搜索类网站记录 && 代理服务器
Posted 张松任
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了搜索类网站记录 && 代理服务器相关的知识,希望对你有一定的参考价值。
技巧
1.使用site
我们在搜索的时候,其实不全依赖搜索引擎也是可以的, 比如我们要搜索一个 “中国” ,可以在搜索框输入
中国 site:www.baidu.com
然后我们得到就全是来自百度的信息,而不会有夹杂的信息,这个是非常好用的
注意: 在site后面必须是英文的:并且在:的前后不能有空格。
2. 直接进入百度的高级搜索页面。
https://www.baidu.com/gaoji/advanced.html
3b搜
竟然爱上了它,看看它的界面吧。

可以看到,在搜索引擎上,还是谷歌和必应可以给我想要的。
4. 维基百科
一般通过谷歌进入会更好一些,维基百科的好处在于信息更为全面、权威,并且我认为他们对于信息的处理(如目录、来源等)都做的很好,并且也不用担心它是英文,因为维基百科在左上方可以让我们选择语言,如下所示:
直接点击汉、或者是大陆简体 即可。非常方便,尤其是在讲解各种排序,也是浅显易懂。推荐。
1.搜百度盘。有很多东西可以方便的找到,比如破解ps的amtlib.dll文件,FastStoneCapture工具(对此工具了解更多)等等。
2.知乎。很多问题都能找到高质量的答案。
3.github。什么源码都可以很方便的找到。另外FQ神器lantern就是源于此。
4.谷歌搜索。搜索比较专业的东西用谷歌,搜索国内的零碎的东西可以用百度。但是因为我们谷歌在国内有时候不稳定,所以在我看来必应搜索也是很不错的搜索引擎,值得推荐。
5.fanqiang
一般,我们在使用lantern的时候可能会出现一些问题,问题的原因往往是由于代理服务器的设置问题,比如,我们开机之后,并没有自动登陆蓝灯,然后发现qq可以登录,而浏览器不能登录,这时就是因为在浏览器的高级设置中的代理设置中开启了代理服务器,而蓝灯没有真正的打开,先看下图:

即,这时,使用蓝灯的4219端口号了,但是lantern没有真正的链接成功,所以不能浏览网站,解决方法很简单,一种是开启lantern,这时也是可以FQ的了;另外一种就是把proxy server勾掉,这样就彻底是不能FQ的了。 都是可以成功解决此类问题的。
另外,当我们使用小飞机FQ的时候(lantern同时也在开启状态),那么可以看到Automatic configuration也是开启的状态,这个配置选项会自动覆盖下面的proxy server,也就是说使用lantern和小飞机同时FQ,最终使用的时小飞机。
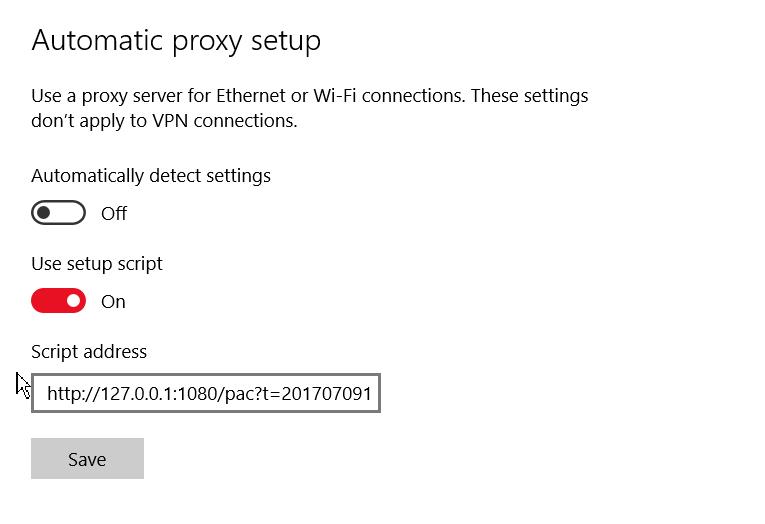
如图所示,当我们打开小飞机时,在网络设置的代理设置中显示如下:

即使用了setup script, 地址为 http://...........
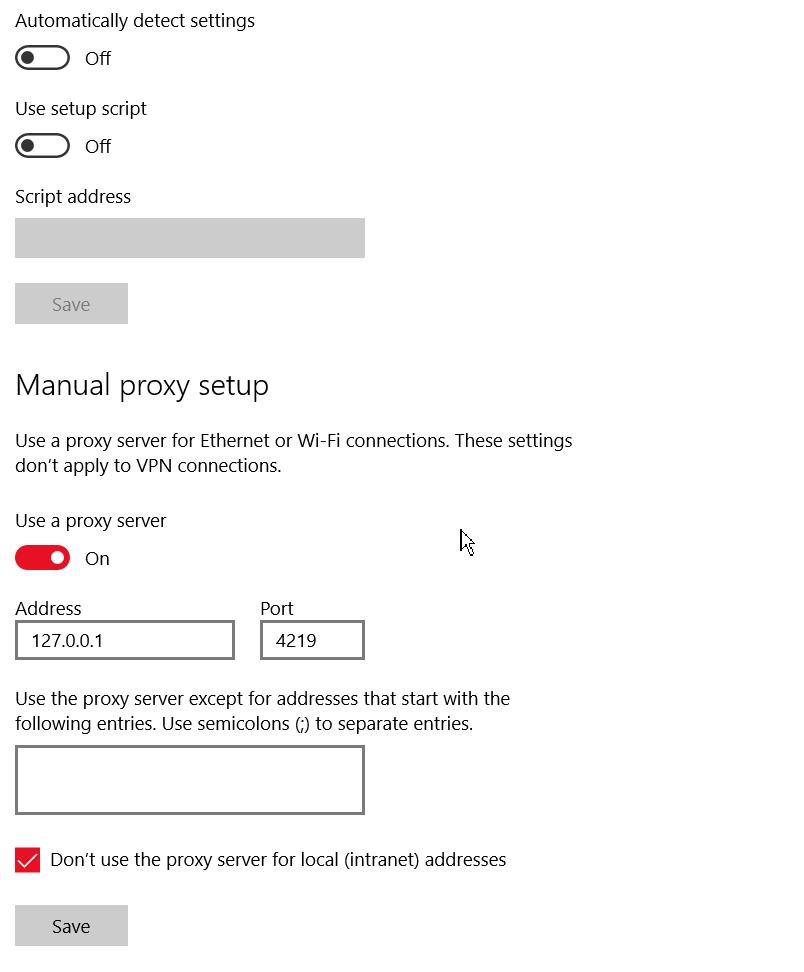
当然,如果我们关闭了,就不会显示这些了。 而如果我们打开的时lantern,则显示如下:

两者使用的都是代理服务器,只是小飞机设置的是自动代理,而lantern的是手动设置。
那么两者真正的区别是什么呢?实际上,两者一个是代理上网,一个是脚本上网,而本质上两者使用的都是代理服务器来上网。
只是,前者需要手动配置代理的地址和端口号,如下图所示。而后者上网是不需要手动配置地址和端口号的,只需要将脚本文件填写在自动配置的脚本处即可。如果我们把小飞机的脚本代理的地址输入,可以发现会提示下载一个脚本文件,这个脚本文件的代码如下(js代码)
// Generated by gfwlist2pac
// https://github.com/clowwindy/gfwlist2pac
var domains = {
"gimpshop.com": 1,
"directcreative.com": 1,
// 省略2000行配置代码
};
var proxy = "PROXY 127.0.0.1:1080;";
var direct = \'DIRECT;\';
var hasOwnProperty = Object.hasOwnProperty;
function FindProxyForURL(url, host) {
var suffix;
var pos = host.lastIndexOf(\'.\');
pos = host.lastIndexOf(\'.\', pos - 1);
while(1) {
if (pos <= 0) {
if (hasOwnProperty.call(domains, host)) {
return proxy;
} else {
return direct;
}
}
suffix = host.substring(pos + 1);
if (hasOwnProperty.call(domains, suffix)) {
return proxy;
}
pos = host.lastIndexOf(\'.\', pos - 1);
}
}
我们可以去github上查看源码。
可以看到,这个配置文件中,首先是一个domains对象,进行了2000行左右的配置。然后一个proxy字符串、一个direct字符串、hasOwnProperty方法、一个需要本地进行调用的函数 FindProxyForURL,接受一个url参数和一个host参数,然后进行判断host中是否有两个.,如果没有,就检测domains中是否有host属性,有,则返回proxy,否则返回direct, 然后如果存在两个.,就看后面以股份有没有suffix,如果有,就使用代理,否则一直循环即可。
domains是很多的主机名称,并且都是没有www的,即如果是只有一个点的,那么就判断使用proxy还是direct,如果是有两个点的,我们就拿到后面的,看看有没有,即只要一个点就够了,如果有,就使用,如果么有,就不用了,让pos减1后继续循环判断。
他会被浏览器自动调用,这里文章介绍了

在firefox中,我们也是可以进行代理设置的,如下所示:

即默认选项为使用系统代理设置,即我们在网络设置的是怎么样的,这里就使用怎么样的形式,下面还有一个自动代理配置(PAC)的选项,就是添加自动配置的PAC文件,既然PAC是js文件,所以一定是浏览器来调用的了。 而我们也可以选择不使用代理。
即系统自己是一个统筹全局的设置,我们在浏览器中还可以进一步的进行配置,有一种双层保护的感觉。
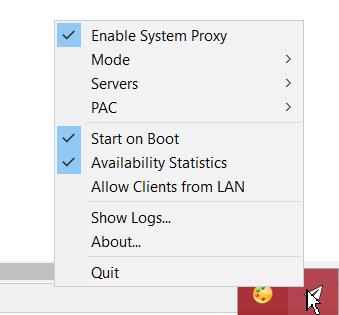
另外,我们可以看看小飞机的设置选项:

即第一个是是否使用系统代理,勾选上之后我们就可以fanqiang了,第二个是模式分为PAC和全局模式,PAC模式就是上面我们看到的pac脚本文件中的domains对象下的一些域名,如果全局模式就会代理所有的流量了。就像lantern一样,我们可以选择如下:

即可以通过勾选Proxy all traffic来代理所有的流量,当然,这是不建议的,因为lantern和小飞机都是由流量的限制的,所以,我们还是希望对于一些没有必要的地方不适用代理服务器,来减少浪费。
接下来是Servers(这个Servers当然就是代理服务器了):

这里就选择了try01的服务器。并且我们得到端口号时一般进入Edit Servers即可进行配置服务器选项。
下面是PAC选项设置:

即我使用的时Local PAC, 即使用本地的PAC配置文件, 当然也可以使用Online PAC,但是显然,使用本地的更快,因为浏览器在调用时不需要再去请求了,我们还可以直接Edit ,这样就可以进入PAC配置文件了,还可以从网上更新得到最新的PAC文件。
我们还可以选择是否需要开机自启,至于 Availibility statics,还不太清楚其意思。
最后就是logs了,我们可以通过查看日志了解到我们对其进行的一系列操作。
5. 找寻问题的搜索路径
- 官方文档
- stackoverflow (segmentfault)
- 阮一峰&&张鑫旭
- 博客园的找找看(按照推荐书搜索)
6. 论谷歌对原创的支持 --- 谷歌百度高下立见

以上是关于搜索类网站记录 && 代理服务器的主要内容,如果未能解决你的问题,请参考以下文章
