webpack教程——分离组件代码
Posted herozhou工巧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack教程——分离组件代码相关的知识,希望对你有一定的参考价值。
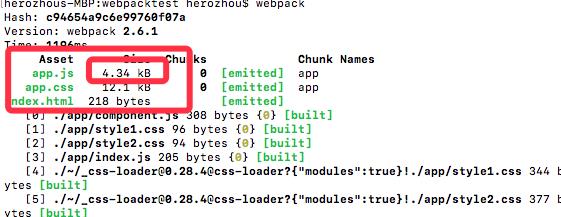
先来运行一下webpack命令,

看到app.js才4k。
安装一下react
npm install react --sava-dev
在app/index.js文件内引入react

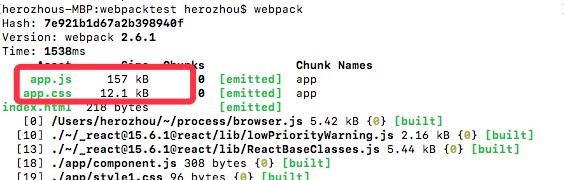
运行webpack

看到我们的app.js文件竟然达到了100k。
因为app.js中包含了react的大量代码,造成了体积增大。
如果一个用户的网速只有1k/s,而且app.js中有加载css的过程例如还没有把css文件分离出去的情况,用户要等好几分钟才会看到整个页面。
这是无法忍耐的。怎么解决呢?
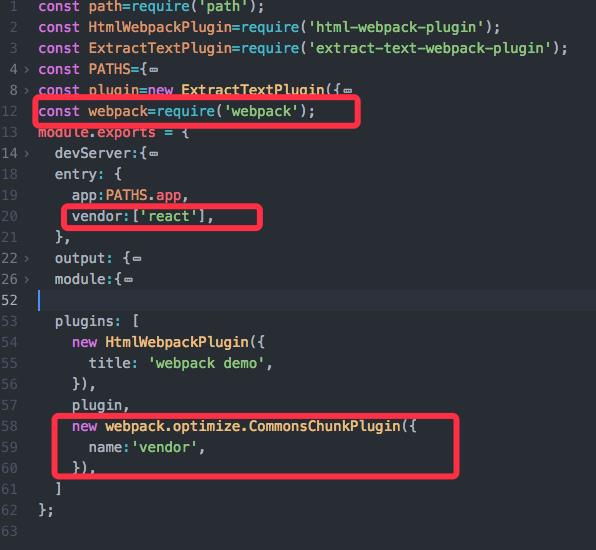
在webpack.config.js中添加如下配置。

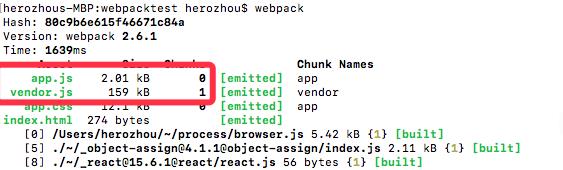
执行webpack命令。

app.js已经缩小到2k,react也分离到vendor.js中。
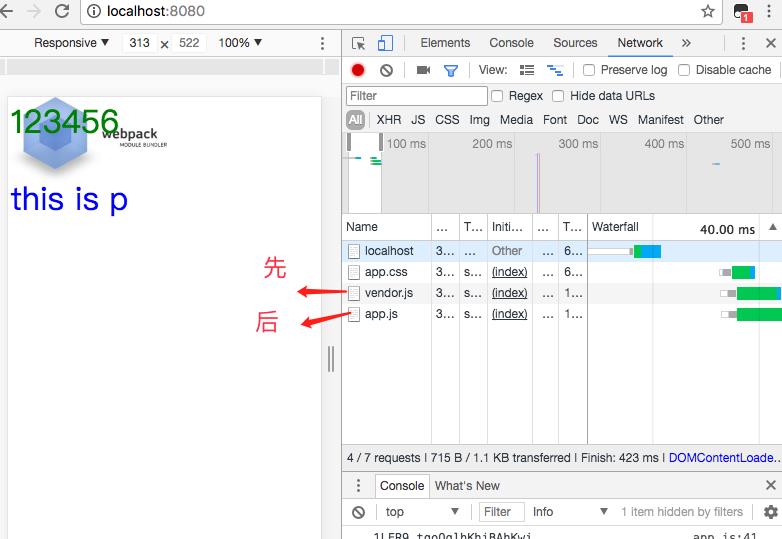
在浏览器中运行一下看看

这里要注意了,先请求的是vendor.js,后请求的是app.js。
以上是关于webpack教程——分离组件代码的主要内容,如果未能解决你的问题,请参考以下文章