如何实现网页表格中一行多出的文字变成省略号或者隐藏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何实现网页表格中一行多出的文字变成省略号或者隐藏相关的知识,希望对你有一定的参考价值。
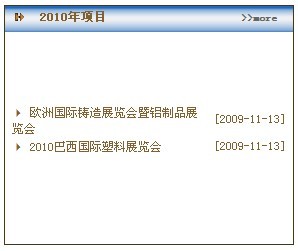
上传了图片,就是欧洲国际铸造展览会暨铝制品展览会这个标题太长了,它自己换行了,我想让他在1行实现,多余的部分用省略号或者隐藏。
以下是我表格的代码,我用的是asp,高人指点。
<table width="290" height="240" border="0" cellpadding="0" cellspacing="0" class="border4" >
<tr>
<th height="26" background="Images/title-bg.jpg" scope="col"><table width="283" height="21" border="0">
<tr>
<th width="26" scope="col"><img src="images/sanjiao-tb.gif" width="9" height="8" /> </th>
<th width="194" scope="col"><div align="left">2010年项目</div></th>
<th width="49" scope="col"><span class="amore STYLE4">>>more</span><span class="STYLE4"> </span></th>
</tr>
</table></th>
</tr>
<tr>
<td height="211" align="left"><%
NodeCode="00090001"
InfoLink="Newsinfo.asp"
Rows=7
WordSize=34
ListImg="<span style='font-family: Webdings'>4</span>"
HaveTime=true
HaveAlternation=true
AlternationPic=""
width="95%"
height=15
FirstColWidth="70%"
SecondColWidth= ""
CssClass="15"
call IndexNewsList(NodeCode,InfoLink,Rows,WordSize,ListImg,HaveTime,HaveAlternation,AlternationPic,width,height,FirstColWidth,CssClass) %>
</td>
</tr>
</table>
告诉我添加到哪里,本人初学者

.mytable
width:500em;
table-layout:fixed;/* 只有定义了表格的布局算法为fixed,下面td的定义才能起作用。 */
.mytable td
width:100%;
word-break:keep-all;/* 不换行 */
white-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一 起使用。*/
采用 css 样式 来隐藏
<style type="text/css">
.style1
overflow: hidden;
white-space:nowrap;
text-overflow: ellipsis;
width:200px;
</style>
一般添加到<head>之间即可。 参考技术A <table width="290" height="240" border="0" cellpadding="0" cellspacing="0" class="border4" >
<tr>
<th height="26" background="Images/title-bg.jpg" scope="col"><table width="283" height="21" border="0">
<tr>
<th width="26" scope="col"><img src="images/sanjiao-tb.gif" width="9" height="8" /> </th>
<th width="194" scope="col"><div align="left">2010年项目</div></th>
<th width="49" scope="col"><span class="amore STYLE4">>>more</span><span class="STYLE4"> </span></th>
</tr>
</table></th>
</tr>
<tr>
<td height="211" align="left"><%
NodeCode="00090001"
InfoLink="Newsinfo.asp"
Rows=7
WordSize=34
ListImg="<span style='font-family: Webdings'>4</span>"
HaveTime=true
HaveAlternation=true
AlternationPic=""
width="95%"
height=15
FirstColWidth="70%"
SecondColWidth= ""
CssClass="15"
call IndexNewsList(NodeCode,InfoLink,Rows,WordSize,ListImg,HaveTime,HaveAlternation,AlternationPic,width,height,FirstColWidth,CssClass) %>
</td>
</tr>
</table> 参考技术B 实现代码如下:
.mytable
width:500em;
table-layout:fixed;/* 只有定义了表格的布局算法为fixed,下面td的定义才能起作用。 */
.mytable td
width:100%;
word-break:keep-all;/* 不换行 */
white-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一 起使用。*/
采用 css 样式 来隐藏
<style type="text/css">
.style1
overflow: hidden;
white-space:nowrap;
text-overflow: ellipsis;
width:200px;
</style>
一般添加到<head>之间即可。 参考技术C 采用 css 样式 来设置
<style type="text/css">
.style1
overflow: hidden;
white-space:nowrap;
text-overflow: ellipsis;
width:200px;
</style>
一般添加到<head>之间本回答被提问者采纳 参考技术D .style1
overflow: hidden;
white-space:nowrap;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
width:200px;
应用样式,不过只有IE有效。
...
<tr>
<td><div class="style1">欧洲国际铸造展览会暨铝制品展览会这个标题太长了</div></td>
...
以上是关于如何实现网页表格中一行多出的文字变成省略号或者隐藏的主要内容,如果未能解决你的问题,请参考以下文章