html边框圆角化代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html边框圆角化代码相关的知识,希望对你有一定的参考价值。
html边框圆角化可以用css中的“border-radius”属性来实现。
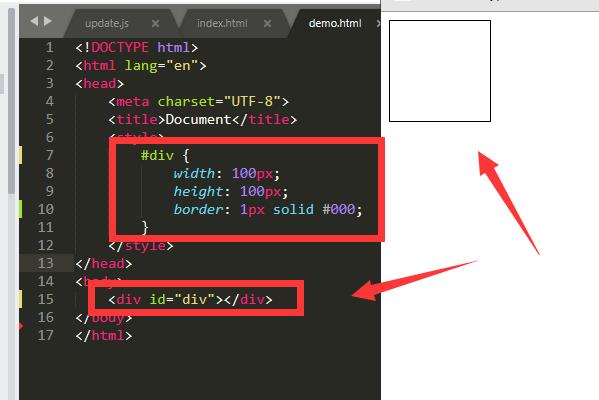
1、新建html文档,在body标签中添加一个div标签,然后为这个div标签设置边框,这时默认情况下边框是直角:

2、为div标签设置“border-radius”属性,属性值为圆角半径大小,这时边框的四个顶角都会变成圆角:

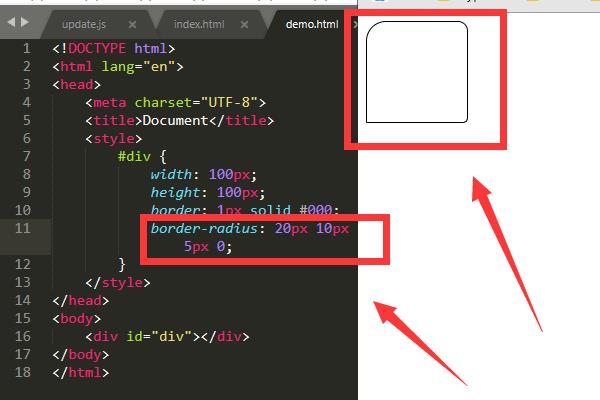
3、为div标签设置“border-radius”属性,属性值分别对应边框的左上角、右上角、右下角和左下角,这时可以对每个顶角自定义设置圆角半径:

html文本框圆角边框css样式可以通过改变border-radius属性的值进行添加。border-radius值的单位可以使用“px”,也可以使用“%”,单位不同效果也不同。具体代码如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>

创建圆角的方法
CSS3随着HTML5/CSS3的到来,CSS3样式的圆角必将成为构建未来网站的趋势。CSS3相对于其它方式,更加容易应用,不需要额外的HTML标记和图片。支持CSS3圆角的浏览器包括FireFox,Chrome,Opera,IE9等;由于中文用户多使用IE,并且多为IE6-IE8,因此,CSS3的普及尚需时日。
以上内容参考:百度百科-圆角
参考技术Bhtml边框圆角化可以用css中的“border-radius”属性来实现。
1、新建html文档,在body标签中添加一个div标签,然后为这个div标签设置边框,这时默认情况下边框是直角:

2、为div标签设置“border-radius”属性,属性值为圆角半径大小,这时边框的四个顶角都会变成圆角:

3、为div标签设置“border-radius”属性,属性值分别对应边框的左上角、右上角、右下角和左下角,这时可以对每个顶角自定义设置圆角半径:

具体参考:http://www.w3school.com.cn/cssref/pr_border-radius.asp
以上是关于html边框圆角化代码的主要内容,如果未能解决你的问题,请参考以下文章