Vue项目启动后跳转到制定路由页面
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目启动后跳转到制定路由页面相关的知识,希望对你有一定的参考价值。
前言
今天把自己的项目布局完成了,但是想在项目启动的时候默认跳转到登录页面。
这其实需要借助路由实现跳转
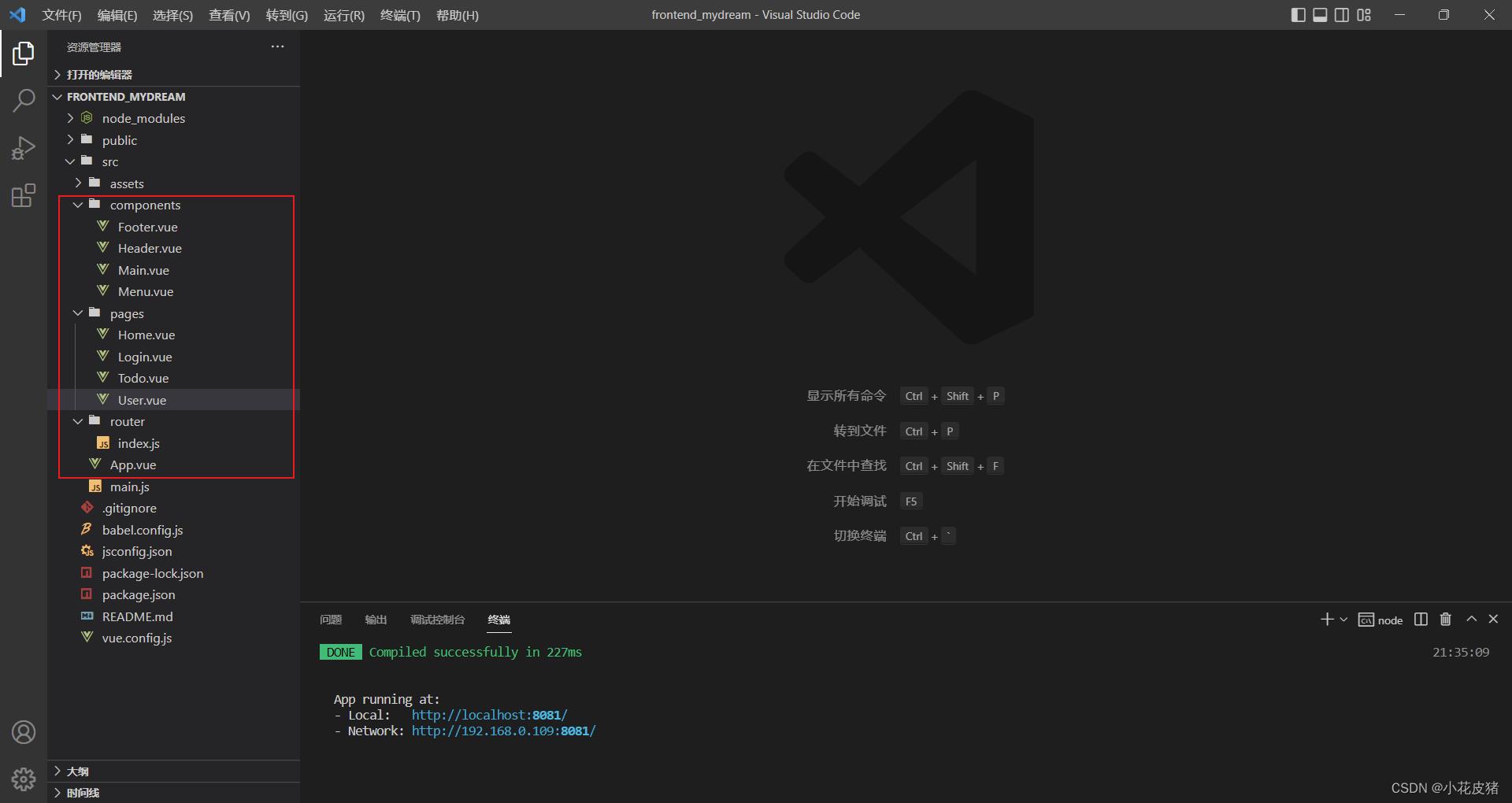
开始编写之前,大家可以看下我的布局:


安装并使用路由
关于如何安装并使用路由,可以参考:Vue安装并使用路由和路由器
编写路由规则
需要对index.js进行修改,根据需求配置需要跳转的那个组件的路由,我的需求已经很明确了,就是登录的组件。
引入需要的组件
// 引入登录组件
import Login from '../pages/Login.vue'
配置路由
然后配置login组件的路由
// 登录组件路由
path: '/login',
component: Login,
name: "Login"
,
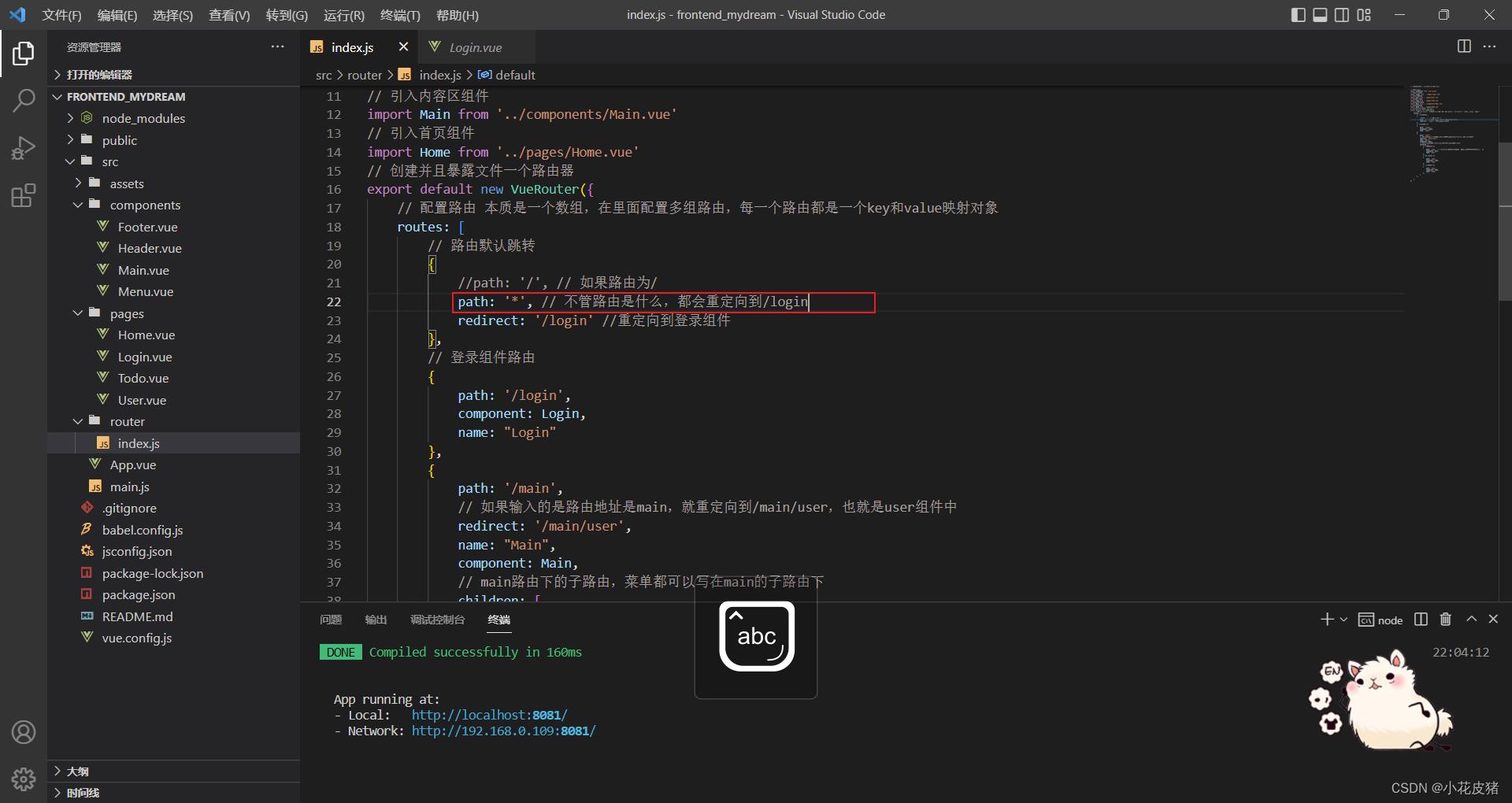
配置完login组件路由后,还要继续配置路由默认跳转
// 路由默认跳转
path: '/', // 如果路由为/
redirect: '/login' //重定向到登录组件
,

完整代码如下:
// 该文件专门用于创建整个应用的路由器
// 引入路由器
import VueRouter from 'vue-router'
// 引入登录组件
import Login from '../pages/Login.vue'
// 引入用户组件
import User from '../pages/User.vue'
// 引入代办组件
import Todo from '../pages/Todo.vue'
// 引入内容区组件
import Main from '../components/Main.vue'
// 引入首页组件
import Home from '../pages/Home.vue'
// 创建并且暴露文件一个路由器
export default new VueRouter(
// 配置路由 本质是一个数组,在里面配置多组路由,每一个路由都是一个key和value映射对象
routes: [
// 路由默认跳转
path: '/', // 如果路由为/
//path: '*', // 如果路由为*
redirect: '/login' //重定向到登录组件
,
// 登录组件路由
path: '/login',
component: Login,
name: "Login"
,
path: '/main',
// 如果输入的是路由地址是main,就重定向到/main/user,也就是user组件中
redirect: '/main/user',
name: "Main",
component: Main,
// main路由下的子路由,菜单都可以写在main的子路由下
children: [
// 用户组件路由
path: 'user', // children里面的path不需要加杠了,底层遍历的时候会自动加入
component: User,
name: "User"
,
// 待办组件路由
path: 'todo',
component: Todo,
name: "Todo"
,
// 主页组件路由
path: 'home',
component: Home,
name: "Home"
,
]
,
]
)
测试
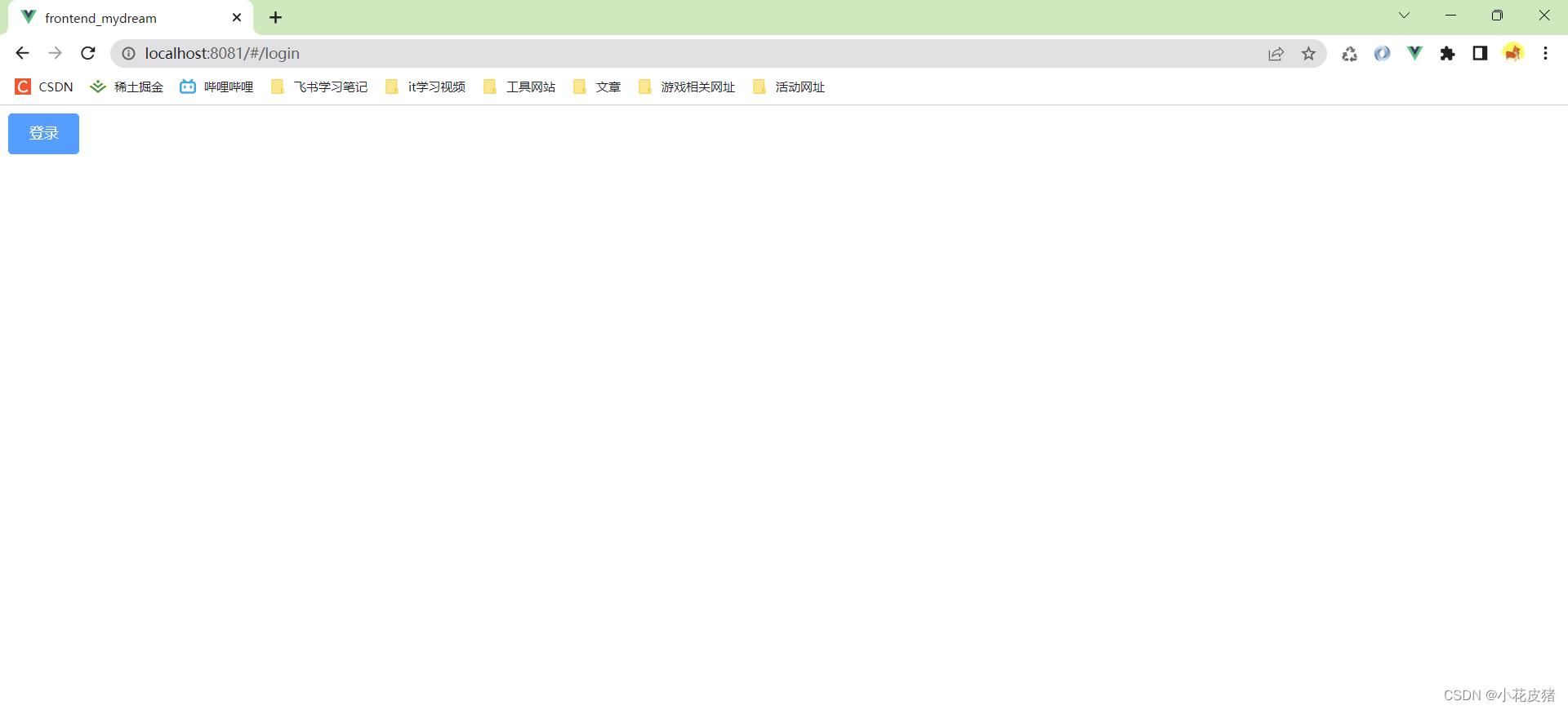
这时候在浏览器输入项目的访问地址:
比如我的是:http://localhost:8081,就会默认把地址换成
http://localhost:8081/#/login,从而实现跳转到login页面。
这样就实现了Vue项目启动后实现跳转制定路由页面的功能

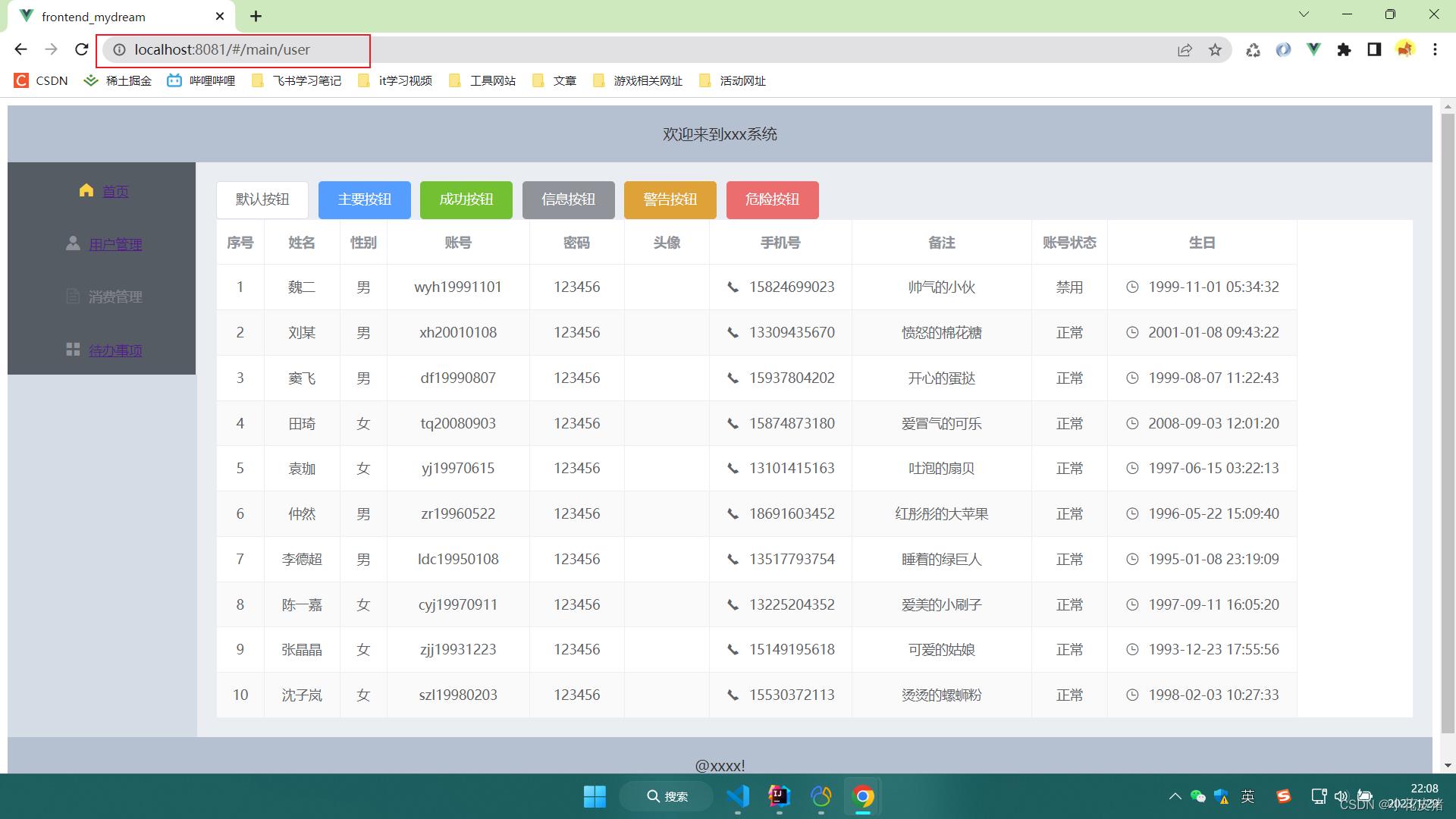
同时也可以手动更换别的路由,比如:

但是如果乱输入路由,是不能跳转的:

这种情况我们可以使用*来代替/
*:不管路由是什么,都会重定向到/login,比/的适配性更强

再来测试下。还是随便输入一堆东西:

按下回车,默认跳到/login的路由:

如果使用了"*" ,就不能通过手动输入路由的方式进行手动切换路由了,有时候不利于调试。根据自己的需求灵活选择即可。
通过js代码实现路由跳转
最后再插点题外话,如果想要实现js代码的方式实现路由跳转,可以这么写:
push(‘xxx’) xxx=想要跳转的路由路径
this.$router.push('/main/home')
完整代码为:
我这个登录页面只是测试,login按钮也是一个假的登录,没有做逻辑处理,这是为了演示最基本的路由跳转。
<template>
<div>
<el-button type="primary" @click="login">登录</el-button>
</div>
</template>
<script>
import router from '@/router';
export default
name: "Login",
methods:
// 登录
login()
this.$message(
showClose: true,
message: '登录成功!',
type: 'success',
duration:2000,
center:true
);
this.$router.push('/main/home')
;
</script>
<style>
</style>
点击登录:

成功跳转到其他路由!

以上是关于Vue项目启动后跳转到制定路由页面的主要内容,如果未能解决你的问题,请参考以下文章