webpack 构建Vue项目
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 构建Vue项目相关的知识,希望对你有一定的参考价值。
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
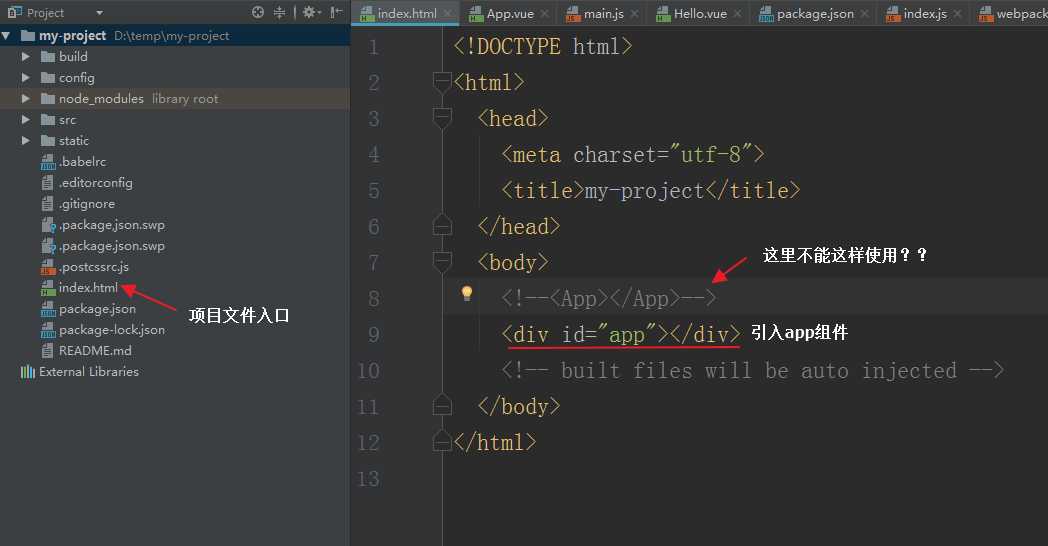
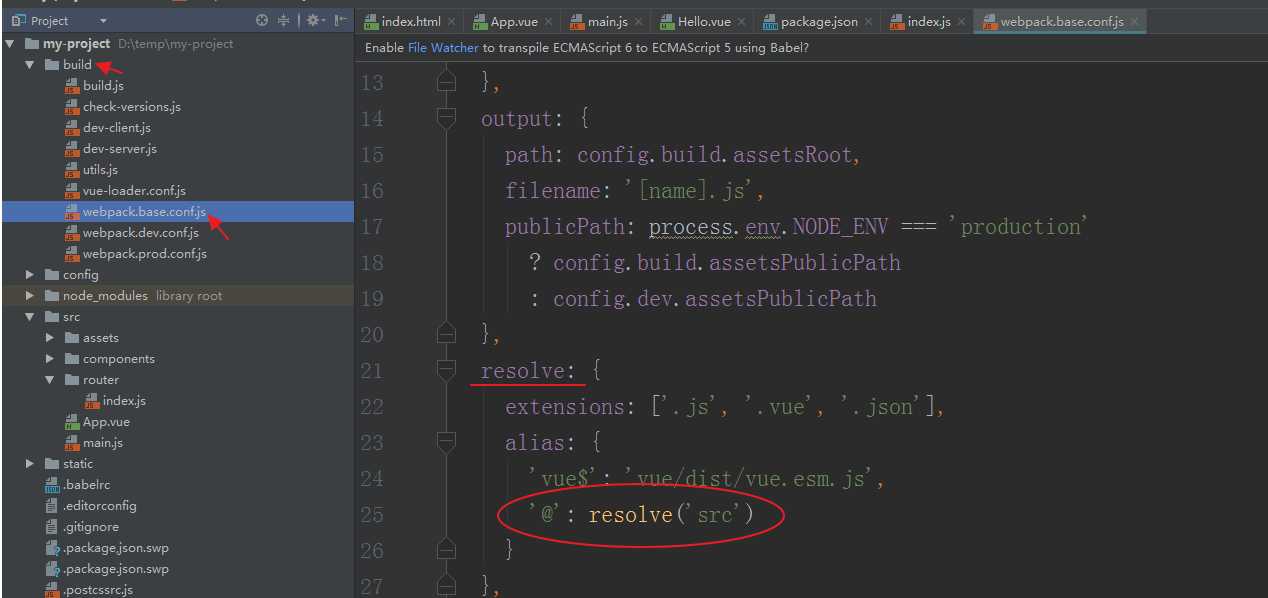
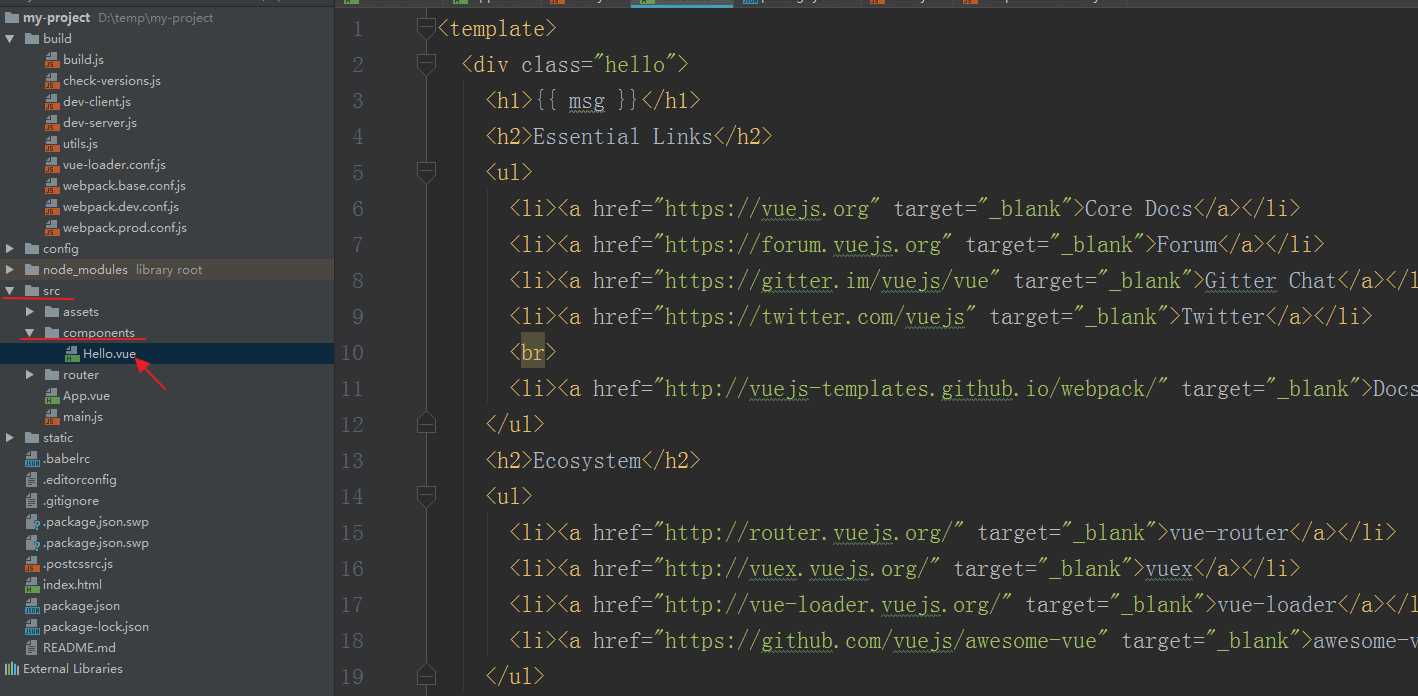
安装后,我们来看首页是怎么启动的:
1.

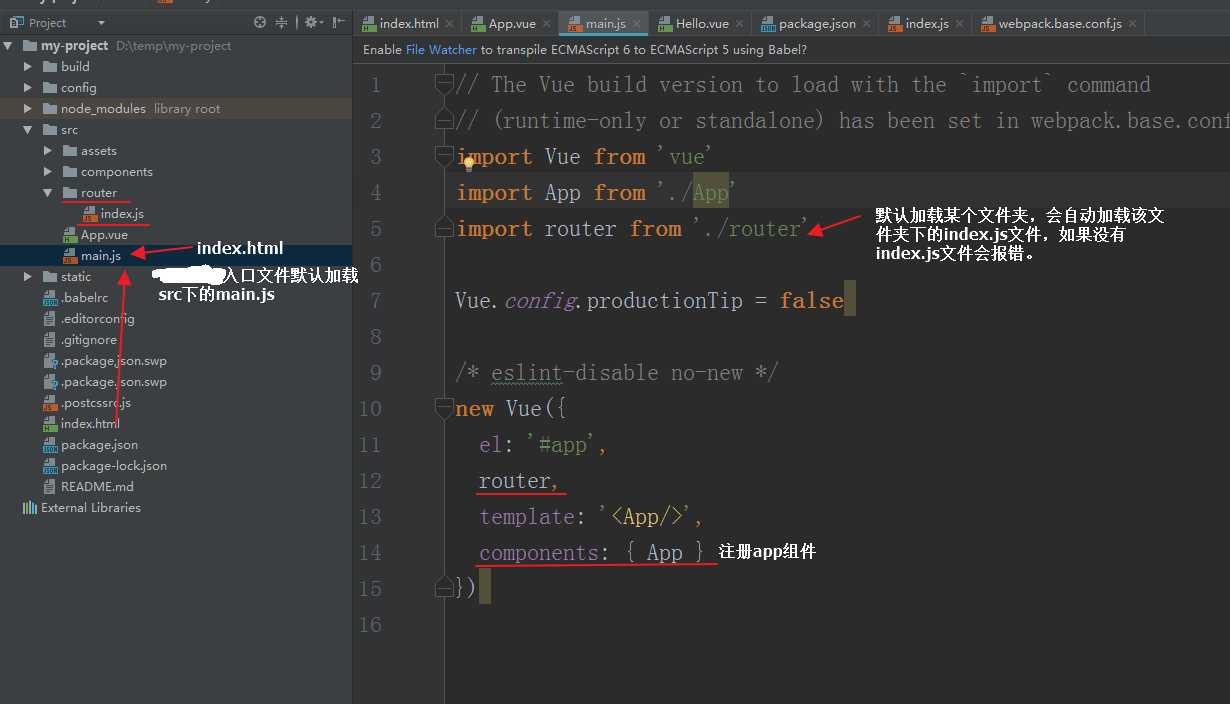
2.

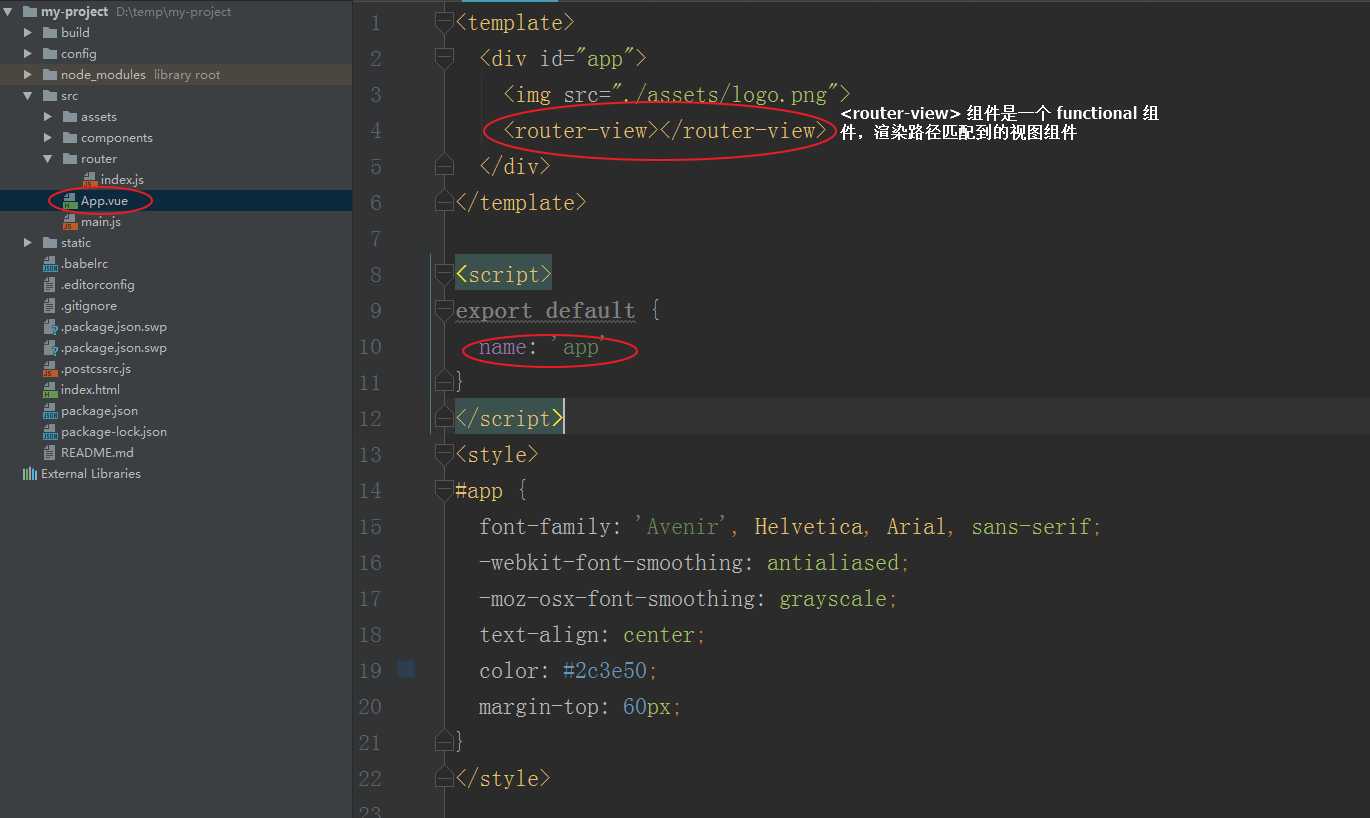
3.

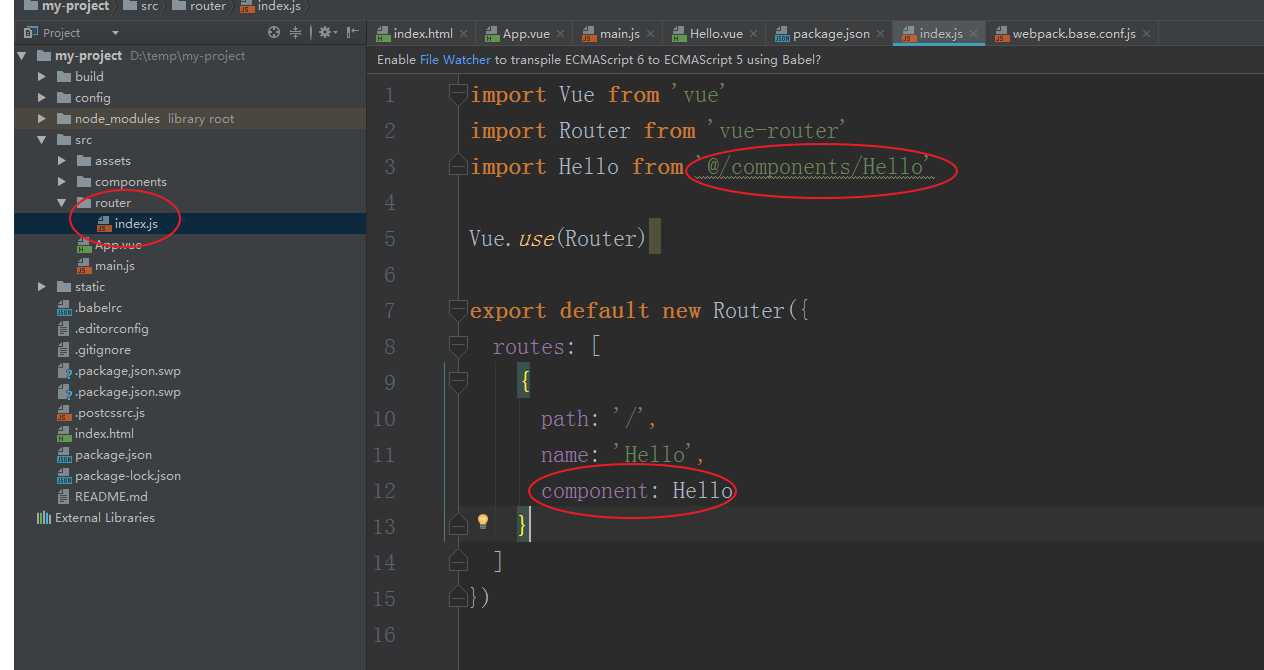
4.

5.

6.

以上是关于webpack 构建Vue项目的主要内容,如果未能解决你的问题,请参考以下文章