Chrome 浏览器中查看 webSocket 连接信息
Posted 忍冬。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome 浏览器中查看 webSocket 连接信息相关的知识,希望对你有一定的参考价值。
1.以下代码实现一个webSocket连接,在文本输入框中输入内容,点击发送,通过服务器,返回相同的内容显示在下方。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>WebSocket</title> 6 </head> 7 <body> 8 <h1>Echo Test</h1> 9 <input type="text" id="sendTxt"> 10 <button id="sendBtn">发送</button> 11 <div id="recv"></div> 12 <script type="text/javascript"> 13 var websocket = new WebSocket("ws://echo.websocket.org/"); 14 websocket.onopen = function(){ 15 console.log("websocket open"); 16 document.getElementById("recv").innerHTML = "Connected"; 17 } 18 websocket.inclose = function(){ 19 console.log(\'websocket close\'); 20 } 21 websocket.onmessage = function(e){ 22 console.log(e.data); 23 document.getElementById("recv").innerHTML = e.data; 24 } 25 document.getElementById("sendBtn").onclick = function(){ 26 var txt = document.getElementById("sendTxt").value; 27 websocket.send(txt); 28 } 29 30 </script> 31 </body> 32 </html>
下面通过Chrom浏览器开发者工具查看相关信息:
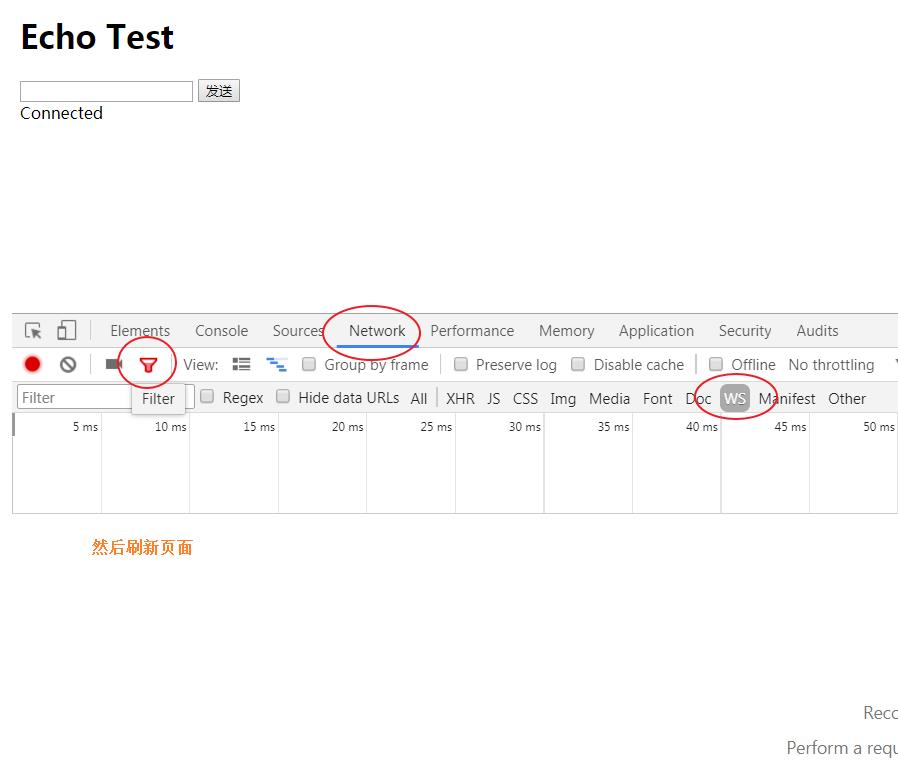
(1)点击Network,选中ws栏,注意选中Filter。

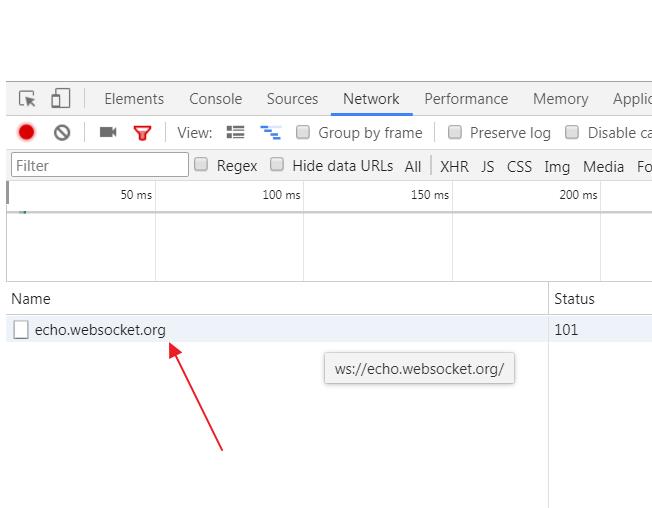
(2)刷新页面,可以看到一个ws连接。

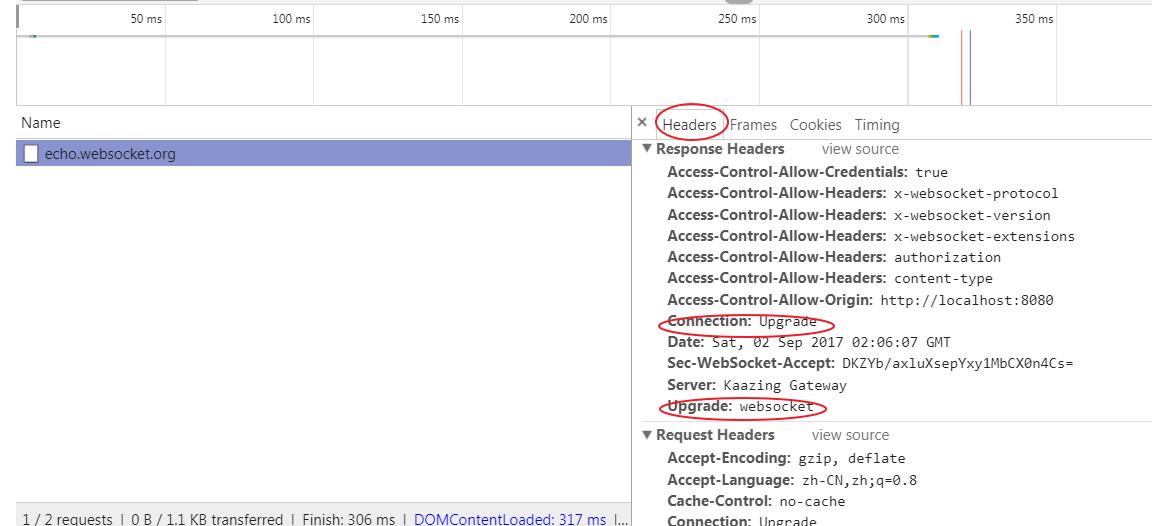
(3)点击。

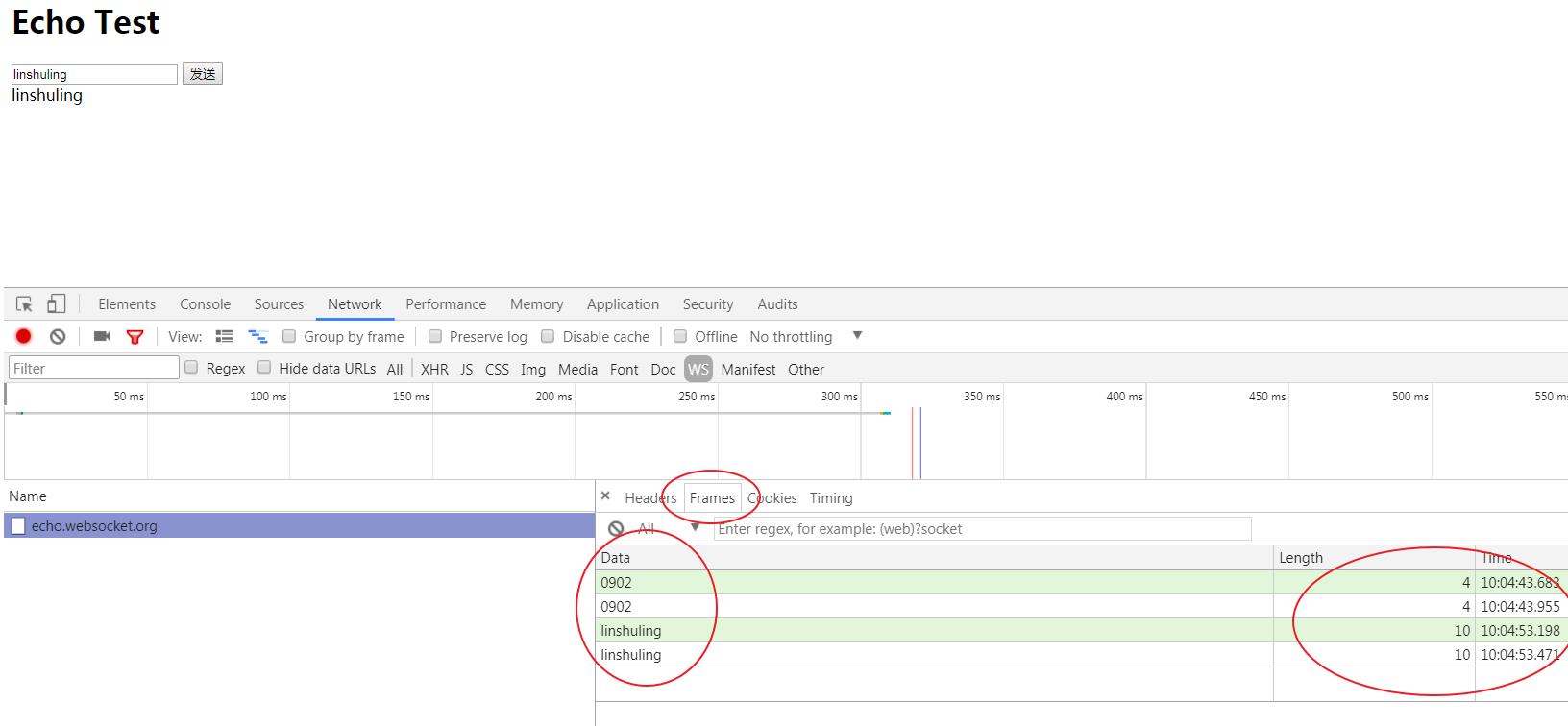
(4)也可以查看输入和发送的信息。

以上是关于Chrome 浏览器中查看 webSocket 连接信息的主要内容,如果未能解决你的问题,请参考以下文章
连接到 WebSocket 时如何覆盖 Chrome 中的 Origin 标头?
Chrome 无法连接到 websocket 服务器(操作码 -1)“握手被取消”
无法通过 Chrome 扩展连接到使用 Spring 创建的简单 websocket 服务器