css知识体系你知多少?(前端技术)
Posted Mr song song
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css知识体系你知多少?(前端技术)相关的知识,希望对你有一定的参考价值。
1、有些浏览器不完全支持css3,现在可以用哪个工具去检测浏览器是否支持,以及支持哪些项?
modernizr:检测浏览器对html5和CSS3特性(至于modernizr的介绍,可以看我另外一篇博文HTML5系列四(特征检测、Modernizr.js的相关介绍))
2、常用的html标签,它们的display属性一般默认为block和inline。有哪些常用标签的display不是block和inline,这些标签显示的时候和block/inline有何区别?
具体display属性值有如下:

inline可以理解为是流,这是没有大小和形状的,它的宽度取决于父容器的宽度。针对inline的标签,你设置宽度和高度是无效的。
如何把inline元素转换为块级元素
对inline元素设置display:block
对inline元素设置float
对inline元素设置position:absolute/fixed
简单一点的说,一般的文字、图片它们是inline的,div是block的,而一般的一般的button、input是inline-block的。
所以说inline-block的特点可以总结为:外部看来是“流”,但是自身确实一个“块”。
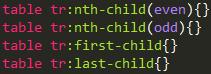
3、一个表格的第一行显示红色背景,最后一行显示蓝色背景,中间行使用灰色/白色间隔的背景,如何写?
利用结构化伪类,就会如下这样写

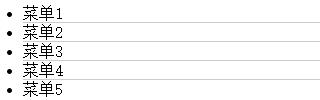
这里插一句,如果要在各个菜单之间加下划线,如下图所示效果

一般人都会用

ul li
border-bottom: 1px solid #ccc;
ul li:last-child
border-bottom: 0px;

但是事实上还有一种更加方便的方式(如果你对结构化伪类很了解的话)
ul li + li
border-top: 1px solid #ccc;
这里补充说明一下如下两个结构化伪类:
选择某一个元素紧挨着的兄弟节点,例如 li + li…
选择某一个元素的所有同胞节点,例如 span ~ a…
4、伪元素 ::before、::after 是否用过?都是在哪些地方用的?
清除浮动、为一个div增加一个“三角”
事实上很多图标一般都很小(它本身就应该是很小的),但是我需要在这个小图标上增加事件绑定,那在手机端就更加糟糕了,用户根本点击不到,那怎么办,就可以利用before after可以来增加容器的大小
这里还提一句就是css中属性content只会在before after里面起作用,在其它属性中都没有效果。所以有时候不要给自己的代码写一些无用的属性,增加浏览器的解析时间。
5、css——层叠样式表,其中的“层叠”该如何理解?
这个没有什么好说的,事实上看到很多博文上都是说ID代表100,class代表10,Element代表1,我表示对这种解释不太赞同,如果想真正了解的话可以去看一下《CSS权威指南》,也可以去看一下CSS--结构和层叠
6、盒子模型的width其实是指内容的宽度,不包括padding、border、margin。其实这样对我们做css布局是很不利的,有什么方法可以让width是全部的宽度?
box-sizing
....
其它还有挺多问题,我一一总结
学习css的思路
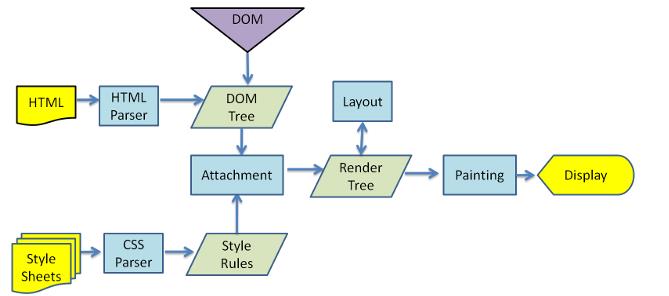
浏览器是怎么工作的?

浏览器加载了html之后只为一件东西——dom树,浏览器把html变为dom树结构,就完成了对html的结构化。
浏览器将载入的html变为dom树,但是此时没有任何显示样式。所以显示的样式,都是css定义的,浏览器只会通过css来渲染视图样式
至于后来对视图的渲染,p是block、br换行,那是整合了css之后的事情。而浏览器整合css又是另一个路线,和解析html是分开的。
html的解析是一条线,css的解析是一条线,两者会在某一点结合,形成最终的视图。
如果我们以CSS为重点看,从上图中我们可以总结出学习CSS的三个突破点。
浏览器如何加载和解析CSS——CSS的5个来源;
CSS和html如何结合起来——选择器;
CSS能控制那些显示方式——盒子模式、浮动、定位、背景、字体等;
事实上如果我们从如上三个方面来了解css的话,思路就豁然开朗了。利用原文博主的一句话就是说借助别人的力量来提高自己,站在巨人的肩膀上才能看得更远。
css样式来源

我之前一直到《css权威指南》里面说的用户代理样式一词很不了解,看了博主的文章后才明白,在一些浏览器是可以自定义字号和字体的(用户在这里设置了字体和字号之后,它们会覆盖掉浏览器默认的样式)。
布局相关
display:table具有包裹性,除了display:table之外,float及position:absolute也都具有包裹性,什么叫包裹性,简单一点的说就是宽度会根据内容而定,包裹的特性其实主要有三个表现:收缩、坚挺、隔绝。
在没有css3的column-count之前,大家都习惯用display:table-cell来实现多列布局,但是众所周知table-cell IE6、7不兼容。
纵向margin是会重叠
用div画下三角
div
border: 10px solid;
border-color: #333 transparent transparent transparent;
div设置了float之后,其宽度会自动调整为包裹住内容宽度,而不是撑满整个父容器。
被设置了float的元素会脱离文档流。
“清空格”这一特性的根本原因是由于float会导致节点脱离文档流结构。它都不属于文档流结构了,那么它身边的什么换行、空格就都和它没关系的,它就尽量的往一边去靠拢,能靠多近就靠多近,这就是清空格的本质。事实上这些空格并没有真正消失,只是位于float元素的后面罢了。
清除浮动的方法
为父元素添加overflow:hidden
浮动父元素
clear:both
兼容各浏览器的clear both方法

.clearfix:after
content: '';
display: table;
clear: both;
.clearfix
*zoom: 1;

以上是关于css知识体系你知多少?(前端技术)的主要内容,如果未能解决你的问题,请参考以下文章