WEB前段快速入门到玩溜
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WEB前段快速入门到玩溜相关的知识,希望对你有一定的参考价值。
| 我们所说的前端泛指使用HTML编写语言写通过浏览器展示的页面,HTML全称是超文本标记语言,重点在于标记二字。即我们用记事本书写的一段文字通过添加一系列标记,令浏览器展示出特定效果来。 |
1、标签
html可使用标签大致分为,CSS、语意标签、HTML结构、文本超链接、图片、表格、列表、表单类型。通过这一系列标签,定义出来的页面在使用浏览器查看时候是固定内容的我们称之为静态页面,而通过查询后台数据库生成有变化页面我们称之为动态页面。
2、javascript脚本语言
前面我们说了html语言是通过一系列标记文本产生的效果,但是用户体验相对交差。这时候就产生了javascript语言,话说别看javascript和java很相近以为相同的东西,你说两者有什么区别?类似雷锋和雷峰塔你说有什么关联呢?
javascript的使用增进了用户体验,前端中检验用户输入减轻后端访问频率(看似不错,但是不安全可以绕过检验,所以后端也要对提交做检验),执行特定操作等。
3、javascript框架
javascript原生方法使用起来比较涩,从而衍生出很多框架,比较常用的是jquery框架简化日常Web开发中使用javaScript方法,其定义理念为写的更少做得更多。
其原理为:使用选择器确定页面元素,定义这些元素触发的事件,来执行一系列DOM操作。
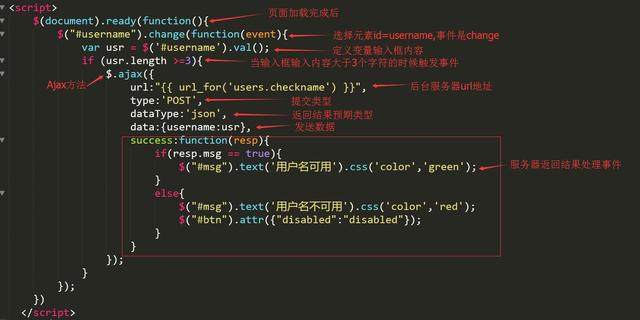
4、Ajax异步通信技术
前面讲的一堆东西,当用户提交表单中内容的时候页面需要刷新一次才能显示,这样的用户体验特别糟糕。特别是用户注册,这个用户名是否能用的问题上,前面说可以使用javascript脚本去检验用户输入,但是这个没连接后台数据库的情况下,前端是无法获知用户名是否能用。所以我们通过Ajax技术,在前端页面不刷新的情况下,通过浏览器后台连接访问服务器查询用户名是否被注册过,在前端立马显示该用户名是否能注册,这样用户能在前端立即显示就获知能否注册,增加用户体验友好度。
以上是关于WEB前段快速入门到玩溜的主要内容,如果未能解决你的问题,请参考以下文章