HTML+CSS+JavaScript实现旅游网站官网
Posted JackySei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS+JavaScript实现旅游网站官网相关的知识,希望对你有一定的参考价值。
写在前面
该项目是一个前端项目,用的技术是html+CSS+javascript。
项目亮点:实现了响应式布局,手机电脑都能兼容,运用了ElementUI,样式精美。
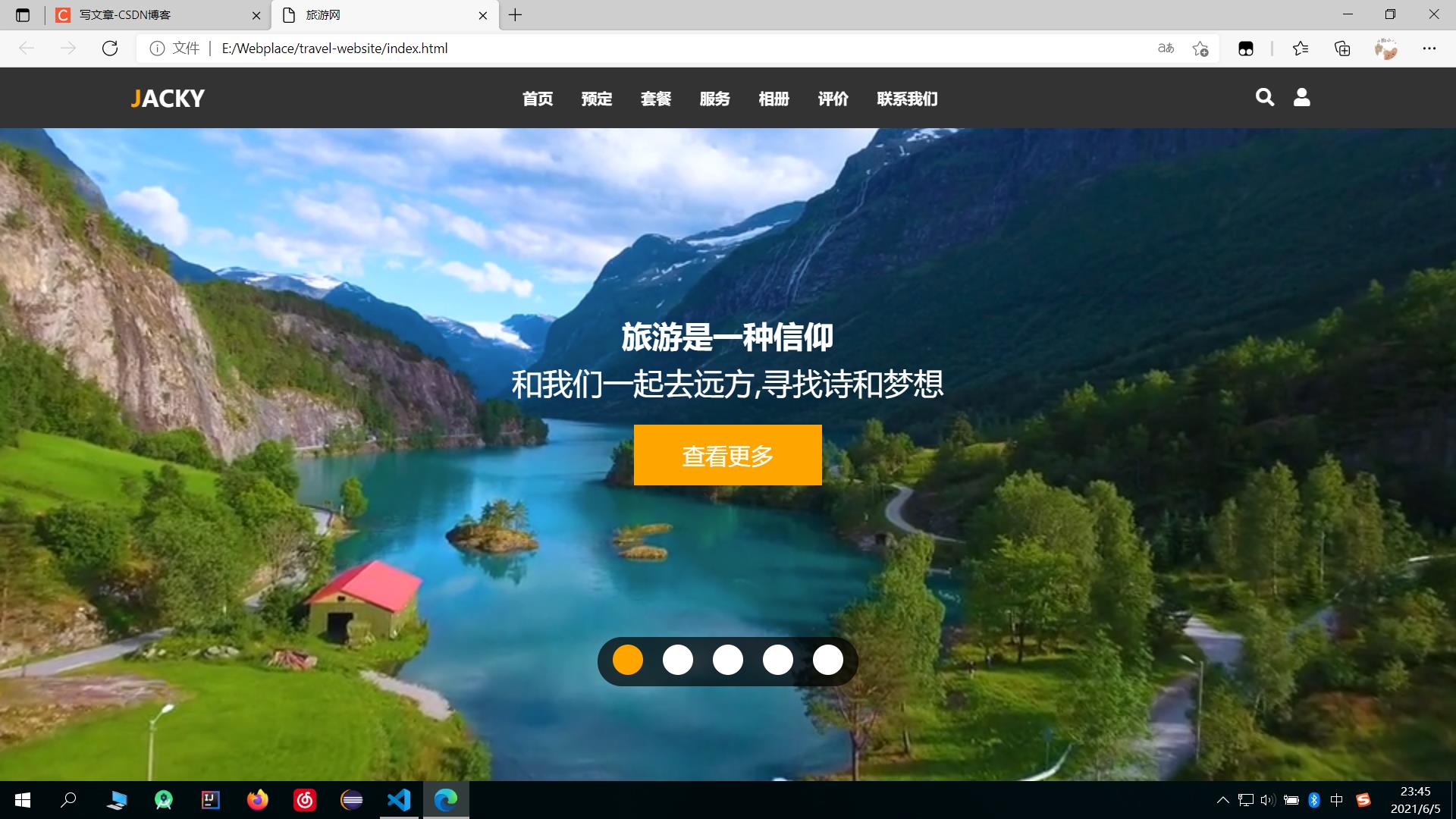
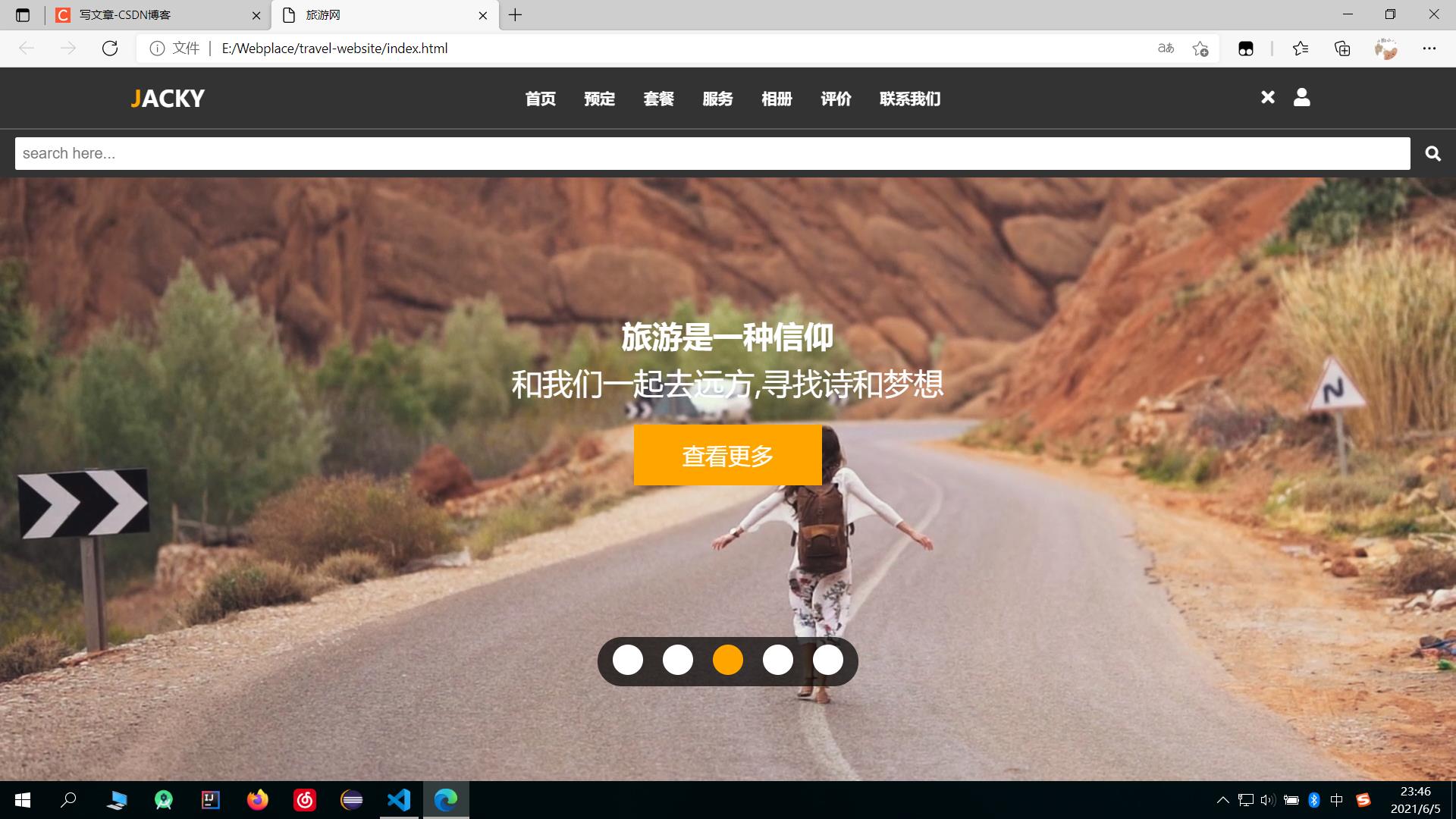
首页以及搜索与登录功能
预定页面和套餐页面
服务和相册页面
评价和联系我们页面,完善底部
适配多端设备
2021.6.5
首页



html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旅游网</title>
<link rel="stylesheet" href="./style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
</head>
<body>
<!-- 头部 -->
<header>
<a href="#" class="logo"><span>J</span>acky</a>
<nav class="navbar">
<a href="#home">首页</a>
<a href="#book">预定</a>
<a href="#packages">套餐</a>
<a href="#services">服务</a>
<a href="#gallery">相册</a>
<a href="#review">评价</a>
<a href="#contact">联系我们</a>
</nav>
<!-- 图标 -->
<div class="icons">
<i class="fas fa-search" id="search-btn"></i>
<i class="fas fa-user" id="login-btn"></i>
</div>
<!-- 搜索框 -->
<form action="" class="search-bar-container">
<input type="search" id="search-bar" placeholder="search here...">
<label for="search-bar" class="fas fa-search"></label>
</form>
</header>
<!-- 登录表单 -->
<div class="login-form-container">
<i class="fas fa-times" id="form-close"></i>
<form action="">
<h3>login</h3>
<input type="email" class="box" placeholder="enter your email">
<input type="password" class="box" placeholder="enter your password">
<input type="submit" value="login now" class="btn">
<input type="checkbox" id="remember">
<label for="remember">remember me</label>
<p>forget password? <a href="#">click here</a></p>
<p>don't have and account? <a href="#">register now</a></p>
</form>
</div>
<!-- 首页视频banner区 -->
<section class="home" id="home">
<div class="content">
<h3>旅游是一种信仰</h3>
<p>和我们一起去远方,寻找诗和梦想</p>
<a href="#" class="btn">查看更多</a>
</div>
<div class="controls">
<span class="vid-btn active" data-src="images/vid-1.mp4"></span>
<span class="vid-btn" data-src="./images/vid-2.mp4"></span>
<span class="vid-btn" data-src="images/vid-3.mp4"></span>
<span class="vid-btn" data-src="images/vid-4.mp4"></span>
<span class="vid-btn" data-src="images/vid-5.mp4"></span>
</div>
<div class="video-container">
<video src="images/vid-1.mp4" id="video-slider" loop autoplay muted></video>
</div>
</section>
<script src="./script.js"></script>
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
</body>
</html>
css
*
margin:0;
padding:0;
box-sizing: border-box;
text-transform: capitalize;
outline: none;
border:none;
text-decoration: none;
transition: all .2s linear;
/* 导航栏 */
header
position: fixed;
top:0;
left: 0;
right:0;
background:#333;
z-index: 1000;
display: flex;
align-items: center;
justify-content: space-between;
padding:1rem 9%;
header .logo span
color: #ffa500;
header .logo
font-size: 1.5rem;
font-weight: bolder;
color:#fff;
text-transform: uppercase;
header .navbar a
color:#fff;
font-size: 1rem;
font-weight: bold;
margin:0 .8rem;
header .navbar a:hover
color:#ffa500;
header .icons i
font-size: 1.2rem;
color:#fff;
cursor: pointer;
margin-right: 1rem;
header .icons i:hover
color:#ffa500;
/* 搜索框 */
header .search-bar-container
position: absolute;
top:-150%; left: 0; right:0;
padding: 0.5em 1rem;
background:#333;
border-top: .1rem solid rgba(255,255,255,.2);
display: flex;
align-items: center;
z-index: 1001;
header .search-bar-container.active
top:100%;
header .search-bar-container #search-bar
width:100%;
padding:.5rem;
text-transform: none;
color:#333;
font-size: 1rem;
header .search-bar-container label
color:#fff;
cursor: pointer;
font-size: 1rem;
margin-left: 1rem;
header .search-bar-container label:hover
color:#ffa500;
/* 登录表单 */
.login-form-container
position: fixed;
top:-120%; left: 0;
z-index: 10000;
min-height: 100vh;
width:100%;
background:rgba(0,0,0,.7);
display: flex;
align-items: center;
justify-content: center;
.login-form-container.active
top:0;
.login-form-container form
margin:2rem;
padding:1.5rem 2rem;
border-radius: .5rem;
background:#fff;
width:30rem;
.login-form-container form h3
font-size: 2rem;
color:#444;
text-transform: uppercase;
text-align: center;
padding:1rem 0;
.login-form-container form .box
width:100%;
padding:1rem;
font-size: 1.5rem;
color:#333;
margin:.6rem 0;
border:.1rem solid rgba(0,0,0,.3);
text-transform: none;
.login-form-container form .box:focus
border-color: #ffa500;
.login-form-container form #remember
margin-top: 1.5rem;
.login-form-container form label
font-size: 1.5rem;
.login-form-container form .btn
display: block;
width:100%;
.login-form-container form p
padding:.5rem 0;
font-size: 1.0rem;
color:#666;
.login-form-container form p a
color:#ffa500;
.login-form-container form p a:hover
color:#333;
text-decoration: underline;
.login-form-container #form-close
position: absolute;
top:2rem; right:3rem;
font-size: 4rem;
color:#fff;
cursor: pointer;
.btn
display: inline-block;
margin-top: 1rem;
background:#ffa500;
color:#fff;
padding:.8rem 3rem;
border:.2rem solid #ffa500;
cursor: pointer;
font-size: 1.5rem;
.btn:hover
background:rgba(255, 165, 0,.2);
color:#ffa500;
/* 主页的视频播放区 */
.home
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
position: relative;
z-index: 0;
.home .content
text-align: center;
.home .content h3
font-size: 2rem;
color:#fff;
text-transform: uppercase;
text-shadow: 0 .3rem .5rem rgba(0,0,0,.1);
.home .content p
font-size: 2rem;
color:#fff;
padding:.5rem 0;
.home .video-container video
position: absolute;
top:0; left: 0;
z-index: -1;
height: 100%;
width:100%;
object-fit: cover;
.home .controls
padding:0.5rem;
border-radius: 4rem;
background:rgba(0,0,0,.7);
position: relative;
top:10rem;
.home .controls .vid-btn
height:2rem;
width:2rem;
display: inline-block;
border-radius: 50%;
background:#fff;
cursor: pointer;
margin:0 .5rem;
.home .controls .vid-btn.active
background:#ffa500;
js
let searchBtn = document.querySelector('#search-btn');
let searchBar = document.querySelector('.search-bar-container');
let formBtn = document.querySelector('#login-btn');
let loginForm = document.querySelector('.login-form-container');
let formClose = document.querySelector('#form-close');
let videoBtn = document.querySelectorAll('.vid-btn');
window.onscroll = () =>
searchBtn.classList.remove('fa-times');
searchBar.classList.remove('active');
loginForm.classList