React原理揭秘
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React原理揭秘相关的知识,希望对你有一定的参考价值。
React原理揭秘
目标
- 能够说出React组件的更新机制
- 能够对组件进行性能优化
- 能够说出虚拟DOM和DIff算法
组件更新机制
-
setState() 的两个作用
- 修改state
- 更新组件
-
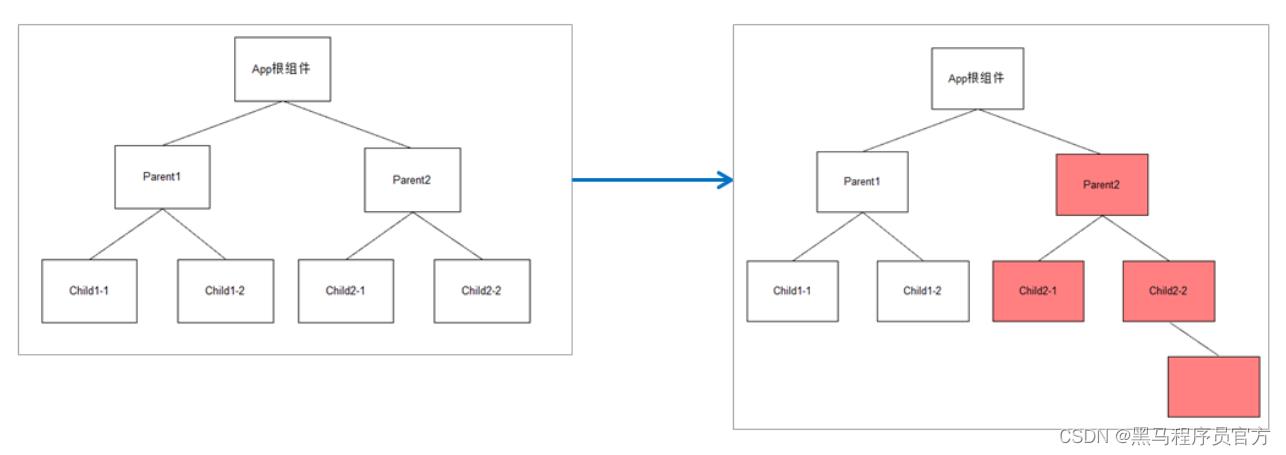
过程:父组件重新渲染时,也会重新渲染子组件,但只会渲染当前组件子树(当前组件以其所有子组件)

组件性能优化
减轻state
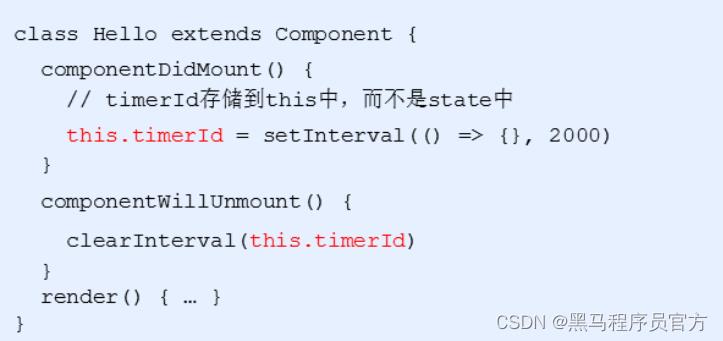
- 减轻state:只存储跟组件渲染相关的数据(比如:count/ 列表数据 /loading等)
- 注意:不用做渲染的数据不要放在state中
- 对于这种需要在多个方法中用到的数据,应该放到this中

避免不必要的重新渲染
- 组件更新机制:父组件更新会引起子组件也被更新,这种思路很清晰
- 问题:子组件没有任何变化时也会重新渲染
- 如果避免不必要的重新渲染?
- 解决方式:使用钩子函数 shouldComponentUpdate(nextProps, nextState)
- 在这个函数中,nextProps和nextState是最新的状态以及属性
- 作用:这个函数有返回值,如果返回true,代表需要重新渲染,如果返回false,代表不需要重新渲染
- 触发时机:更新阶段的钩子函数,组件重新渲染前执行(shouldComponentUpdate => render)

随机数案例
需求:随机生成数字,显示在页面,如果生成的数字与当前显示的数字相同,那么就不需要更新UI,反之更新UI。
利用nextState参数来判断当前组件是否需要更新
class App extends React.Component
state =
number: 0
// 点击事件,每次点击生成一个随机数
hanldeBtn = () =>
this.setState(
number: Math.floor(Math.random() * 3)
)
// 将要更新UI的时候会执行这个钩子函数
shouldComponentUpdate(nextProps,nextState)
// 判断一下当前生成的 值是否与页面的值相等
if(nextState.number !== this.state.number)
return true
return false
render()
return (
<div>
随机数:this.state.number <br />
<button onClick=this.hanldeBtn>生成随机数</button>
</div>
)
利用props参数来判断是否需要进行更新
class App extends React.Component
state =
number: 0
// 点击事件,每次点击生成一个随机数
hanldeBtn = () =>
this.setState(
number: Math.floor(Math.random() * 3)
)
render()
return (
<div>
<NumberBox number=this.state.number />
<button onClick=this.hanldeBtn>生成随机数</button>
</div>
)
class NumberBox extends React.Component
// 将要更新UI的时候会执行这个钩子函数
shouldComponentUpdate(nextProps, nextState)
// 判断一下当前生成的 值是否与页面的值相等
if (nextProps.number !== this.props.number)
return true
return false
render()
return (
<h1>随机数:this.props.number </h1>
)
纯组件
作用以及使用
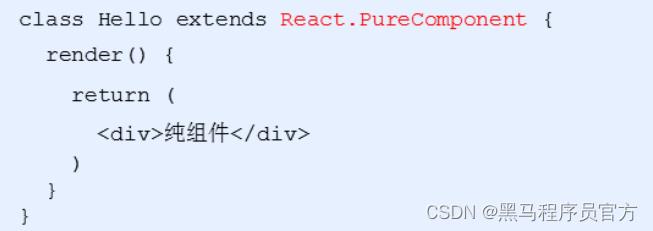
- 纯组件: PureComponent 与 React.Component 功能相似
- 区别: PureComponent 内部自动实现了 shouldComponentUpdate钩子,不需要手动比较
- 原理:纯组件内部通过分别比对前后两次 props和state的值,来决定是否重新渲染组件

实现原理
- 说明:纯组件内部的对比是 shallow compare(浅层对比)
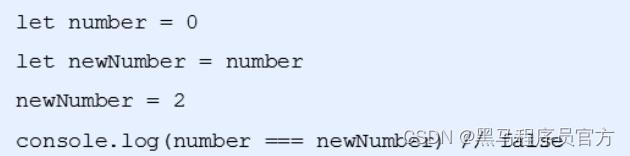
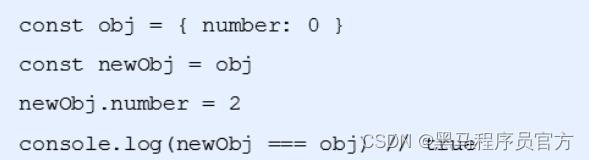
- 对于值类型来说:比较两个值是否相同

- 引用类型:只比对对象的引用地址是否相同

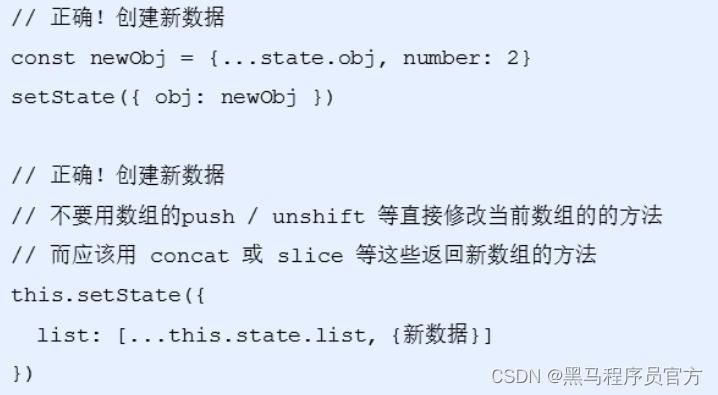
- 注意:state 或 props 中属性值为引用类型时,应该创建新数据,不要直接修改原数据

虚拟DOM和Diff算法
- React更新视图的思想是:只要state变化就重新渲染视图
- 特点:思路非常清晰
- 问题:组件中只有一个DOM元素需要更新时,也得把整个组件的内容重新渲染吗? 不是这样的
- 理想状态:部分更新,只更新变化的地方
- React运用的核心点就是 虚拟DOM 配合 Diff 算法
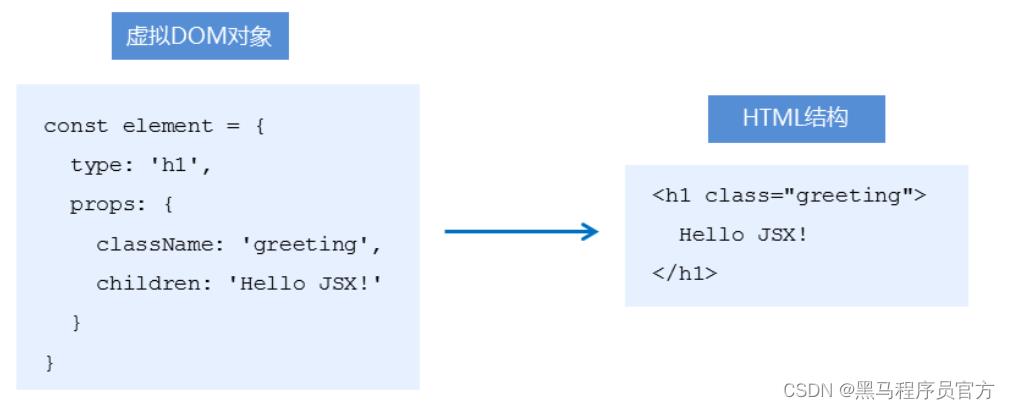
虚拟DOM
本质上就是一个JS对象,用来描述你希望在屏幕上看到的内容

Diff算法
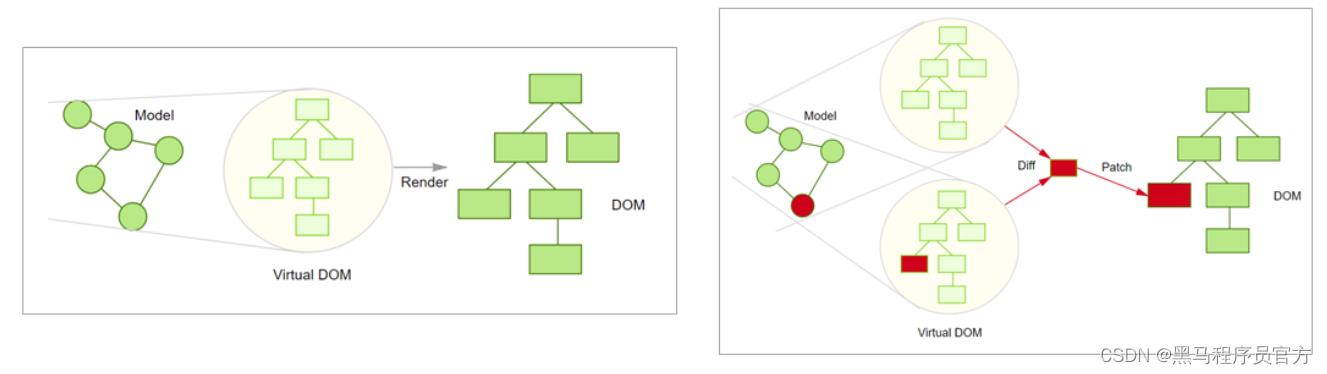
执行过程
- 初次渲染时,React会根据初始化的state(model),创建一个虚拟DOM对象(树)
- 根据虚拟DOM生成真正的DOM,渲染到页面
- 当数据变化后(setState()),会重新根据新的数据,创建新的虚拟DOM对象(树)
- 与上一次得到的虚拟DOM对象,使用Diff算法比对(找不同),得到需要更新的内容
- 最终,React只将变化的内容更新(patch)到DOM中,重新渲染到页面

代码演示
- 组件render()调用后,根据状态和JSX结构生成虚拟DOM对象(render()方法的调用并不意味着浏览器进行渲染,render方法调用时意味着Diff算法开始比对了)
- 示例中,只更新p元素的文本节点内容
- 初次渲染的DOM对象

- 数据更新之后的虚拟DOM对象

小结
- 工作角度:应用第一,原理第二
- 原理有助于更好的理解React的自身运行机制
- setState() 异步更新数据
- 父组件更新导致子组件更新,纯组件提升性能
- 思路清晰简单为前提,虚拟DOM和Diff保效率(渲染变化的组件)
- 虚拟DOM -> state + JSX
- 虚拟DOM最大的特点是 脱离了浏览器的束缚,也就是意味着只要是能支持js的地方都可以用到react,所以为什么说react是可以进行跨平台的开发
黑马前端专栏干货多多,关注再学,好方便~
2023年前端学习路线图:课程、源码、笔记,技术栈另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我喔~

以上是关于React原理揭秘的主要内容,如果未能解决你的问题,请参考以下文章