Vue路由使用的几个注意点
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue路由使用的几个注意点相关的知识,希望对你有一定的参考价值。
前言
在使用vue的路由的时候,是有几个需要注意的点,下面一一说明
组件的分类
组件分为两种:路由组件和一般组件
路由组件是注册到路由器中,并且是由路由相关标签代码进行展示
一般组件是注册到组件中,通过组件标签进行展示
为了区分两种组件,我们可以创建在src文件夹中创建一个pages文件夹,这里面一般放的是路由组件,components里面放一般组件,这样可以更加便于管理组件
从某种程度上来说,路由组件也算一个微型的页面,有自己的结构和样式以及数据交互

路由组的件挂载和销毁
不用的组件或者隐藏的组件其实是被销毁了
在进行路由组件切换的时候,其实是挂载和销毁两个动作一直在被实现
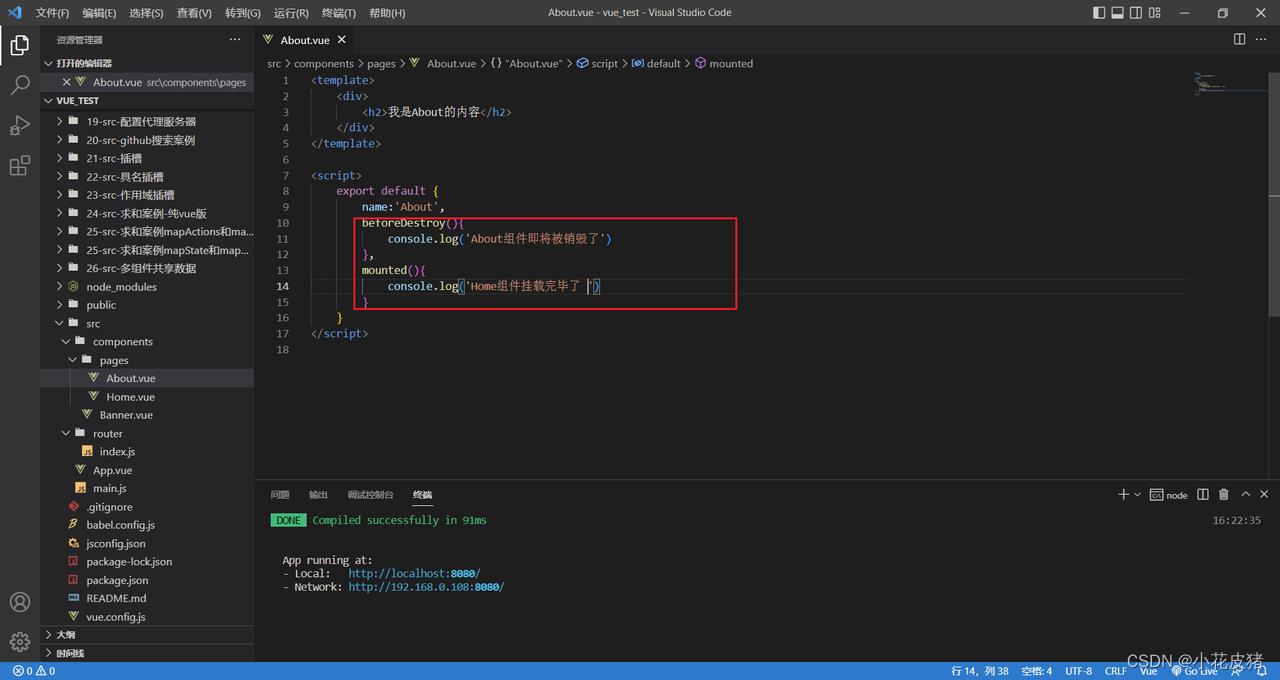
如何证明呢,可以是由钩子函数验证

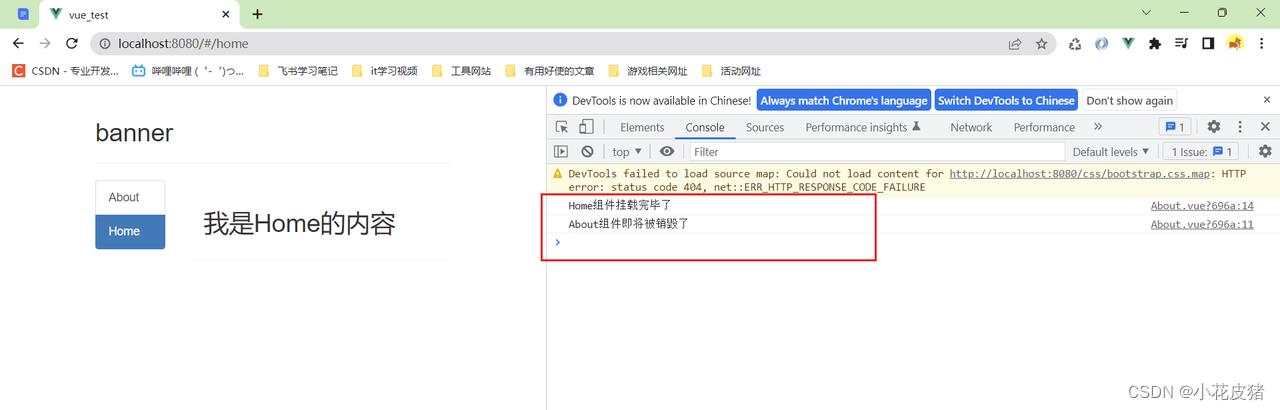
通过控制台可以发现,确实这这样的,点击Home组件,about组件就会被调用销毁前的函数

全新配置
是由路由后,组件的this,也就是vc实例对象会多两个东西:
$route和$router

$route
首先是$route,它里面有路由的配置信息,如下可以看到组件路径
这个$route每个组件都有,但是里面的信息是不一样的,可以根据这一点进行传参

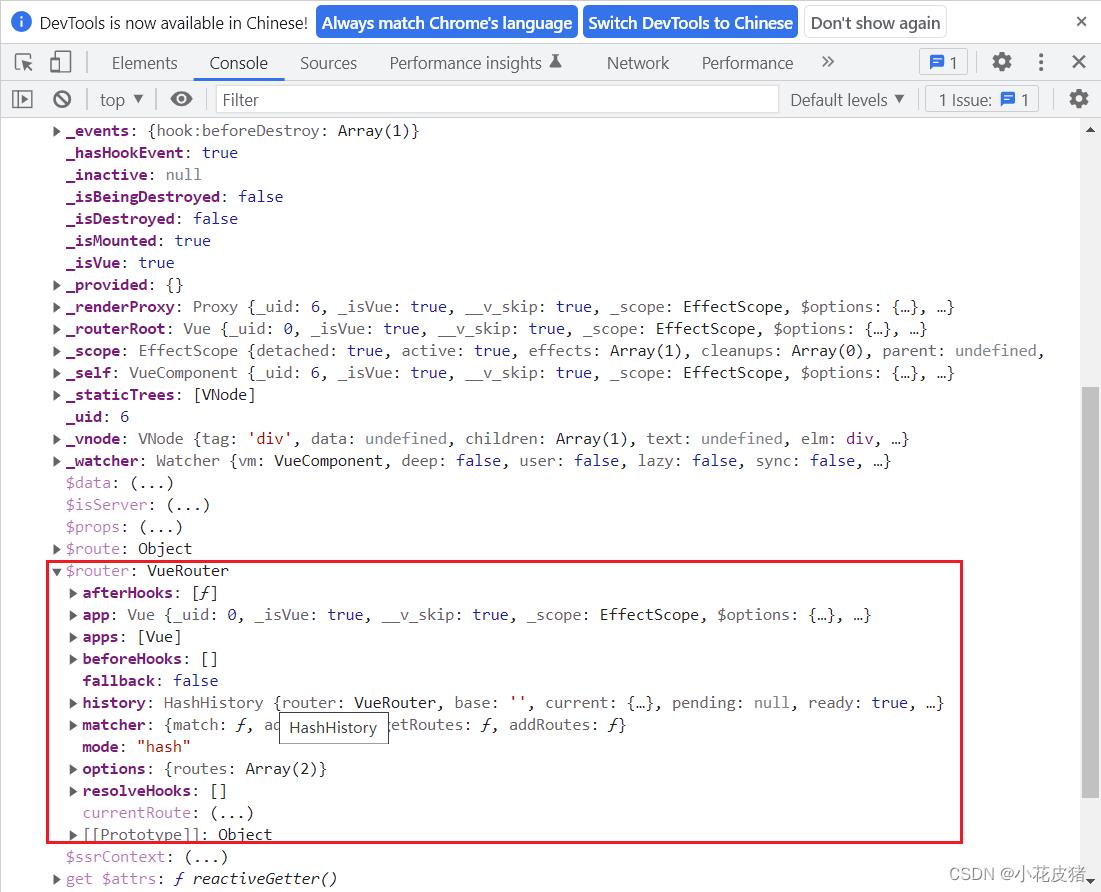
$router
整个应用只有一个router,哪怕写了1万个路由规则,也只会被这一个路由器进行保管
多个路由共享一个router,里面的信息是一样的,router里面有很多api可以共我们使用

总结
-
路由组件通常存放在pages文件夹,一般组件通常存放在components文件夹。
-
通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
-
每个组件都有自己的$route属性,里面存储着自己的路由信息。
-
整个应用只有一个router,可以通过组件的$router属性获取到。
以上是关于Vue路由使用的几个注意点的主要内容,如果未能解决你的问题,请参考以下文章