uniapp-微信小程序分包操作步骤详解
Posted 南北极之间
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp-微信小程序分包操作步骤详解相关的知识,希望对你有一定的参考价值。
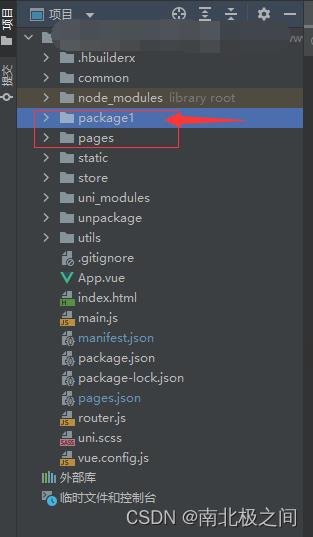
1、在原来的pages的同级下新建一个目录:package1
(名字自己随便起。想分几个包就建几个新目录。比如package2、package3……)
结构是并列的:

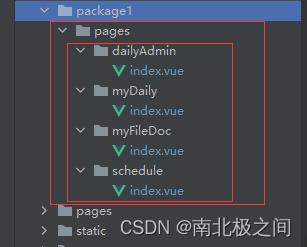
2、把想要放进分包里去的模块都剪切在新目录里面去。
(就是以前全都放在pages里面的模块。现在把次要的模块剪切到新目录里去。我这里还建了一个pages目录。也可以不建这个目录。而且里面的结构也可以多层次。结构变了,访问的路径也要变。自己要考虑好。)

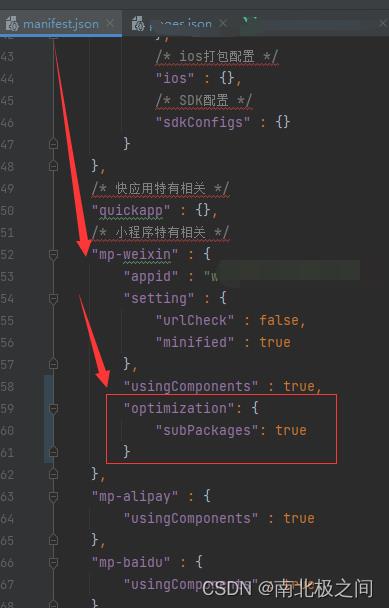
3、 修改manifest.json文件。

增加参数:
"optimization":
"subPackages": true

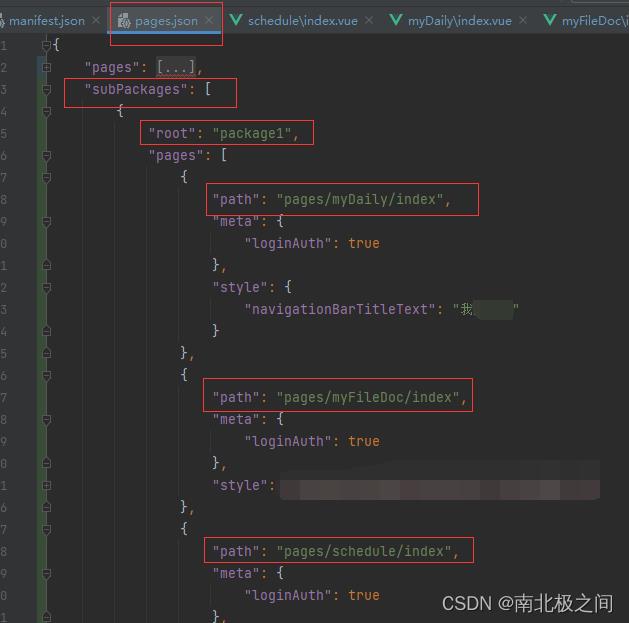
4、修改pages.json文件
然后把刚复制的那些粘贴到package1的pages里面
(分包的参数结构也和原来的pages里面是一样的。)

5、怎样访问分包里的页面?
url就是由分包的root加上path组成的
uni.navigateTo(
url: '/package1/pages/myDaily/index'
)6、修改路径
测试可以成功访问之后,再把刚才剪切到新包里的那些文件路径都检查一下。没问题就可以发布上传了。
大功告成!
以上是关于uniapp-微信小程序分包操作步骤详解的主要内容,如果未能解决你的问题,请参考以下文章