小程序学习
Posted 檀思佟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序学习相关的知识,希望对你有一定的参考价值。
1.关于小程序的事件冒泡机制
例如:
<view catchtap="opp">
<text>当前内容</text>
</view>
opp事件里面的参数属性的 target 和 currentTarget
target 为当前点击的对象(text标签)
currentTarget 为当前事件写在那个dom上就是那个dom(view标签)
catchtap 可以阻止事件冒泡 向外溢出 点击text 在view以内就不对body事件起作用
bindtap 不会阻止事件冒泡
2. 关于配置文件 tarbar

当添加图片时,这两个要一起写入

3.创建目录新玩法

通过在全局json里面写文件路径达到创建目录的目的
4.箭头函数 this
执行 this.ops();
ops:function(event){
console.log(this); //这个this指的是 this.ops() 中的this
}
ops:event=>{
console.log(this); 这个this 是空 猜测是指向this 以外的this 不是当前作用域下的this
}
5.公用一套模板 那接收的属性是一样的 通过...直接可忽略属性 但是内部属性必须要定义一致
6.通过传参判断index 但是通过传参也可以直接进行js赋值
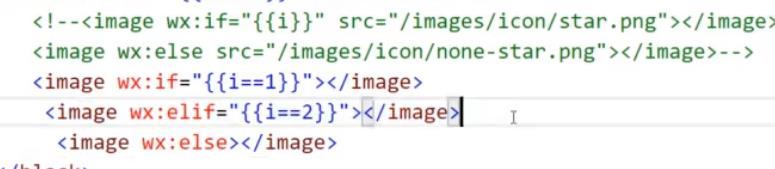
7.多重 判断

8.let apps = getApp(); // 从app.js获取 全局变量
// let util = require(\'../../utils/utils.js\'); 自定义js写法
9.滚动条组件设的高度 是视口高度,就是屏幕高度,(滚动条会根据内容自适应,但是视口高度一般小于等于屏幕高度 超过屏幕高度也拉不到低啦)
以上是关于小程序学习的主要内容,如果未能解决你的问题,请参考以下文章