前端Vue项目:旅游App-(20)home:点击跳转至带参数的动态路由
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端Vue项目:旅游App-(20)home:点击跳转至带参数的动态路由相关的知识,希望对你有一定的参考价值。
文章目录
本项目博客总结:【前端】Vue项目:旅游App-博客总结
目标
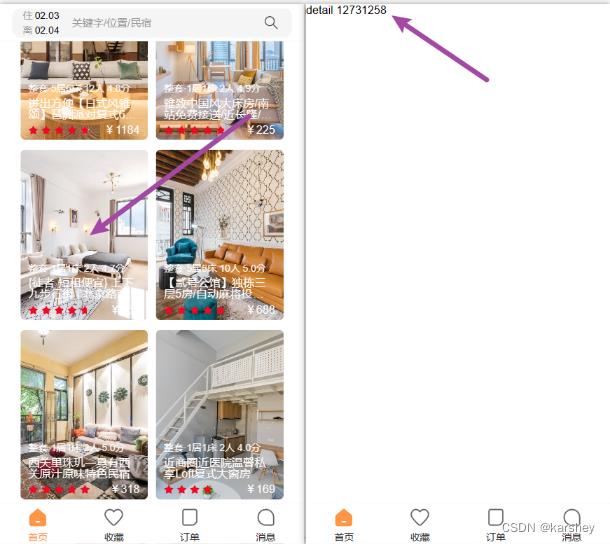
点击热门精选的item跳转至对应详情页:

详情页:

路由的跳转是动态的、带参数的:

过程与代码
详情页detail
随便显示些什么:
<template>
<div class="detail">
<h2>detail</h2>
</div>
</template>
<script setup>
</script>
<style lang="less" scoped>
</style>
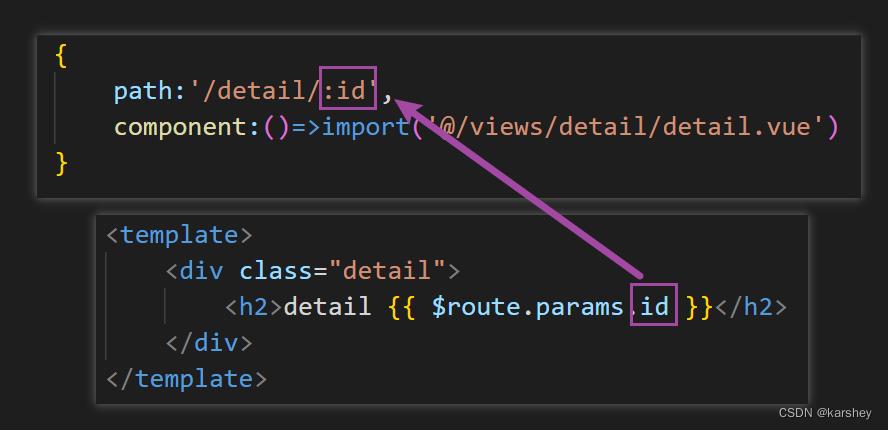
路由配置:
// 参数名为id
path: '/detail/:id',
component: () => import("@/views/detail/detail.vue")
home中设置点击跳转
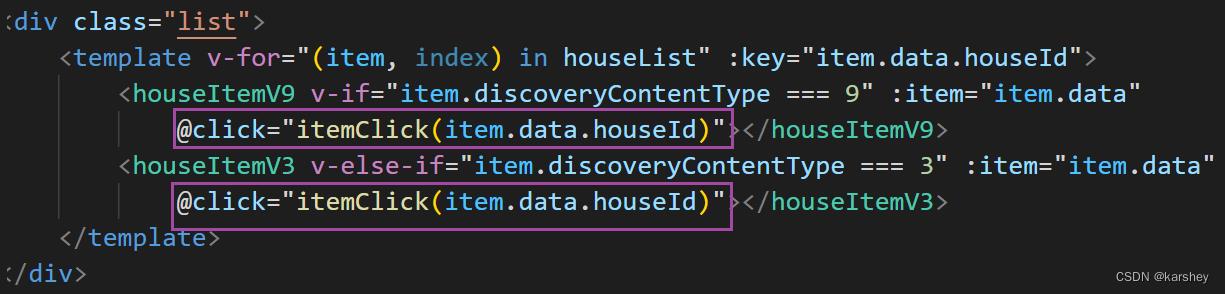
html:
<template v-for="(item, index) in houseList" :key="item.data.houseId">
<houseItemV9 v-if="item.discoveryContentType === 9" :item="item.data"
@click="itemClick(item.data.houseId)"></houseItemV9>
<houseItemV3 v-else-if="item.discoveryContentType === 3" :item="item.data"
@click="itemClick(item.data.houseId)"></houseItemV3>
</template>

js:
const router = useRouter()
function itemClick(id)
router.push('/detail/' + id)
detail的显示:
<div class="detail">
<h2>detail $route.params.id </h2>
</div>
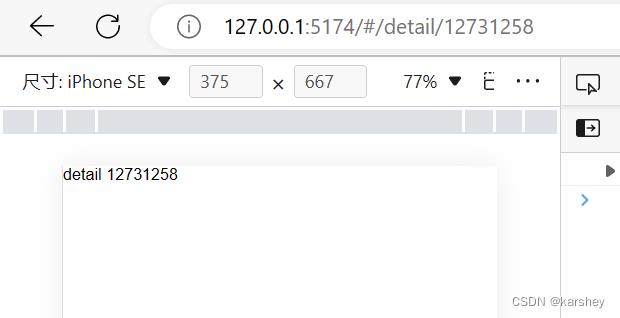
效果

对应url:

总代码
修改或添加的文件

router/index
配置detail页面的路由。
import createRouter, createWebHashHistory from 'vue-router'
const router = createRouter(
history: createWebHashHistory(),
routes: [
path: '/',
redirect: '/home' //重定向到home
,
path: '/home',
component: () => import("@/views/home/home.vue")
,
path: '/favor',
component: () => import("@/views/favor/favor.vue")
,
path: '/order',
component: () => import("@/views/order/order.vue")
,
path: '/message',
component: () => import("@/views/message/message.vue")
,
path: '/city',
component: () => import("@/views/city/city.vue")
,
path: '/search',
component: () => import("@/views/search/search.vue"),
meta:
hideTabBar: true
,
// 参数名为id
path: '/detail/:id',
component: () => import("@/views/detail/detail.vue")
,
]
)
export default router
detail
detail页面的粗略显示。
<template>
<div class="detail">
<h2>detail $route.params.id </h2>
</div>
</template>
<script setup>
</script>
<style lang="less" scoped>
</style>
home-content
添加点击跳转事件。
<template>
<div class="content">
<h2>热门精选</h2>
<div class="list">
<template v-for="(item, index) in houseList" :key="item.data.houseId">
<houseItemV9 v-if="item.discoveryContentType === 9" :item="item.data"
@click="itemClick(item.data.houseId)"></houseItemV9>
<houseItemV3 v-else-if="item.discoveryContentType === 3" :item="item.data"
@click="itemClick(item.data.houseId)"></houseItemV3>
</template>
</div>
</div>
</template>
<script setup>
import storeToRefs from "pinia";
import useHomeStore from "../../../store/modules/home";
import houseItemV9 from "../../../components/house-item/house-item-v9.vue";
import houseItemV3 from "../../../components/house-item/house-item-v3.vue";
import useScroll from '@/hooks/useScroll.js'
import watch from 'vue'
import useRouter from "vue-router";
const homeStore = useHomeStore()
homeStore.fetchHouseList()
const houseList = storeToRefs(homeStore)
// console.log(houseList)
const isReachBottom = useScroll()
watch(isReachBottom, (newValue) =>
if (newValue)
homeStore.fetchHouseList().then(() =>
isReachBottom.value = false
)
)
const router = useRouter()
function itemClick(id)
router.push('/detail/' + id)
</script>
<style lang="less" scoped>
.content
padding: 0 20px;
h2
font-size: 20px;
font-weight: 700;
.list
margin-top: 20px;
display: flex;
flex-wrap: wrap;
</style>
参考
3.vue-router之什么是动态路由 - 知乎 (zhihu.com)
带参数的动态路由匹配 | Vue Router (vuejs.org)
以上是关于前端Vue项目:旅游App-(20)home:点击跳转至带参数的动态路由的主要内容,如果未能解决你的问题,请参考以下文章