移动web的基础知识
Posted 平平淡淡summer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动web的基础知识相关的知识,希望对你有一定的参考价值。
一、像素
px:CSS pixels逻辑像素,浏览器使用的抽象单位
dp,pt:设备无关像素 (物理像素)
dpr:设备像素缩放比
计算公式: 1px = (dpr)*(dpr)*dp
二、viewport
<meta name="viewport" content="name=value,name=value">
常用:
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
width:设置布局viewport的特定值(device-width)
initial-scale:设置页面的初始缩放(1.0)
minimum-scale:最少缩放
maximum-scale:最大缩放
user-scalable:用户能否缩放(no)
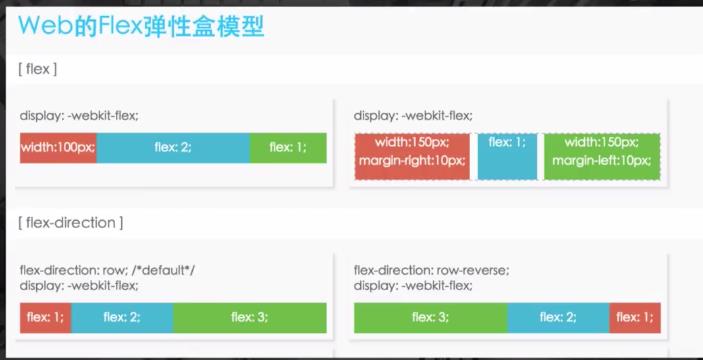
三、Flexbox弹性盒子布局
display:-webkit-flex;标示使用弹性布局
flex:num;占容器的比例

以上是关于移动web的基础知识的主要内容,如果未能解决你的问题,请参考以下文章