Vue路由和路由器简介
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue路由和路由器简介相关的知识,希望对你有一定的参考价值。
前言
路由(route)是vue中非常重要的技术,几乎每一个用vue所写的项目都会用到路由,它是一个vue的插件库,专门实现SPA应用
路由(route)的简介
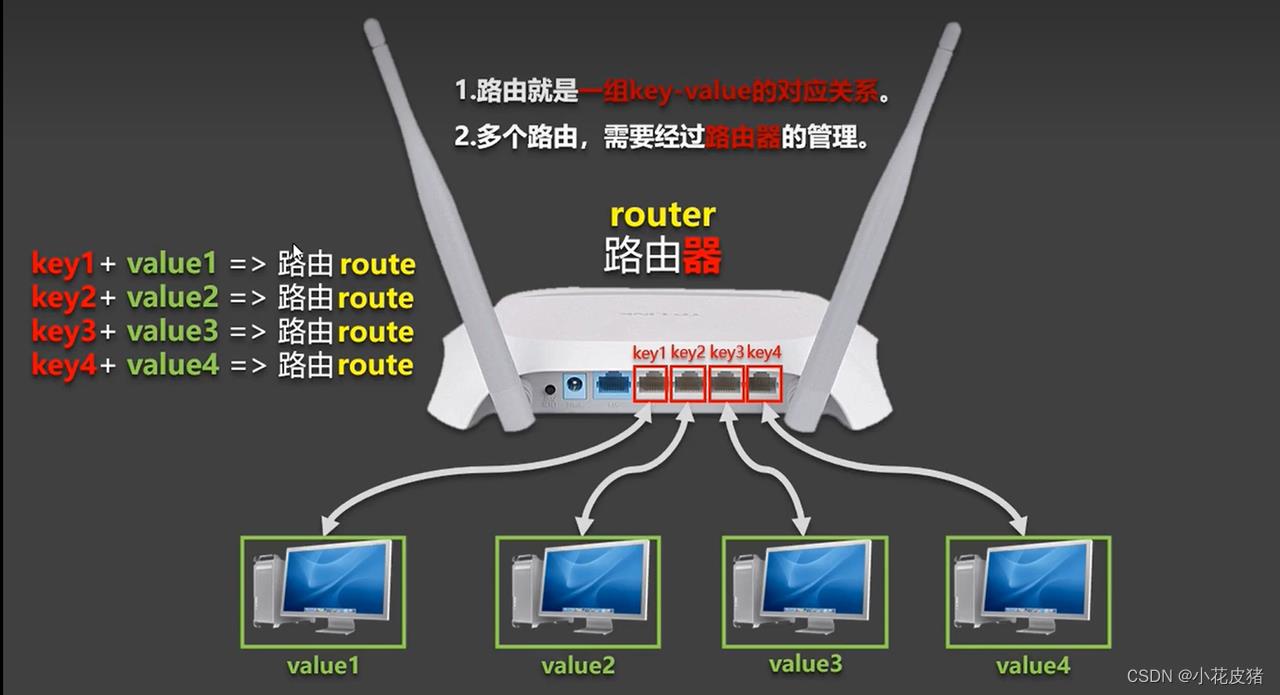
说到路由,大多数人会想到路由器(router),可以这么说,路由器上的每一个口都是一个路由,对接着一台设备,一个路由器上有多个路由,简单来说就是:
1 路由就是一组key-value的对应关系 key一般是路径,vaule为组件(component)或者函数(function)
2 多个路由,需要经过路由器的管理

生活中的路由和路由器多用于多台设备上网
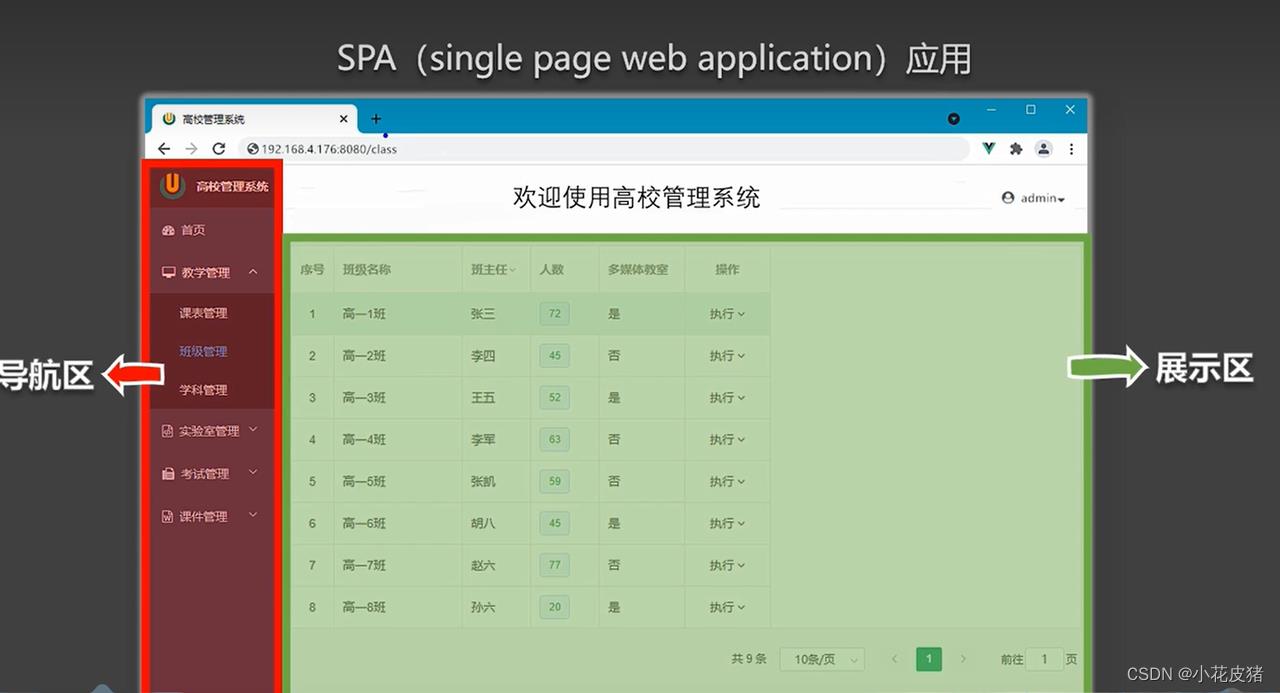
编码中的路由和路由器多用于开发SPA应用的导航区和展示区的来回切换
路由的分类
路由分为前端路由和后端路由
简单来说前端路由根据路径就展示对应的组件,后端路由就是根据路径调用指定的路径响应本次的请求
前端路由
理解:value是组件(component),用于展示页面内容
工作过程:当浏览器的路径改变时,对应的组件就会显示
后端路由
理解:value是函数(function),用于处理客户端提交的请求
工作过程:服务器接收到一个请求,根据请求路径找到匹配的函数来处理请求,返回响应数据
SPA应用简单理解
SPA:(single page web application),这种应用一般是单页面进行跳转,进行局部刷新,主要有以下几个特点:
1 单页Web应用
2 整个系统只有一个完整的页面(index.html)
3 点击页面中的导航链接不会刷新页面,只会做页面的局部更新
4 数据需要通过ajax请求获取

根据点击不同的导航项目,拼接不同的路由,展示不同的组件,由路由器统一进行管理

以上是关于Vue路由和路由器简介的主要内容,如果未能解决你的问题,请参考以下文章