nodeJS - 切换使用淘宝镜像临时切换 长期切换
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodeJS - 切换使用淘宝镜像临时切换 长期切换相关的知识,希望对你有一定的参考价值。
一、文章引导
二、博主简介
🌏博客首页: 水香木鱼
📌专栏收录:Vue
📑文章摘要:  
💌木鱼寄语:故木秀于林,风必摧之;堆出于岸,流必湍之;行高于人,众必非之。
三、文章内容
本期木鱼为大家带来的是,nodejs 切换淘宝镜像源【目的是
为了在下载过程中提高依赖的下载速度。】

①、临时切换
npm --registry https://registry.npm.taobao.org install express
②、长期切换
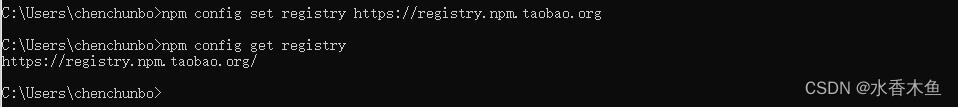
npm config set registry https://registry.npm.taobao.org
③、切换官方镜像
npm config set registry https://registry.npmjs.org/
④、验证是否切换成功
npm config get registry
四、程序语录
五、精彩推荐
💡前端vue3+typescript搭建vite项目(初识vite+项目配置完善+屏幕适配)
💡前端vue中ts无法识别引入的vue文件,提示找不到xxx.vue模块的解决【引入新建页面或者通过router引入时报错】
💡vue实现导入表格数据【纯前端实现】
💡vue封装全屏组件【无插件操作】
💡Vue实现独立修改单个页面的背景色,进入不同的页面设置不同的背景颜色【两种方式】
本篇博客文章模板唯一版权归属©水香木鱼
以上是关于nodeJS - 切换使用淘宝镜像临时切换 长期切换的主要内容,如果未能解决你的问题,请参考以下文章