Canvas之translatescalerotateskew方法讲解!
Posted zchlww
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Canvas之translatescalerotateskew方法讲解!相关的知识,希望对你有一定的参考价值。
前面说Canvas大致可以分为三类:
1. save、restore 等与层的保存和回滚相关的方法;
2. scale、rotate、clipXXX 等对画布进行操作的方法;
3. drawXXX 等一系列绘画相关的方法;
前面主要讲了drawBitmap方法,并举了一个星球浮动的栗子,在那个例子中,星球有大有小,需要移动,有时候可能需求上还需要旋转或错切,有了这些需求,我们就需要使用到与Canvas相关的translate、scale、rotate、skew这几个方法,平移、缩放、旋转、错切,这四个词听起来是如此的熟悉,我们在做一些基本动画的时候经常会与这几个词打交道,现在我们一个个看下当把这几个家伙和Canvas(画布)结合能产生什么效果;
当然在看之前得先明确两个基本概念:
1.Canvas 的左上角是(0,0);
2.基于左上角往右 X 为正,往下 Y 为正,反之为负;
一、canvas.translate() - 画布的平移:
首先咱们在画布上画一个400 X 400 红色的矩形
[html] view plain copy

- canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
此时整个画布的左上角出现了一个红色的矩形(为了更清楚,蓝色打个底)该矩形大小为400 X 400 ,效果如下:

接下来我们canvas.translate( )玩玩
[html] view plain copy

- @Override
- protected void onDraw(Canvas canvas)
- super.onDraw(canvas);
- canvas.drawColor(Color.BLUE);
- canvas.translate(100, 100);
- canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
看下效果:

此时可以看到,虽然是绘制同样的矩形,但矩形在画布上的位置已经向右和向下各移动了100px;
既然如此,这个时候如果我们再将canvas 平移(translate)(100,100),再绘制一个同样的矩形会出现什么情况呢?会与之前的矩形重叠吗?咱们拭目以待:[html] view plain copy

- @Override
- protected void onDraw(Canvas canvas)
- super.onDraw(canvas);
- canvas.drawColor(Color.BLUE);
- canvas.translate(100, 100);
- canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
- canvas.translate(100, 100);
- canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);

从效果上看,两次translate 进行了叠加,绘制第二个矩形的时候画布已经偏移了(200,200);
好了,了解到这里,咱们利用canvas.translate( )一起来做个小栗子,绘制一个生活中比较常用的刻度尺;
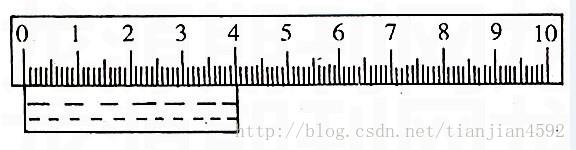
咱们先从网上找个用于参考的刻度尺图片:

从图上看,刻度尺的元素有:外框、刻度线(不同的数值刻度线长短不一)、数字
所以我们所要做的就是对上面的元素在onDraw里分别绘制:
[html] view plain copy

- @Override
- protected void onDraw(Canvas canvas)
- super.onDraw(canvas);
- // 绘制外框
- drawOuter(canvas);
- // 绘制刻度线
- drawLines(canvas);
- // 绘制数字
- drawNumbers(canvas);
有了上面的分析,咱们一个一个来,先绘制外框,外框也就是一个矩形,只需要确定边框的位置和大小,然后使用canvas.drawRect( )绘制即可:
咱们先定义几个需要的数据,为了屏幕适配,数据均为dp:
[html] view plain copy

- // 刻度尺高度
- private static final int DIVIDING_RULE_HEIGHT = 70;
- // 距离左右间
- private static final int DIVIDING_RULE_MARGIN_LEFT_RIGHT = 10;
- // 第一条线距离边框距离
- private static final int FIRST_LINE_MARGIN = 5;
- // 打算绘制的厘米数
- private static final int DEFAULT_COUNT = 9;
[html] view plain copy

- private void initData()
- mDividRuleHeight = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
- DIVIDING_RULE_HEIGHT, mResources.getDisplayMetrics());
- mHalfRuleHeight = mDividRuleHeight / 2;
- mDividRuleLeftMargin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
- DIVIDING_RULE_MARGIN_LEFT_RIGHT, mResources.getDisplayMetrics());
- mFirstLineMargin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
- FIRST_LINE_MARGIN, mResources.getDisplayMetrics());
[html] view plain copy

- mOutRect = new Rect(mDividRuleLeftMargin, top, mTotalWidth - mDividRuleLeftMargin,
- mRuleBottom);
接下来看刻度线的绘制,根据厘米可以计算出中间的格数,根据厘米占用屏幕宽度和所占格数可以计算出每一格所占屏幕宽度:
[html] view plain copy

- mLineInterval = (mTotalWidth - 2 * mDividRuleLeftMargin - 2 * mFirstLineMargin)
- / (DEFAULT_COUNT * 10 - 1);
有了每一格所占宽度,我们只需要在绘制刻度线的时候不断将画布右移对应宽度即可:
[html] view plain copy
- /**
- * 绘制刻度线
- * @param canvas
- */
- private void drawLines(Canvas canvas)
- canvas.save();
- canvas.translate(mLineStartX, 0);
- int top = mMaxLineTop;
- for (int i = 0; i <= DEFAULT_COUNT * 10; i++)
- if (i % 10 == 0)
- top = mMaxLineTop;
- else if (i % 5 == 0)
- top = mMiddleLineTop;
- else
- top = mMinLineTop;