echarts 折线图 第二条折线的值总是第一条折线加第二条折线的和,怎么设置为不是这样
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts 折线图 第二条折线的值总是第一条折线加第二条折线的和,怎么设置为不是这样相关的知识,希望对你有一定的参考价值。
使用EXCEL绘制折线图,为了表现两条折线的差经常会需要将两条折线之间的面积填充颜色,那么怎么实现这一效果呢?
直接使用折线图,没有办法实现这一功能,但是通过面积图,只要稍微做些设置,就可以实现这一效果,如下举例说明:
如下数据,先对其增加辅助列(两列数据之差):

选中第一列数据和辅助数列,插入堆积面积图。

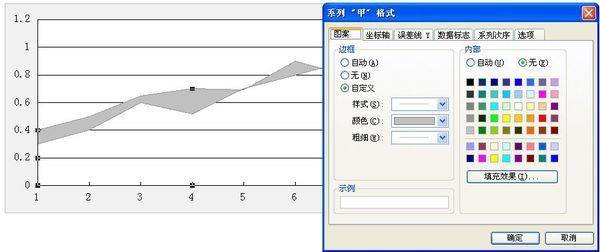
选中下面的面积图,填充为无色。

右击图表,选则源数据,将第二列数据(乙列)添加到图表中。

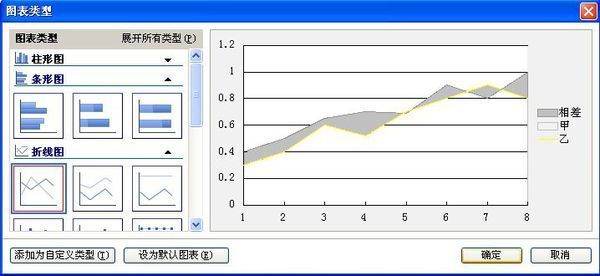
右击图表,点击【更改系列图表格式】,在组合中将新添加的系列设置为折线图

点击新添加的折线图,可以更改颜色和宽度,折线图交叉阴影完成
追问亲,我想问的是程序里面的折线图,
参考技术A series[i]-line.stack string[ default: null ]
数据堆叠,同个类目轴上系列配置相同的stack值后,后一个系列的值会在前一个系列的值上相加。
下面示例可以通过右上角 toolbox 中的堆叠切换看效果:
toolbox:
feature:
magicType: show: true, type: ['tiled','stack'], ---->>>>开启头部切换图标
saveAsImage: show: true
,
series: [
name:'新增用户',
type:'line',
color:'orange',
data:result.data.dataNewMember
,
name:'订单数',
type:'line',
color:'red',
data:result.data.dataNewOrder
,
name:'订单金额',
type:'line',
stack: '总量', ---->>>>去掉此行 默认为不堆叠
color:'green',
data:result.data.dataOrderMoney
]
以上是关于echarts 折线图 第二条折线的值总是第一条折线加第二条折线的和,怎么设置为不是这样的主要内容,如果未能解决你的问题,请参考以下文章