React-Native 开发实用指南|环信学院
Posted 环信即时通讯云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-Native 开发实用指南|环信学院相关的知识,希望对你有一定的参考价值。
本文主要介绍 React-Native 的实际使用经验,对于想要快速入门的同学是有帮助的。
作者 | 佐玉
出品 | CSDN(ID:CSDNnews)
1、整体介绍
首先说, React-Native 用来做什么?传统的开发中,按照平台划分为 ios , android , Windows 和 Mac 。其中,随着移动设备的使用移动端应用的开发也越来越多。传统上 iOS 应用使用 Xcode 工具、 Objective-C 和 Swift 语言进行开发, Android 应用使用 Android Studio 工具、 Java 和 kotlin 语言进行开发。随着开发的普及和应用的成熟度,就有人希望能够用统一的的技术完成更多平台的开发,降低开发成本,提升开发效率,在这样的情况下,2015 年 React-Native 诞生了。
React-Native 这个技术主要解决了多个平台的开发成本和效率问题,只需要掌握前端技术的同学了解一些的 iOS 和 Android 的知识就可以实现跨平台的应用开发(为了的方便,我们将用 原生 或者 Native 开发代替 iOS 和 Android 开发进行叙述)。随着使用的增加和技术的深入,尤其对性能优化都需要对原生部分有深刻的了解,有些项目还需要编写原生代码实现,所以, React-Native 的开发并没有官方说的那么容易和美好。React-Native 的开发技术上要求比原生更高,需要的技术是 前端技术 + 原生技术。
Flutter 也是一门跨平台解决方案,但是和 React-Native 不同的是,它是一个全新的技术,包括使用的语言都是全新的 Dart 语言,技术层面采用了三棵树的模式,底层渲染直接和 C++ 交互,而 React-Native 中间层原来采用 bridge ,现在使用 Fabric 等技术提升效率和性能,总体上来说,都是同范畴的技术,项目选型之初看个人喜欢和团队配置,技术本身都是大公司支持,不需要担心资源和维护问题。从两者的标星量上看,目前 Flutter 以 145K 领先一大截。
2、开发环境
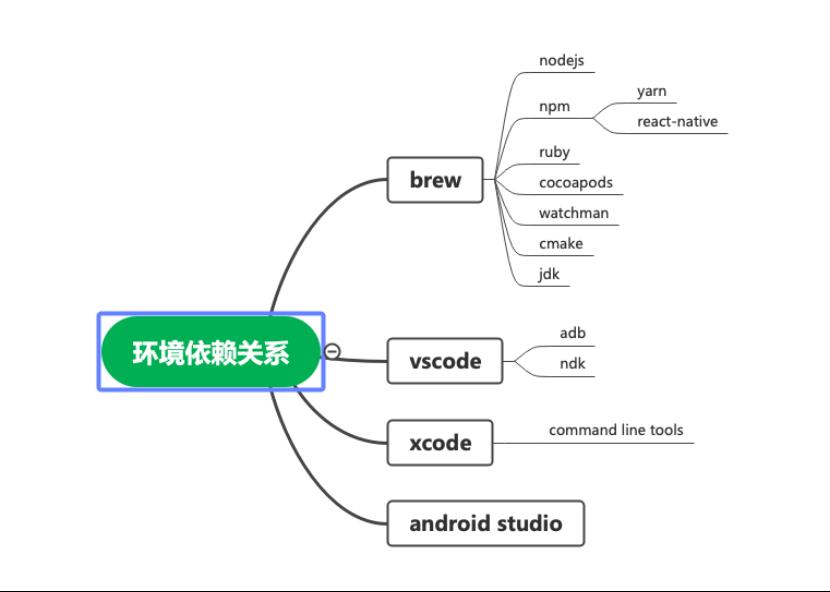
任何技术的入门都离不开环境的配置,记得当初配置一套后端开发环境都要好多繁琐的步骤,现在前端的开发环境配置也不太轻松,尤其当今处理器架构都出现了跨平台现象, ARM 架构处理器可以运行桌面系统,模拟器可以是 x86 架构,也可以是 ARM 架构,对于应用来说,可能为了应付这些情况,需要同时包含多套架构的二进制可执行程序和依赖库。对于开发者,可能需要模拟多种环境来开发调试发布程序,来保证使用者的体验。所以,配置环境的这门技术在我看来也算是技术中的灰色地带了。
当你作为一个新人,打开 React-Native 官网,想要从 get started 开始,以为一切都很美好,那么,可能是一个 hello 程序都弄半天才跑起来,原因就是开发环境并不像它们介绍的那么简单,实际上这是一个综合性的技术能力,比如,一个对系统有深入了解的,对软件开发有很多研究的人,一个对系统没有什么了解,基础的 bash 命令和其他工具都没有用过多少人来说,配置环境的难易程序是完全不同的了。
React-Native 的开发环境,不仅仅需要安装官网的介绍(中文官网-环境搭建),还需要更多,这里就进行一一介绍。
以 MacOS 开发环境为例,需要安装 Nodejs (javascript 语言运行的必要环境), watchman (程序调试必要组件,检查文件改动状态)。还需要哪些工具呢,让我们从创建一个 helloApp 应用开始。
创建应用 helloApp 应用,需要执行命令 npx react-native init helloApp 。里面用到了 npx 和 React-Native , npx 是 npm run 的缩略,所以,需要安装 npm ,而 npm 集成在了 nodejs 工具集所以不需要单独安装, react-native 是 npm 包,一般会自动安装不需要管理,安装 Nodejs 的方式主要有两种,第一种官网下载安装,第二种(推荐) brew install node , 因为 brew 是 MacOS 非常常用的工具管理器,很多工具都是通过该工具安装, brew 安装的工具维护和管理起来非常方便,而且后续,其它的工具可能没有官网下载安装方式。而 brew 安装也是需要手动的,全新 MacOS 并没有该工具,而在中国大陆,安装 brew 还是有些麻烦,如果你使用的是最新苹果 m1 或者 m2 芯片的设备,那么可能需要考虑 ARM 架构运行 x86 程序的问题。所以,你看说到这里,开发环境的配置并没有想象中的轻松。有些是对工具需要了解和熟悉,有些需要对系统工具的熟悉,有些对场景的考虑,如果是新人这些问题在所难免,所以为了更加高效的安装请像下面这样的执行。
首先,建议 电脑系统保证最新,或者保证电脑系统软件组件是同一个时期的产品,尽量减少兼容性问题。
其次,确定是 x86 还是 ARM 架构芯片,如果是 ARM 架构,需要在了解 rosetta 模式 和 arch 命令
安装工具的工具brew ,如果是中国大陆, 请参考, 如果网络足够好,可以尝试官网直接安装brew 官网。
如果已经安装了 brew 检查版本,如果太过老旧请下载重新安装,如果在一定范围内可以考虑更新。
到这里前提的开发环境准备才算是走上正轨。
下面就是使用 brew 安装 Nodejs , watchman , cocoapods , 如果是 ARM架构设备还需要更新 ruby 。React-Native 一般进行项目依赖管理使用 yarn 工具, 请使用 npm install -g yarn 安装。实际开发工具还有 Visual Studio Code 或者 webstorm , 如果是 VSCode 需要安装对应的插件。
以上这些是开发前端的开发调试配置。
对于开发 iOS 需要安装 Xcode 以及对应命令行工具。Xcode 13 大概 15 GB 左右。
对于开发 Android 需要安装 Android Studio 以及 adb 工具,还需要配置环境变量。里面自带的 jdk 如果不满足需求可以自行安装, oracle jdk 和 open jdk 的差别不大,一个商业收费一个开源免费。Android Studio 安装包本身不大 1 GB 左右,但是后续下载的 ndk 很大,一个版本就 4/5 GB 。
最后,由于最新 React-Native 版本已经是 ~0.69.0 ,对应 React 版本 ~18.0.0 , 它们和之前的版本兼容性很大,建议使用稳定长期的 TLS 版本,如果最新版本中遇到问题请参考他们的 issues 。
项目运行建议使用 yarn 工具,实际上,很多人习惯于 npm 进行依赖,但是,从性能还是 React-Native 都建议使用 yarn ,具体 npm 和 yarn 可以自行查阅。

3、创建项目
可能有人会觉得,这个就没有必要介绍了吧,这样想的人可以问自己几个问题:
- 如何创建支持 TypeScript ?
- 如何指定在创建时指定 React-Native 的版本?
- 如何创建 module 项目给别人用?
- 如何创建支持 Windows 或者 MacOS 平台的应用?
- 集成 React-Native 到现有原生应用?
以上这些问题不难就是有些零碎,需要去查找,如果恰好有你关注的问题那就看完这个章节吧,如果没有则跳过。
创建支持 TypeScript 的项目:
npx react-native init AwesomeTSProject --template
react-native-template-typescript
创建指定版本的项目:
npx react-native init AwesomeProject --version X.XX.X
创建 module 的项目个其他应用使用:
npx create-react-native-library@latest react-native-awesome-library
创建 windows 项目:
npx react-native init --template react-native@^0.70.0 cd
projectName npx react-native-windows-init --overwrite
集成到现有原生项目:参考这里
iOS 部分
需要使用 pod install 生成 .xcworkspace 文件,Xcode 打开这个文件进行原生部分的编译、调试和运行。
Android 部分
需要使用 Android studio 打开 Android 文件夹进行原生部分的编译、调试和运行。
4、原生部分介绍
React-Native 这个技术框架,不仅仅有前端开发和实现,原生部分也是必不可少的,只是有时候不需要手动实现被忽略了而已,举个典型应用场景,我们需要写一个插件给 React-Native 应用使用,而插件本身依赖其他原生插件。这时候,我们需要编写原生代码来 桥接 原生插件。
前端部分可以使用 vscode 开发和调试,原生部分的开发和调试需要使用 Xcode 和 Android Studio 。
实际上,在 React-Native 运行之前, Web 部分使用 metro 工具将 javascript 代码打包成成 bundle 文件,在原生运行开始的时候,加载并读取文件,在调试模式下,还需要启动 javascript 引擎运行 javascript 程序,这个程序就是 通过 yarn start 运行的调试服务,在 release 模式下,不需要运行该服务。
例如: iOS 的加载资源文件源码:
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge #if DEBUG return [[RCTBundleURLProvider sharedSettings]
jsBundleURLForBundleRoot:@“index” fallbackResource:nil]; #else return
[[NSBundle mainBundle] URLForResource:@“main”
withExtension:@“jsbundle”]; #endif
开发原生需要注意的以下几个方面内容。这是让程序正常运转的关键点。
Web 部分
对于 Web 部分需要调用和接收原生的数据,主要的对象包括:
NativeModules 是原生的句柄,想要调用原生的对象和方法需要用到。例如,原生提供方法 callMethod , 则使用 NativeModules.callMethod 调用。
NativeEventEmitter 是原生的事件订阅对象,想要接收原生的消息和数据需要用到。
例如:
// NativeModuleApi 原生对象名import NativeEventEmitter, NativeModules
from"react-native";const NativeModuleApi =
NativeModules.NativeModuleApi ? NativeModules.NativeModuleApi
:throw’Get native module is error’;const eventEmitter
=newNativeEventEmitter(NativeModuleApi);
iOS 部分
对于 iOS 部分需要接收和发送数据给 web,主要的对象包括:
接收来自 web 的调用,需要满足:
- 需要实现模块,调用 RCT_EXPORT_MODULE(NativeModuleApi)
- 需要实现具体方法,实现
-
RCT_EXPORT_METHOD(callMethod
- (NSString *)methodName
- (NSDictionary *)params
- (RCTPromiseResolveBlock)resolve
-
(RCTPromiseRejectBlock)reject)
需要实现执行的事件,不然无法正常接收消息
- (NSArray<NSString *> *)supportedEvents
发送数据给 web,需要满足: - 实现事件发送类
#import <Foundation/Foundation.h> #import <React/RCTBridgeModule.h> #import <React/RCTEventEmitter.h> @interface NativeModuleApi : RCTEventEmitter @end
- 调用 RCTEventEmitter 的方法 - (void)sendEventWithName:(NSString
*)eventName body:(id)body 发送数据。
Android 部分
对于 Android 部分需要接收和发送数据给 web,主要的对象包括:
接收来自 web 的调用,需要满足:
- 实现 ReactContextBaseJavaModule 消息接收类
@ReactModule(name = NativeModuleApi.NAME) public class NativeModuleApi
extends ReactContextBaseJavaModule implements ExtSdkApi public
static final String NAME = “NativeModuleApi”; public void
initialize() public void invalidate() public void
callMethod(String methodType, ReadableMap params, Promise promise)
发送数据给 web,需要满足:
- 保存数据发送对象
private DeviceEventManagerModule.RCTDeviceEventEmitter eventEmitter = reactContext.getJSModule(DeviceEventManagerModule.RCTDeviceEventEmitter.class);
- 使用 RCTDeviceEventEmitter 发送数据
eventEmitter.emit(eventName, data);
5、开发调试部分
在开发和调试模式下,需要额外运行服务来保证 JavaScript 和原生的混合使用。具体运行服务器命令 react-native start,如果需要运行多台设备而不相互干扰,可以添加参数 --port $1024 - 65536。对于 Android 设备还需要设置数据转发,都 2022 年了,99%以上的 Android 手机都是 5.0 版本以上,所以,需要设置一下数据转发 adb reverse tcp:8081 tcp:8081,同样可以设置不同端口转发数据,典型应用同时调试多台设备。对于 HarmonyOS 系统,2.0 以及之前的版本可以和 Android 系统兼容,最新 3.0 系统并不兼容,具体可以看最新的参考资料。
调试 UI 部分
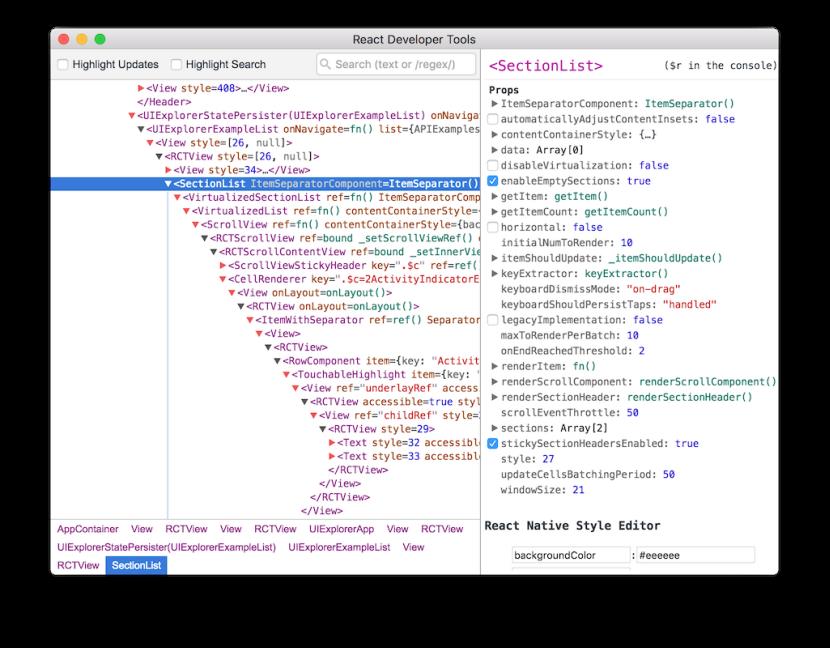
可以使用工具 react-devtools,通过命令npm install -g react-devtools 安装。
调试如图:

调试源码部分
可以使用 VSCode 直接调试,或者使用 浏览器调试。
使用 VSCode 调试,需要安装必要插件:React Native Tools。对于格式化可以安装 prettier 插件。
以 iOS 为例,可以通过命令 react-native run-ios 从终端启动,也可以通过打开 iOS 文件夹下的工作空间文件使用 xcode工具启动,启动之后,通过 vscode 附加进程实现,如果是使用浏览器调试,可以在终端输入 d 或 摇晃手机,弹出 debug 调试界面选择浏览器调试。
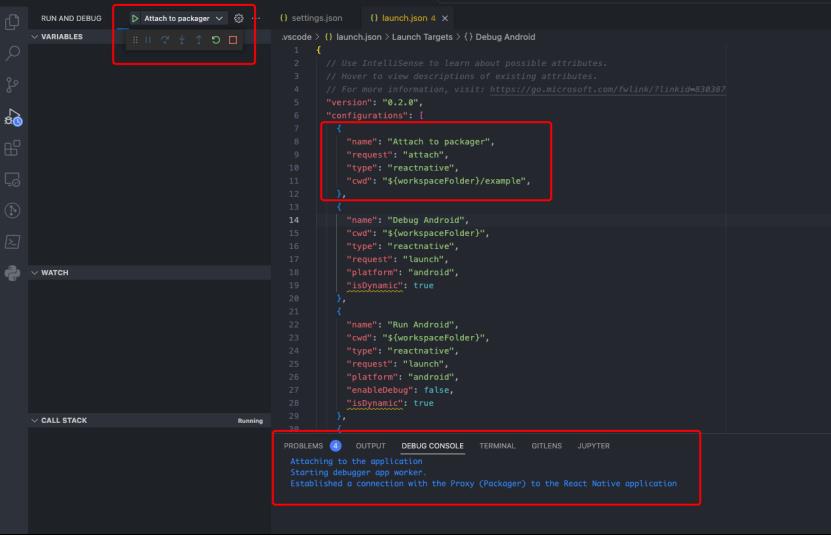
通过 VSCode 调试有点麻烦,需要先进行配置 launch.json
“version”: “0.2.0”, “configurations”: [
“name”: “Attach to packager”,
“request”: “attach”,
“type”: “reactnative”,
“cwd”: “$workspaceFolder/example”
]
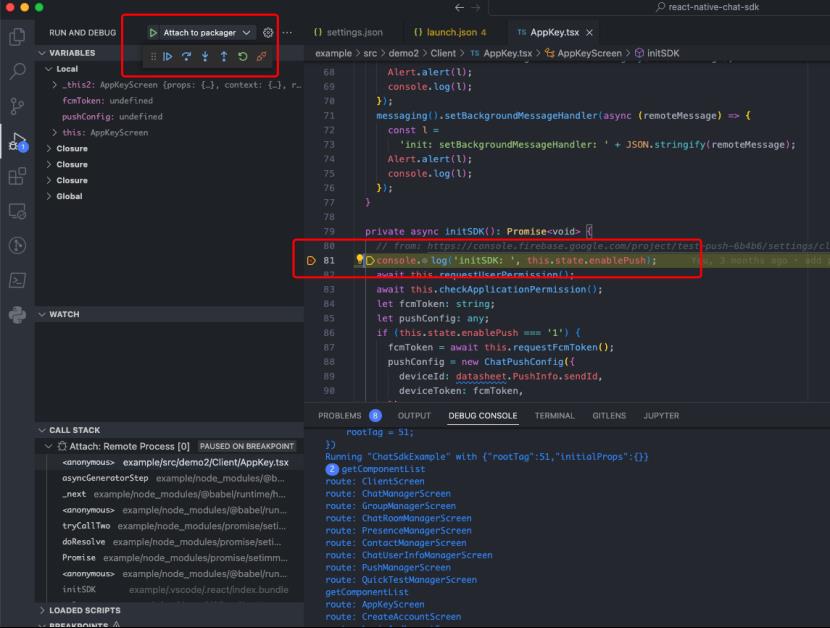
VSCode 附加进行配置如图:

VSCode 调试过程如图:

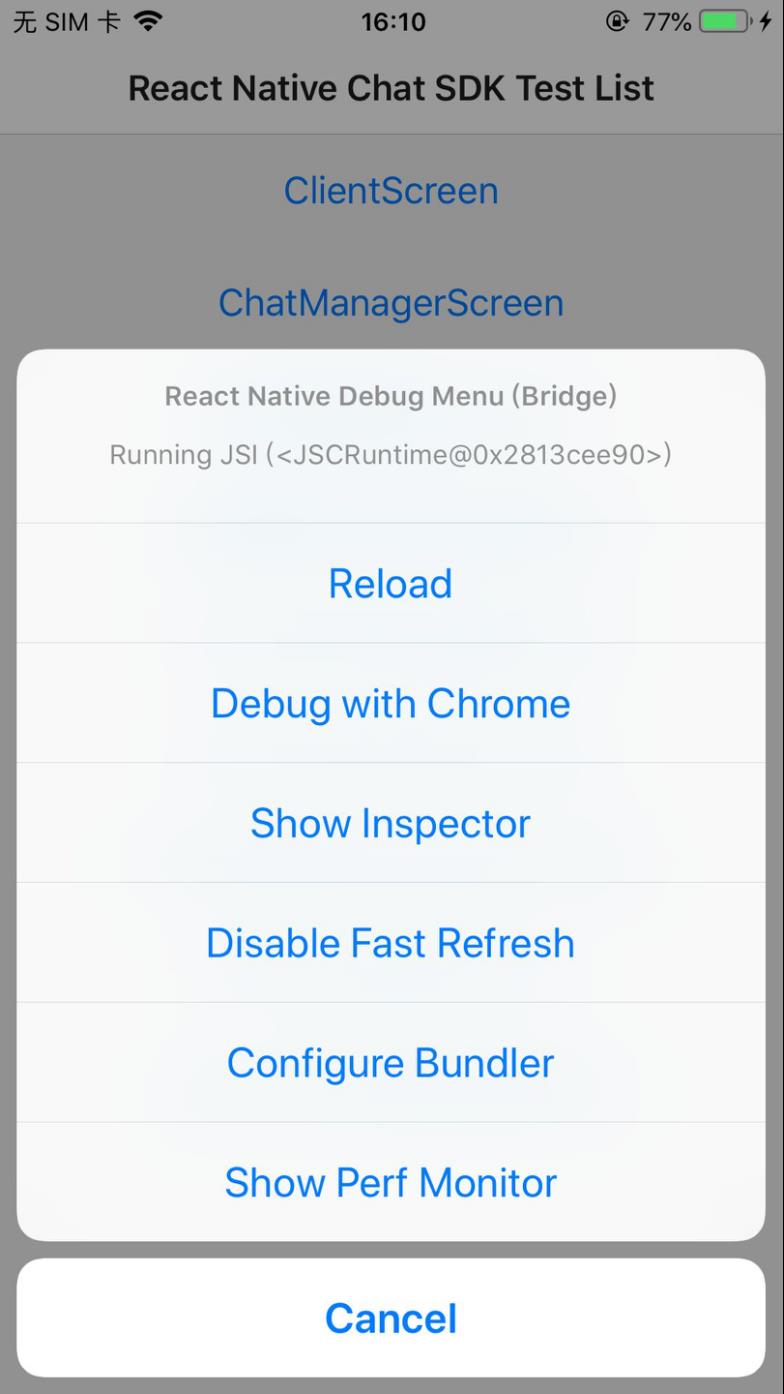
真机或者模拟器调试模式如图:

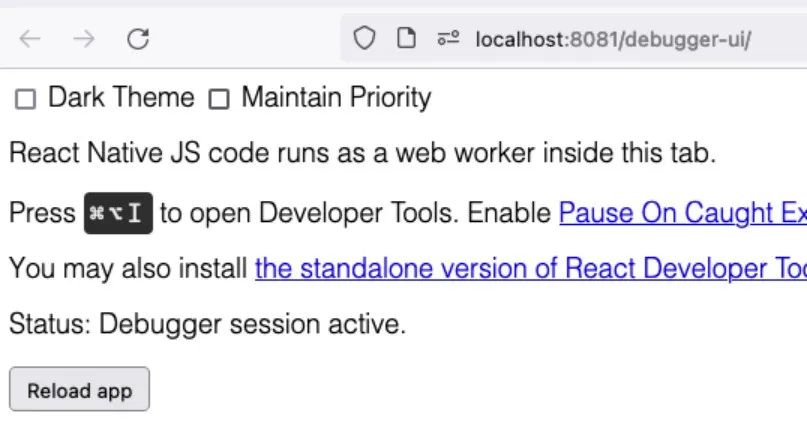
浏览器调试如图:

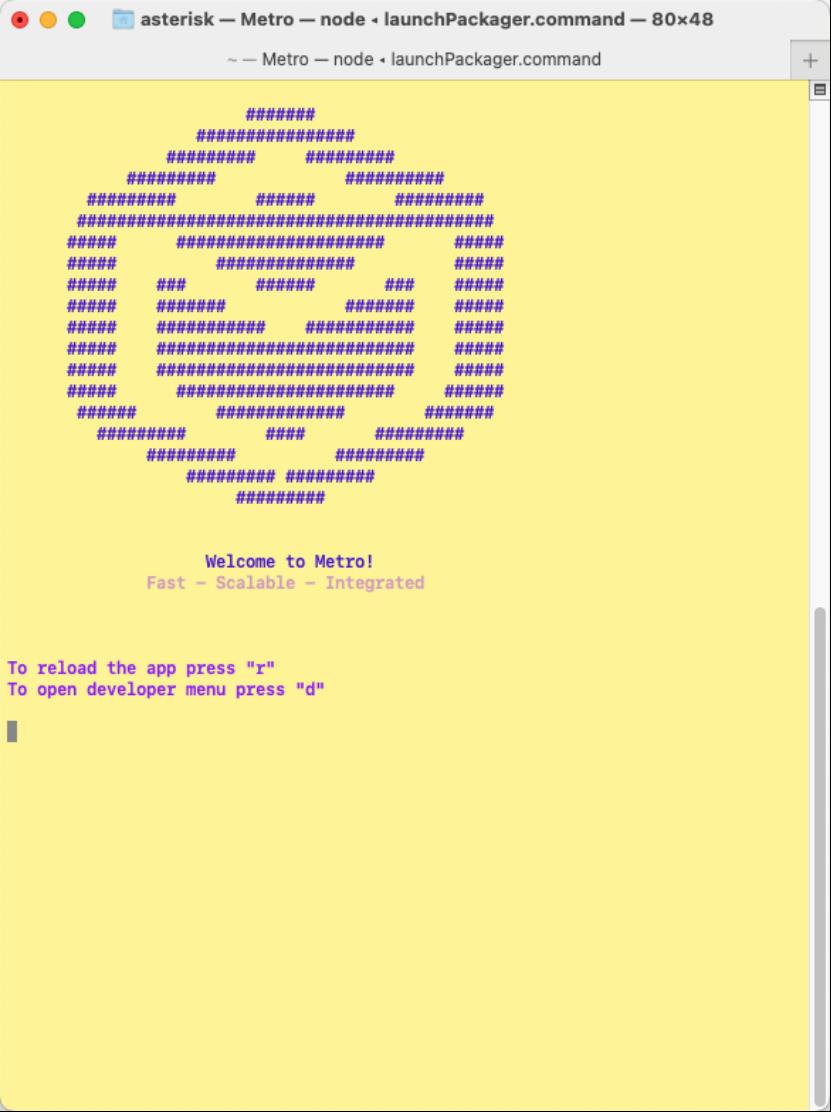
启动服务如图:

注意:执行调试的时候的根目录很重要,如果不在根目录可能需要手动设置,比较麻烦。
6、测试和验证
创建项目的时候会提供 tests 文件夹,里面的文件可以编写测试代码。示例代码如下:
test(“given empty GroceryShoppingList, user can add an item to it”, ()
=> const getByPlaceholder, getByText, getAllByText = render(
);fireEvent.changeText(getByPlaceholder(“Enter grocery item”),
“banana”); fireEvent.press(getByText(“Add the item to list”));const bananaElements = getAllByText(“banana”);
expect(bananaElements).toHaveLength(1); // expect ‘banana’ to be on
the list );
注意:关于带有原生代码进行单元测试,目前还有问题,启动提示没有加载动态库,这个知道的同学可以留言给我。
7、最后
任何炫酷的技术背后,都是扎实的基础,希望同学们在这篇实用指南中或多或少的有所收获。
后续有时间再讲述界面渲染、推送相关、打电话相关,性能优化等实用技巧。也欢迎各位点评指正。
作者介绍:
佐玉,85后,环信研发工程师,从事即时通讯行业十年以上,负责过多个中大型项目Windows、Mac、iOS、Android等平台的客户端研发,技术从底层协议、业务逻辑到界面设计都全程参与。目前主要从事跨平台的技术研发工作,对React-Native、Flutter技术都有广泛的理解和实践。
以上是关于React-Native 开发实用指南|环信学院的主要内容,如果未能解决你的问题,请参考以下文章