nginx基础到进阶
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nginx基础到进阶相关的知识,希望对你有一定的参考价值。
nginx相关配置
===============================================================================
概述:
本篇我们将继续上一篇的话题,来介绍Nginx的相关配置
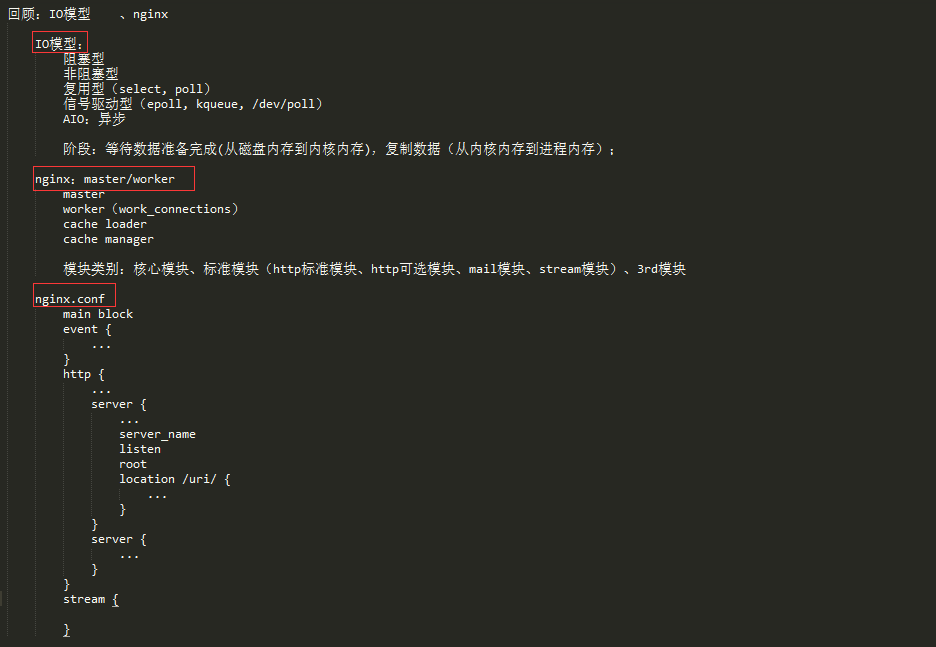
回顾:
Nginx安装之rpm包
过程如下:
1.在Nginx官方网点下载适合的nginx rpm包到本地,这里是我下载的rpm包:
nginx-1.10.0-1.el7.ngx.x86_64.rpm
2.在当前nginx包的所在目录中执行yum install 即可
[[email protected] ~]# ls nginx-1.10.0 nginx-1.10.0-1.el7.ngx.x86_64.rpm nginx-1.10.0.tar.gz [[email protected] ~]# yum install ./nginx-1.10.0-1.el7.ngx.x86_64.rpm -y
3.安装完成之后查看文件及程序所在位置
[[email protected] nginx]# rpm -ql nginx /etc/logrotate.d/nginx /etc/nginx # 配置文件所在位置 /etc/nginx/conf.d /etc/nginx/conf.d/default.conf # 配置文件片段 /etc/nginx/fastcgi_params /etc/nginx/koi-utf /etc/nginx/koi-win /etc/nginx/mime.types /etc/nginx/modules /etc/nginx/nginx.conf # nginx主配置文件 /etc/nginx/scgi_params /etc/nginx/uwsgi_params /etc/nginx/win-utf /etc/sysconfig/nginx /etc/sysconfig/nginx-debug /usr/lib/systemd/system/nginx-debug.service /usr/lib/systemd/system/nginx.service # unit file 文件,使用nginx.service启动即可 /usr/lib64/nginx /usr/lib64/nginx/modules /usr/libexec/initscripts/legacy-actions/nginx /usr/libexec/initscripts/legacy-actions/nginx/upgrade /usr/sbin/nginx # 主程序文件 /usr/sbin/nginx-debug /usr/share/doc/nginx-1.10.0 /usr/share/doc/nginx-1.10.0/COPYRIGHT /usr/share/nginx # 默认root的指向位置 /usr/share/nginx/html /usr/share/nginx/html/50x.html /usr/share/nginx/html/index.html # 默认提供的网页文件 /var/cache/nginx /var/log/nginx
我们用rpm包安装的nginx的主配置文件和编译安装的主配置文件中的定义使用写区别的,如下:
[[email protected] nginx]# pwd /etc/nginx [[email protected] nginx]# ls conf.d fastcgi_params koi-utf koi-win mime.types modules nginx.conf scgi_params uwsgi_params win-utf [[email protected] nginx]# mv nginx.conf{,.bak} # 同样先对主配置文件做备份 # 查看主配置文件,如下: [[email protected] nginx]# cat nginx.conf user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; # 主配置段 pid /var/run/nginx.pid; events { worker_connections 1024; } # 如下为http配置段 http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main ‘$remote_addr - $remote_user [$time_local] "$request" ‘ ‘$status $body_bytes_sent "$http_referer" ‘ ‘"$http_user_agent" "$http_x_forwarded_for"‘; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; include /etc/nginx/conf.d/*.conf; } # 由上可见这里只是定义了一些server的公共配置,没有定义server虚拟主机,而是定义在了/etc/nginx/conf.d/*.conf下
Nginx中http协议的相关配置
2.定义路径相关的配置:
★root path;
设置web资源路径映射;用于指明用户请求的url所对应的本地文件系统上的文档所在目录路径;
用的位置:http, server, location, if in location;
★location [ = | ~ | ~* | ^~ ] uri { ... }
location @name { ... }
在一个server中location配置段可存在多个,用于实现从uri到文件系统的路径映射;ngnix会根据用户请求的URI来检查定义的所有location,并找出一个最佳匹配,而后应用其配置;
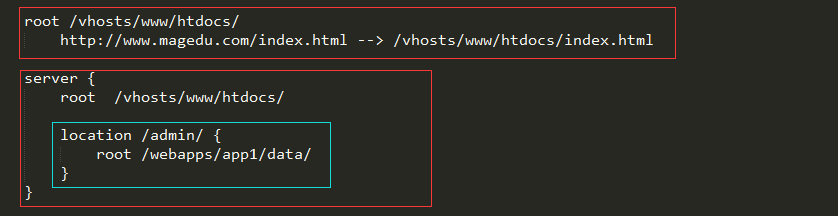
定义的路径映射
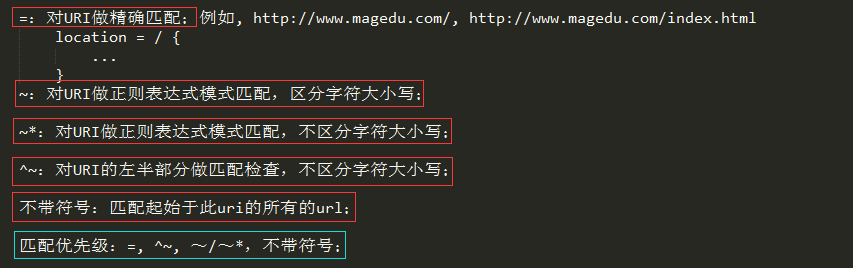
匹配的定义和优先级
★alias path;
定义路径别名,文档映射的另一种机制;仅能用于location上下文;
注意:
location中使用root指令和alias指令的意义不同;
(a)root,给定的路径对应于location中的/uri/左侧的/;
(b)alias,给定的路径对应于location中的/uri/右侧的/;
★index file ...;
定义默认资源;
定义的位置:http, server, location;
★error_page code ... [=[response]] uri;
Defines the URI that will be shown for the specified errors. A
urivalue can contain variables.(Defines URI,它将显示指定的错误。一个uri的值可以包含变量。)可以自定义响应码
示例:
由上面客可知,我们在http的配置段中要想编辑定义虚拟主机server,要在/etc/nginx/conf.d中定义,如下:
[[email protected] nginx]# cd conf.d/ [[email protected] conf.d]# ls default.conf [[email protected] conf.d]# cp default.conf{,.bak} # 做备份 [[email protected] conf.d]# vim default.conf # 编辑配置文件如下: 1 server { # 可见http的虚拟主机server都定义在此文件下 2 listen 80; 3 server_name localhost; 4 5 #charset koi8-r; 6 #access_log /var/log/nginx/log/host.access.log main; 7 8 location / { # 这里没有把root定义在server中,而是把根 / 映射到 location中的/usr/share/nginx/html下 9 root /usr/share/nginx/html; 10 index index.html index.htm; 11 } 12 13 #error_page 404 /404.html; 14 15 # redirect server error pages to the static page /50x.html 16 # 17 error_page 500 502 503 504 /50x.html; 18 location = /50x.html { 19 root /usr/share/nginx/html; 20 } # 表示做精确匹配 21 22 # proxy the php scripts to Apache listening on 127.0.0.1:80 23 # 24 #location ~ \.php$ { 25 # proxy_pass http://127.0.0.1; 26 #} # 表示做正则表达式模式匹配 27 28 # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 29 # 30 #location ~ \.php$ { 31 # root html; 32 # fastcgi_pass 127.0.0.1:9000; 33 # fastcgi_index index.php; 34 # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; 35 # include fastcgi_params; 36 #} 37 38 # deny access to .htaccess files, if Apache‘s document root 39 # concurs with nginx‘s one 40 # 41 #location ~ /\.ht { 42 # deny all; 43 #} 44 }
1.由上面的配置文件中可知,用rpm包安装的nginx中,http配置段中虚拟主机server的根并没有直接定义在server的公共配置段中,而是定义在了location的上下文中,表示把根映射到/usr/share/nginx/html/下;
所以如果我们要在浏览器中访问 http://10.1.252.161/admin 则对应的文件系统映射路径为 /usr/share/nginx/html/admin,试验如下:
# 在映射的根目录下创建目录admin,并提供默认页面 [[email protected] conf.d]# mkdir /usr/share/nginx/html/admin [[email protected] conf.d]# echo "taotaoxiuxiu" > /usr/share/nginx/html/admin/index.html [[email protected] conf.d]# cat /usr/share/nginx/html/admin/index.html taotaoxiuxiu
浏览器访问如下:
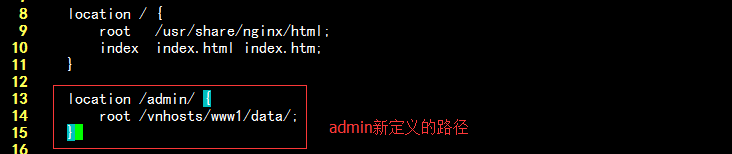
2.假如我们要单独对admin目录做访问控制,也可以重新定义admin的目录映射关系,例如,这里我们把admin目录映射到/vnhosts/www1/data下
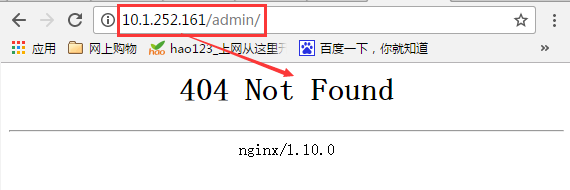
保存退出后,检测语法重载nginx再次访问发现找不到该资源,如下:
如上,可见我们单独对admin做路径定义后,原来admin的路径就不对了,所以,我们要在新定义的路径下再次创建admin目录才可以,如下:
[[email protected] conf.d]# mkdir -pv /vnhosts/www1/data/admin mkdir: created directory ‘/vnhosts/www1’ mkdir: created directory ‘/vnhosts/www1/data’ mkdir: created directory ‘/vnhosts/www1/data/admin’ [[email protected] conf.d]# cp /usr/share/nginx/html/admin/index.html /vnhosts/www1/data/admin
再次刷新网页,可以正常访问,如下:
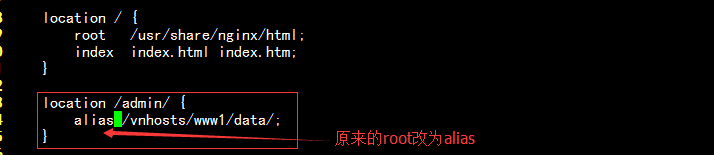
3.如果我们把admin在location中新定义的路径 root /vnhosts/www1/data 改为 alias /vnhosts/www1/data 会是怎样的效果呢,如下:
# 为了对比效果,我们在/vnhosts/www1/data目录下再创建一个默认页面,内容不同admin中的默认页面 [[email protected] data]# pwd /vnhosts/www1/data [[email protected] data]# echo "/vnhost/www1/data" > index.html [[email protected] data]# ls admin index.html
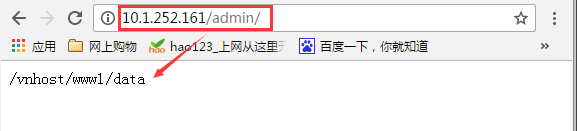
再次访问如下:
总结:
在location上下文中
1.定义 alia /vnhosts/www1/data/ 为目录admin的路径别名,映射的是/admin/最右侧的/;
即: http://10.1.252.161/admin ---> /vnhosts/www1/data
2.定义 root /vnhosts/www1/data/ 是/vnhosts/www1/data/最右侧根与/admin 最左侧根的映射,表示在data目录下还有一个目录为admin,而且必须要有,才能在浏览器中访问到admin。
即: http://10.1.252.161/admin ---> /vnhosts/www1/data/admin
一定要注意映射关系,不要搞混了!!!
示例:
自定义错误页面:
首先编辑配置文件,自己定义一个404的错误页面,并定义文件映射的位置
创建此文件,并编辑错误页面信息
[[email protected] ~]# ls /usr/share/nginx/html/ 50x.html admin index.html [[email protected] ~]# mkdir /usr/share/nginx/html/error_pages [[email protected] ~]# vim /usr/share/nginx/html/error_pages/404.html 1 <h1>-----------------------------Not Found----------------------------------</h1> 2 Power By taotao
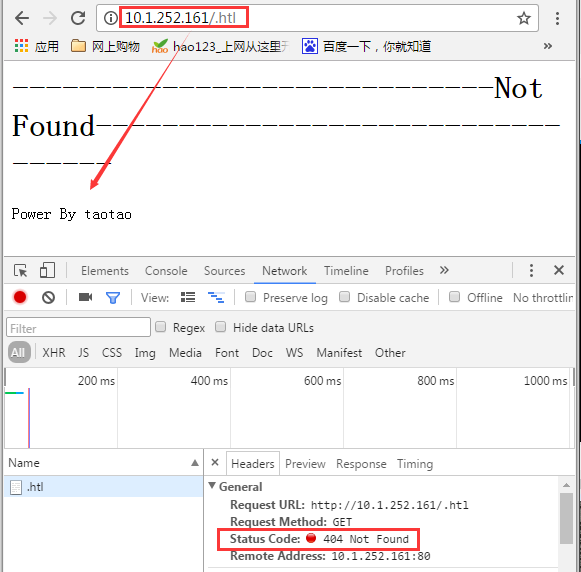
检查语法错误,重载后访问页面如下:
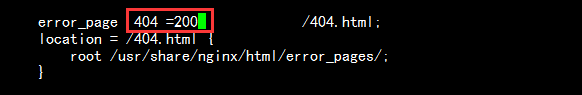
如上,调试页面显示为404错误,我们也可以改变状态码,让客户端以位访问的就是正确的资源
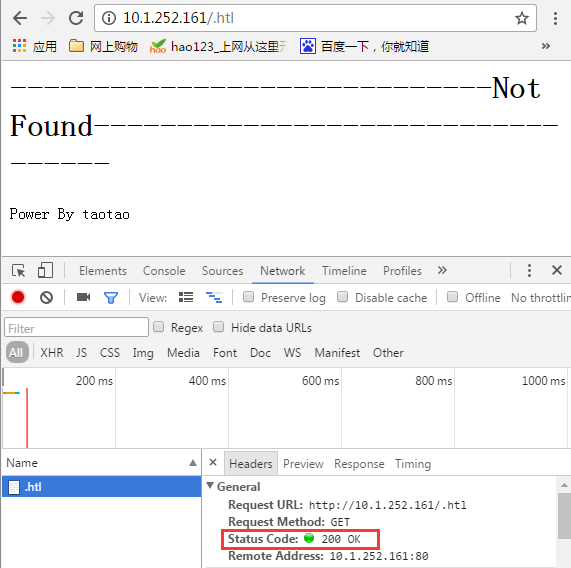
保存,重载后再次刷新页面如下:
3.定义客户端请求的相关的配置:
★keepalive_timeout timeout [header_timeout];
设定保持连接的超时时长,0表示禁止长连接;默认为75s;
★keepalive_requests number;
在一次长连接上所允许请求的资源的最大数量,默认为100;
★keepalive_disable none | browser ...;
对哪种浏览器禁用长连接;
★send_timeout time;
向客户端发送响应报文的超时时长,此处,是指两次写操作之间的间隔时长;
★client_body_buffer_size size;
用于接收客户端请求报文的body部分的缓冲区大小;默认为16k;超出此大小时,其将被暂存到磁盘上的由client_body_temp_path指令所定义的位置;
★client_body_temp_path path [level1 [level2 [level3]]];
设定用于存储客户端请求报文的body部分的临时存储路径及子目录结构和数量;
level为16进制的数字;
举例:client_body_temp_path path /var/tmp/client_body 1 2 2 表示:有16个一级子目录,一级子目录下有256(16*16)个二级子目录;每个二级子目录下又有256个三级子目录
4.对客户端进行限制的相关配置:
★limit_rate rate;
限制响应给客户端的传输速率,单位是bytes/second,0表示无限制;
★limit_except method ... { ... }
限制对指定的请求方法之外的其它方法的使用客户端;
示例:
limit_except GET { 表示除了GET的请求方法之外的其他方法,仅允许192.168.1.0/32;可以使用,其他用户都拒绝 allow 192.168.1.0/32; deny all; }
5. 文件操作优化的配置
★aio on | off | threads[=pool]; (aio表示异步I/O模型);
是否启用aio功能;建议开启
★directio size | off; (直接I/O机制)
在Linux主机启用O_DIRECT标记,此处意味文件大于等于给定的大小时使用;例如directio 4m;
★open_file_cache off;
open_file_cache max=N [inactive=time];
nginx可以缓存以下三种信息:
(1)文件的描述符、文件大小和最近一次的修改时间;
(2)打开的目录结构;
(3)没有找到的或者没有权限访问的文件的相关信息;
max=N:可缓存的缓存项上限;达到上限后会使用LRU算法(最近最少使用)实现缓存管理,删除最近最少使用的元素;
inactive=time:缓存项的非活动时长,在此处指定的时长内未被命中的或命中的次数少于open_file_cache_min_users指令所指定的次数的缓存项即为非活动项;
★open_file_cache_valid time;
缓存项有效性的检查频率;默认为60s;
★open_file_cache_min_uses number;
在open_file_cache指令的inactive参数指定的时长内,至少应该被命中多少次方可被归类为活动项;
★open_file_cache_errors on | off;
是否缓存查找时发生错误的文件一类的信息;
示例:
Example: open_file_cache max=1000 inactive=20s; open_file_cache_valid 30s; open_file_cache_min_uses 2; open_file_cache_errors on;
6.ngx_http_access_module模块:
★作用:实现基于ip的访问控制功能
allow address | CIDR | unix: | all;
deny address | CIDR | unix: | all;
★可用上下文:
http, server, location, limit_except
示例:
Example Configuration
location / {
deny 192.168.1.1;
allow 192.168.1.0/24;
allow 10.1.1.0/16;
allow 2001:0db8::/32;
deny all;
}7.ngx_http_auth_basic_module模块
★作用:实现基于用户的访问控制,使用basic机制进行用户认证;
auth_basic string | off;
auth_basic_user_file file;
示例:
location / { auth_basic "closed site"; auth_basic_user_file conf/htpasswd; }注意:htpasswd命令由httpd-tools所提供;
示例:
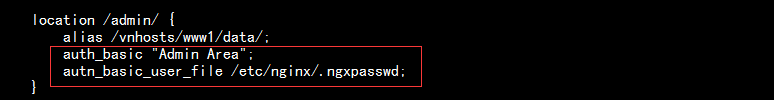
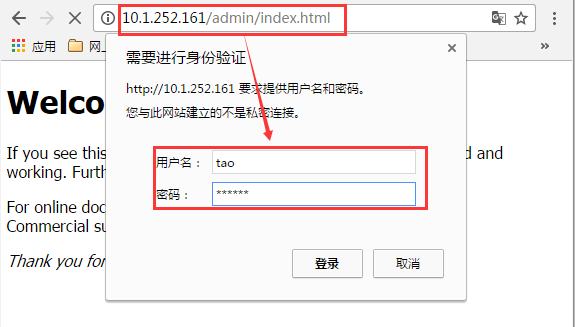
编辑配置文件/etc/nainx/conf.d/default.conf,定义访问控制的字符串和用户文件
创建/etc/nginx/.ngxpasswd文件,并添加用户
[[email protected] conf.d]# nginx -t # 检查语法 nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful [[email protected] conf.d]# htpasswd -c -m /etc/nginx/.ngxpasswd tao # 生成文件,并添加用户 New password: Re-type new password: Adding password for user tao [[email protected] conf.d]# htpasswd -m /etc/nginx/.ngxpasswd xiu # 添加用户xiu,只有第一次生成文件才有-c New password: Re-type new password: Adding password for user xiu [[email protected] nginx]# cat .ngxpasswd tao:$apr1$0QwNyHsf$LS/IM1V.zfU2WXs04VpTL0 xiu:$apr1$FiWRRC7M$s1jBBlqJJXfALkmFiPt3c/ [[email protected] conf.d]# nginx -s reload # 重载
访问如下:
8.ngx_http_stub_status_module模块
★作用:用于输出nginx的基本状态信息;
★stub_status;
示例:
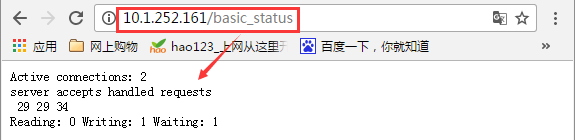
location /basic_status {
stub_status;
}
★输出的状态信息:
Active connections: 活动状态的连接数;
accepts:已经接受的客户端请求的总数;
handled:已经处理完成的客户端请求的总数;
requests:客户端发来的总的请求数;
Reading:处于读取客户端请求报文首部的连接的连接数;
Writing:处于向客户端发送响应报文过程中的连接数
Waiting:处于等待客户端发出请求的空闲连接数;
示例:
Example Configuration
location /basic_status {
stub_status;
}
# This configuration creates a simple web page with basic status data which may look like as follows:
Active connections: 291
server accepts handled requests
16630948 16630948 31070465
Reading: 6 Writing: 179 Waiting: 106刷新网页如下:
9.ngx_http_log_module模块
★作用:管理访问日志(已指定的格式来记录用户的访问请求)
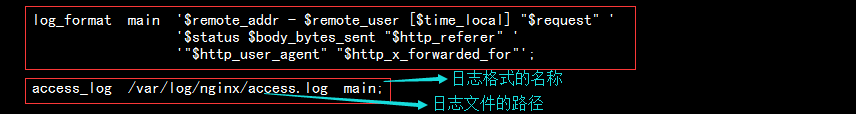
★日志格式的定义:
log_format name string ...;
string可以使用nginx核心模块及其它模块内嵌的变量;
★访问日志文件路径,格式及相关的缓冲的配置;
access_log path [format [buffer=size] [gzip[=level]] [flush=time] [if=condition]];
access_log off;
buffer=size 缓冲大小
flush=time 刷写时长(即多长时间把缓存中的日志写到磁盘)
★缓存各日志文件相关的元数据信息;
open_log_file_cache max=N [inactive=time] [min_uses=N] [valid=time];
open_log_file_cache off;
max:缓存的最大文件描述符数量;
min_users:在inactive指定的时长内访问大于等于此值方可被当作活动项;
inactive:非活动时长;
valid:验正缓存中各缓存项是否为活动项的时间间隔;
nginx中定义的访问日志路径和格式如下:在/etc/nginx/nginx.conf中
9.ngx_http_rewrite_module模块:
★作用:
将用户请求的URI基于regex(正则表达式)所描述的模式进行检查,而后完成替换;
示例:
Example: server { ... rewrite ^(/download/.*)/media/(.*)\..*$ $1/mp3/$2.mp3 last; rewrite ^(/download/.*)/audio/(.*)\..*$ $1/mp3/$2.ra last; return 403; ... }★rewrite regex replacement [flag]
作用:用户请求的URI基于regex所描述的模式进行检查,匹配到时将其替换为replacement指定的新的URI;
注意:
如果在同一级别配置块中存在多个rewrite规则,那么会自下而下逐个检查;被某条件规则替换完成后,会重启新一轮的替换检查,因此,隐含有循环机制;[flag]所表示的标志位用于控制此循环机制;
如果replacement是以http://或https://开头,则替换结果会直接以重定向返回给客户端; 301:永久重定向;
[flag]:
last:重写完成后停止对当前URI在当前location中后续的其它重写操作,而后对新的URI启动新一轮重写检查;提前重启新一轮循环;
break:重写完成后停止对当前URI在当前location中后续的其它重写操作,而后直接跳转至重写规则配置块之后的其它配置;结束循环;
redirect:重写完成后以临时重定向方式直接返回重写后生成的新URI给客户端,由客户端重新发起请求;不能以http://或https://开头;
permanent:重写完成后以永久重定向方式直接返回重写后生成的新URI给客户端,由客户端重新发起请求;
★return
作用:停止处理并返回指定的代码到客户端。
格式:
return code [text];
return code URL;
return URL;
★rewrite_log on | off;
作用:是否开启重写日志;
★if (condition) { ... }
作用:引入一个新的配置上下文 ;条件满足时,执行配置块中的配置指令;
可用位置:server, location;
测试条件: condition:
比较操作符:
==:等值比较;
!=:不等值比较;
~:模式匹配,区分字符大小写;
~*:模式匹配,不区分字符大小写;
!~:模式不匹配,区分字符大小写;
!~*:模式不匹配,不区分字符大小写;
文件及目录存在性判断:
-e, !-e :文件存在和不存在;
-f, !-f :文件存在且为普通文件
-d, !-d :存在且为目录
-x, !-x :存在可执行
示例:
Examples: if ($http_user_agent ~ MSIE) { rewrite ^(.*)$ /msie/$1 break; } if ($http_cookie ~* "id=([^;]+)(?:;|$)") { set $id $1; } if ($request_method = POST) { return 405; } if ($slow) { limit_rate 10k; } if ($invalid_referer) { return 403; }★set $variable value;
作用:用户自定义变量 ;
示例:
假如之前有个uri为bbs的目录,后来由于种种原因,需要把这个目录更换名称,这样一来,对原来老的用户来说再访问bbs势必就找不到了,所以,这里我们就需要用到URI的重定向,如下:
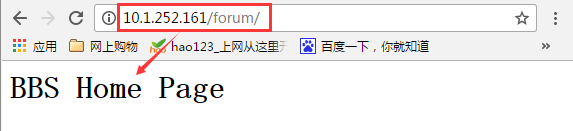
1.现在我新创建一个forum的目录,并创建默认测试页面,比作原来的bbs目录
[[email protected] ~]# cd /usr/share/nginx/html/ [[email protected] html]# ls 50x.html admin error_pages index.html [[email protected] html]# mkdir forum [[email protected] html]# ls 50x.html admin error_pages forum index.html [[email protected] html]# cat << eof > forum/index.html > <h1>BBS Home Page</h1> > eof [[email protected] html]# cat forum/index.html <h1>BBS Home Page</h1>
对于新增加的用户来说,可以使用新的目录名访问资源,如下:
但是我们的网站之前不叫forum而叫bbs,所以,对于老用户来说,并不知道新的路径,是访问不到所需的资源的,如下:
为了使老用户不受影响,就需要uri重定向了,如下,编辑/etc/nginx/conf.d/default.conf
如上,实际上就是一个查找并替换而已,只不过查找的是用户在某一次请求的url当中的字符串是否能够被我们所指定的正则表达式模式所匹配,如果能就替换成新的uri(replacement的值)。
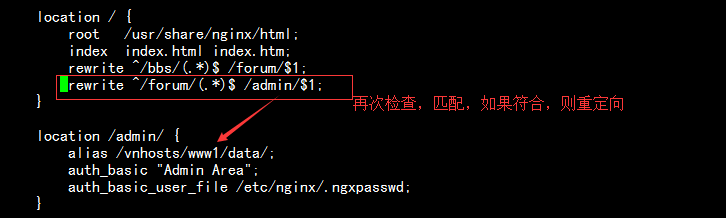
2.但是如果我们有多个rewrite的话,替换成为的结果会重启一轮再次被检查,而后有可能会被替换到别的位置,
再次访问bbs,则重定向到了admin目录下(这里的admin又为路径别名)
访问forum也会重定向到admin目录下:
如上,访问bbs为两次检查匹配,然后两次重定向,访问forum仅一次重定向,这样一来forum就没有意义了。
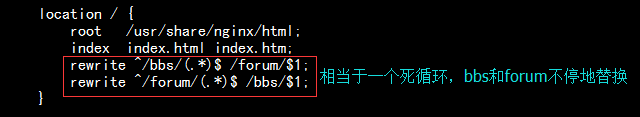
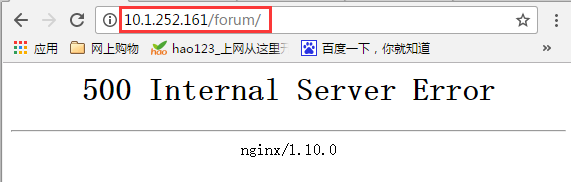
3.还有可能有一种情况就是死循环,另个uri在不停地替换,如下定义:
访问bbs或者forum,提示500,服务器错误
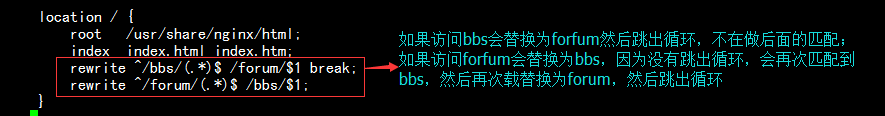
4.如上,出现这种情况我们就需要让他们跳出循环,这里就要用到flag的break。
为了演示效果,我重新定义了一下,这两个目录,如下:
[[email protected] html]# mv forum/ bbs [[email protected] html]# mkdir forum [[email protected] html]# cat << eof > forum/index.html > <h1>Forum Home Pages</h1> > eof [[email protected] html]# cat forum/index.html bbs/index.html <h1>Forum Home Pages</h1> <h1>BBS Home Page</h1>
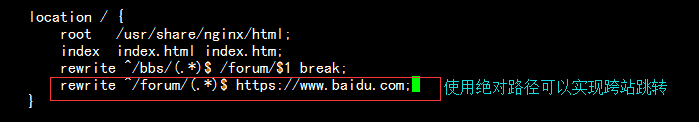
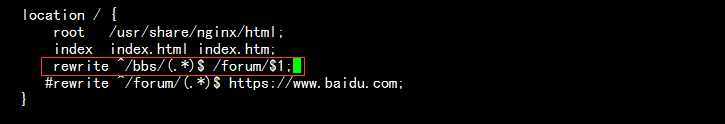
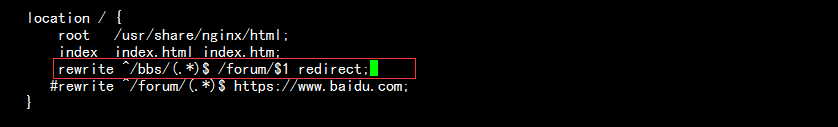
然后编辑配置文件
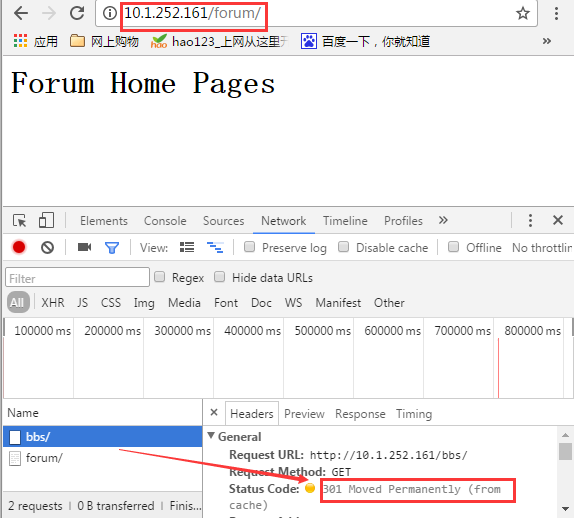
访问bbs和forum如下:
5.我们也可以跟上以http://或https://开头;实现跨站跳转,如下:
访问forum,跳转到了百度,这里默认是实现的是last如下:
6.redirect效果演示
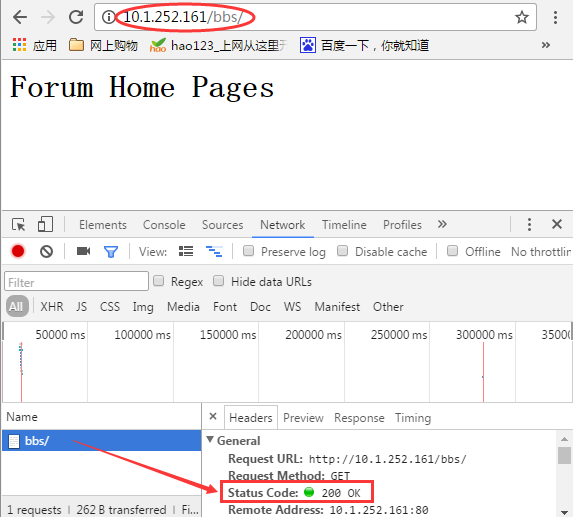
1)不添加redirect访问,响应码为200,是服务器自己的内部事务,客户端不参与
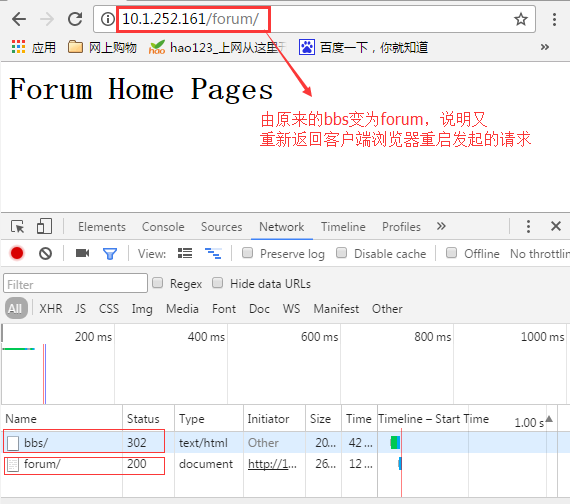
2)添加redirect,服务会把临时临时重定向的结果返回给客户端浏览器,由客户端再次发起请求,所以响应码为302--->200访问效果如下:
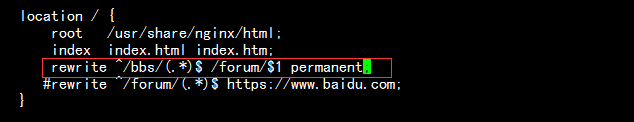
3)添加permanent,为永久重定向
10.ngx_http_gzip_module:必须要启用的模块
★作用:
ngx_http_gzip_module模块是一个过滤器,压缩响应使用"gzip"方法。这通常有助于减少传输数据的大小,可压缩一半甚至更多。
1.gzip on | off;
Enables or disables gzipping of responses.
2.gzip_comp_level level;
Sets a gzip compression level of a response. Acceptable values are in the range from 1 to 9.(响应的压缩级别。可接受的值范围为从1到9)。
3.gzip_disable regex ...;
Disables gzipping of responses for requests with “User-Agent” header fields matching any of the specified regular expressions.(基于正则表达式匹配浏览器,匹配到的将禁用压缩功能)
4.gzip_min_length length;
启用压缩功能的响应报文大小阈值;
5.gzip_buffers number size;
支持实现压缩功能时为其配置的缓冲区数量及每个缓存区的大小;
6.gzip_proxied off | expired | no-cache | no-store | private | no_last_modified | no_etag | auth | any ...;
nginx作为代理服务器接收到从被代理服务器发送的响应报文后,在何种条件下启用压缩功能的;
off:对代理的请求不启用
no-cache, no-store,private:表示从被代理服务器收到的响应报文首部的Cache-Control的值为此三者中任何一个,则启用压缩功能
7.gzip_types mime-type ...;
压缩过滤器,仅对此处设定的MIME类型的内容启用压缩功能;
8.gzip_vary on|off
对gzip, gzip_static,或者 gunzip 压缩的,添加响应报文首部,Vary: Accept-Encoding
示例:
编辑配置文件/etc/nginx/nginx.conf在http的公共配置段启用压缩功能,并设置相关内容,如下:
[[email protected] html]# vim /etc/nginx/nginx.conf gzip on; gzip_comp_level 7; #gzip_disable .*MSIE.*; gzip_types text/html,text/css,text/xml,text/plain; gzip_min_length 1K; gzip_vary on; [[email protected] html]# nginx -t nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful [[email protected] html]# nginx -s reload
复制一个文件,做测试
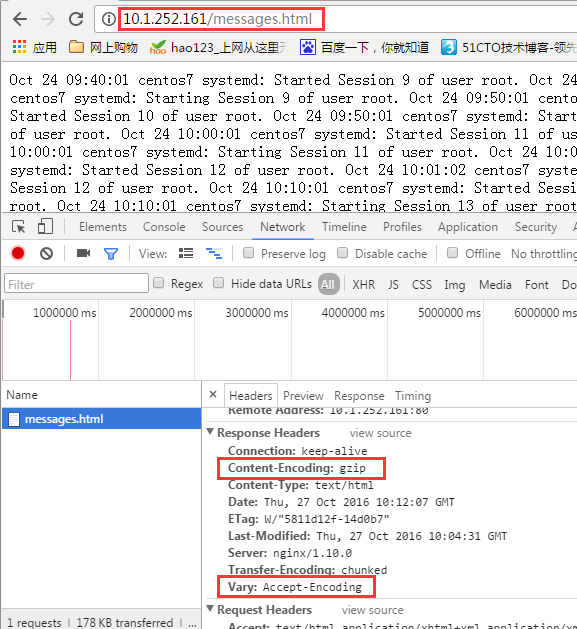
[[email protected] ~]# cp /var/log/messages /usr/share/nginx/html/messages.html [[email protected] ~]# ll /usr/share/nginx/html/messages.html -rw------- 1 root root 1364151 Oct 27 18:04 /usr/share/nginx/html/messages.html [[email protected] ~]# chmod +r /usr/share/nginx/html/messages.html # 给一个读权限 [[email protected] ~]# ll /usr/share/nginx/html/messages.html -rw-r--r-- 1 root root 1364151 Oct 27 18:04 /usr/share/nginx/html/messages.html # 使用curl测试如下 [[email protected] ~]# curl -I http://10.1.252.161/messages.html HTTP/1.1 200 OK Server: nginx/1.10.0 Date: Thu, 27 Oct 2016 10:09:51 GMT Content-Type: text/html Content-Length: 1364151 Last-Modified: Thu, 27 Oct 2016 10:04:31 GMT Connection: keep-alive Vary: Accept-Encoding # 可以压缩 ETag: "5811d12f-14d0b7" Accept-Ranges: bytes [[email protected] ~]# curl --compress -I http://10.1.252.161/messages.html HTTP/1.1 200 OK Server: nginx/1.10.0 Date: Thu, 27 Oct 2016 10:09:57 GMT Content-Type: text/html Last-Modified: Thu, 27 Oct 2016 10:04:31 GMT Connection: keep-alive Vary: Accept-Encoding ETag: W/"5811d12f-14d0b7" Content-Encoding: gzip # gzip压缩
我们在Chrome(谷歌)浏览器中访问如下:
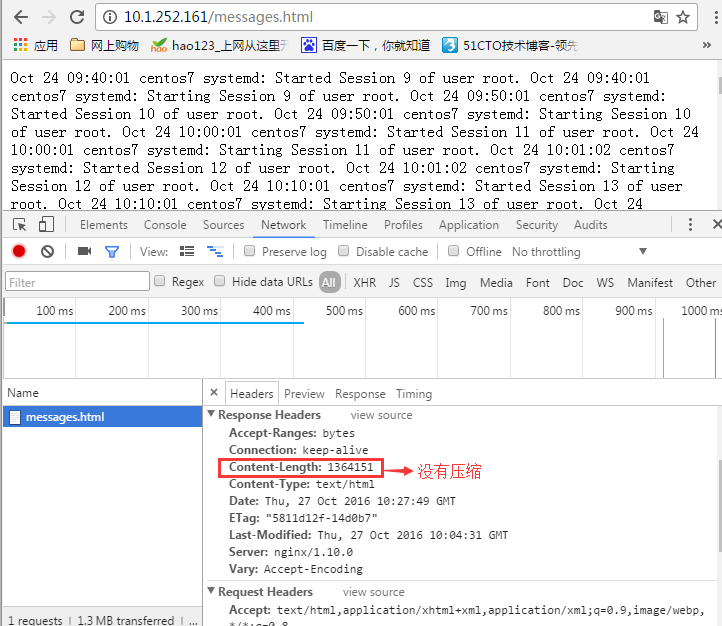
如果我们想禁止某个浏览器的访问只需添加gzip_disable name 即可,如下:
[[email protected] html]# vim /etc/nginx/nginx.conf gzip on; gzip_comp_level 7; #gzip_disable Chrome; # 禁止谷歌浏览器请求的压缩 gzip_types text/html,text/css,text/xml,text/plain; gzip_min_length 1K; gzip_vary on; [[email protected] html]# nginx -t nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful [[email protected] html]# nginx -s reload
用谷歌再次访问如下:
以上是关于nginx基础到进阶的主要内容,如果未能解决你的问题,请参考以下文章
Kotlin基础从入门到进阶系列讲解(基础篇)Fragment的基本使用