vue+webpack+vue-cli+WebStrom 项目搭建
Posted ```...简单点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+webpack+vue-cli+WebStrom 项目搭建相关的知识,希望对你有一定的参考价值。
作者QQ:1095737364 QQ群:123300273 欢迎加入!
1.安装 webpack 和vue-cli 模块:
npm install webpack -g
npm install vue-cli -g
2.进入到新建项目的目录里面执行以下命令新建项目:
vue init webpack hiibook_find
3.然后进入到使用cd 命令进入到新建的hiibook_find目录下面安装package.json中的模块:
cnpm install
4.然后执行命令看是否正常运行:
npm run dev
5.删除node_modules 文件夹(防止WebStrom卡顿:mode_modules文件可能非常的多,而WebStrom会为每一个文件建立索引,因此会出现卡死的现象),使用WebStrom打开hiibook_find项目:
6.新建node_modules,然后右击文件-->选择Make directory as-->Excluded
7.然后点击:terminal

8.运行cnpm install
9.Intellij IDEA 安装 vue.js 插件:setting-->plugins-->搜索vue,找到vue.js -->安装-->重启WebStrom
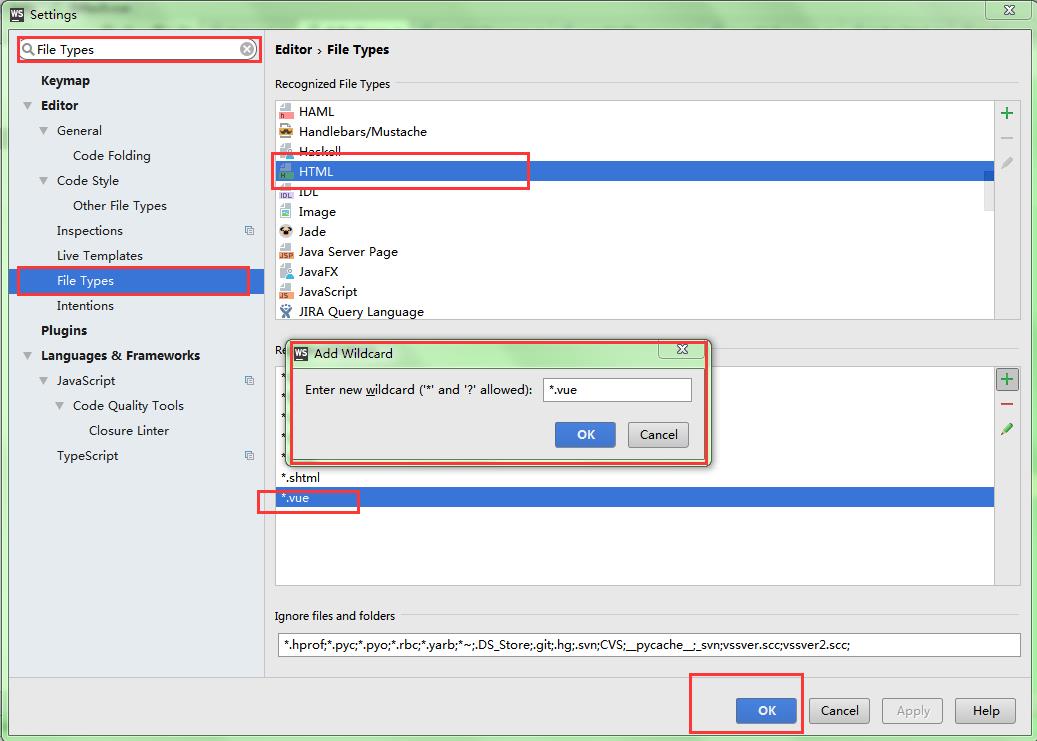
配置vue 模板的提示信息setting-->搜索File Types

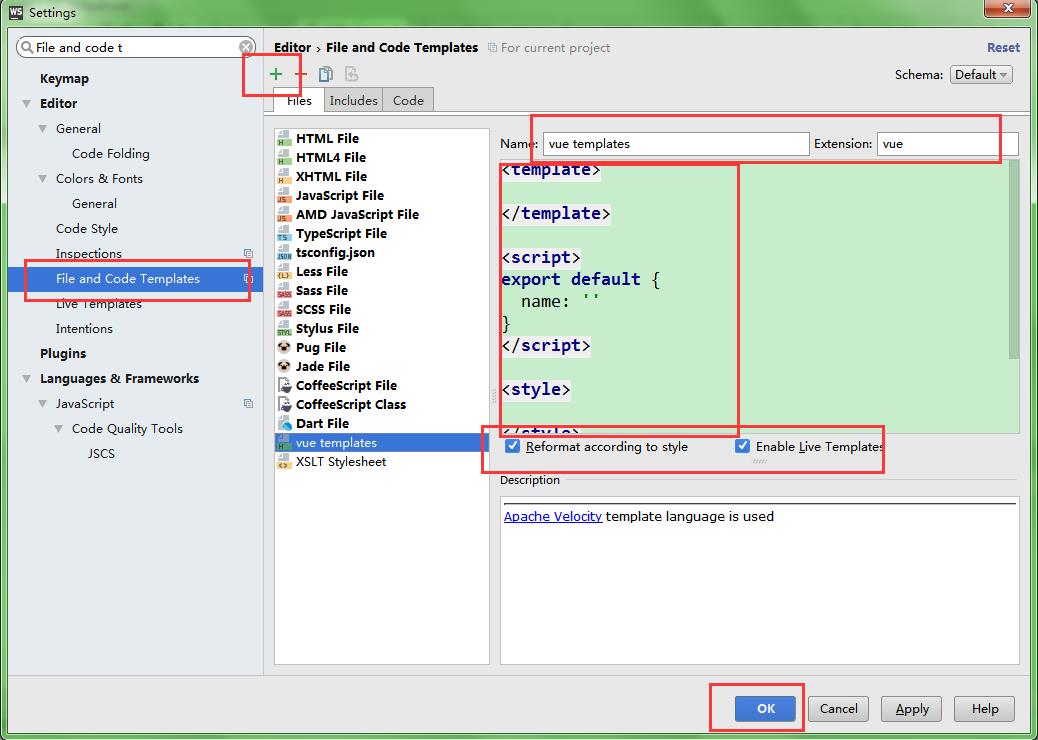
默认新建vue文件的摸版:

模板内容:
<template>
<div class="">
</div>
</template>
<script>
export default {
data () {
return {}
},
props: {},
computed: {},
components: {},
methods: {},
watch: {},
}
</script>
<style scoped>
</style>
配置ECMAScript 6:
settings --> languages& frameworks -- > javascript ,选择javascript,修改内容区域的javascript language version: ECMAScript 6
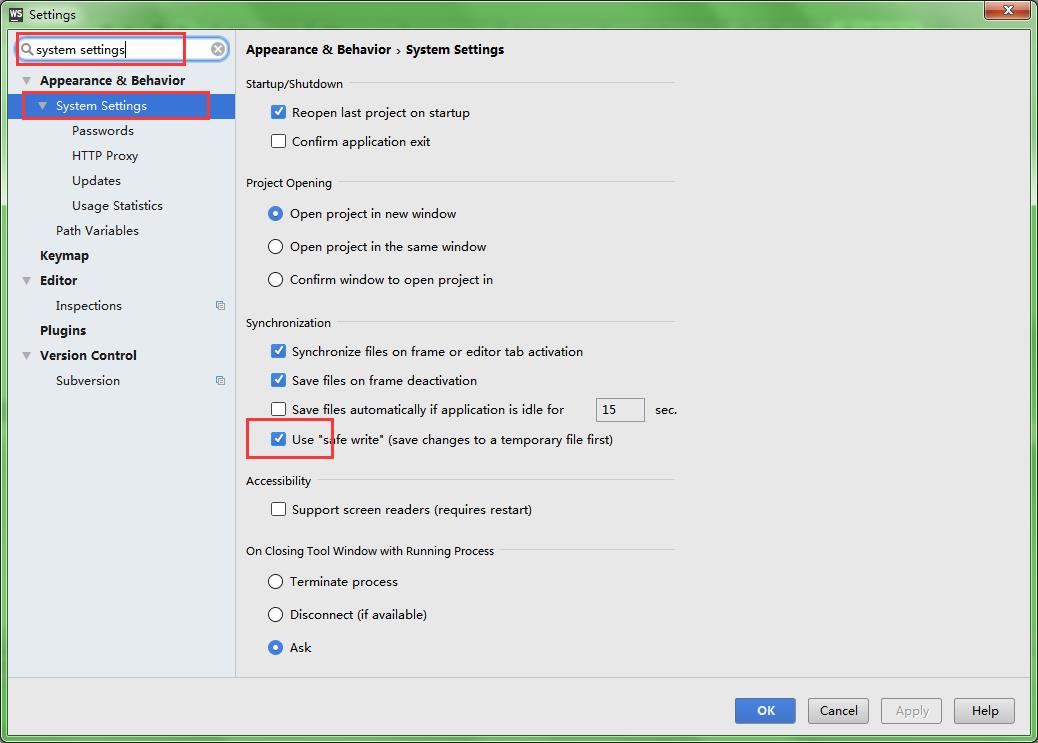
配置:webstorm修改文件,webpack-dev-server不会自动编译刷新

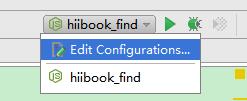
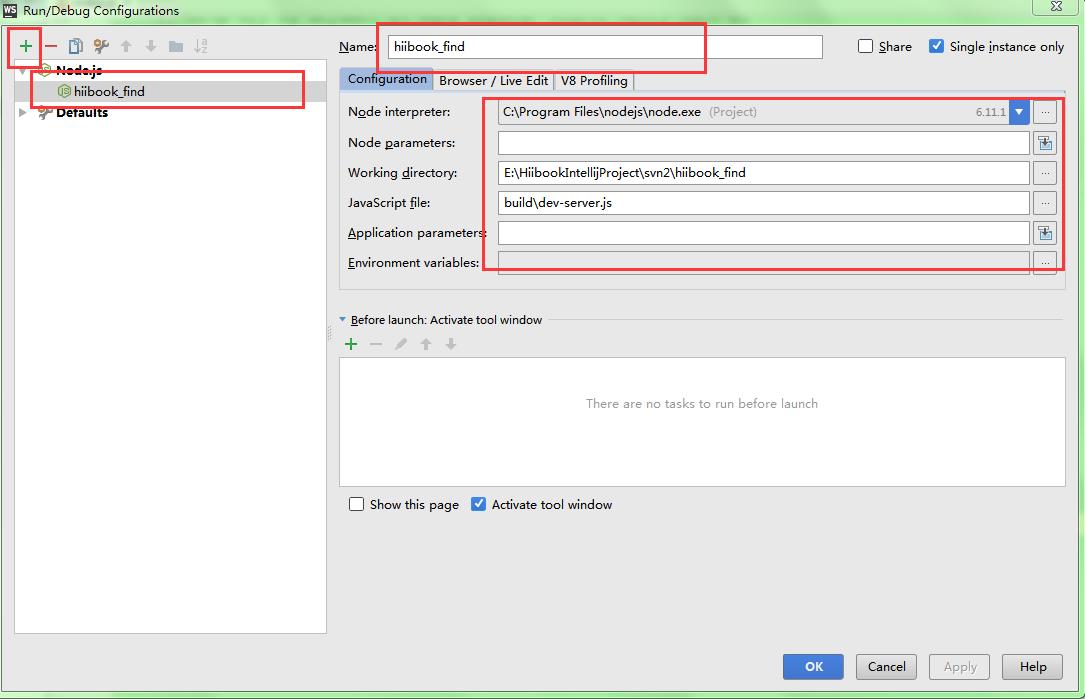
10.配置Edit_Configurations

11.设置参数:

12.点击运行,浏览器中输入:http://localhost:8080/#/
出现页面,配置成功,运行正常!!
13.注意:ESLint 要求代码必须规范,影响开发速度
ESLint 删除:
1.Use ESLint to lint your code? (Y/n) 这一步选no
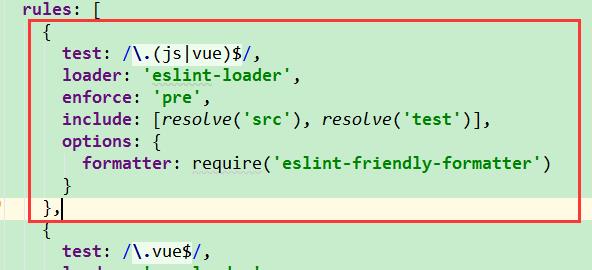
2.找到build-->webpack.base.conf.js 删除以下代码:

3.搜索package.json文件中 "ESLint"关键词 ,删除所有的相关插件
补充:ESLint :
1.ESLint 主要有以下特点:
- 默认规则包含所有 JSLint、JSHint 中存在的规则,易迁移;
- 规则可配置性高:可设置「警告」、「错误」两个 error 等级,或者直接禁用;
- 包含代码风格检测的规则(可以丢掉 JSCS 了);
- 支持插件扩展、自定义规则。
2.Eslint的配置方式
可以通过以下三种方式配置 ESLint:
1)使用 .eslintrc文件(支持 JSON 和 YAML 两种语法);
2)在 package.json中添加 eslintConfig 配置块;
3)直接在代码文件中定义。
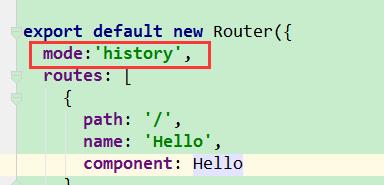
14.vue 去掉#号地址:找到router-->index.js ,添加如下代码

以上是关于vue+webpack+vue-cli+WebStrom 项目搭建的主要内容,如果未能解决你的问题,请参考以下文章