webpack教程——图片的加载
Posted herozhou工巧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack教程——图片的加载相关的知识,希望对你有一定的参考价值。
首先安装的依赖
npm install file-loader --save-dev
npm install image-webpack-loader --save-dev
npm install url-loader --save-dev
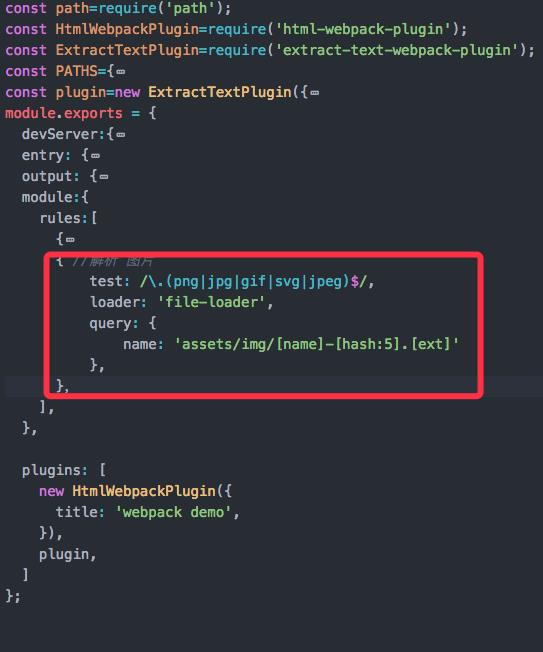
在webpack.config.js文件中加入如下配置

在css文件中引入该图片作为背景图片。
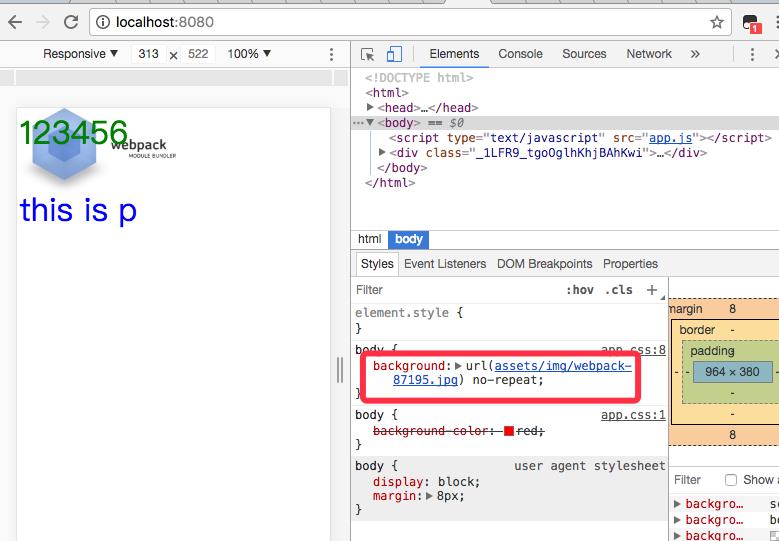
运行npm run start

看到图片已经引入进来而且命名经过了哈希处理。
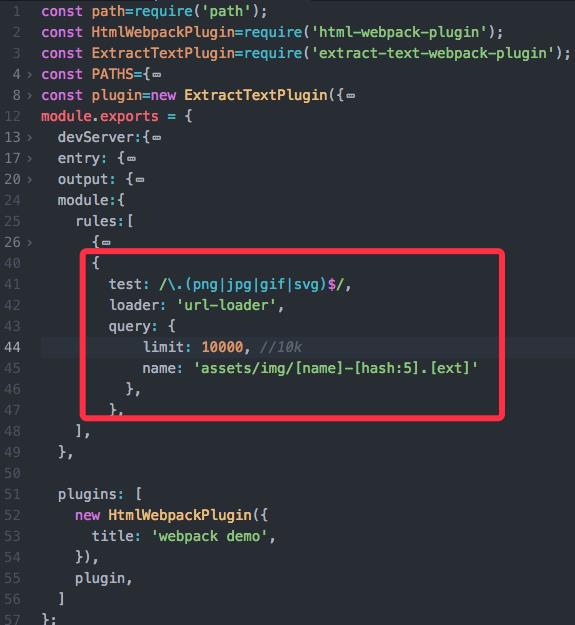
看下url-loader是什么样子的,同样修改webpack.config.js文件

意思是小于10K的转为base64,大于10K的还是原图片。
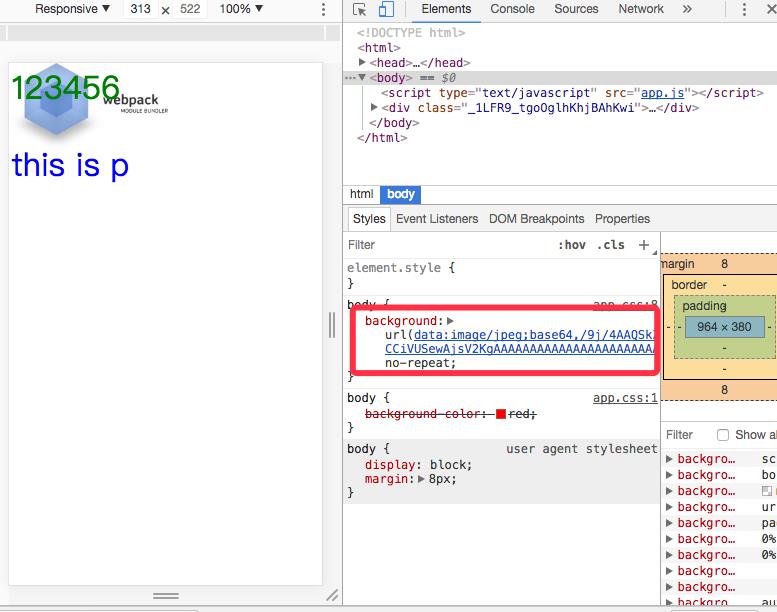
直接运行npm run start

图片已经转化为base64编码了。
以上是关于webpack教程——图片的加载的主要内容,如果未能解决你的问题,请参考以下文章