webapck 按需加载及版本控制问题
Posted 吹水哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webapck 按需加载及版本控制问题相关的知识,希望对你有一定的参考价值。
在启用webpack的懒加载(按需加载)后,我们会遇到要解决缓存的问题。
解决缓存问题有几种方法:
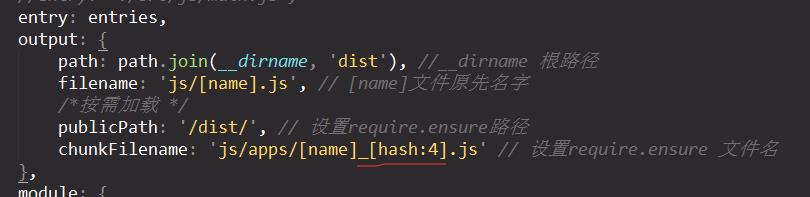
第一种就是加个hash值。便每次修改后所编译后的文件名都不一样。这样能达到预期解决缓存的效果。具体设置如下图:

这种解决方案在webpack中可以达到工程化管理的效果。但会对项目管理有一定的阻碍。如用git来管理项目,每次编译都要删掉上一次编译的文件,然后要添加本次编译后的文件再推送。
第二种方法就比较暴力了。不添加hash值,这样每次编译所得到的文件名都是一样的配置如下图:

我们要做的就是找到编译后的入口文件,然后找到它懒加载的方法,并对其进行修改,如加一个随机数,具体方法如下:
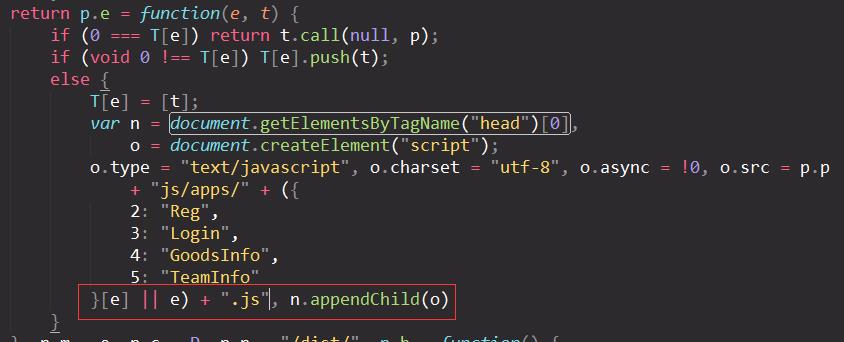
在编译后的入口文件里查找“ document.getElementsByTagName("head")[0]”,找到其加载项,修改前的文件:

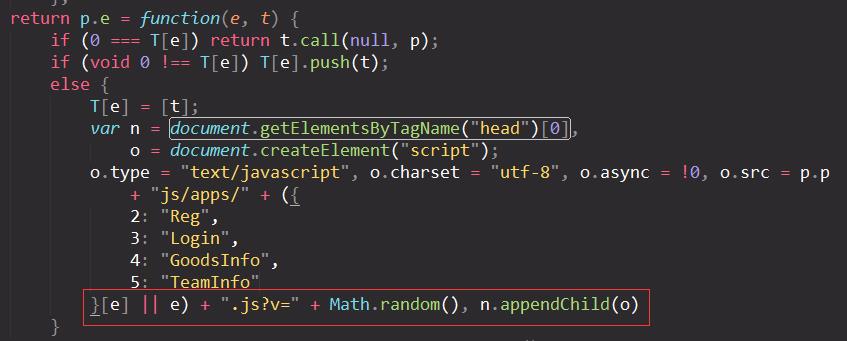
修改后的文件:

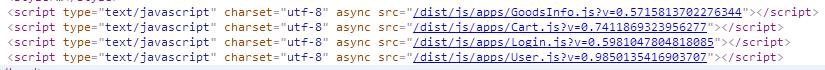
这样加载到的文件会有一随机数可确保缓存的问题,具体如下图:

但这方法也是弊端,就是每次编译都要手动去修改入口文件。但对git项目管理却比较好管理,不用每次都去添加删除。
以上两种方法都有利有弊,具体要用什么解决方案就看你如何取舍。当然也可能有更好的解决方案,如有知道的同学麻烦告知我一下。
以上是关于webapck 按需加载及版本控制问题的主要内容,如果未能解决你的问题,请参考以下文章