Nacos+Node基础教程
Posted IT飞牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nacos+Node基础教程相关的知识,希望对你有一定的参考价值。
简介
Nacos是一个更易于构建云原生应用的动态服务发现、配置管理和服务管理平台。
功能:
- 动态配置服务
动态配置服务让您能够以中心化、外部化和动态化的方式挂历所有环境的配置。动态配置消除了配置变更时,重新部署应用和服务的需要。配置中心化管理让实现无状态服务更简单,也让安旭然性扩展服务更容易。

-
服务发现以及管理
动态服务发现对以服务为中心的(例如微服务和云原生)应用架构方式非常关键。Nacos支持DNS-Based和RPC-Based(Dubbo、gRPC)模式的服务发现。Nacos也提供实施健康检查,以防止将请求发往不健康的主机或服务实例。借助Nacos,您可以更容易的为您的服务实现断路器。

-
动态DNS服务
通过支持权重路由,动态DNS服务能让您轻松实现中间层负载均衡、更灵活的路由策略、流量控制以及简单数据中心内网的简单DNS解析服务。动态DNS服务还能让您更容易的实现以DNS协议为基础的服务发现,以消除耦合到厂商私有服务发现API上的风险。
Nacos中文官方站点:
https://nacos.io/zh-cn/
教程中涉及的代码,在文章末位有提供下载;
安装
Nacos Server依赖于java环境运行,jdk用1.8以上;
安装:
https://nacos.io/zh-cn/docs/quick-start.html
快速安装
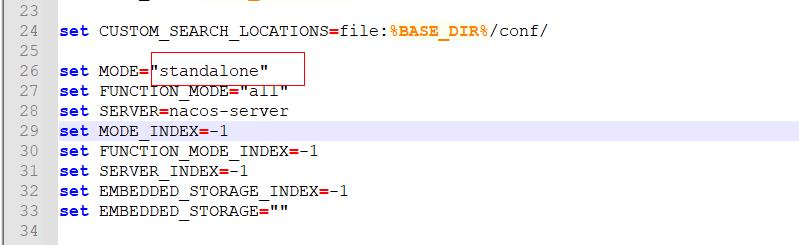
- 默认启动是集群方式,我们修改
/nacos/bin/startup.cmd,默认配置set MODE="cluster",修改成单实例模式:set MODE="standalone"。

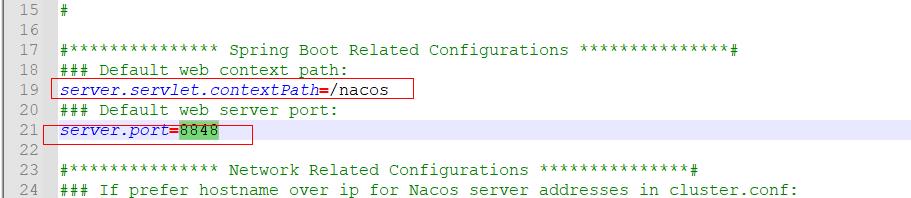
- 打开
nacos/conf/application.properties,查看启动端口是:8848,启动路径是:/nacos

-
双击
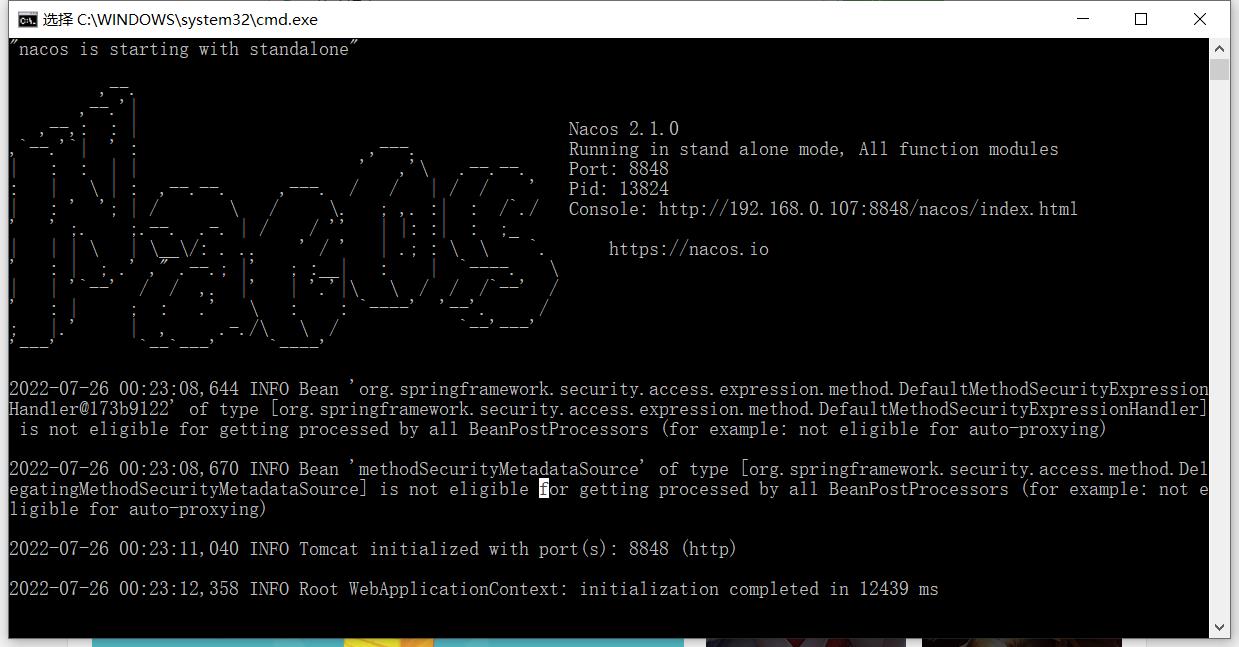
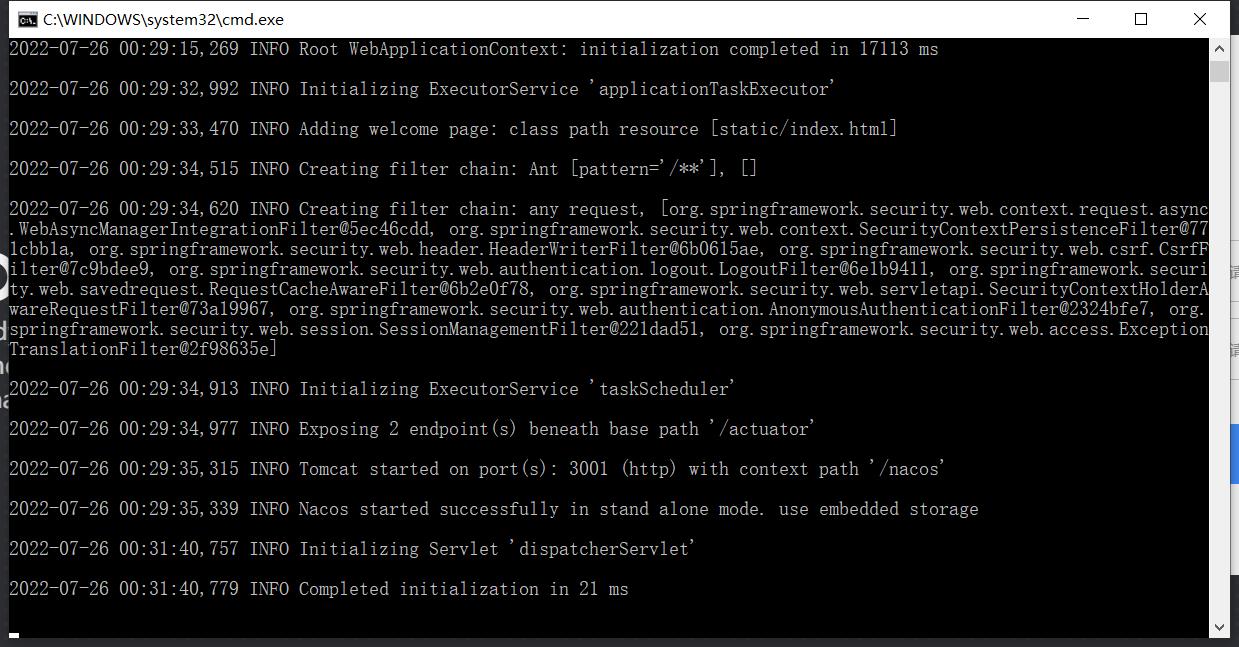
/nacos/bin/startup.cmd,启动时间可能比较长,耐心等待,看到下面的界面说明启动成功!如下:

-
访问:localhost:8848/nacos,账号密码默认:nacos/nacos


启动时可能会遇到 秒退 的情况,可能是没有安装JDK包,这种情况先移步安装JDK,完了再启动。
安装JDK-window(装了则跳过)
-
下载JDK,下载地址
-
配置环境变量
# 我的电脑属性 > 高级属性设置 > 高级 > 环境变量 > 系统变量 # 主要设置以下项目: CLASSPATH=.;%JAVA_HOME%\\lib\\dt.jar;%JAVA_HOME%\\lib\\tools.jar JAVA_HOME=C:\\Program Files\\Java\\jdk1.8.0_341 PATH 新增三个 %JAVA_HOME%\\bin %JAVA_HOME%\\jre\\bin %CLASSPATH% -
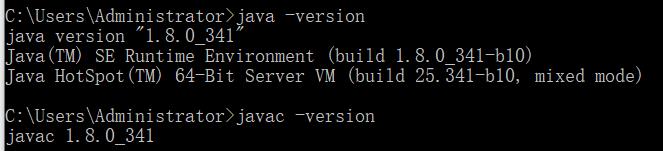
验证
cmd打开命令行,输入
java -version、javac -version,打印如下,说明安装成功;
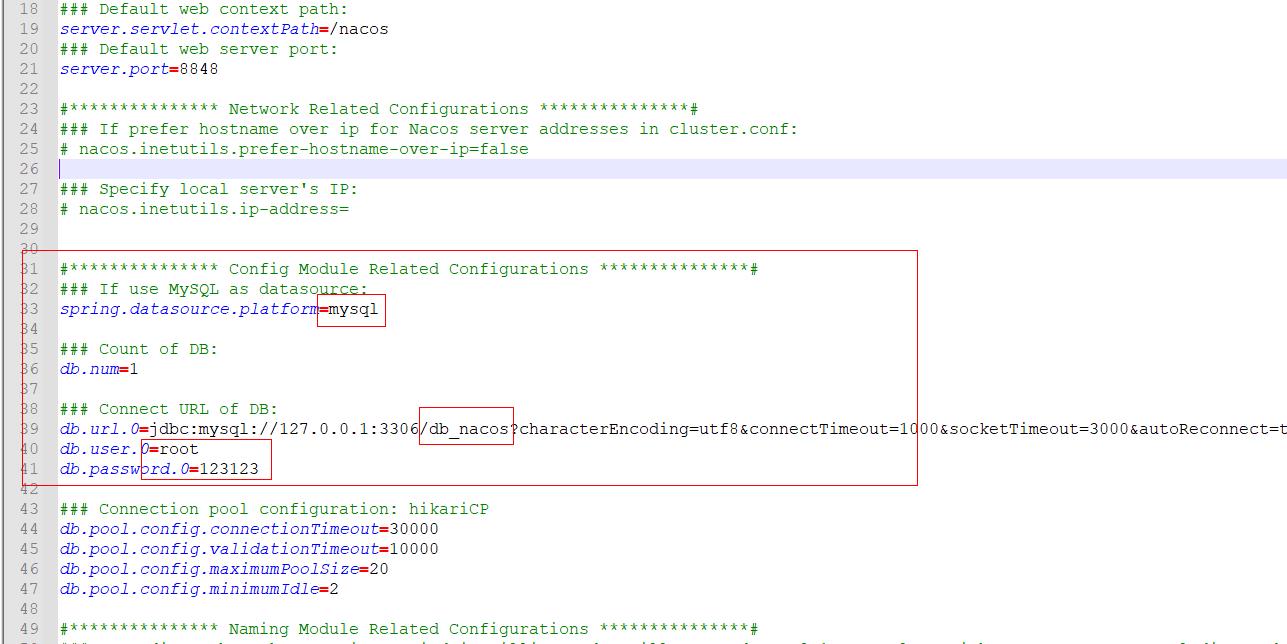
配置mysql
nacos默认使用内嵌的文件存储数据,这里改成连接到mysql,需要做以下配置;

db_nacos:是对应的数据库
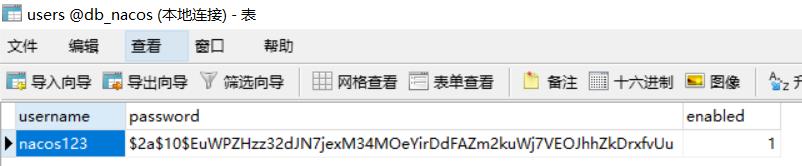
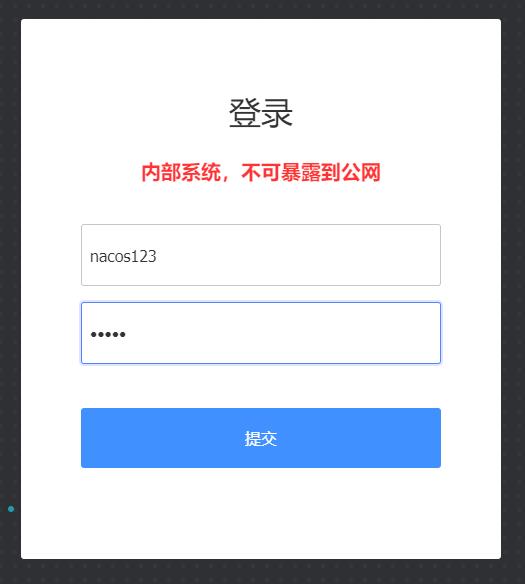
打开数据库,修改user表中username=nacos123,然后进入localhost:8848/nacos,使用nacos123/nacos登录,如果登录成功!说明整个配置就成功了!


Nacos统一配置中心
配置
新增配置
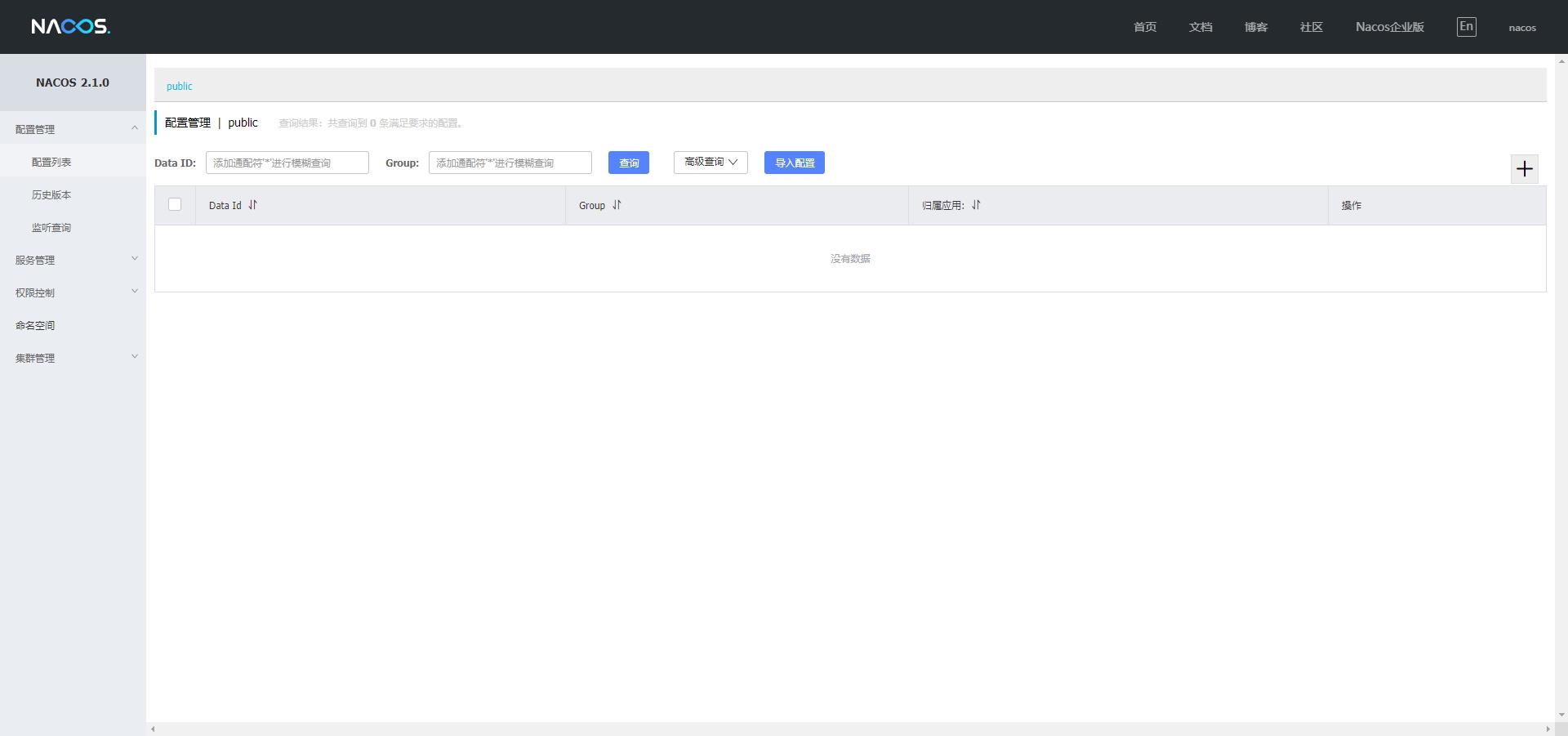
打开 配置管理 > 配置列表 > 添加,内容如下:
Data Id:
nacos_config_properties
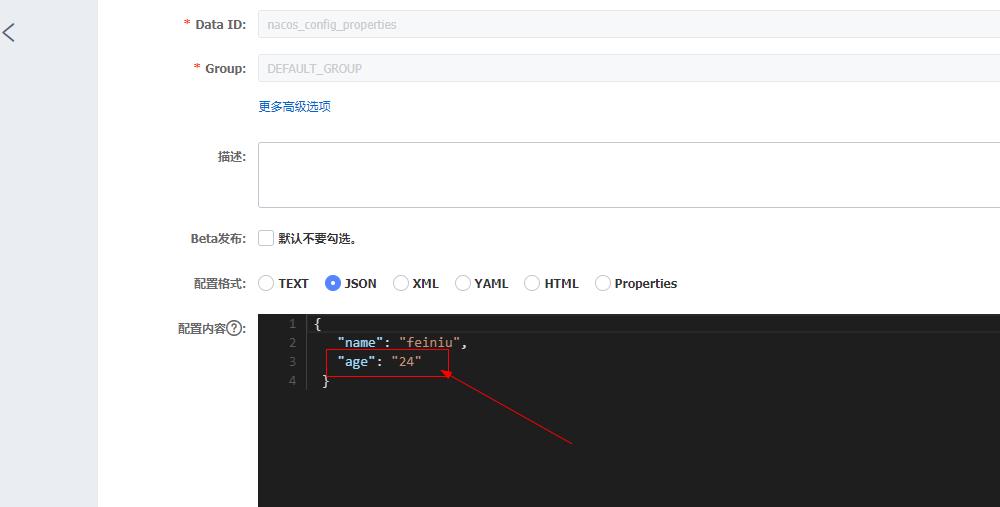
配置内容:
"name": "feiniu",
"age": "23"
点击发布!
获取配置
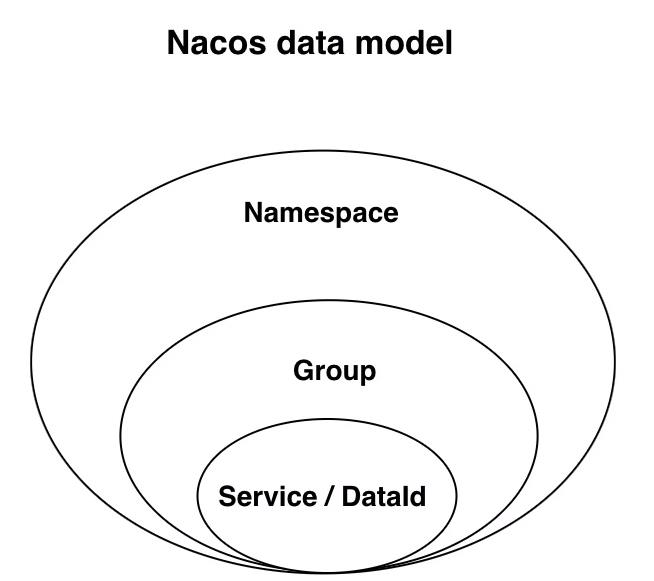
Nacos数据模型Key由三元组唯一确定,Namespace默认是空串,公共命名空间(public),分组默认是DEFAULT_GROUP。

-
创建一个express项目
#全局安装工具包 npm install -g express npm install -g express-generator # 创建site项目 express site #进入项目,安装初始化依赖包 npm i -
创建
/nacos/getConfigInfo接口在
routes目录中创建nacos.js文件,代码如下:var express = require('express'); var router = express.Router(); router.get(/(\\/|\\/getConfigInfo)/, function (req, res, next) let user = name: "feiniu", age: "23" ; res.send(`$user.name:$user.age`); ); module.exports = router; -
启动项目
npm run start访问
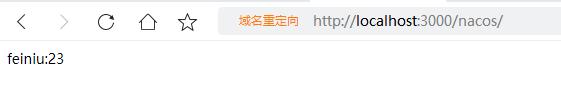
localhost:3000/nacos/getConfigInfo,看到界面如下:
说明路由配置成功!
-
安装nacos+ip依赖
npm i nacos ip -
获取配置信息
nacos.js代码修改如下:
var express = require('express'); var router = express.Router(); router.get("/", function (req, res, next) //nacos获取和监听相关代码 start const NacosConfigClient = require('nacos').NacosConfigClient; // nacos服务地址 const nacosServerAddress = 'localhost:8848'; // namespace: 名称空间必须在服务器上存在 const providerNamespase = 'public'; // 名称空间下的Group const group = 'DEFAULT_GROUP' // 命名空间下的Data Id const dataId = 'nacos_config_properties' // for direct mode const configClient = new NacosConfigClient( serverAddr: nacosServerAddress, namespace: providerNamespase, ); // 获取nacos配置 (async () => const content1 = await configClient.getConfig(dataId, group); console.log('[Nacos] 获取配置: ', content1); )() // 监听远程nacos配置变化 configClient.subscribe( dataId: dataId, group: group, , content => console.log('[Nacos] 监听远程nacos配置:', content); ); //nacos获取和监听相关代码 end let user = name: "feiniu", age: "23" ; res.send(`$user.name:$user.age`); ); module.exports = router;启动
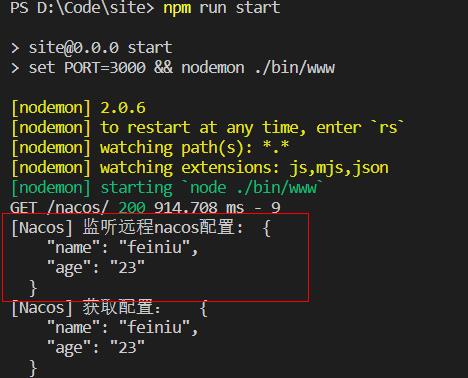
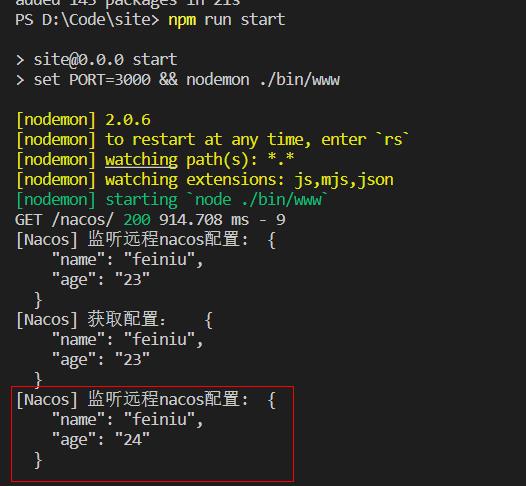
- 后台服务打印如下:

- 修改nacos中age为24,并发布:

- 后端控制台监听到nacos配置中的修改,打印内容:

取消配置监听
let listener=content =>
console.log('[Nacos] 监听远程nacos配置:', content);
// 监听远程nacos配置变化
router.get("/subscribe", async (req, res, next) =>
let r = await configClientDirect.subscribe(
dataId: dataId,
group: group,
, listener);
res.send(r);
);
// 取消监听
router.get("/unSubscribe", async (req, res, next) =>
let r = await configClientDirect.unSubscribe(
dataId: dataId,
group: group,
, listener);
res.send(r);
);
- 创建监听的时候需要判断是否重复监听,如果出现重复监听,那么后端配置在修改后,会触发多次
listener。

- 取消监听时,
unSubscribe(info, [listener]),[listener]如果不传值,则会取消此服务下的所有监听;如果入参则会取消指定的listener。
修改配置
//直连模式
const configClientDirect = new NacosConfigClient(
serverAddr: nacosServerAddress,
namespace: providerNamespase,
);
router.get("/publish", async function (req, res, next)
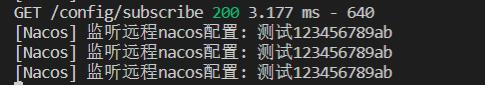
const content = await configClientDirect.publishSingle("nacos_config_properties", 'DEFAULT_GROUP', '测试');
console.log('getConfig = ', content);
res.send("publish");
);
删除配置
// 删除配置
router.get("/remove", async function (req, res, next)
(async () =>
const content = await configClientDirect.remove("test", group);
console.log('[Nacos] 删除配置: ', content);
res.send(content);
)()
);
服务
创建不同命令空间
- 创建一个
dev命令空间,然后在里面同样创建一个nacos_config_properties配置项,内容为:
"name":"feiniu",
"age":88
-
修改nacos.js中命名空间配置:
//使用命名空间id const providerNamespase = 'cceb082a-e2cc-4210-886a-7491937c1df6';
-
再次访问
localhost:3000/nacos,后端服务控制台打印最新内容如下:

注册服务
nacos.js中添加services路由,新增注册服务逻辑
router.get("/services", function (req, res, next)
// 注册服务到Nacos服务器
const
NacosNamingClient,
= require('nacos');
const
address,
= require('ip');
const logger = console
// 动态获取本机 IP 地址
const ipAddr = address();
// 我们当前app1应用的端口号
const port = 3001
// 服务名称,后面消费方调用的时候通过这个服务名进行服务查询。
const providerServiceName = 'nacos-services-user';
// nacos服务地址
const nacosServerAddress = 'localhost:8848';
// namespace: 命名空间必须在服务器上存在
const providerNamespase = 'cceb082a-e2cc-4210-886a-7491937c1df6';
const client = new NacosNamingClient(
logger,
serverList: nacosServerAddress,
namespace: providerNamespase,
);
console.log('[Nacos] 注册Nacos服务',);
(async () =>
const allinstance = await client.getAllInstances()
console.log('[Nacos]----allinstance----', allinstance)
);
(async () =>
try
await client.ready();
// 注册服务和实例
await client.registerInstance(providerServiceName,
ip: ipAddr,
port
);
// 这里也可以传入group,不传默认就是 DEFAULT_GROUP
// const groupName = 'nodejs';
// await client.registerInstance(providerServiceName,
// ip: ipAddr,
// port
// , groupName);
console.log(`[Nacos] Nacos服务注册实例成功: $ipAddr:$port`);
catch (err)
console.log('[Nacos] Nacos服务注册实例失败: ' + err.toString());
)();
res.send(`services`);
)
访问localhost:3000/nacos/services
页面正常显示:

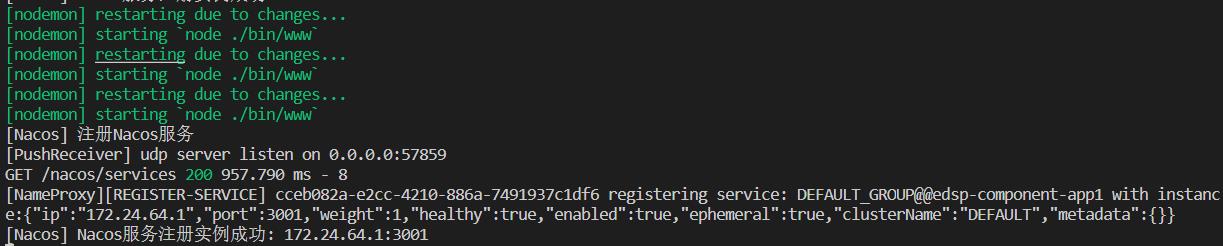
后台控制台打印如下:

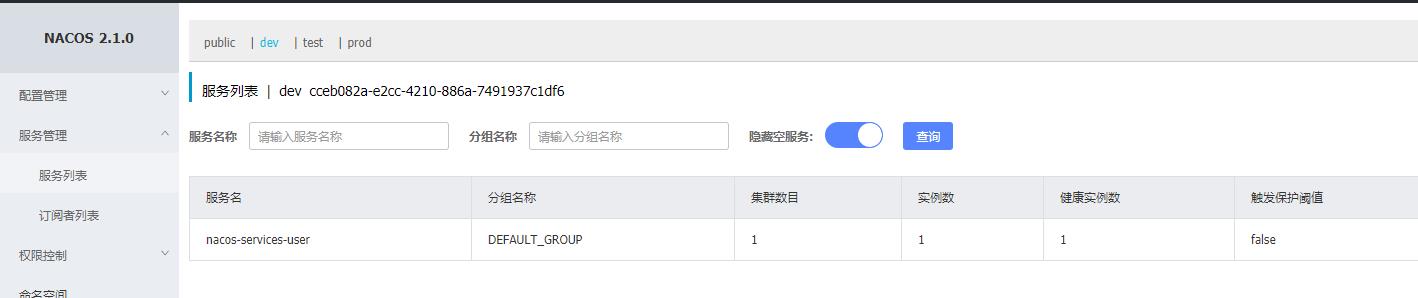
nacos服务列表中出现一条nacos-services-user服务:

说明服务已经注册成功!
获取服务信息
新建路由文件service.js文件,创建/app1、/app2、/getAllInstances三个接口,app1、app2用来注册服务,getAllInstances用来拉取服务;
app.js中注册路由:
var serviceRouter = require('./routes/service');
app.use('/service', serviceRouter);
service.js代码如下:
var express = require('express');
var router = express.Router();
// nacos相关
const NacosNamingClient, = require('nacos');
const address = require('ip');
// 动态获取本机 IP 地址
const ipAddr = address();
// 我们当前app1应用的端口号
const port = 9900
const logger = console
// 服务名称,后面消费方调用的时候通过这个服务名进行服务查询。
const providerServiceName = 'edsp-component-app1';
// nacos服务地址
const nacosServerAddress = 'localhost:8848';
// namespace: 命名空间必须在服务器上存在
const providerNamespase = 'cceb082a-e2cc-4210-886a-7491937c1df6';
// 注册服务到Nacos服务器
const client = new NacosNamingClient(
logger,
serverList: nacosServerAddress,
namespace: providerNamespase,
);
// 注册app1
router.get('/app1', function (req, res, next)
(async () =>
try
await client.ready();
// 注册服务和实例
await client.registerInstance(providerServiceName,
ip: ipAddr,
port:9000,
metadata:
componentName: 'vue-app1',
address: `$ipAddr:$port/app1.js`
);
console.log(`[Nacos] Nacos服务实例注册成功: $ipAddr:$port`);
catch (err)
console.log('[Nacos] Nacos服务实例注册失败: ' + err.toString());
)();
res.send("success app1");
);
// 注册app2
router.get('/app2', function (req, res, next)
(async () =>
try
await client.ready();
// 注册服务和实例
await client.registerInstance(providerServiceName,
ip: ipAddr,
port:9001,
metadata:
componentName: 'vue-app2',
address: `$ipAddr:$port/app2.js`
);
console.log(`[Nacos] Nacos服务实例注册成功: $ipAddr:$port`);
catch (err)
console.log('[Nacos] Nacos服务实例注册失败: ' + err.toString());
)();
res.send("success app2");
);
// 获取 getAllInstances
router.get('/getAllInstances', async function (req, res, next)
let allInstances = await client.getAllInstances(providerServiceName, 'DEFAULT_GROUP', 'DEFAULT', false)
res.send(allInstances);
);
module.exports = router;
分别访问:
-
http://localhost:3000/service/app1

-
http://localhost:3000/service/app2

-
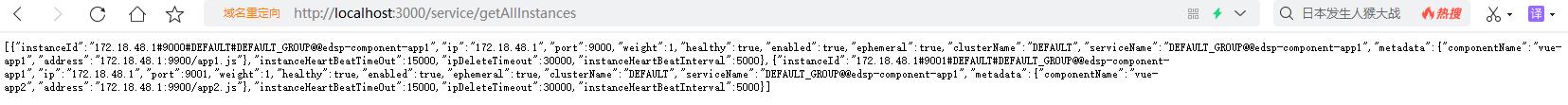
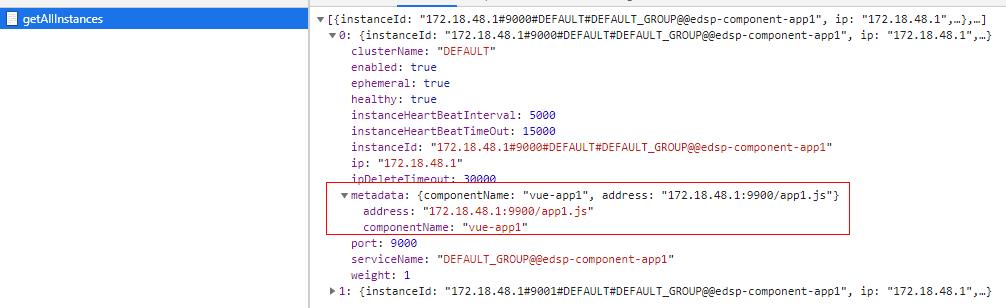
http://localhost:3000/service/getAllInstances

network请求返回数据:

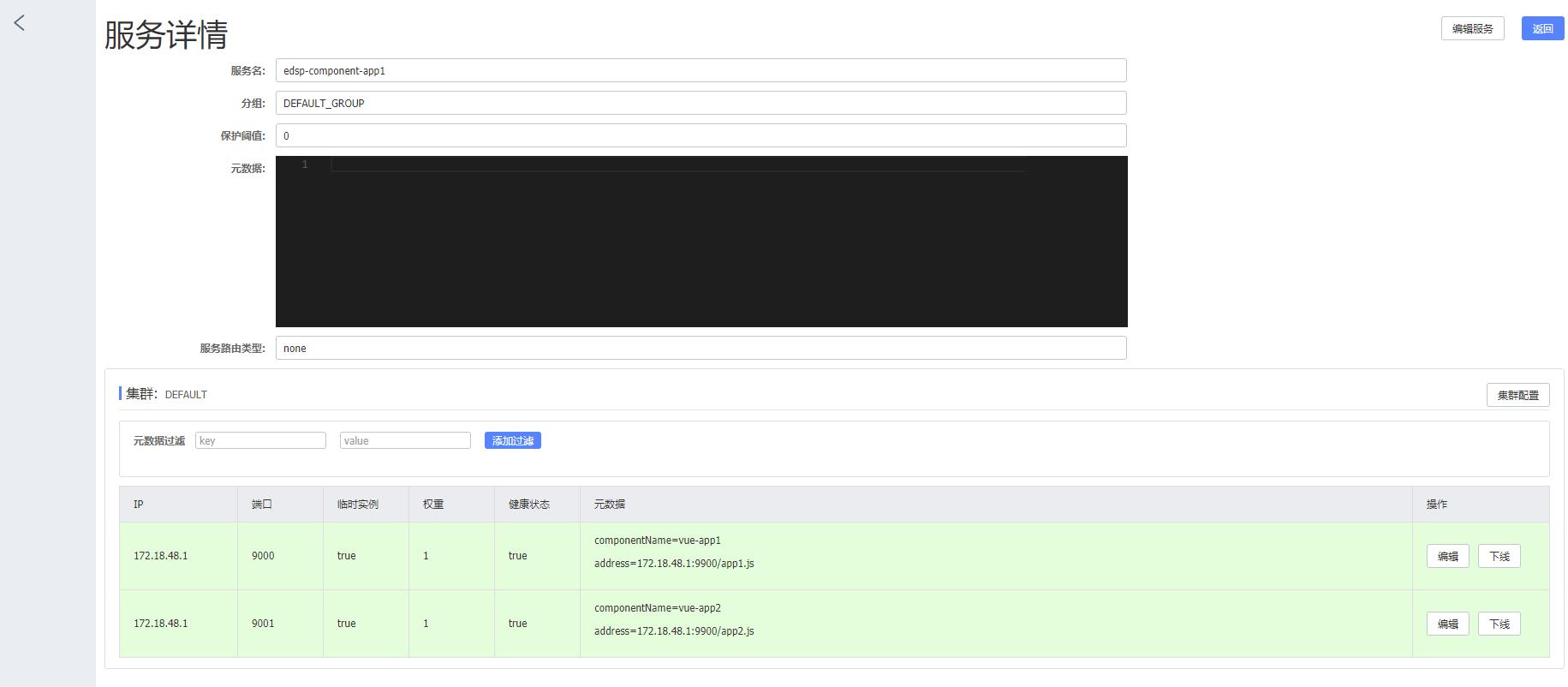
nacos服务列表中显示:


注销服务
router.get("/deregisterInstance", async function (req, res, next)
await client.deregisterInstance(providerServiceName,
ip: ipAddr,
port: 9000,
);
res.send("注销");
);
获取服务状态
返回 ‘UP’ or ‘DOWN’。
// 获取服务状态
router.get("/getServerStatus", async function (req, res, next)
let r=await client.getServerStatus(providerServiceName,
ip: ipAddr,
port: 9000,
);
res.send(r);
);
监听和取消监听
let listener = hosts =>
console.log(hosts);
// 监听服务
router.get("/subscribe", async function (req, res, next)
let r = await client.subscribe(providerServiceName, listener);
res.send(r);
);
// 取消监听服务
router.get("/unSubscribe", async function (req, res, next)
let r = await client.unSubscribe