Swift 雷达动画
Posted 人散风中
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Swift 雷达动画相关的知识,希望对你有一定的参考价值。
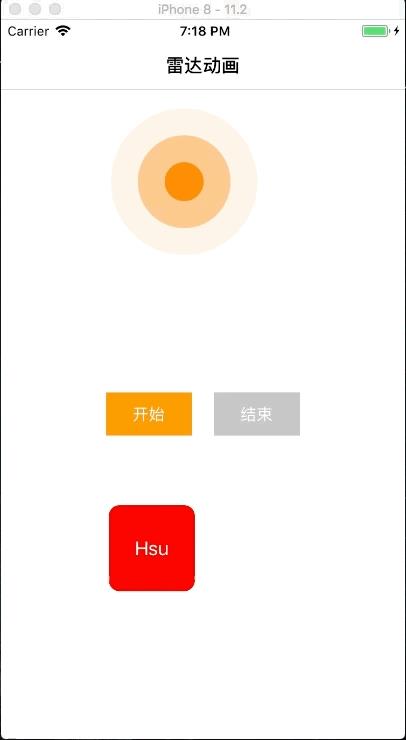
雷达动画,或者说水波动画,就是用的一个动画组。效果如下:

全部代码,除了两个按钮是SB上的。留有详细注释,留作以后参考。其余复制可用:
import UIKit
class ViewController: UIViewController
private let radarAnimation = "radarAnimation"
private var animationLayer: CALayer?
private var animationGroup: CAAnimationGroup?
private var opBtn: UIButton!
override func viewDidLoad()
super.viewDidLoad()
let first = makeRadarAnimation(showRect: CGRect(x: 120, y: 100, width: 100, height: 100), isRound: true)
view.layer.addSublayer(first)
opBtn = UIButton(frame: CGRect(x: 100, y: 450, width: 80, height: 80))
opBtn.backgroundColor = UIColor.red
opBtn.clipsToBounds = true
opBtn.setTitle("Hsu", for: .normal)
opBtn.layer.cornerRadius = 10
view.addSubview(opBtn)
let second = makeRadarAnimation(showRect: opBtn.frame, isRound: false)
view.layer.insertSublayer(second, below: opBtn.layer)
@IBAction func startAction(_ sender: UIButton)
animationLayer?.add(animationGroup!, forKey: radarAnimation)
@IBAction func stopAction(_ sender: UIButton)
animationLayer?.removeAnimation(forKey: radarAnimation)
private func makeRadarAnimation(showRect: CGRect, isRound: Bool) -> CALayer
// 1. 一个动态波
let shapeLayer = CAShapeLayer()
shapeLayer.frame = showRect
// showRect 最大内切圆
if isRound
shapeLayer.path = UIBezierPath(ovalIn: CGRect(x: 0, y: 0, width: showRect.width, height: showRect.height)).cgPath
else
// 矩形
shapeLayer.path = UIBezierPath(roundedRect: CGRect(x: 0, y: 0, width: showRect.width, height: showRect.height), cornerRadius: 10).cgPath
shapeLayer.fillColor = UIColor.orange.cgColor
// 默认初始颜色透明度
shapeLayer.opacity = 0.0
animationLayer = shapeLayer
// 2. 需要重复的动态波,即创建副本
let replicator = CAReplicatorLayer()
replicator.frame = shapeLayer.bounds
replicator.instanceCount = 4
replicator.instanceDelay = 1.0
replicator.addSublayer(shapeLayer)
// 3. 创建动画组
let opacityAnimation = CABasicAnimation(keyPath: "opacity")
opacityAnimation.fromValue = NSNumber(floatLiteral: 1.0) // 开始透明度
opacityAnimation.toValue = NSNumber(floatLiteral: 0) // 结束时透明底
let scaleAnimation = CABasicAnimation(keyPath: "transform")
if isRound
scaleAnimation.fromValue = NSValue.init(caTransform3D: CATransform3DScale(CATransform3DIdentity, 0, 0, 0)) // 缩放起始大小
else
scaleAnimation.fromValue = NSValue.init(caTransform3D: CATransform3DScale(CATransform3DIdentity, 1.0, 1.0, 0)) // 缩放起始大小
scaleAnimation.toValue = NSValue.init(caTransform3D: CATransform3DScale(CATransform3DIdentity, 1.5, 1.5, 0)) // 缩放结束大小
let animationGroup = CAAnimationGroup()
animationGroup.animations = [opacityAnimation, scaleAnimation]
animationGroup.duration = 3.0 // 动画执行时间
animationGroup.repeatCount = HUGE // 最大重复
animationGroup.autoreverses = false
self.animationGroup = animationGroup
shapeLayer.add(animationGroup, forKey: radarAnimation)
return replicator
以上是关于Swift 雷达动画的主要内容,如果未能解决你的问题,请参考以下文章