Android入门第25天-Android里使用SimpleAdapter实现复杂的界面布局
Posted TGITCIC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android入门第25天-Android里使用SimpleAdapter实现复杂的界面布局相关的知识,希望对你有一定的参考价值。
介绍
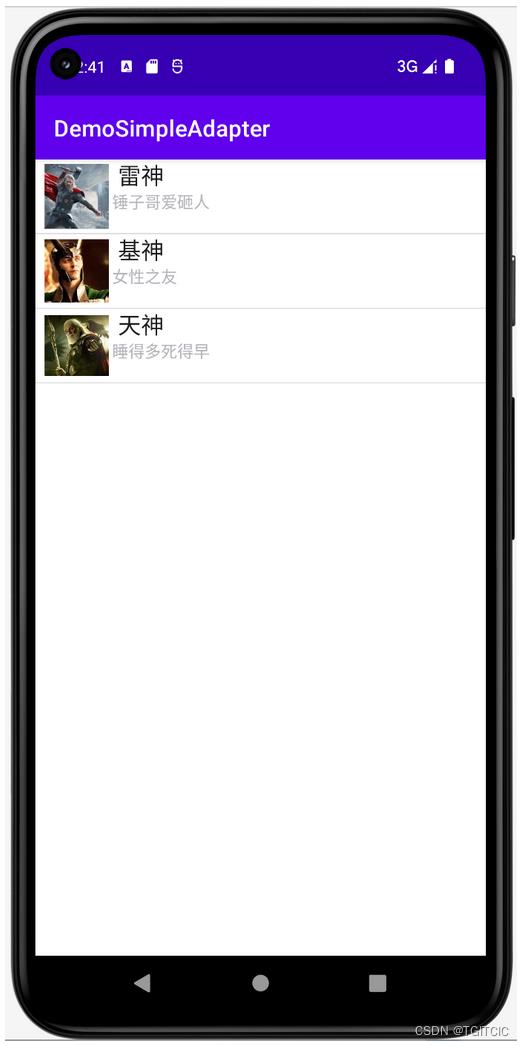
上一篇里我们讲到了以下这样的一个布局

它用的就是SimpleAdapter来实现的。
SimpleAdapter原理
我们来看一下SimpleAdapter的实现
//定义Listview内的元素内容
private String[] name = new String[]"雷神", "基神", "天神";
private String[] description = new String[]"锤子哥爱砸人", "女性之友",
"睡得多死得早";
private int[] touxiang = new int[]R.drawable.leishen, R.drawable.jishen,
R.drawable.tianshen;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//把所有的listItems以及内部的三个元素:touxiang, name, description设好
List<Map<String, Object>> listItems =
new ArrayList<Map<String, Object>>();
for (int i = 0; i < name.length; i++)
Map<String,Object> map=new HashMap<String,Object>();
map.put("touxiang",touxiang[i]);
map.put("name",name[i]);
map.put("description",description[i]);
listItems.add(map);
//使用SimpleAdapter造型
SimpleAdapter myAdapter = new SimpleAdapter(getApplicationContext(),
listItems, R.layout.simple_adapter, new String[]"touxiang", "name",
"description", new int[]R.id.touxiang, R.id.name,
R.id.description);
ListView listView=(ListView) findViewById(R.id.listView);
listView.setAdapter(myAdapter);
从代码里我们可以看到,这个SimpleAdapter里可以含有多个元素。
在以上布局里,我们就含有以下这些元素:
- 一个ImageView
- 两个TextView
然后套进SimpleAdapter的构造方法里。
SimpleAdapter使用方法详解
SimpleAdapter需要4个参数:
- Context,可以通过AppCompatActivity的getApplicationContext()方法直接获得;
- 一个List<Map<String,Object>>结构
- Map里包括的就是一个控件的核心展示元素,它是以:一个key、以及这个key后对应的值value来展示的。如:一行TextView,它的名称(在activity_main.xml文件中的android:id="@+id/name")就是map中的key,它的android:text=""就是它的value;
- 如果这一行控件是一个ImageView,那么此时它在这个Map里的key和value对应的就是key为该控件的android:id="",以及该ImageView里显示图片用的一个int值,这个int值可以如此得到它的value:R.drawable.leishen;
- 那么一行有1个ImageView,两个TextView。就在这个Map<String,Object>里把这3样东西,一个个添加进去;
- 有多少行就是多少个Map;
- 用于在ListView内显示明细内容的layout xm模板,因此整个UI端分成两个xml,一个是:activity_main.xml在它里面只定义一个ListView。另一个就是明细模板,记得用下划线_来表示,在我们这我们就用的是simple_adapter.xml文件来做这个明细模板。因此我们的1个ImageView,两个Textview都全部放置在这个simple_adapter.xml文件内;
- 每一个供SimpleAdapter在内部把第2点内描述的这个List<Map<String,Object>>中内容一行行取出来显示时用到的Map结构里的key名的字符型数组;
一旦上述过程完成后,我们只要在最外层的即在activity_main.xml文件中定义的这个ListView(<ListView android:id="@+id/listView")中使用以下代码即可把我们的SimpleAdapter set进去并展示
ListView listView=(ListView) findViewById(R.id.listView);
listView.setAdapter(myAdapter);我们下面通过全项目结构来看,会更清晰。
工程代码讲解
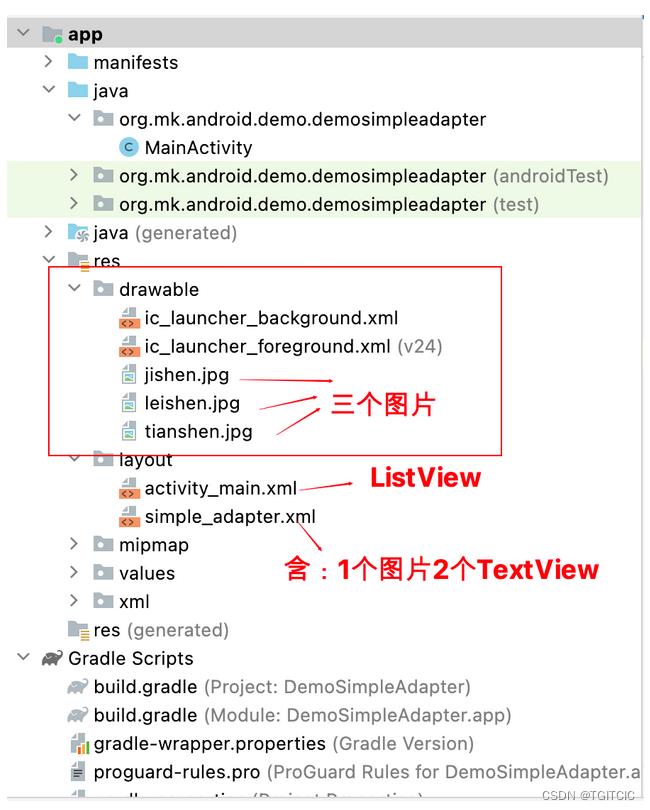
项目结构

我们这个例子因为要显示3行,每一行都有1个头像、2个TextView。因此:我们放三个Image图片位于res\\drawable目录下。

然后我们会按照SimpleAdapter构造函数定义两个xml文件,一个是主UI:activity_main.xml一个是明显模板即:simple_adapter.xml。
UI端代码
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>它里面只有一个ListView,很简单。
simple_adapter.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 定义一个用于显示头像的ImageView -->
<ImageView
android:id="@+id/touxiang"
android:layout_width="64dp"
android:layout_height="64dp"
android:baselineAlignBottom="true"
android:paddingLeft="8dp" />
<!-- 定义一个竖直方向的LinearLayout,把QQ呢称与说说的文本框设置出来 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="8dp"
android:textColor="#1D1D1C"
android:textSize="20sp" />
<TextView
android:id="@+id/description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="8px"
android:textColor="#B4B4B9"
android:textSize="14sp" />
</LinearLayout>
</LinearLayout>
我们来看我们的前后端联动用的MainActivity.java
后端代码-MainActivity.java
package org.mk.android.demo.demosimpleadapter;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity
//定义Listview内的元素内容
private String[] name = new String[]"雷神", "基神", "天神";
private String[] description = new String[]"锤子哥爱砸人", "女性之友",
"睡得多死得早";
private int[] touxiang = new int[]R.drawable.leishen, R.drawable.jishen,
R.drawable.tianshen;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//把所有的listItems以及内部的三个元素:touxiang, name, description设好
List<Map<String, Object>> listItems =
new ArrayList<Map<String, Object>>();
for (int i = 0; i < name.length; i++)
Map<String,Object> map=new HashMap<String,Object>();
map.put("touxiang",touxiang[i]);
map.put("name",name[i]);
map.put("description",description[i]);
listItems.add(map);
//使用SimpleAdapter造型
SimpleAdapter myAdapter = new SimpleAdapter(getApplicationContext(),
listItems, R.layout.simple_adapter, new String[]"touxiang", "name",
"description", new int[]R.id.touxiang, R.id.name,
R.id.description);
ListView listView=(ListView) findViewById(R.id.listView);
listView.setAdapter(myAdapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener()
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
// 显示用户当前的选择
Log.i("app","你当前选择的是:"+name[position]);
);
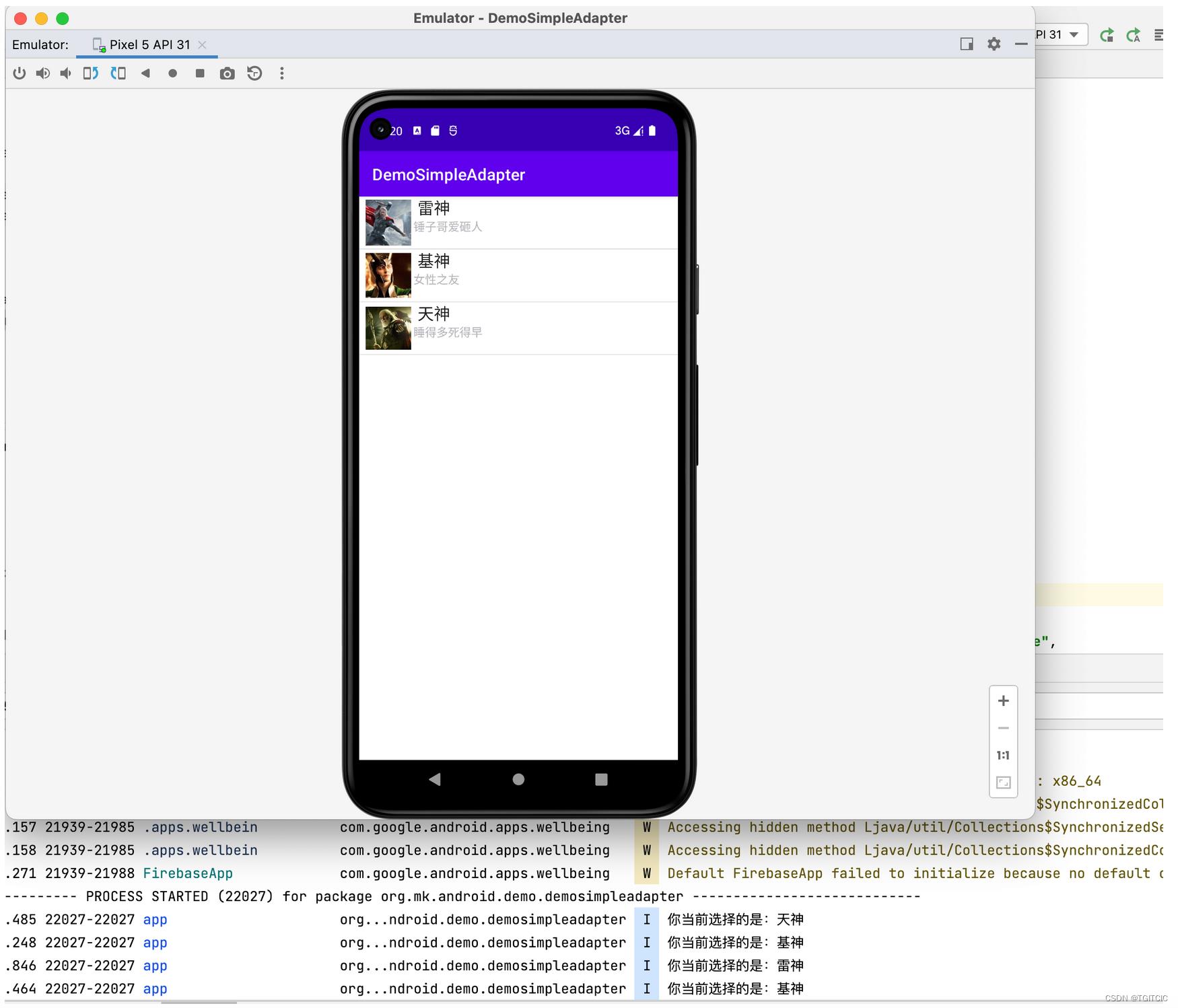
运行效果

我们在这个界面上点击不同行时,我们可以看到控制台进行了相应的:当前选择行内容的打印。
完成今天的篇章。
以上是关于Android入门第25天-Android里使用SimpleAdapter实现复杂的界面布局的主要内容,如果未能解决你的问题,请参考以下文章