-webkit-overflow-scrolling 与滚动回弹效果.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了-webkit-overflow-scrolling 与滚动回弹效果.相关的知识,希望对你有一定的参考价值。
参考来源:https://developer.mozilla.org/zh-CN/docs/Web/CSS/-webkit-overflow-scrolling
https://www.w3cways.com/1988.html
-webkit-overflow-scrolling 用来控制元素在移动设备上是否使用滚动回弹效果。
事故の起因
要做有很多列表的页面,然后并不适用iscroll等滚动的插件,做完也没按之后,滑动列表卡顿卡顿的,遭啦,这样子的滑动太让人不舒服。
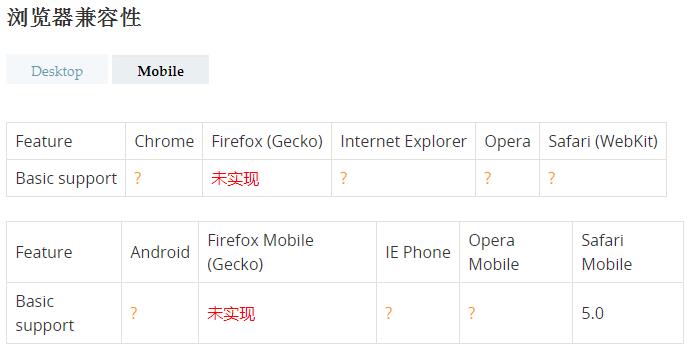
网上搜索了一下,发现了一个新属性,-webkit-overflow-scroll,专治“该病”。我手快的设置body设置上-webkit-overflow-scrolling: touch,哟西,页面滚动起来舒服多了,不再是是卡顿卡顿的(测试机iPhone6s)。上MDN搜索了一下该属性的兼容性,有点失望,目前只是ios系统得支持了。不过也不影响,至少加上这个体验可以让iOS用户体验更棒一点。

取值
-webkit-overflow-scrolling: auto | touch;
auto: 普通滚动,当手指从触摸屏上移开,滚动立即停止
touch:滚动回弹效果,当手指从触摸屏上移开,内容会保持一段时间的滚动效果,继续滚动的速度和持续的时间和滚动手势的强烈程度成正比。同时也会创建一个新的堆栈上下文。
推荐写法
下面是兼容安卓和iOS的写法
over-flow: auto; /* winphone8和android4+ */ -webkit-overflow-scrolling: touch; /* ios5+ */
适用范围
我一般在写页面什么时候用到这个属性的情况呢。
1、一般就是页面要滚动,然后不使用一些滚动的插件
2、弹窗内容过长,此时需要滚动显示,那么此时加上这个属性,滚动起来体验就大大提升了。
使用过程遇到问题
1、我在非body元素,添加这个属性,竟然没有效果。如果添加上overflow-y: scroll,就可以优雅的滚动起来了。
2、当一个元素设置过position: absolute|relative,后再增加-webkit-overflow-scrolling: touch;属性后,会发现,滑动几次后就滚动区域会卡住,不能在滑动,这时给元素增加个z-index值就可以了。
解决方法:
给元素增加个z-index值
webkit-overflow-scrolling: touch;
position:absolute;
z-index:1;
以上是关于-webkit-overflow-scrolling 与滚动回弹效果.的主要内容,如果未能解决你的问题,请参考以下文章