Visual Studio Code使用心得
Posted jiangwei0512
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Visual Studio Code使用心得相关的知识,希望对你有一定的参考价值。
说明
最近在使用VS code当编辑器。用着还不错,这里记录下一些使用的心得。
VS Code的官网:https://www.visualstudio.com/en-us/products/code-vs.aspx
常用快捷键
Ctrl + /:快速注释或取消注释;
Ctrl + o:打开当前文件所在目录;
Ctrl + p:打开跳转到某文件的窗口;
Ctrl + `:调出控制台终端;
文件过滤
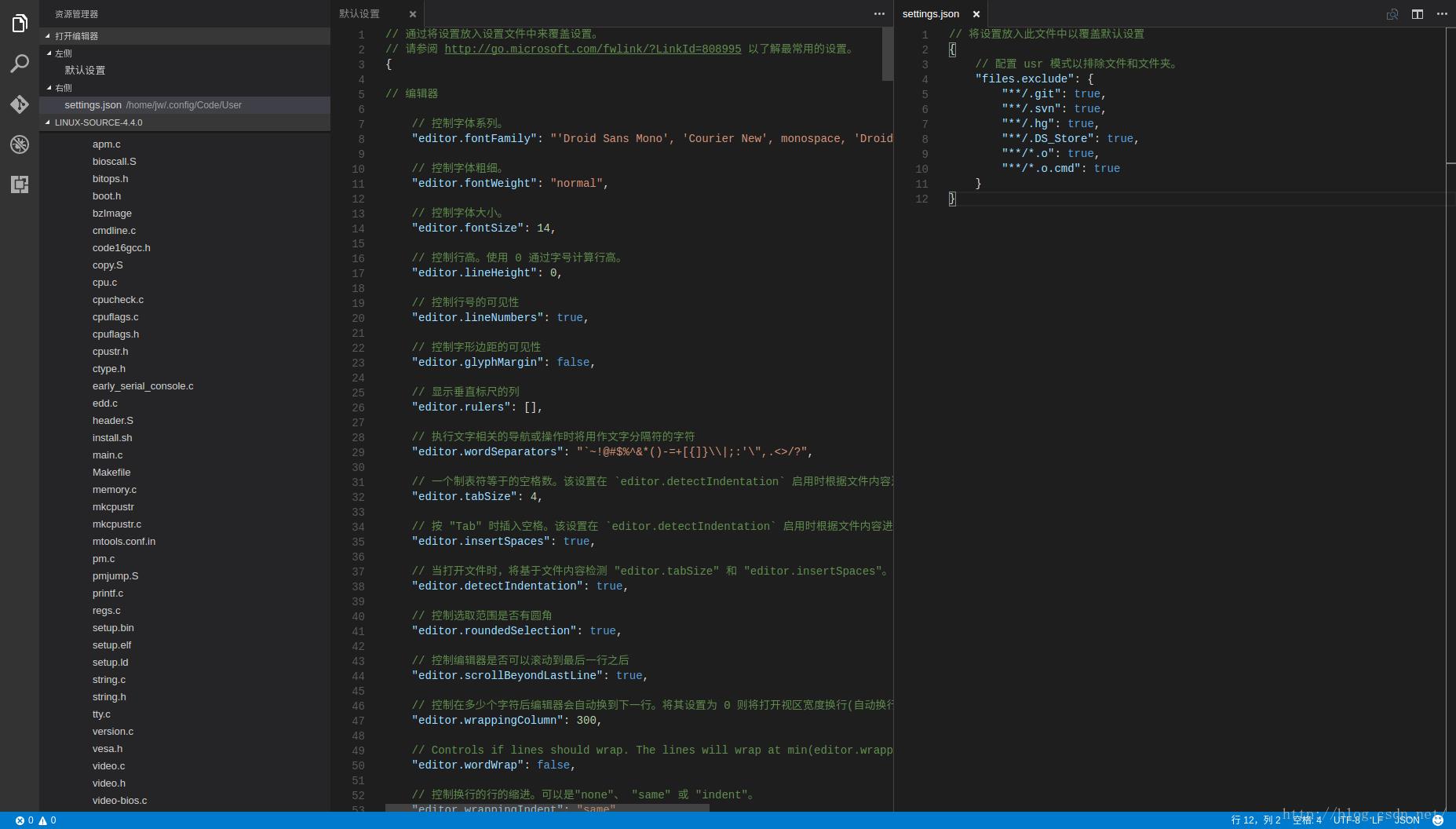
VS Code默认会显示所有的文件,但是其中某些文件其实是无法查看的,比如.o文件。对于这些文件最好是过滤掉,不要显示在侧边栏中。为此可以打开文件->首选项->用户设置,之后在编辑框中会跳出来默认设置文件和setting.json文件。默认设置文件不可修改,我们需要在setting.json文件上对默认设置进行覆盖,如下所示:

最右边的就是setting文件,增加的代码如下:
// 将设置放入此文件中以覆盖默认设置
// 配置 usr 模式以排除文件和文件夹。
"files.exclude":
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/.DS_Store": true,
"**/*.o": true,
"**/*.o.cmd": true
files.exclude就是过滤文件设置,这里的前4条是默认的,后面两条是新增的。
"**/*.o": true,
"**/*.o.cmd": true
表示的是忽略所有以.o和.o.cmd结尾的文件。这样在VS Code中就不在会显示这些文件。这里也可以控制不显示文件夹,比如
"**/Build": true这里就隐藏了Build这个文件夹。
setting.json中当然还可以进行各种的设置,可以参看左侧的默认设置,进行自定义的修改。
使用VS Code进行Python调试
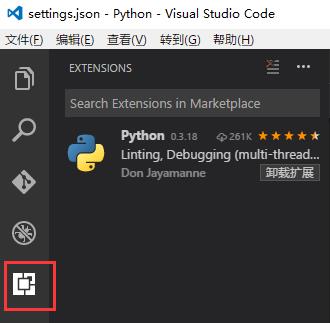
1)首先需要下载Python的插件:

点击红框中的部分,可以选择不同的插件,这里已经是安装了Python插件之后的结果。
2)之后选择“文件->首选项->用户设置"打开settings.json这个配置文件。在”默认配置“中可以找到python.pythonPath这一项,需要在settings.json中修改成本机的python位置:

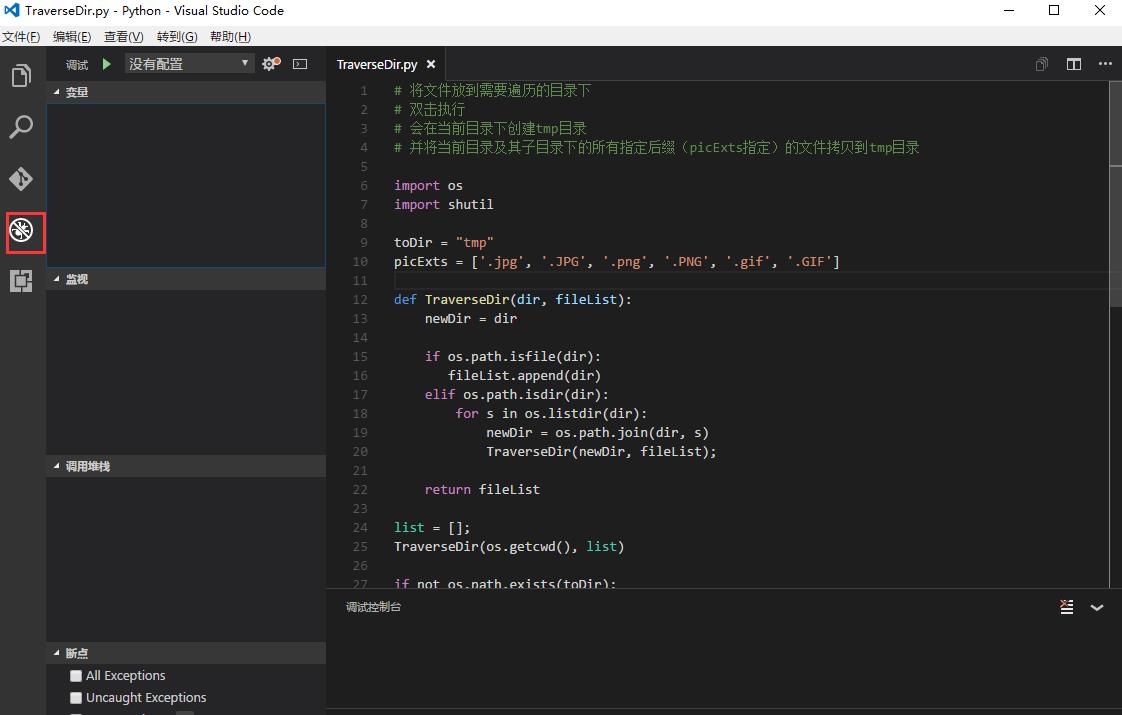
3)打开Python文件所在的文件夹,就可以进行调试了:

需要注意光打开文件是没有用的,必须要打开文件所在的目录才行。VS Code还会在该目录下创建一个.vscode目录,其中包含可配置文件launch.json。
自定义代码片段
选择"文件->首选项->用户代码片段",会跳出来如下的窗口:

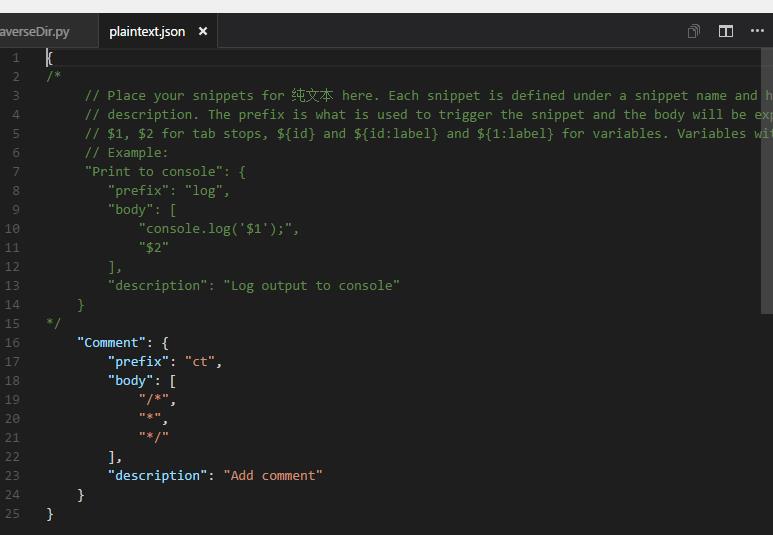
根据需要选择其中的以下,比如这里想要创建一个注释片段,可以选在纯文本。在打开的plaintext.json中添加自定义的代码片段,下面是一个例子:

蓝字部分的解释:
- Comment:自定义的名字,随便取,表明这个代码片段的意义即可;
- prefix:快捷字段,在后续的代码编辑时输入对应的值,比如这里的ct,就会提示使用这个代码片段;
- body:代码片段的实际内容;
- description:输入prefix值之后弹出的提示中的注释。
下面是实际使用的效果:

点击回车后:

缓存处理
VS Code的工作区会缓存数据,某些插件也会保留数据(比如IntelliSense),如果打开的项目太多,后续积攒的缓冲数据也会很多,尤其是这些缓冲数据所在目录默认是C盘,所以最好是定期的清楚,对应的目录有:
- %LocalAppData%/Microsoft/vscode-cpptools
- %AppData%\\Code\\User\\workspaceStorage
其它
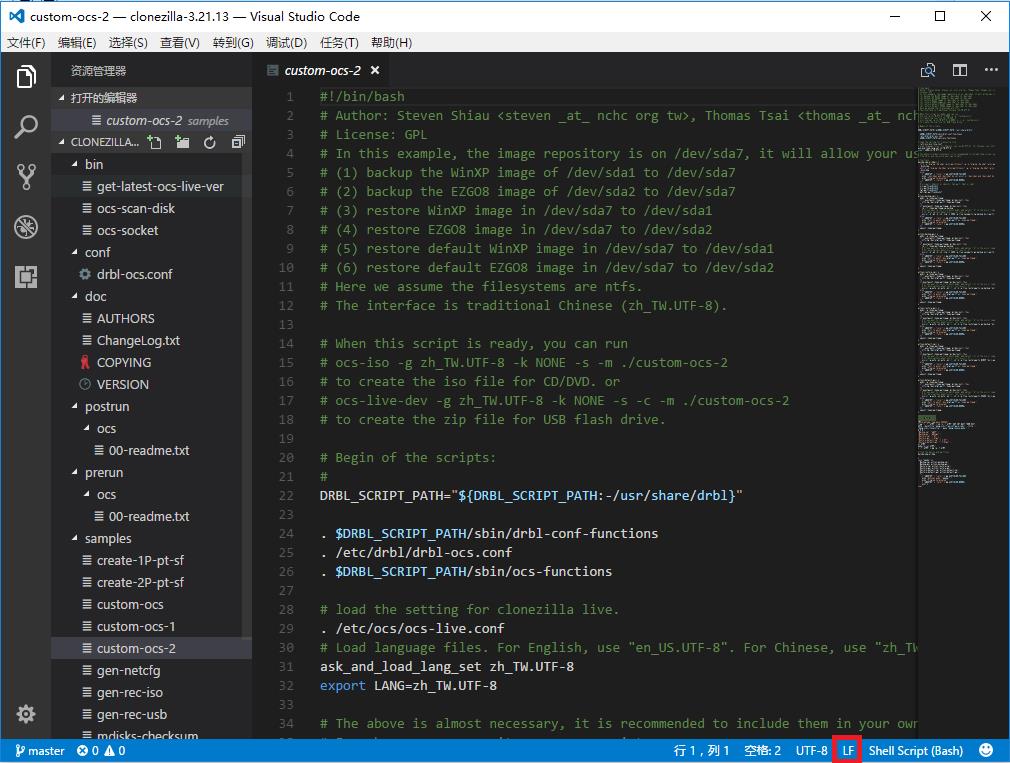
VS Code可以切换换行符,一般Windows和Unix类系统使用的换行符又差异,而VS Code两者都支持且可以任意切换。

如上述右下角的红框所示,这里显示了当前的换行符,左键点击这里就可以进行设置。
以上是关于Visual Studio Code使用心得的主要内容,如果未能解决你的问题,请参考以下文章