webform分页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webform分页相关的知识,希望对你有一定的参考价值。
分页就是把大量数据分成X个/组,每次只显示一组数据的数据展示方式。
前端代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Page.aspx.cs" Inherits="Page" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>分页</title> /*样式表*/ <style type="text/css"> .UF_div { width: 1200px; margin: 0 auto; background-color: #eeeeee; } .User_div { display: inline-block; background-color: #ffccff; border-color: blue; border-width: 5px; margin: 5px 0; margin-left: 5px; border-style: solid; height: 210px; width: 220px; line-height:30px; } .User_div:hover { background-color: palevioletred; } .pagechange{ width:100%; text-align:center; line-height:30px; } </style> </head> <body> <form id="form1" runat="server"> <--数据展示区--> <div class="UF_div"> <asp:Repeater ID="UserData_all" runat="server"> <ItemTemplate> <div class="User_div"> 编 号:<%# Eval("Ucode")%><br /> 用户名:<%# Eval("UserName")%><br /> 密 码:<%# Eval("PassWord")%><br /> 昵 称:<%# Eval("NickName")%><br /> 性 别:<%# Eval("SexStr")%><br /> 地 区:<%# Eval("PartyName")%><br /> 位 置:<%# Eval("LaneName")%><br /> </div> </ItemTemplate> </asp:Repeater> <div style="clear: both"></div> </div> <--页数控制按钮--> <div class="pagechange"> 当前第【 <asp:Label ID="lab_nowpage" runat="server" Text="1"></asp:Label> 】页 共【 <asp:Label ID="lab_maxpage" runat="server" Text="1"></asp:Label> 】页 <br /> <asp:Button ID="btn_first" runat="server" Text="首页" /> <asp:Button ID="btn_up" runat="server" Text="上一页" /> <asp:Button ID="btn_next" runat="server" Text="下一页" /> <asp:Button ID="btn_end" runat="server" Text="末页" /> <br /> 跳转到第 <asp:DropDownList ID="ddl_jumpto" AutoPostBack="true" runat="server"></asp:DropDownList> 页 <%-- <asp:Button ID="btn_jumpto" runat="server" Text="跳转" />--%> </div> </form> </body> </html>
前端代码主要是数据展示区和页数控制代码两个部分。
后台代码
public partial class Page : System.Web.UI.Page { //规定每页显示的数量 int c_aPage = 5; protected void Page_Load(object sender, EventArgs e) { //首页按钮 btn_first.Click += Btn_first_Click; //上一页按钮 btn_up.Click += Btn_up_Click; //下一页按钮 btn_next.Click += Btn_next_Click; //末页按钮 btn_end.Click += Btn_end_Click; //跳转列表的选择项改变 ddl_jumpto.SelectedIndexChanged += Ddl_jumpto_SelectedIndexChanged; //跳转按钮 //btn_jumpto.Click += Btn_jumpto_Click; //如果首次登录 加载第一页数据 if (!IsPostBack) { //数据绑定 UserData_all.DataSource = new UsersData().Selectpage(1, c_aPage); UserData_all.DataBind(); //获取最大页数 lab_maxpage.Text = getMaxPage().ToString(); //跳转页数列表绑定 for (int i = 1; i <= Convert.ToInt32(lab_maxpage.Text); i++) { ddl_jumpto.Items.Add(i.ToString()); } } } //跳转列表的选择项改变事件 private void Ddl_jumpto_SelectedIndexChanged(object sender, EventArgs e) { int a = Convert.ToInt32(ddl_jumpto.SelectedItem.Text); pageDataBind(a); } //跳转按钮点击事件 private void Btn_jumpto_Click(object sender, EventArgs e) { int a = Convert.ToInt32(ddl_jumpto.SelectedItem.Text); pageDataBind(a); } //获取最大页数的方法 public int getMaxPage() { int end = 1; int allcount = new UsersData().SelectAll().Count; decimal a = Convert.ToDecimal(allcount) / c_aPage; end = Convert.ToInt32(Math.Ceiling(a)); return end; } //首页点击事件 private void Btn_first_Click(object sender, EventArgs e) { int a = 1; pageDataBind(a); } //上一页点击事件 private void Btn_up_Click(object sender, EventArgs e) { int a = Convert.ToInt32(lab_nowpage.Text) - 1; if (a > 0) { pageDataBind(a); } } //下一页点击事件 private void Btn_next_Click(object sender, EventArgs e) { int a = Convert.ToInt32(lab_nowpage.Text) + 1; if (a <= Convert.ToInt32(lab_maxpage.Text)) { pageDataBind(a); } } //末页点击事件 private void Btn_end_Click(object sender, EventArgs e) { int a = Convert.ToInt32(lab_maxpage.Text); pageDataBind(a); } //绑定单页数据方法 public void pageDataBind(int a) { UserData_all.DataSource = new UsersData().Selectpage(a, c_aPage); UserData_all.DataBind(); lab_nowpage.Text = a.ToString(); } }
后台代码规定了每页显示的数据数量,并且添加了换页按钮的点击事件。
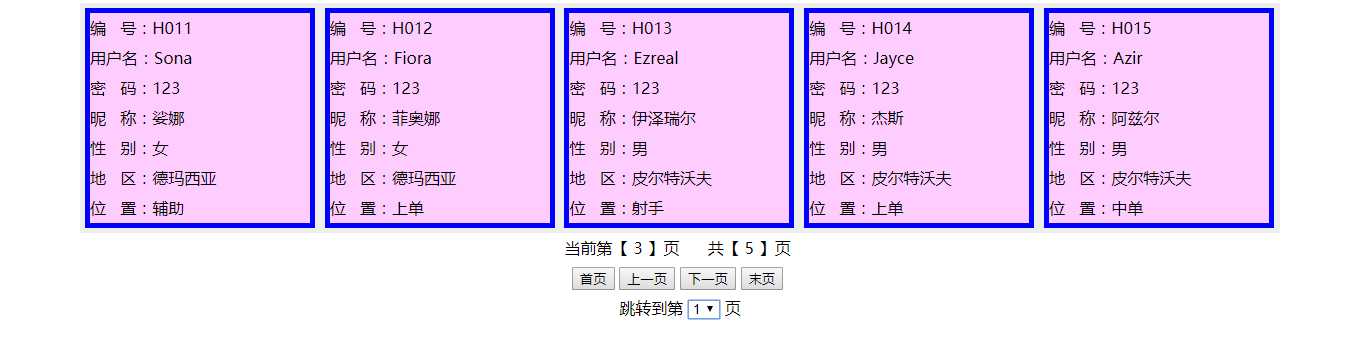
效果图

以上是关于webform分页的主要内容,如果未能解决你的问题,请参考以下文章
C#-WebForm-★内置对象简介★Request-获取请求对象Response相应请求对象Session全局变量(私有)Cookie全局变量(私有)Application全局公共变量Vi(代码片段