jquery on()方法报错
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery on()方法报错相关的知识,希望对你有一定的参考价值。
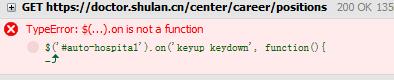
$('#auto-hospital').on('keyup keydown', function()
var hospitalname = $('#auto-hospital').val();
if (hospitalname !== '')
$('#auto-hospital').autocomplete(
source: availableTags(hospitalname)
);
else
// 解决删除操作时自动补全仍保留的问题
$('#auto-hospital').autocomplete(
source: ['']
);
);
引用的JQ版本:
<script type="text/javascript" th:src="@/js/docNew/jquery-1.11.3.min.js"></script>以上代码,为什么on()方法不能用,始终报错。

JQ中没有on()方法吗?
追答查查jquery的API就知道了,错误信息已经很明确了,not a function
参考技术B 我也有同样的问题,jQuery引用的没问题,但是就是报错,我也找不到答案以上是关于jquery on()方法报错的主要内容,如果未能解决你的问题,请参考以下文章