jeecgboot前端自定义组件JgEditable Table行编辑表格
Posted 月屯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jeecgboot前端自定义组件JgEditable Table行编辑表格相关的知识,希望对你有一定的参考价值。
上一篇
本次示例全部是在新建的Demo.vue中操作
jeecgboot前端自定义组件
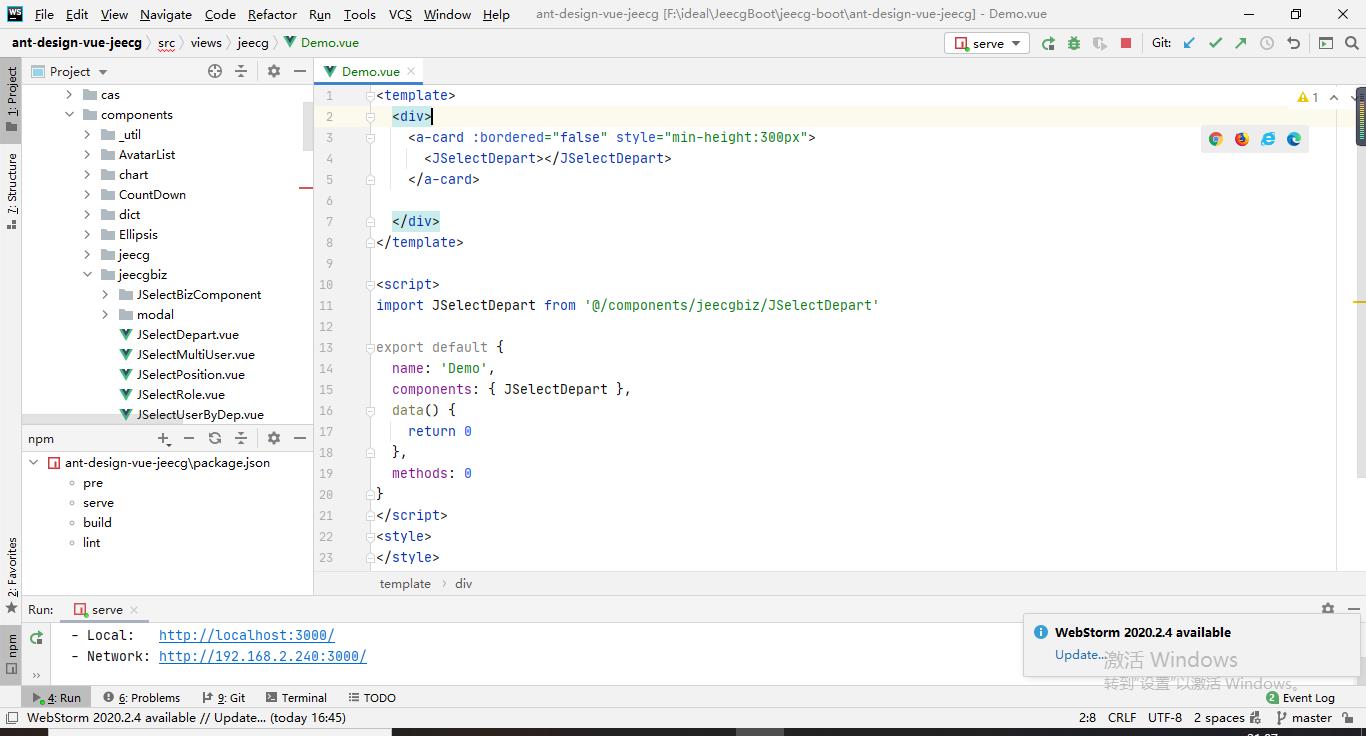
1.首先,在webstrom中找到ant-design-vue-jeecg/src/views/jeecg/modules建立一个Demo.vue组件

2.完成菜单配置和角色授权(前面helloworld有)
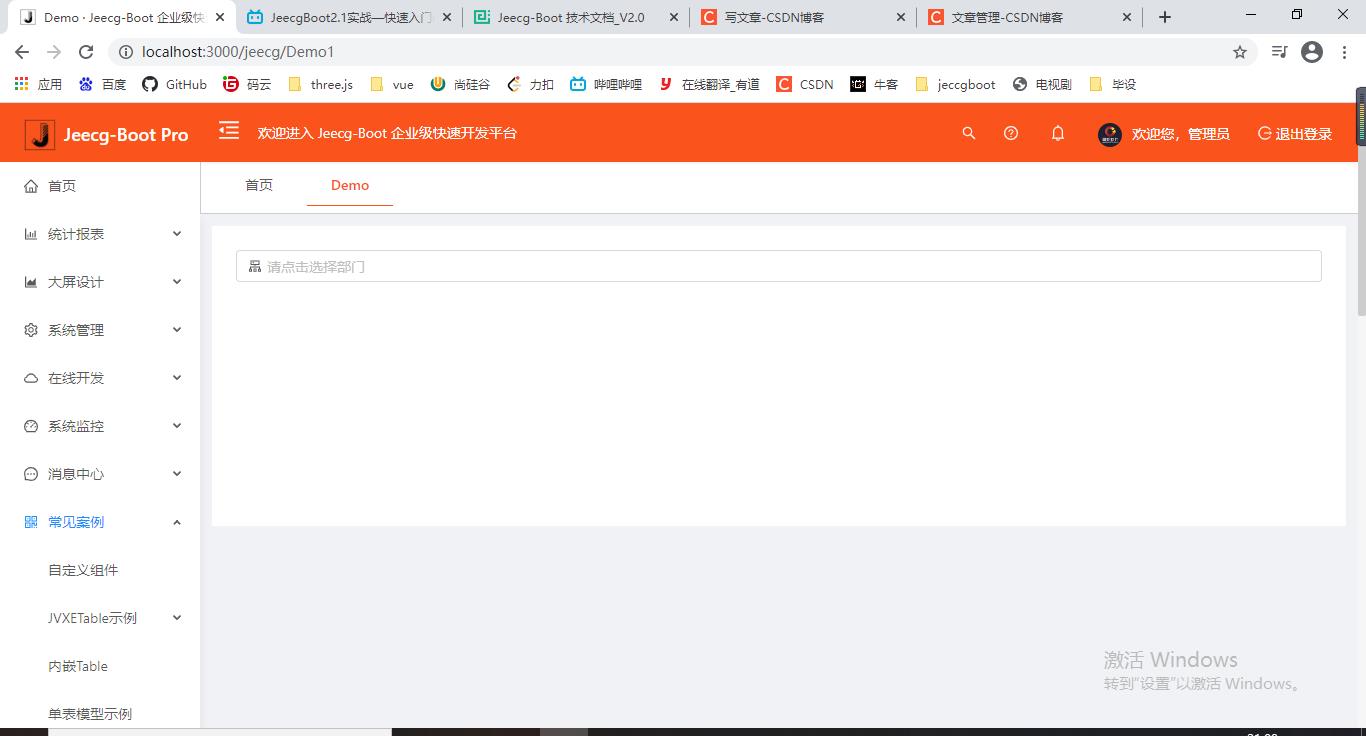
3.结果

JSelectDepart详细介绍(其余的自定义组件使用方法类似不在举例)
4.常用组件(将Demo.vue内容改为)
<template>
<div>
<a-card :bordered="false" style="min-height:300px">
<JCheckbox v-model="sport" :options="sportOptions"></JCheckbox>
<span> sport </span>
</a-card>
</div>
</template>
<script>
import JCheckbox from '@/components/jeecg/JCheckbox'
export default
name: 'Demo',
components: JCheckbox ,
data()
return
sport: '',
sportOptions: [
label: '足球',
value: '1'
,
label: '篮球',
value: '2'
,
label: '乒乓球',
value: '3'
]
,
methods: 0
</script>
<style>
</style>
其他常用组件也是如此,不在举例
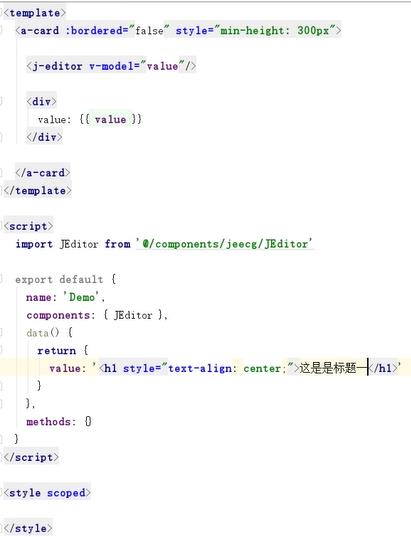
富文本组件


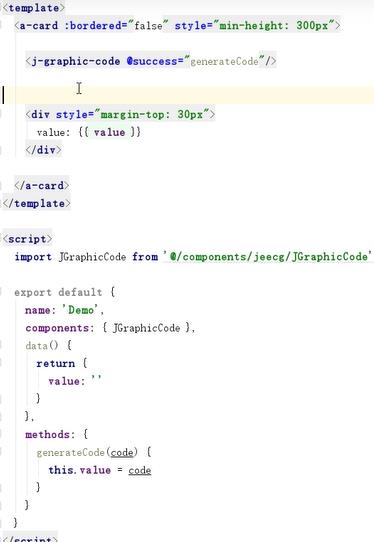
验证码组件


验证滑块组件


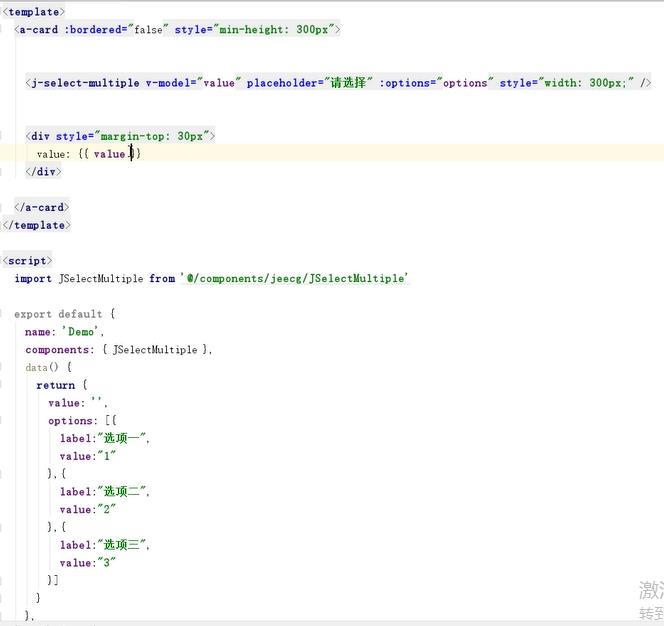
下拉框组件

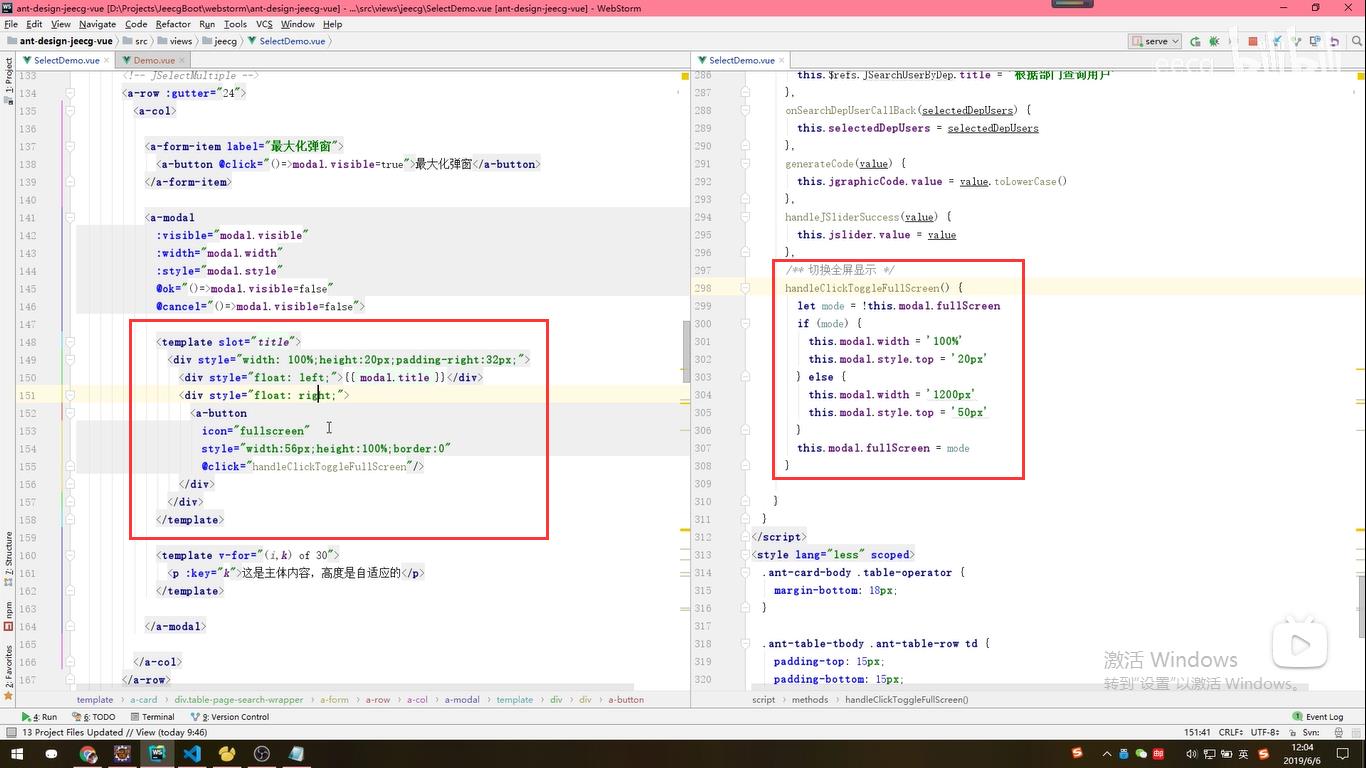
最大化弹窗

JgEditable Table行编辑表格
详细介绍
在Demo.vue
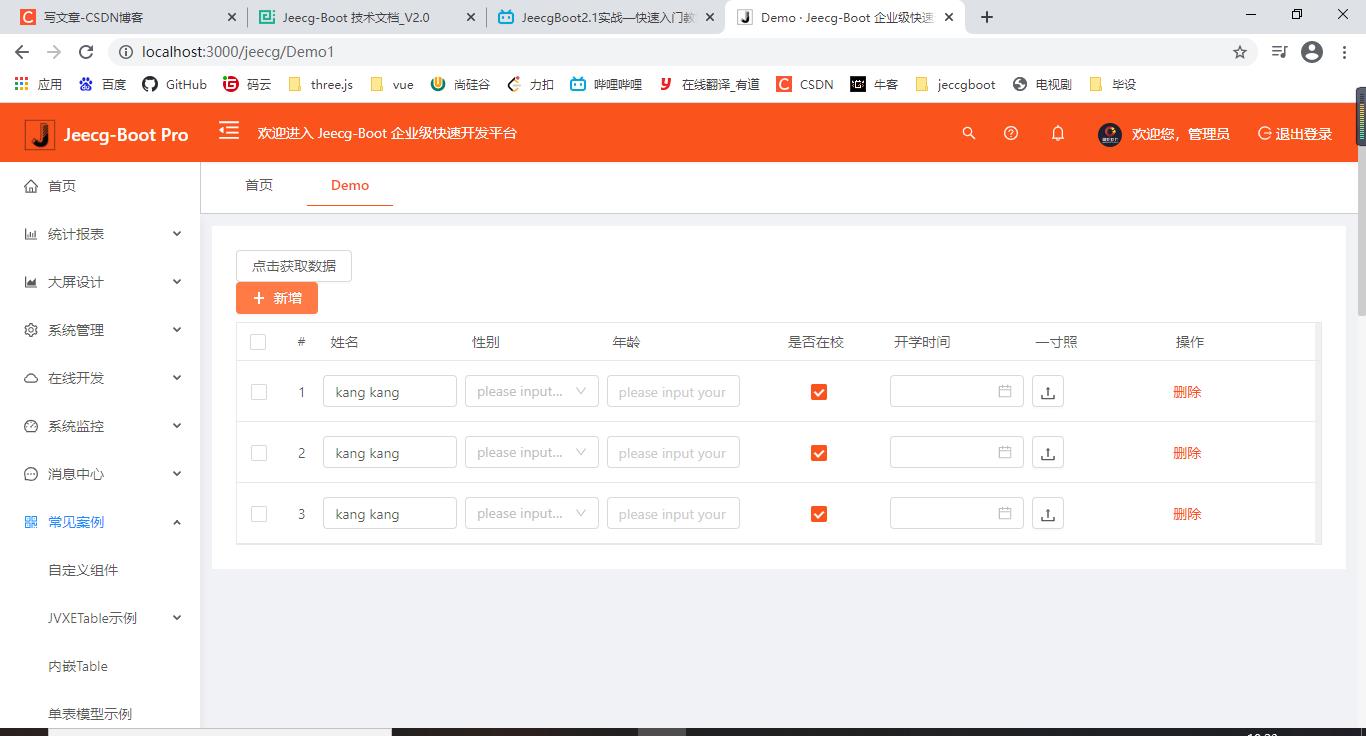
<template>
<a-card :bordered="false" style="min-height:300px">
<aButton @click="handleClickGetValue">点击获取数据</aButton>
<JEditableTable
:columns="columns"
:dataSource="dataSource"
:action-button="true"
:rowSelection="true"
:row-number="true"
ref="table1">
<template v-slot:action="props">
<a @click="handleDelete(props)">删除</a>
</template>
</JEditableTable>
</a-card>
</template>
<script>
import FormTypes from '@/utils/JEditableTableUtil'
import JEditableTable from '@/components/jeecg/JEditableTable'
export default
name: 'Demo',
components: JEditableTable ,
data()
return
columns: [
title: '姓名',
key: 'name',
type: FormTypes.input,
defaultValue: 'kang kang',
placeholder: 'please input your name',
validateRules: [
required: true,
message: 'name must be inputed'
]
,
title: '性别',
key: 'gender',
type: FormTypes.select,
placeholder: 'please input your gender',
options: [
text: 'man',
value: '1'
,
text: 'woman',
value: '2'
]
,
title: '年龄',
key: 'age',
type: FormTypes.inputNumber,
placeholder: 'please input your age'
,
title: '是否在校',
key: 'isSchool',
type: FormTypes.checkbox,
defaultChecked: true
,
title: '开学时间',
key: 'date',
type: FormTypes.date
,
title: '一寸照',
key: 'upload',
type: FormTypes.upload,
token: true,
action: window._CONFIG['domianURL'] + '/sys/common/upload',
responseName: 'message'
,
title: '操作',
key: 'action',
type: FormTypes.slot,
slot: 'action'//slot 的名称,对应v-slot冒号后面和等号前的内容
],
dataSource: []
,
methods:
handleClickGetValue()
let values = this.$refs.table1.getValuesSync()
console.log('get value:', values)
,
handleDelete(props)
console.log('props', props)
// 使用实例:删除当前操作的行
let rowId, target = props
target.removeRows(rowId)
</script>
<style>
</style>
以上是关于jeecgboot前端自定义组件JgEditable Table行编辑表格的主要内容,如果未能解决你的问题,请参考以下文章