uniapp开发微信小程序,从构建到上线
Posted 程序员啊楠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp开发微信小程序,从构建到上线相关的知识,希望对你有一定的参考价值。
前言:
本文主要介绍 uniapp 的基础使用,以及使用 uniapp 在企业开发的过程中的一个详细流程,比较适合第一次使用uniapp 开发微信小程序的伙伴,或者没有过实战经验的小伙伴参考;使用 Hbuildx 配合 Uniapp 框架结合 Uview 的UI框架为大家演示今天的Demo!
目录
③ 这个时候我们就要去微信公众平台登录我们的小程序开发者账户查看体验版小程序
一、uniapp项目起步
开始之前还是先看一下官网对 Uniapp 的介绍,也让我们有个更全面的认识;
uni-app 是一个使用 Vue.js (opens new window)开发所有前端应用的框架,开发者编写一套代码,可发布到ios、android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。(Uniapp 官网地址)

1. 工具下载
Uniapp 是配个 HBuildx 这个开发工具来使用的,所以我们要先下载 Hbuildx 开发工具;

2. 项目创建
上一步我们已经下载好了 HBuildx 这个开发工具,下一步我们需要创建项目了!
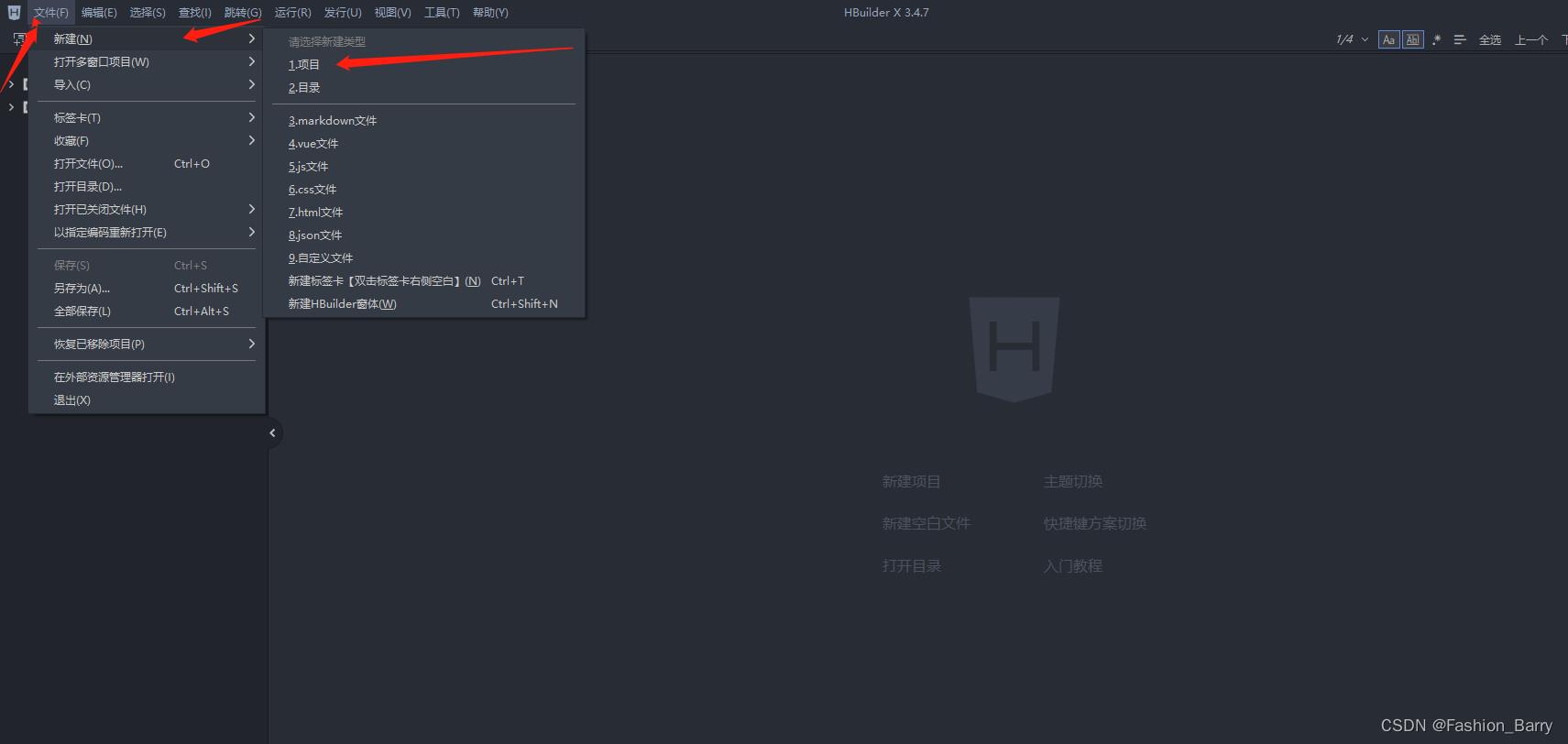
我用的是 Windows 可能和 Mac 稍有差别;左上角点击文件 --> 新建 --> 项目

下图我们能看到有 普通项目,有 uni-app 项目
就我个人而言,一般在工作中,我会选择新建普通项目,因为uni-app示例项目虽然很香,但是并不是很利于开发,需要删除很多东西,所以我个人选择的是普通项目;
3. 安装实用插件

点击工具 --> 插件安装,我们可以看到 Hbuildx 给我们提供了核心插件;
什么是核心插件呢? 就是利于我们开发,可以提高我们开发效率的东西;
什么是插件市场呢? 我们在开发过程中,遇到了 UI 框架 或者 uniapp 内置组件满足不了我们的业务需求的,就可以前往插件市场去看看,总会有一个比较满意的!
比如我们使用 Git 往仓库提交代码,我们就可以 下载 Git 插件,辅助我们使用Git!比如我们格式化代码 我们就可以下载 Prettier 插件,ctrl + K 快捷格式化
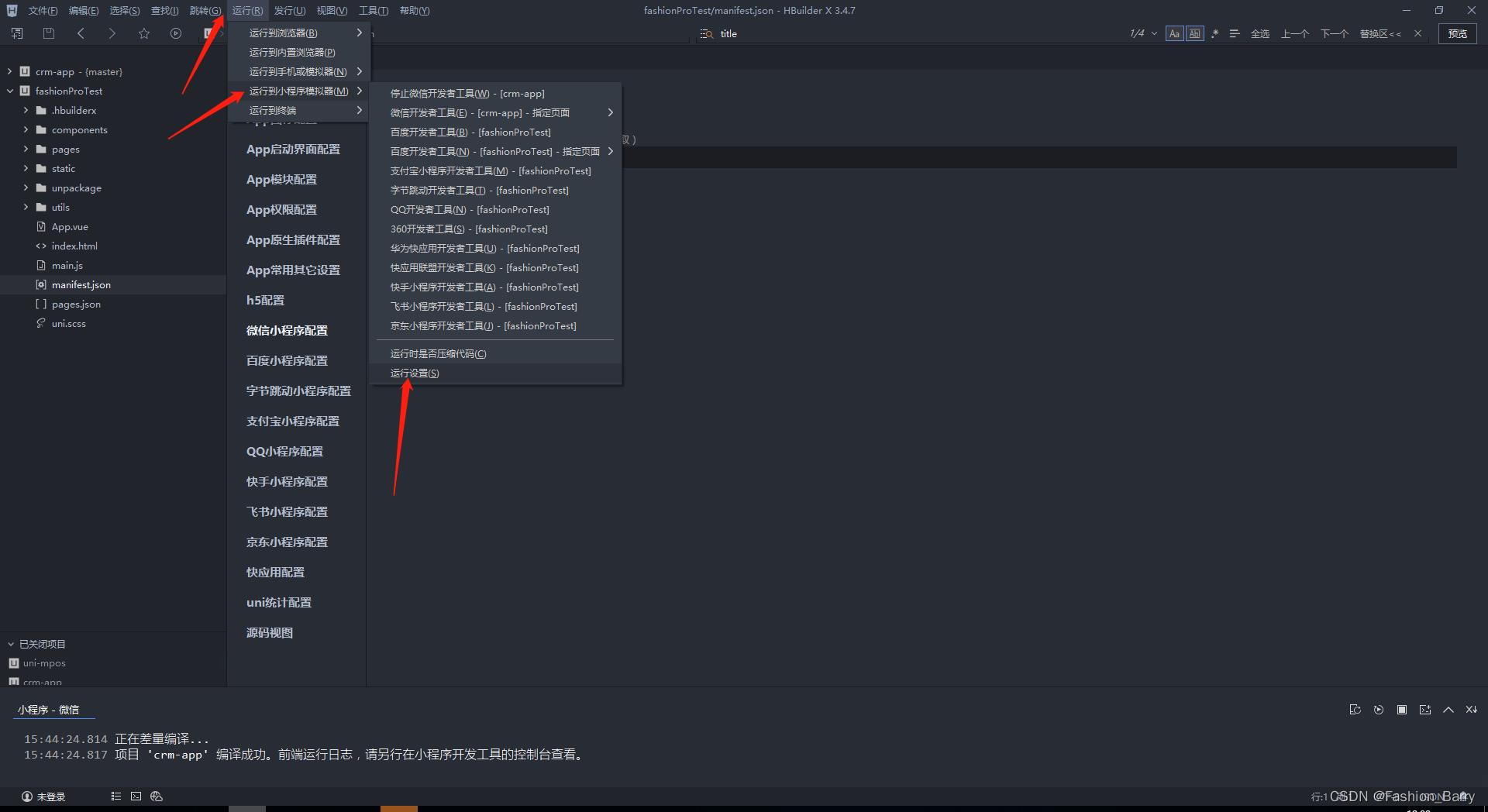
4. 运行至微信开发工具
到这一步开发前的配置基本上已经完成了,我们要运行一下我们的项目看一下了
但是,运行小程序我们需要注意几个地方:
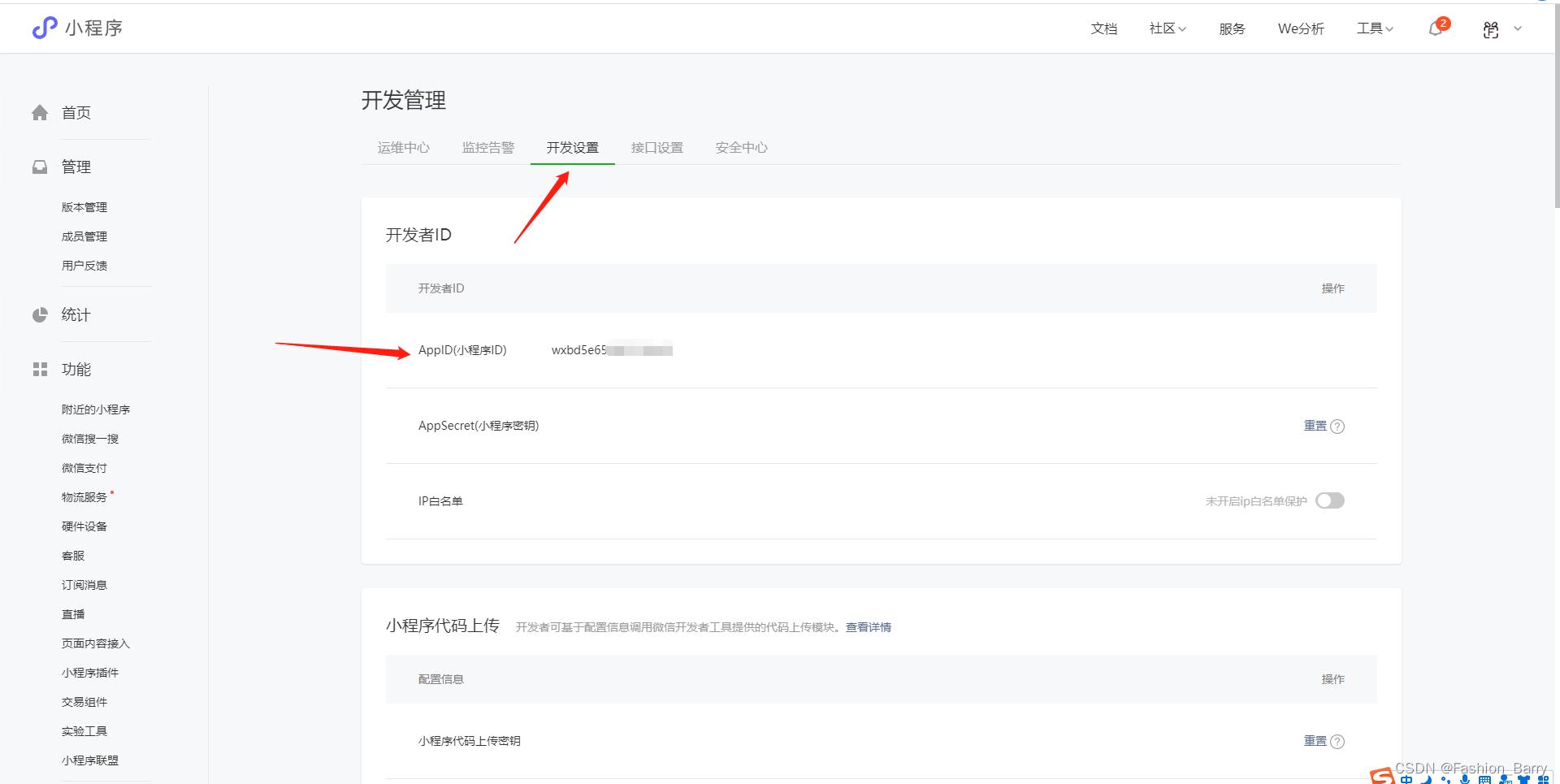
① 配置manifest.json文件,配置微信小程序AppID

微信小程序AppID 哪里来? 登录微信公众平台,开发管理 --> 开发设置中

② 运行微信小程序需要配置 配置开发者工具路径,这样 Hbuildx 才知道去哪里打开微信开发者工具

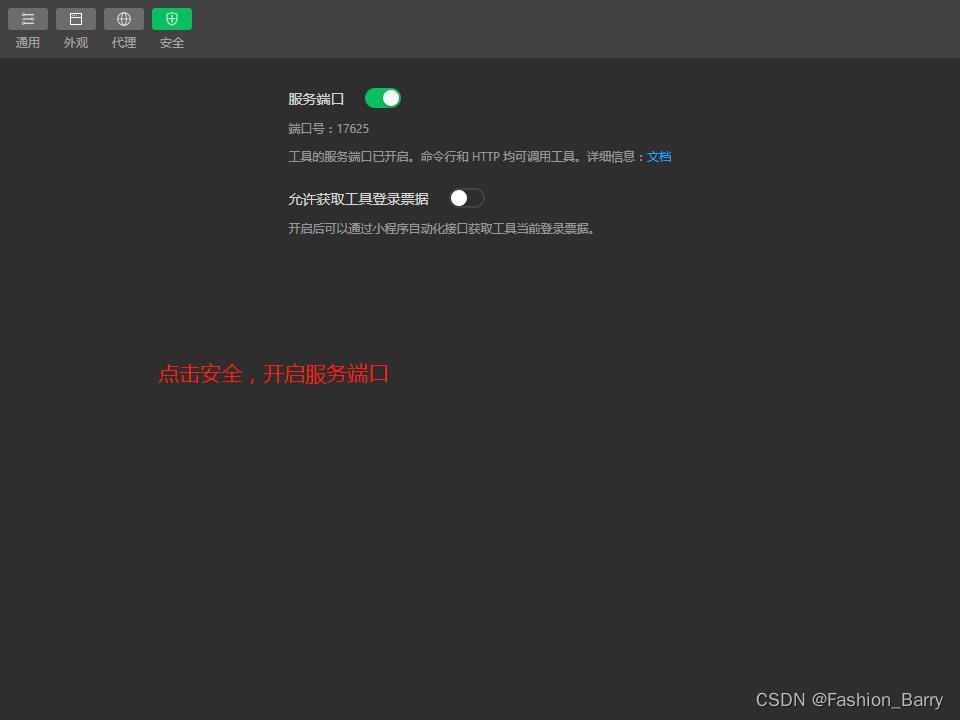
③ Hbuildx 的配置结束了,我们还需要配置微信开发者工具,不然是会运行失败的
开启微信开发者工具中的服务端口


5. 项目运行
项目在运行之前我们需要先添加一点点代码才可以运行以后看到效果,不然只是一个白页面,并不是我们想看到的
pages 下面我们新增两个页面,在 pages.json当中配置一下基础的tabbar部分

index 代码
<template>
<view class="content">
<!-- <logo></logo> -->
<!-- #ifdef MP-WEIXIN -->
<view class="text-area">
<button type="warn" size="default" plain open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">获取用户手机号</button>
<view style="font-size: 36rpx;">
<text>
當前手機號為:
<text v-show="countryCode || phoneNumber">+ countryCode + '-' + phoneNumber </text>
</text>
</view>
</view>
<!-- #endif -->
<!-- #ifndef MP-WEIXIN -->
<view class="text-area"><text class="title">请在微信小程序中打开</text></view>
<!-- #endif -->
</view>
</template>
<script>
export default
data()
return
title: 'Hello',
;
,
methods:
getPhoneNumber(e)
if (!e.detail)
return;
,
;
</script>
<style lang="scss">
.content
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
.text-area
width: 80%;
margin-top: 35%;
font-size: 48rpx;
button
margin: 60rpx 0;
</style>
H5 代码
<template>
<view class="h5">
<logo></logo>
<view class="h5-title">
<!-- #ifndef H5 -->
<text>请在H5平台打开</text>
<!-- #endif -->
</view>
</view>
</template>
<script>
export default
data()
return
;
</script>
<style lang="scss">
.h5
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
&-title
font-size: 48rpx;
</style>
然后点击运行,运行到微信小程序,就可以看到我们刚才写的内容

6. 个性化小程序

什么是个性化小程序呢?就是不同的Tabbar,不同的导航栏,展示和普通小程序不一样的效果,这个中间凸起的Tabbar 我们可以使用Uview里边的Tabbar,也可以自己去定义一个tabbar,详细的自定义tabbar教程大家可以看 自定义tabbar教程 ,其他的个性化设置我们就不一一说了,感兴趣的可以查一下!
7. 开发时如何调用API
相信大家都知道开发微信小程序需要配置服务器域名,而且服务器域名必须是 https:// 开头,拥有SSL证书,域名经过备案等等....... 难道我们开发时就要提前设置好吗?
也不一定,如果我们公司,或者客户在起初并没有给到我们域名的时候,我们可以微信开发者工具里,勾选不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书 ,然后利用我们的局域网 IP 地址就可以轻松进行开发,这是你就要分开环境了,我们的开发环境和生产环境!
以上都是开发环节,下面属于配置环节,做一个上线前的准备
二、微信小程序发布
到这里我相信基础的小程序开发部分大家都已经很了解了,那么产品经理这会儿说了,小程啊,小程序马上要上线了,你告诉我需要什么资料啊?或者说 你准备一下上线吧,这会是不是很懵?别着急,接下来我们一步一步看
1. 配置小程序关联信息(微信公众号关联小程序)
为什么要说配置小程序关联公众号呢?
因为我在开发的过程中,遇到过一个客户问我怎么获取用户的 UnionID ,但是我们的小程序并没有关联过任何公众号,公众平台,所以要提前确认一下需求;
获取 UnionID 的条件?
如果开发者拥有多个移动应用、网站应用、和公众帐号(包括小程序),可通过 UnionID 来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号(包括小程序),用户的 UnionID 是唯一的。换句话说,同一用户,对同一个微信开放平台下的不同应用,UnionID是相同的。

2. 配置小程序主体信息
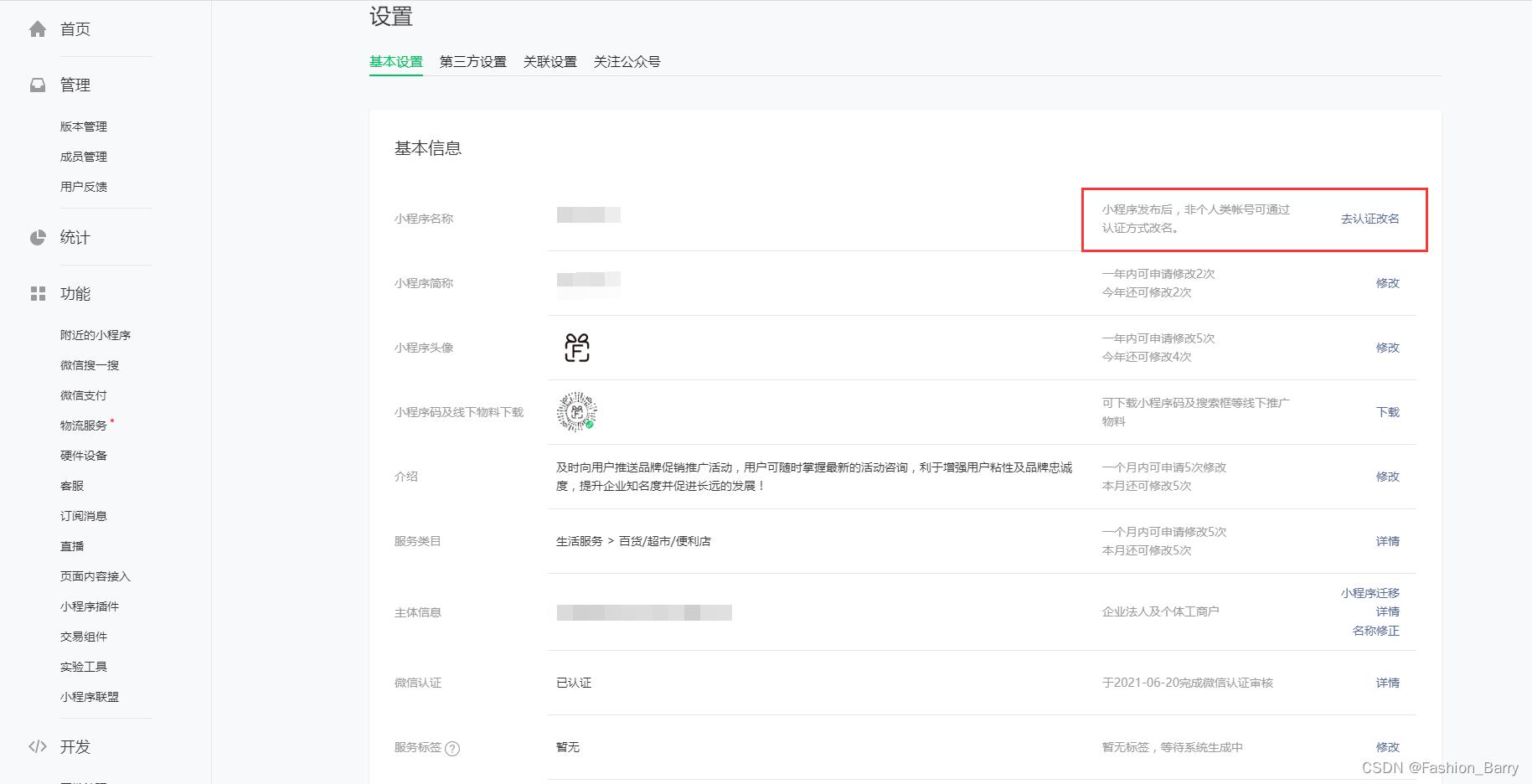
为什么要提前配置小程序主体信息呢? 看下图

上面的截图是我们的一个已经上线的小程序, 小程序发布后,非个人类帐号可通过认证方式改名。所以我们在上线前最好把能配置的都配置一下,避免上线以后再去更改审核时间长、需要资料多等麻烦事儿!
3. 配置服务器域名
上面说了我们在开发时候可以通过 IP 来调用 后端大哥的 API,那么上线以后肯定是不行了;因每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的域名进行网络通信。包括普通 HTTPS 请求(wx.request)、上传文件(wx.uploadFile)、下载文件(wx.downloadFile) 和 WebSocket 通信(wx.connectSocket)。

4. 发布上线流程
聊到这里,不知不觉的,我们的小程序已经准备上线了,我分几步给大家展示
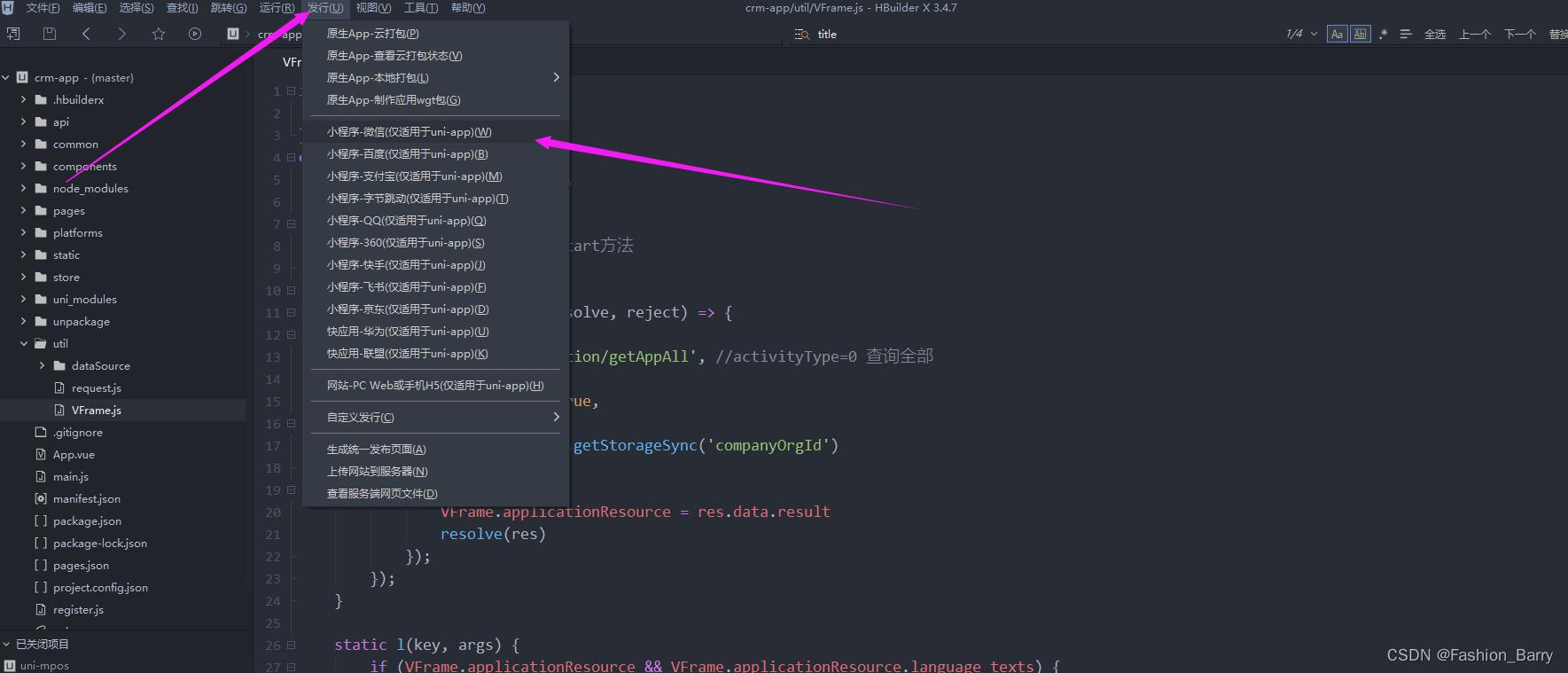
① 点击 Hbuildx 工具栏中的发行
这一步会帮我们打包一下我们写的代码,压缩一下体积,毕竟微信小程序的代码包只能是 2MB大小,如果主包太大,就要考虑分包处理了

②点击微信开发者工具中的 上传 按钮

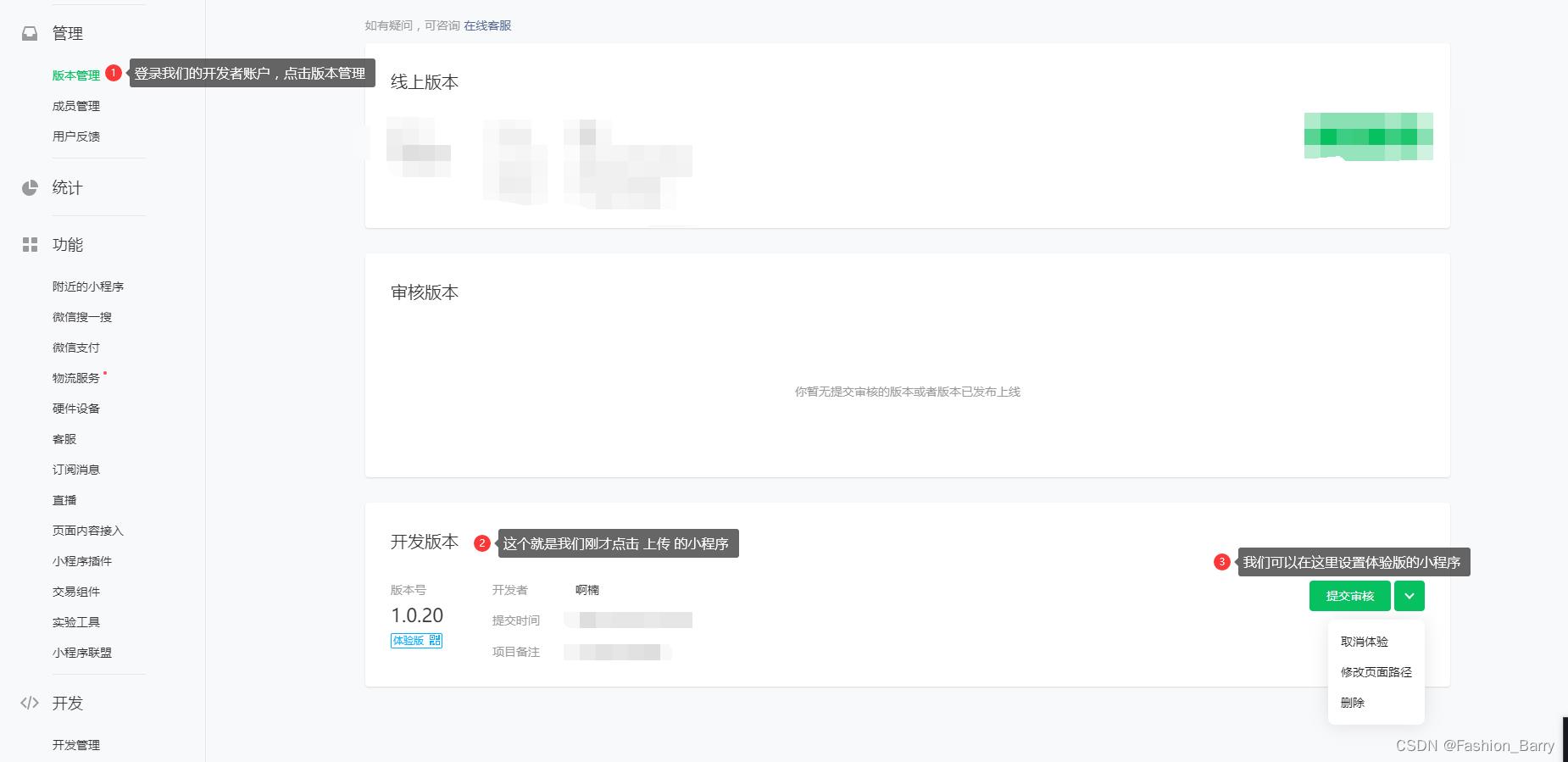
③ 这个时候我们就要去微信公众平台登录我们的小程序开发者账户查看体验版小程序

这里我们就要注意一下,此时的体验版小程序已经可以正常的给测试大哥做真机测试了
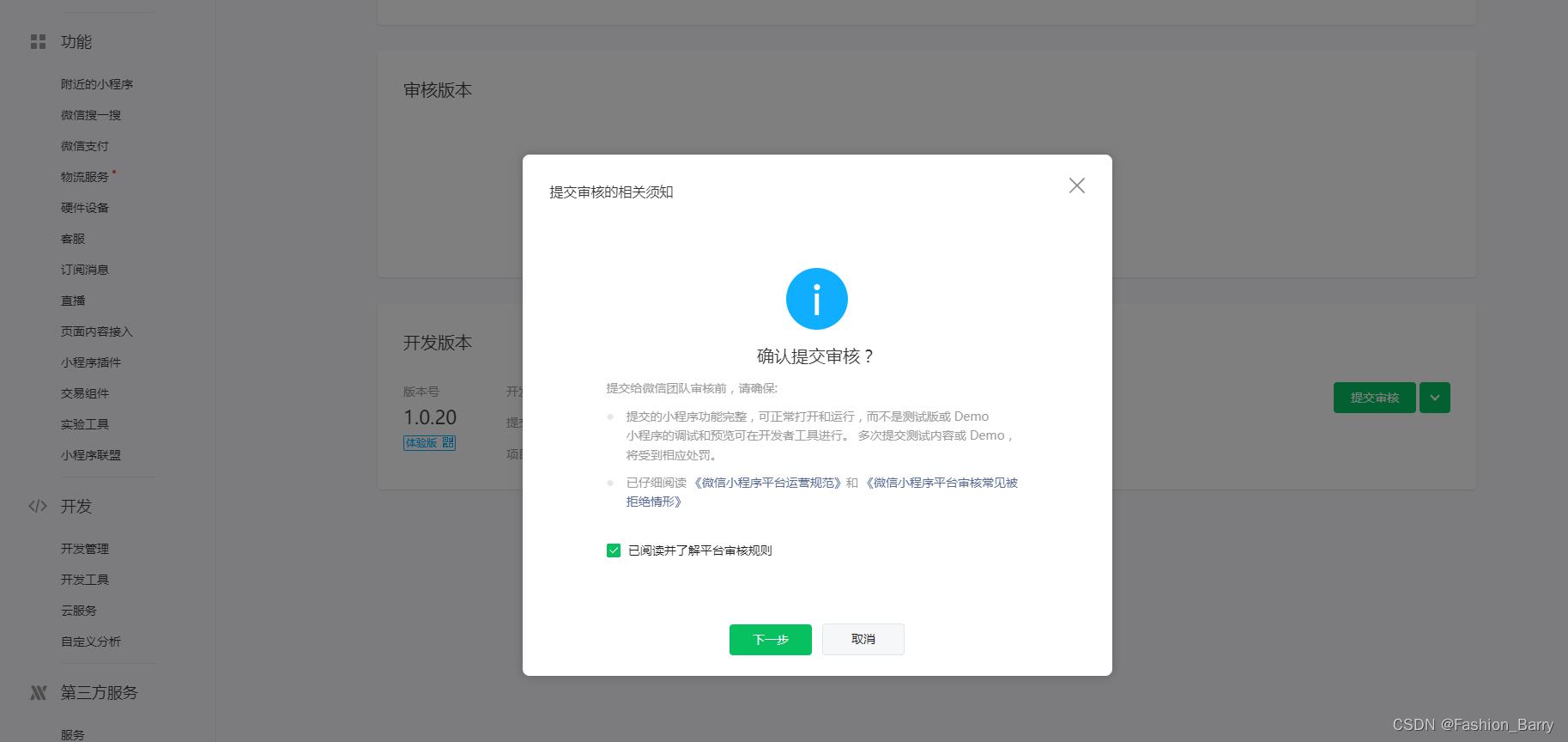
④ 终于到了申请提交审核,正式发布
这一步很简单,直接提交审核,但是我们接下来需要录入部分资料来供我们的审核人员测试


点击继续提交,如果第一次提交的朋友需要验证 用户隐私保护指引设置


如果是第一次提交审核,这个页面之前还有一个 复用资质或者填写资质的页面,大家留意一下就好了,然后提交审核,等待审核通过就可以啦~~~
审核时间多久呢?
这个30分钟至一天不等吧,我第一次审核的时间大概是一个小时,后边每次30分钟左右,还是很快的!
通过审核,现在小程序已经成功上线了~~~
以上是关于uniapp开发微信小程序,从构建到上线的主要内容,如果未能解决你的问题,请参考以下文章