最新版 银图/网银/MOMO模拟按键/Photoshop图像处理
Posted 奇安信是我的梦想
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最新版 银图/网银/MOMO模拟按键/Photoshop图像处理相关的知识,希望对你有一定的参考价值。
#001用户端界面
# 模块详情:
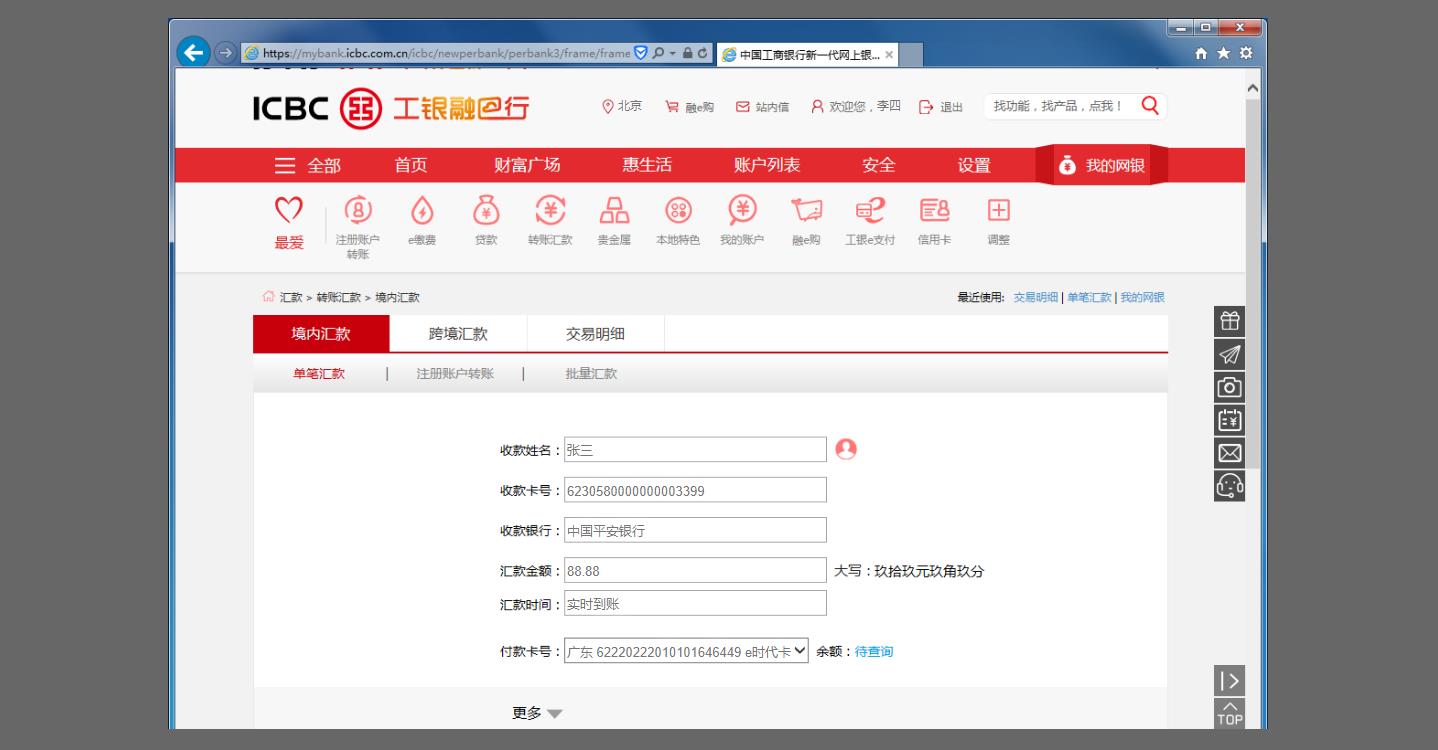
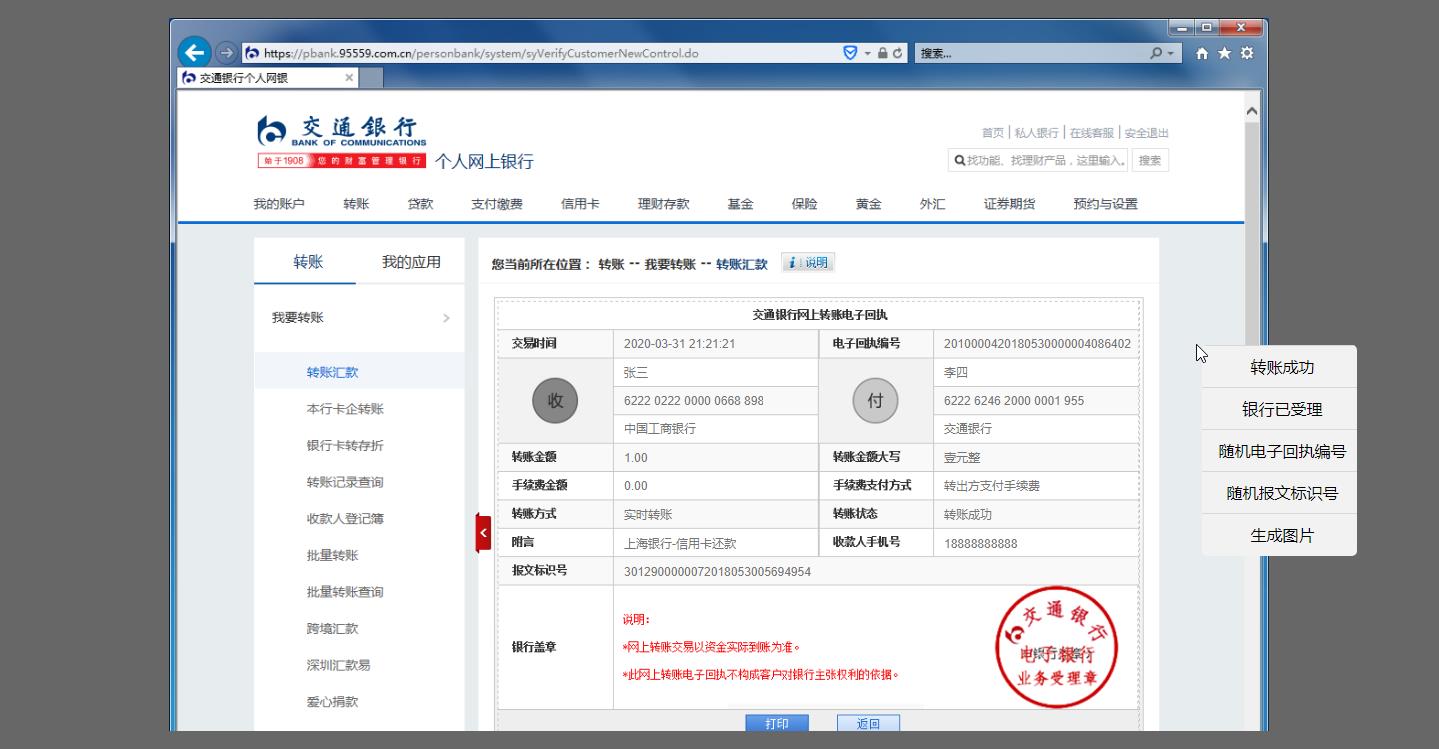
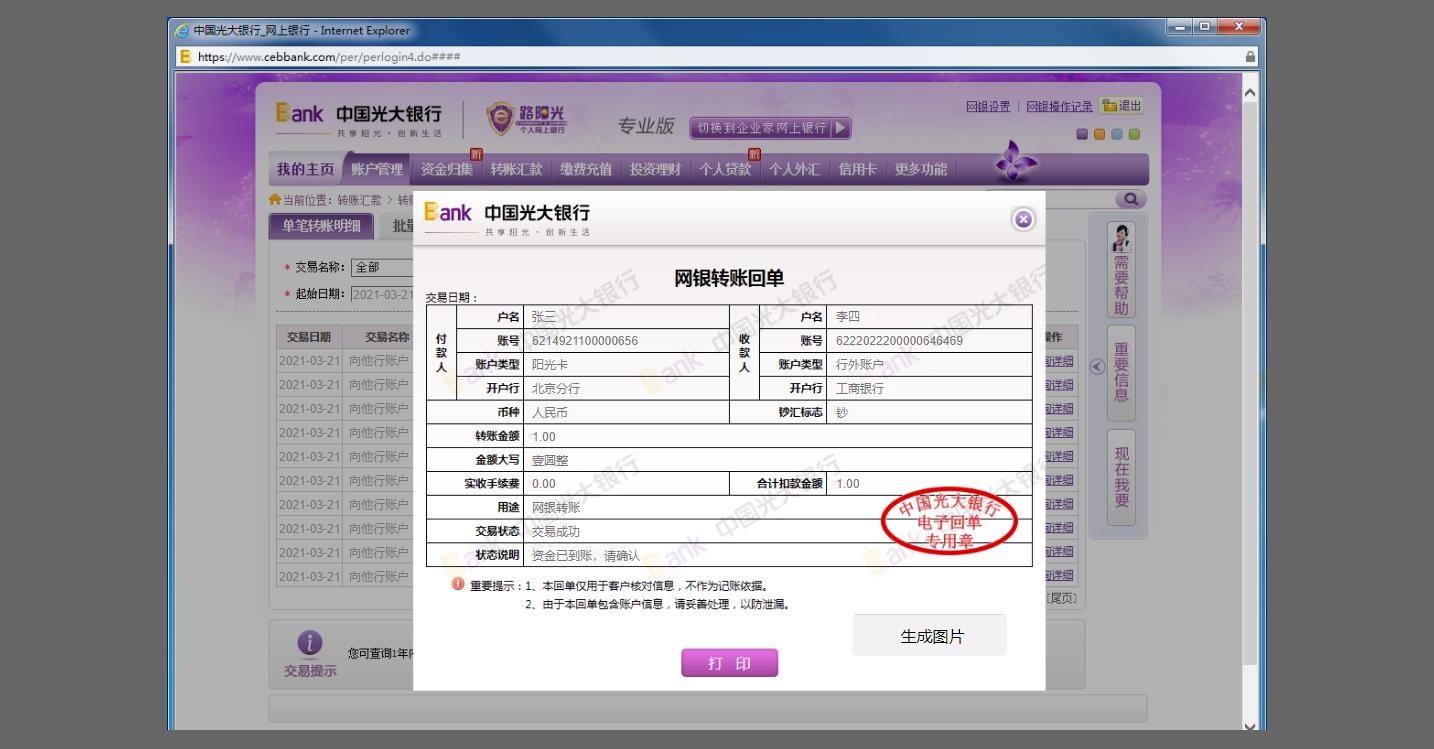
1、手机银行
2、电脑银行
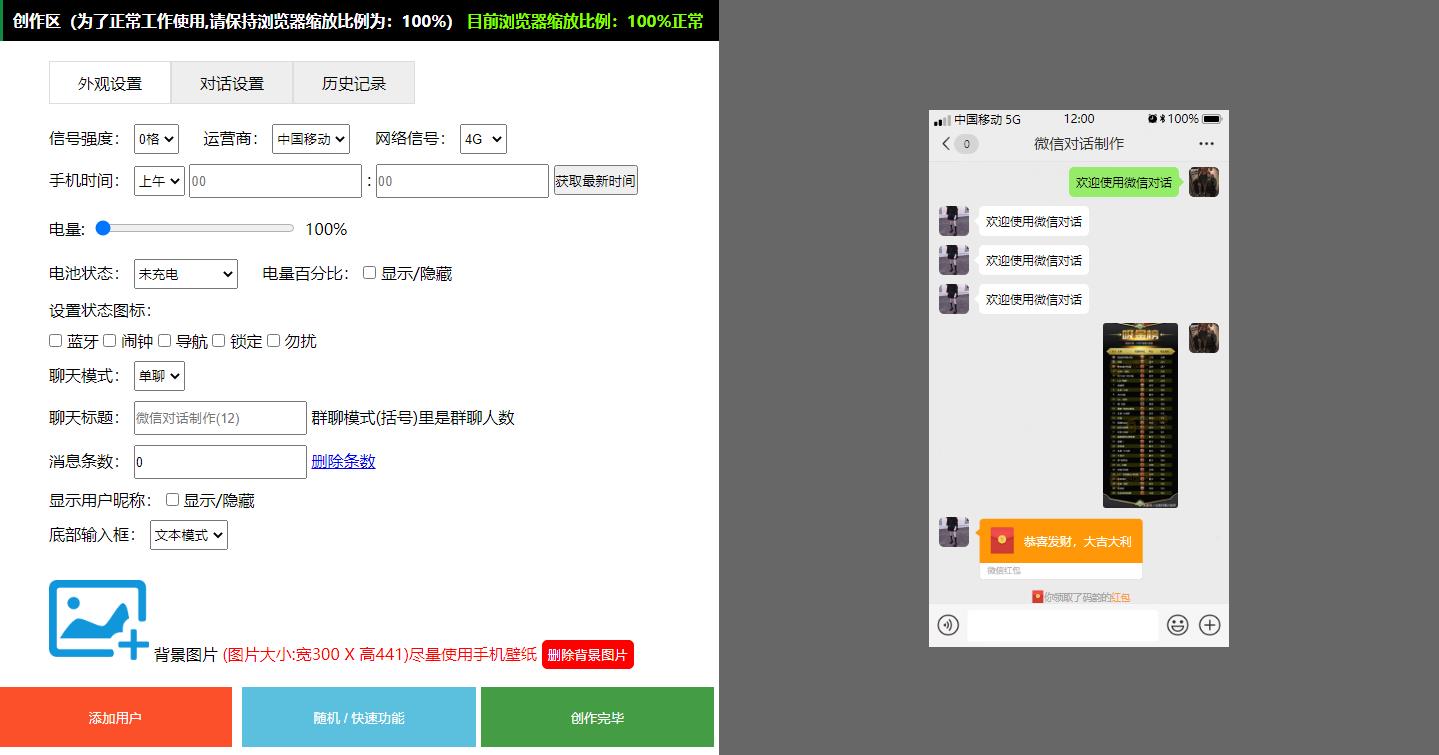
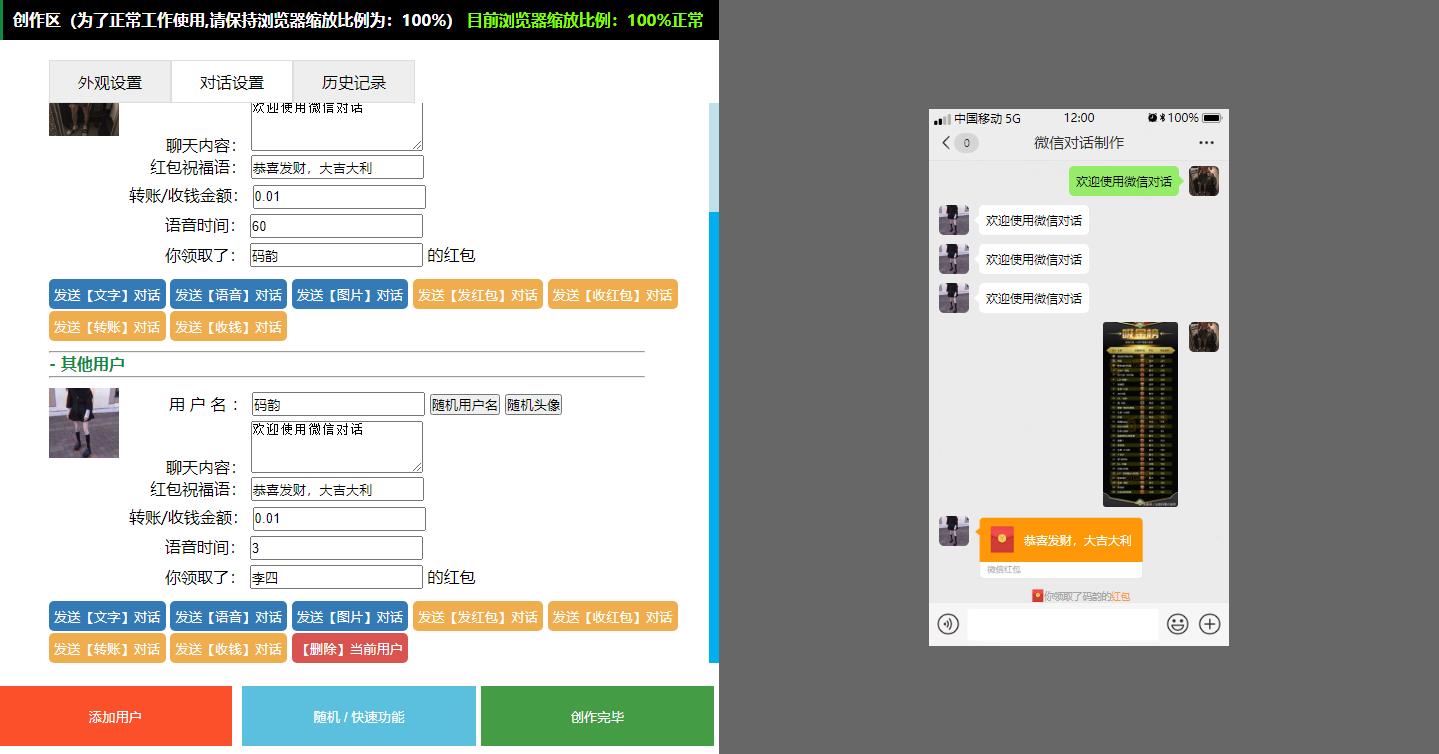
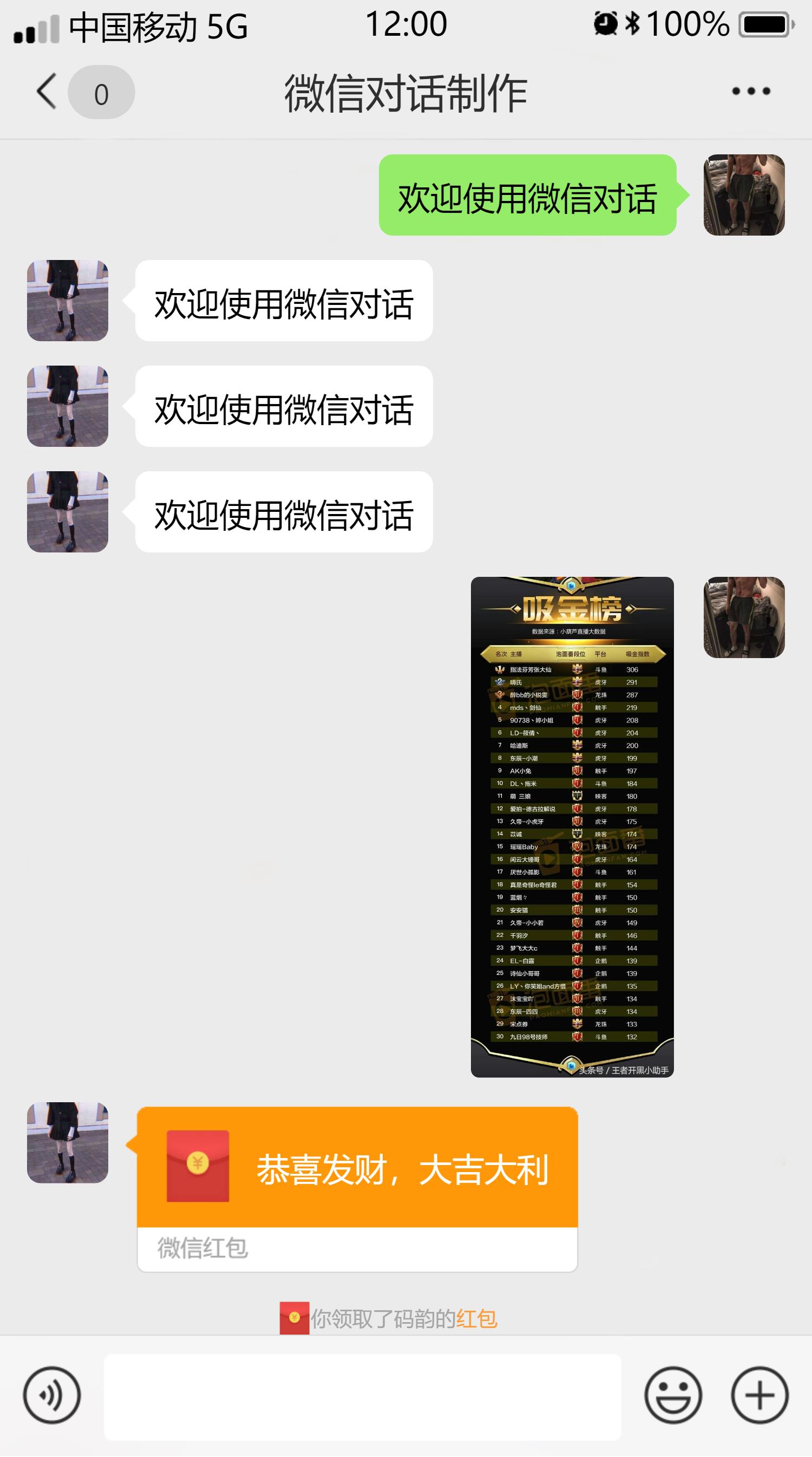
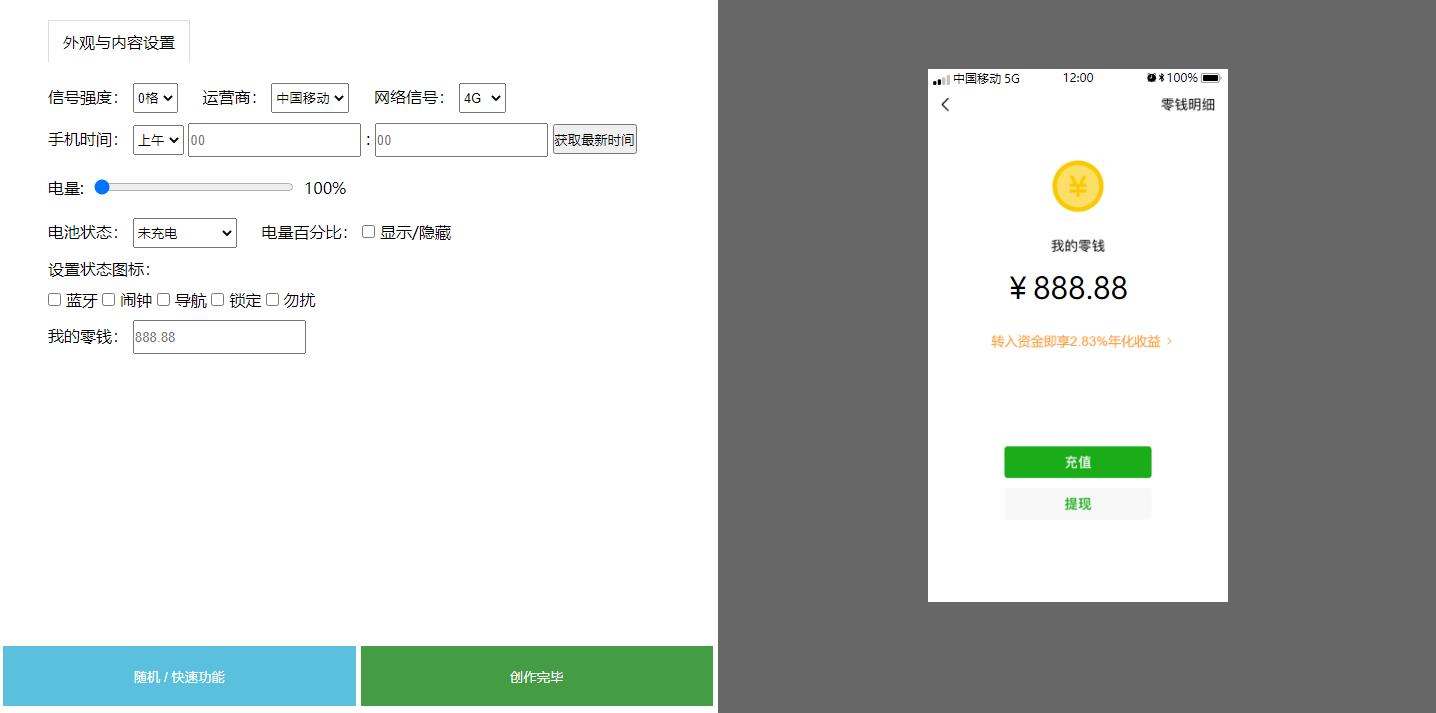
3、微信
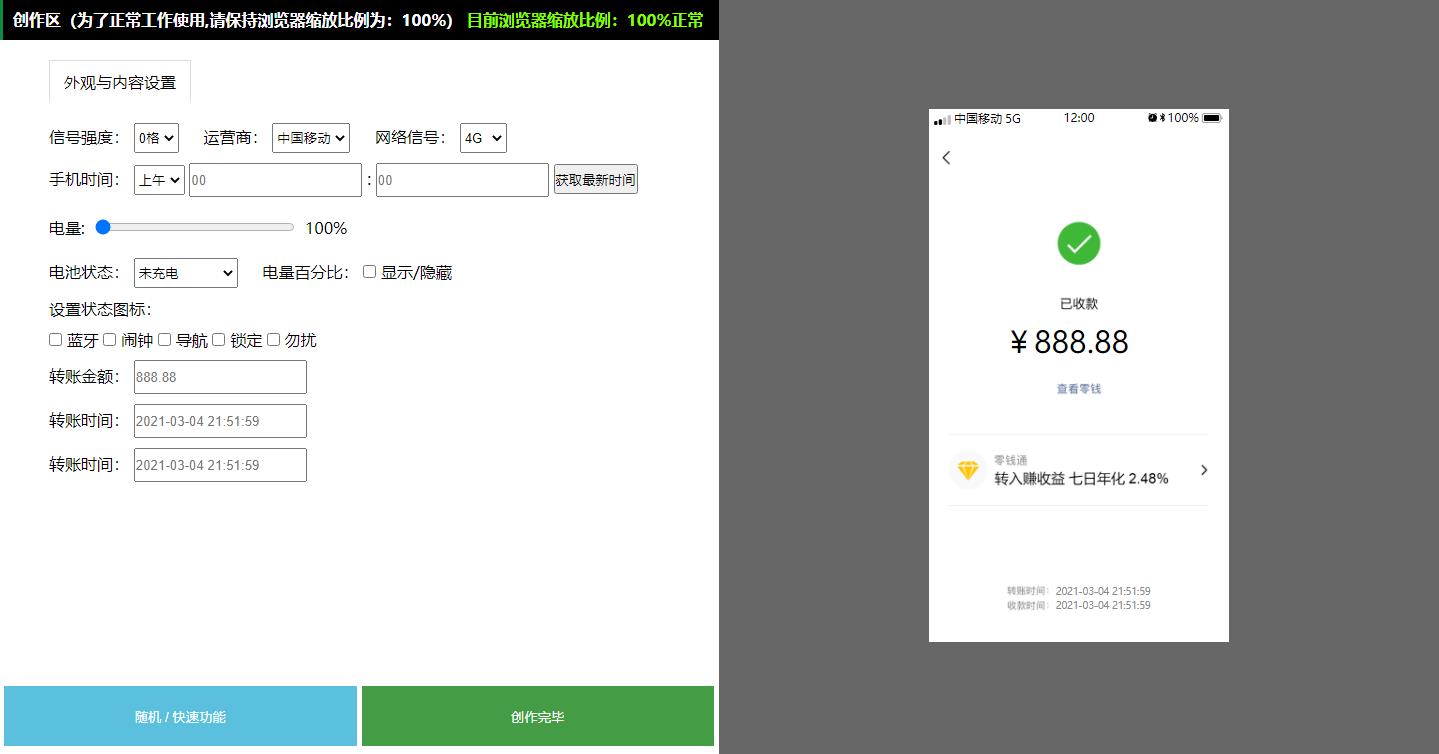
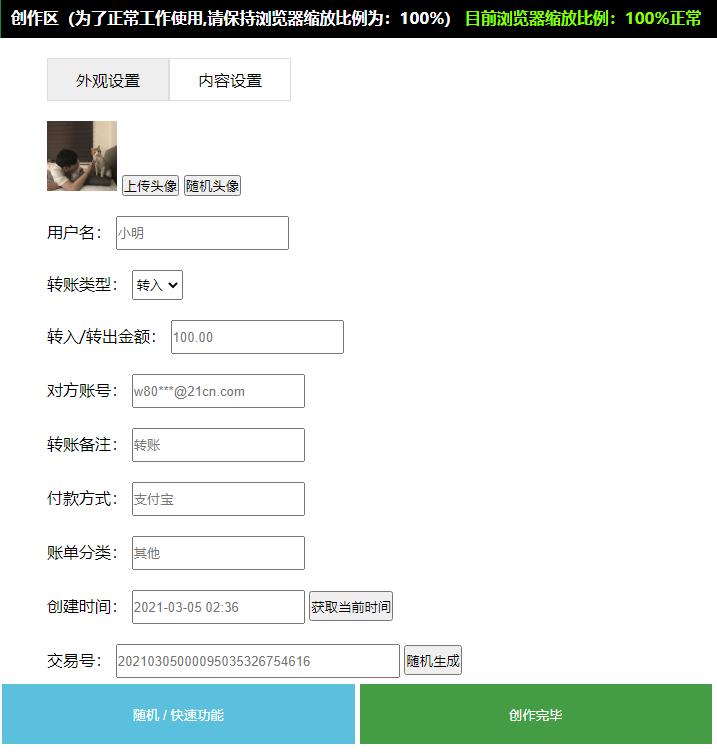
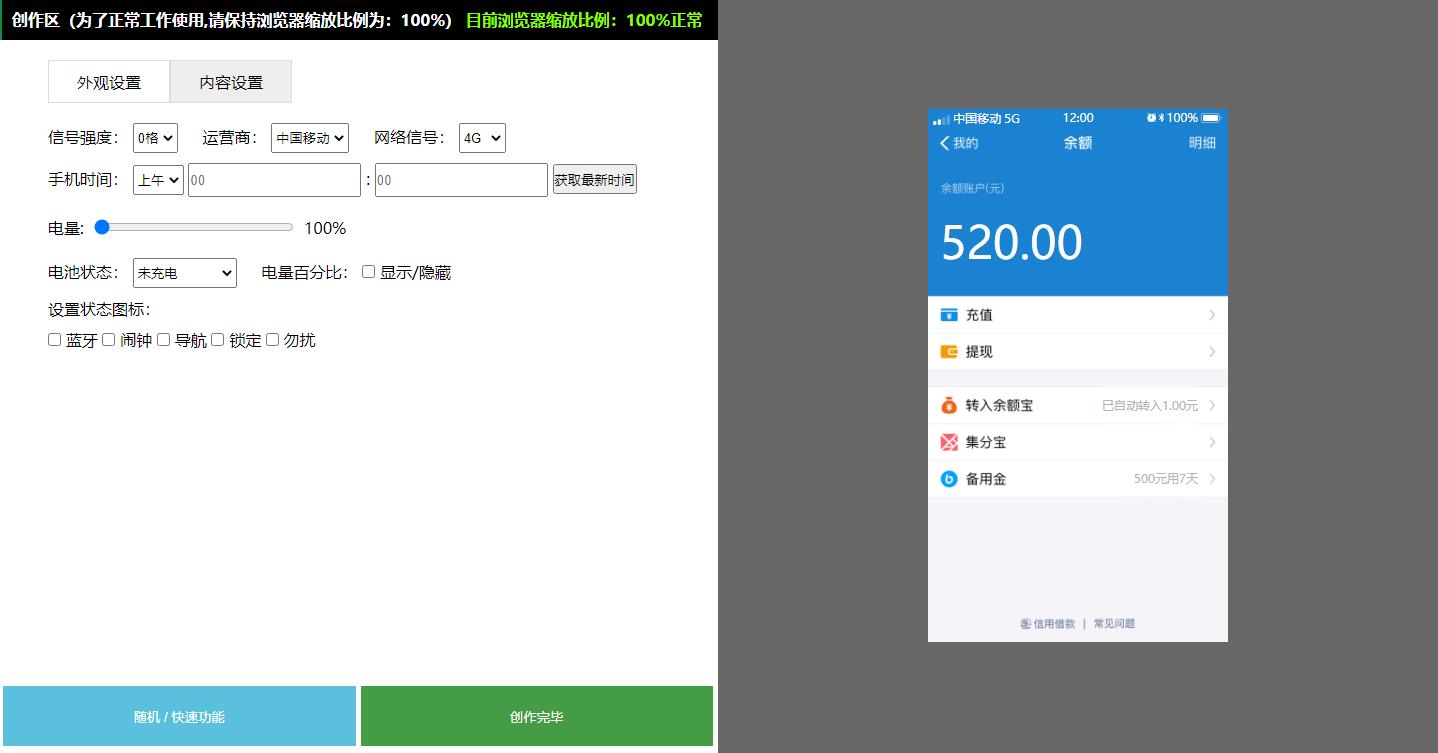
4、支付宝
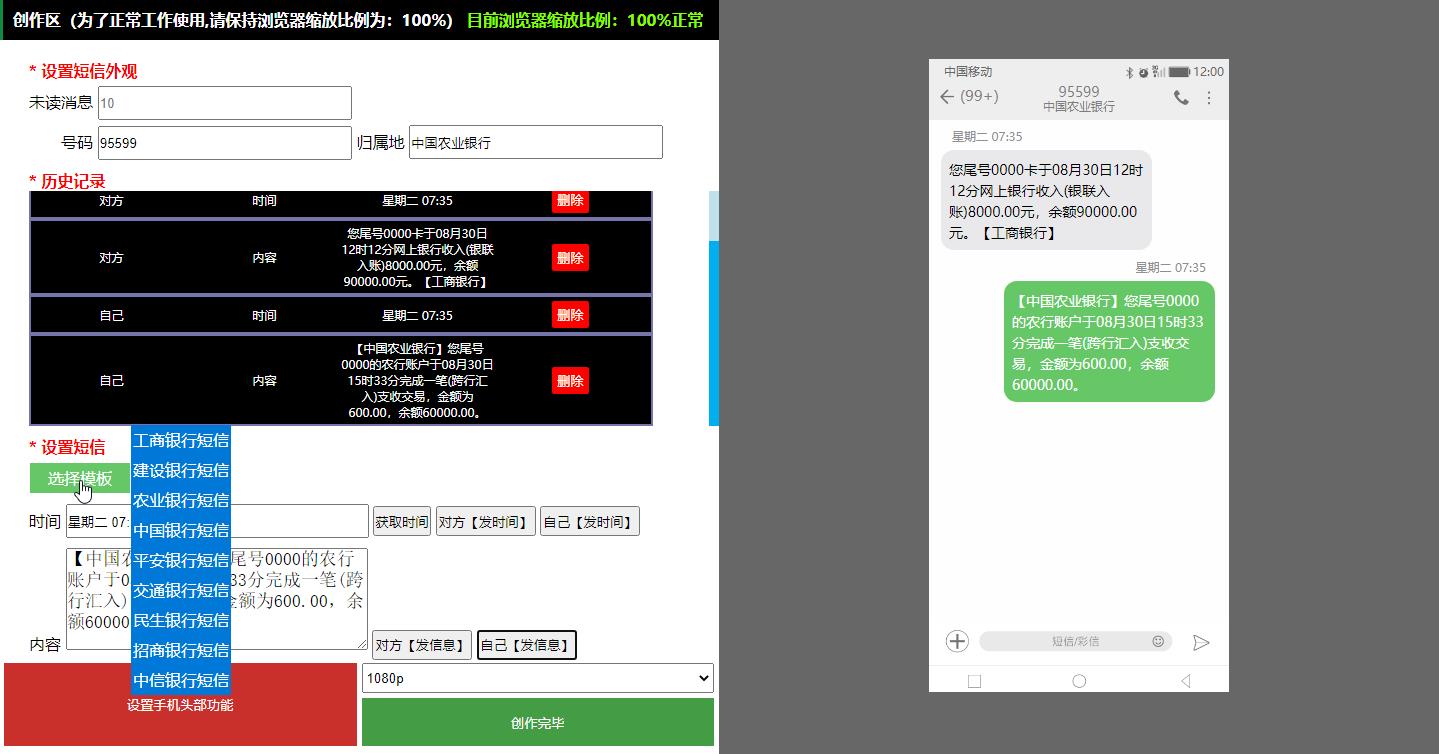
5、短信

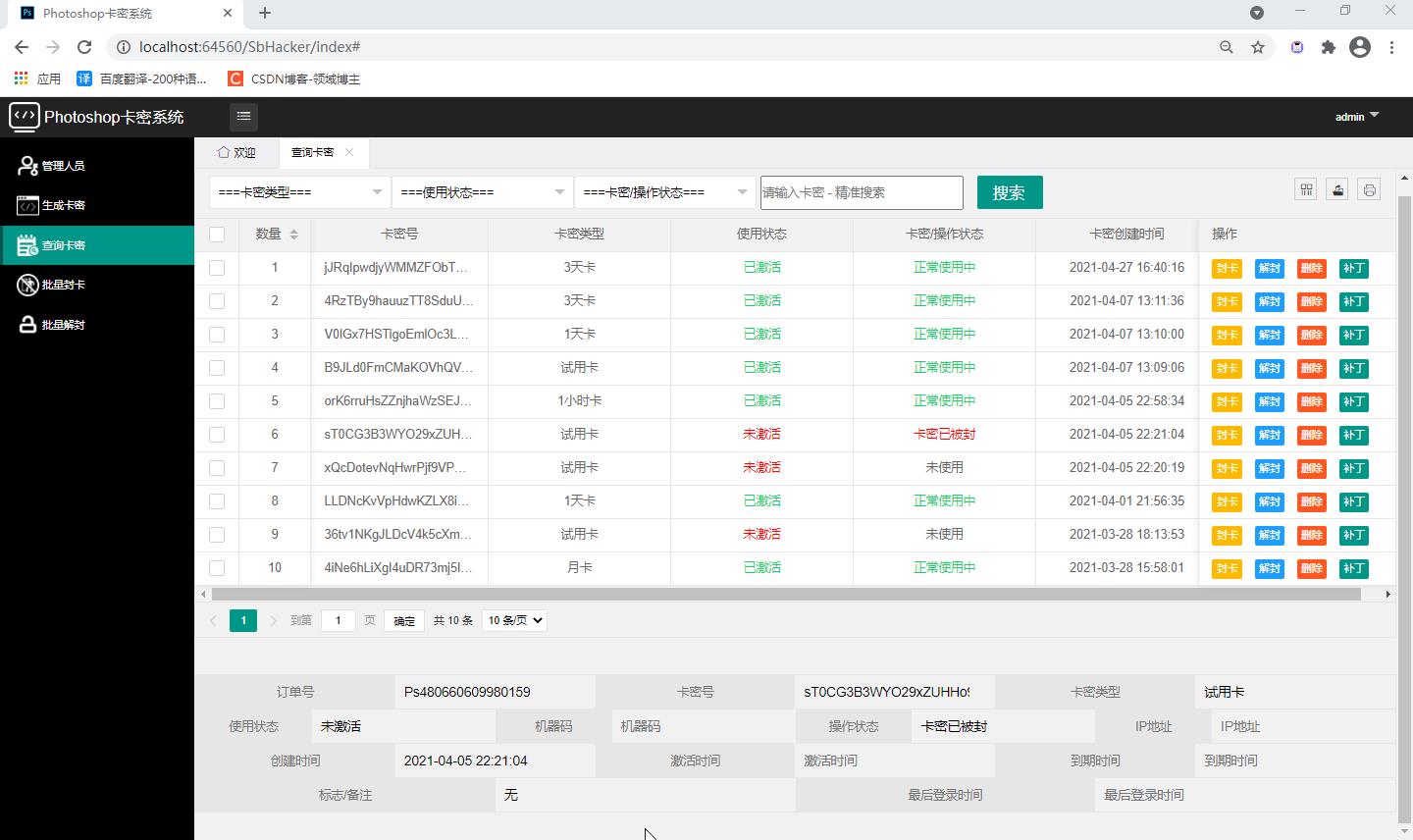
#002后台管理界面
# 模块详情:
1、管理员管理
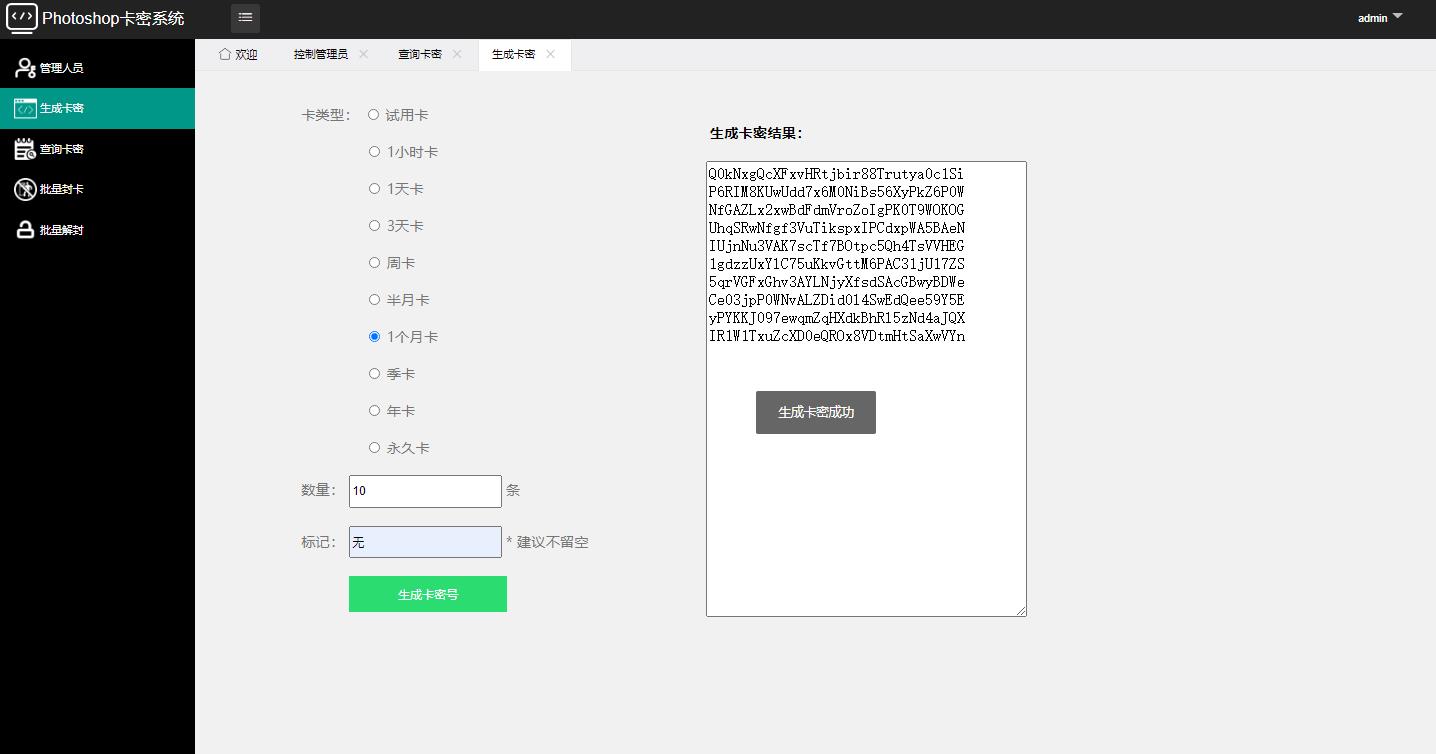
2、生成卡密
3、查询卡密
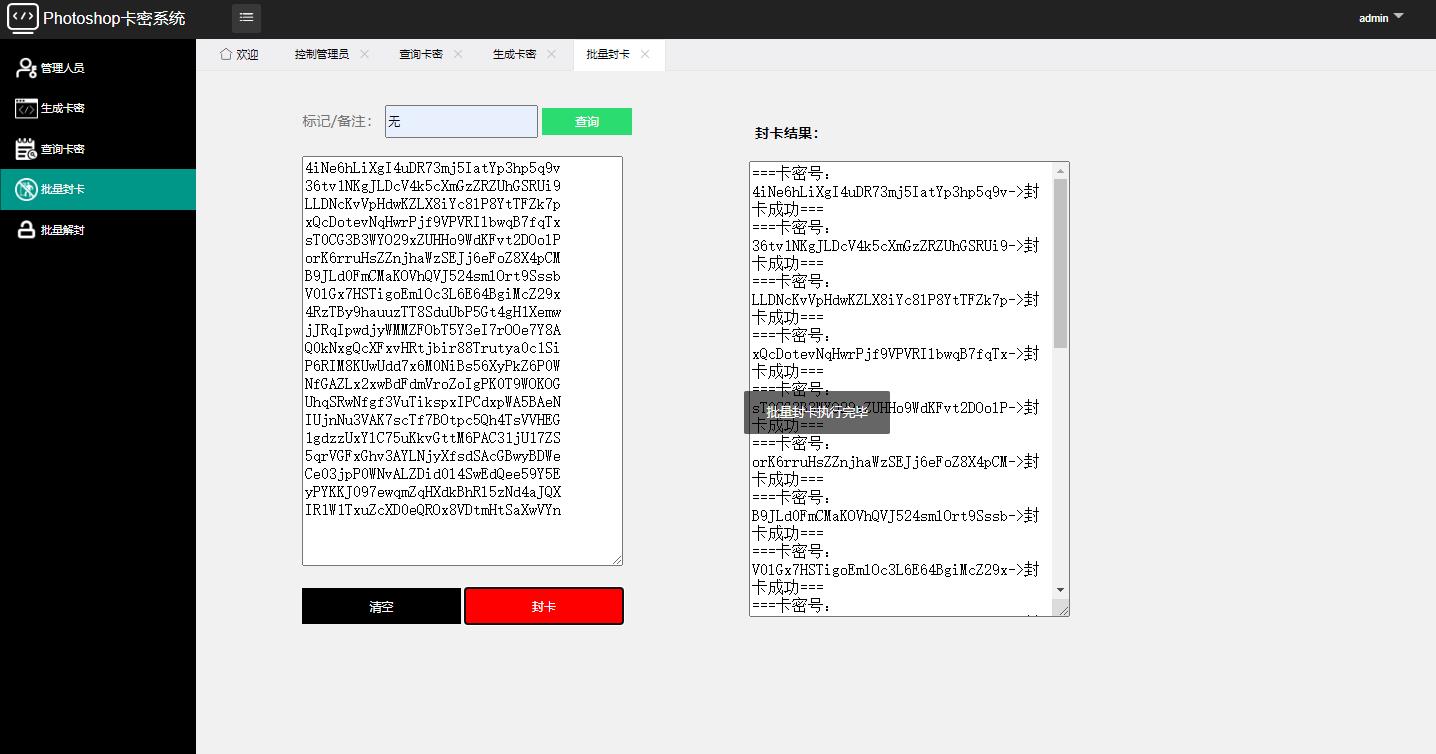
4、批量封卡
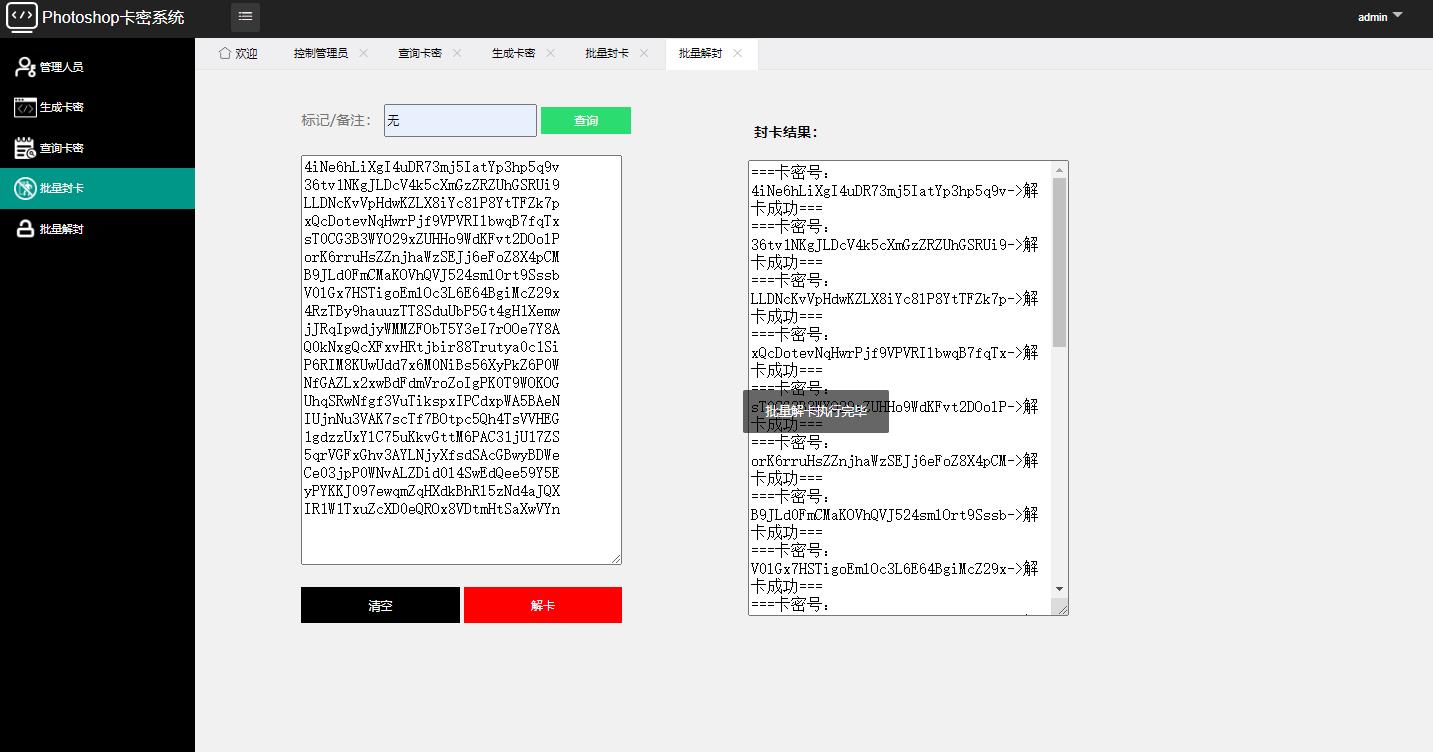
5、批量解封





伪搜狗搜索引擎进入口
输入口令即可跳转真实登录入口

真实登录入口 /
每台电脑输入卡密一旦登录成功产生机器码,只能在当前电脑登录,不可跨机登录

解锁设备功能:解锁更换设备需扣除卡密时长的24小时

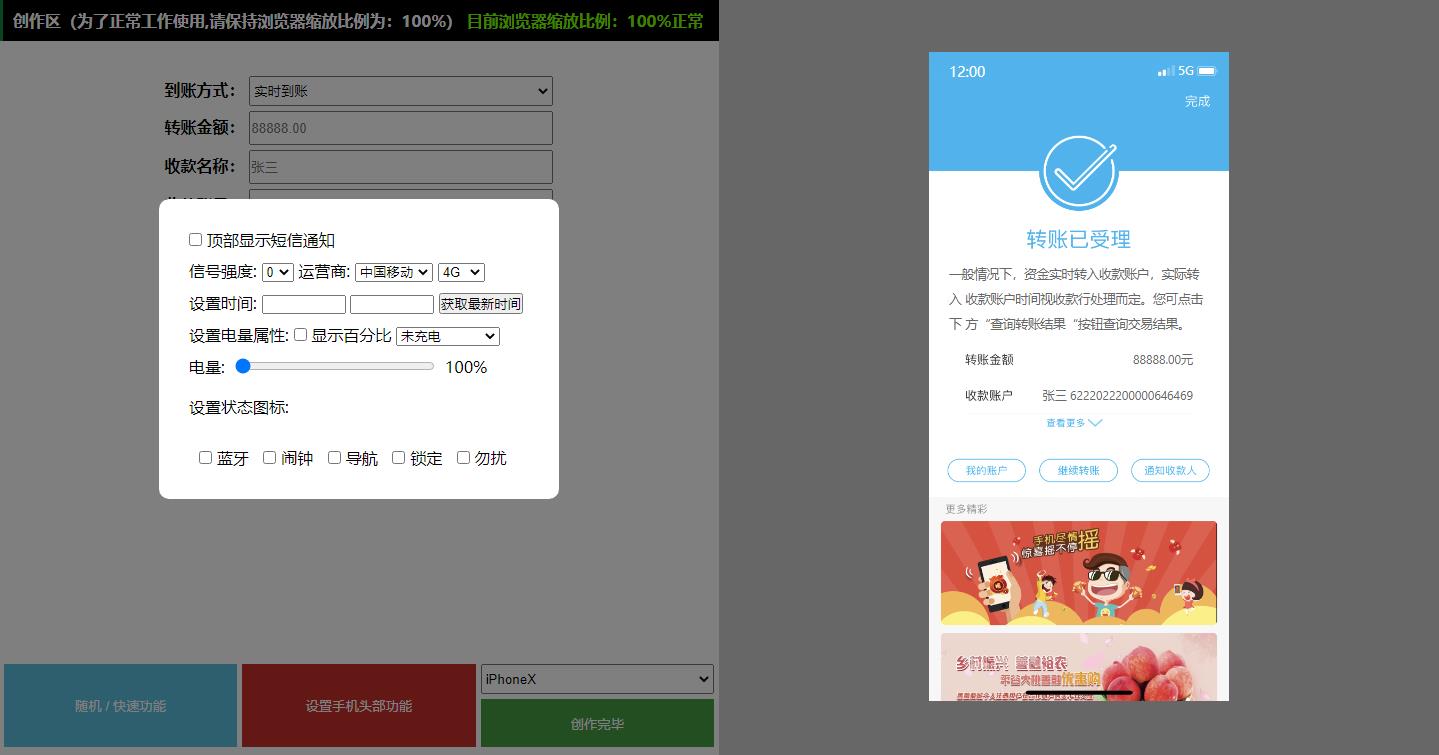
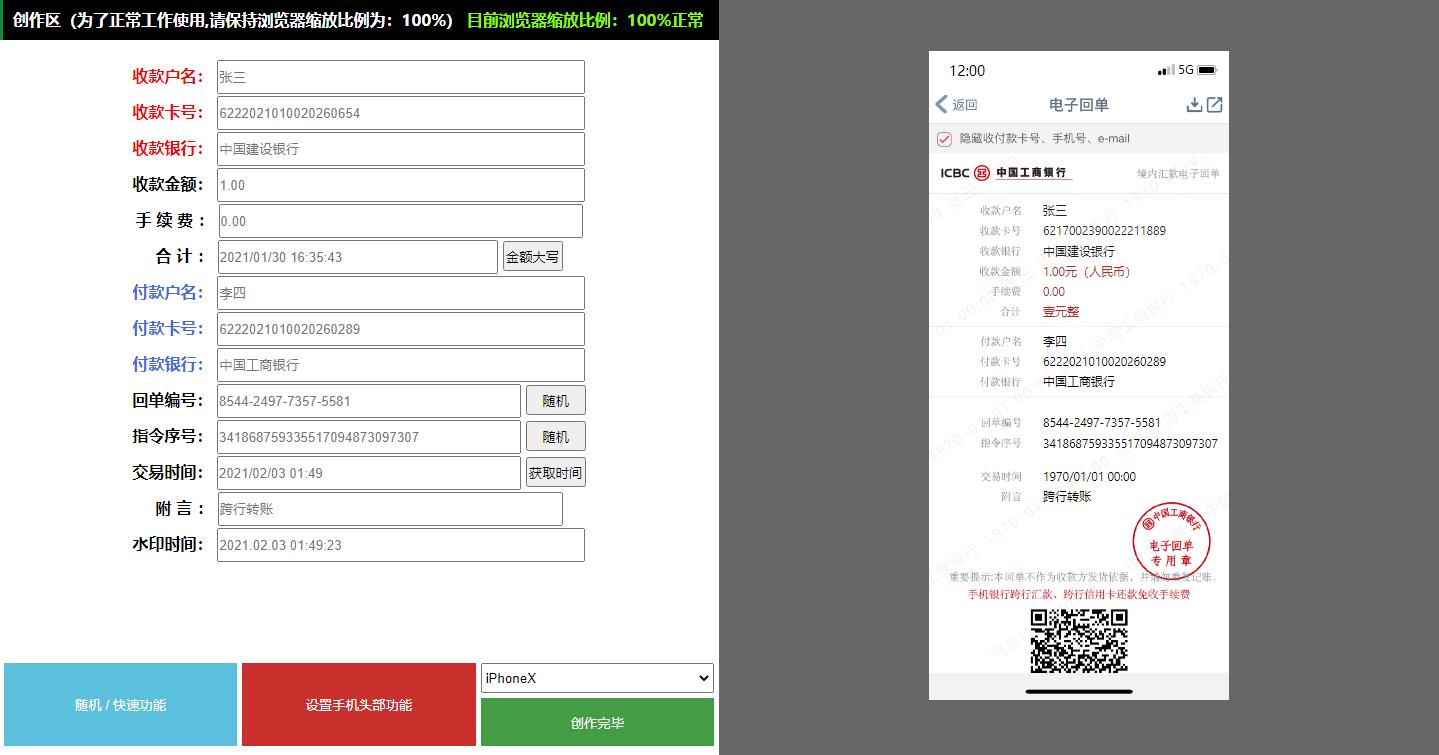
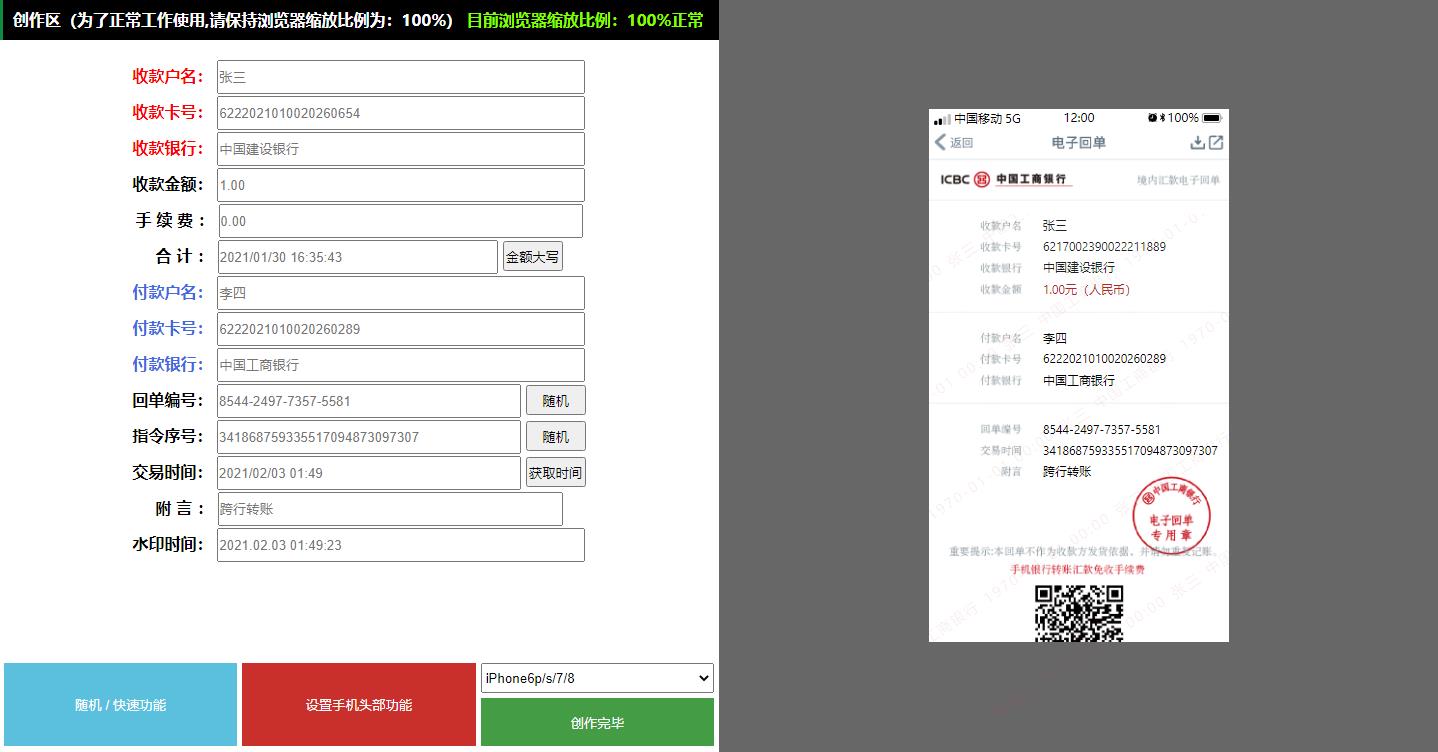
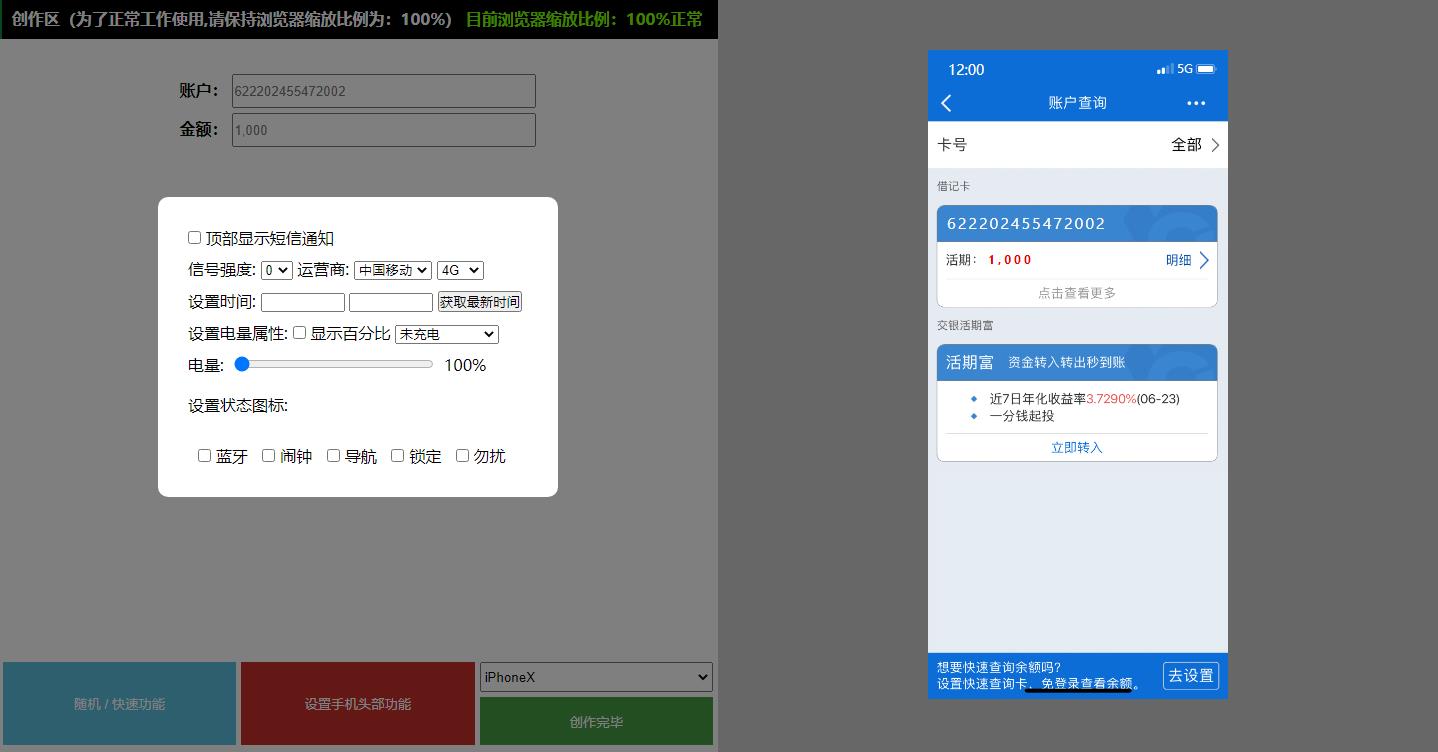
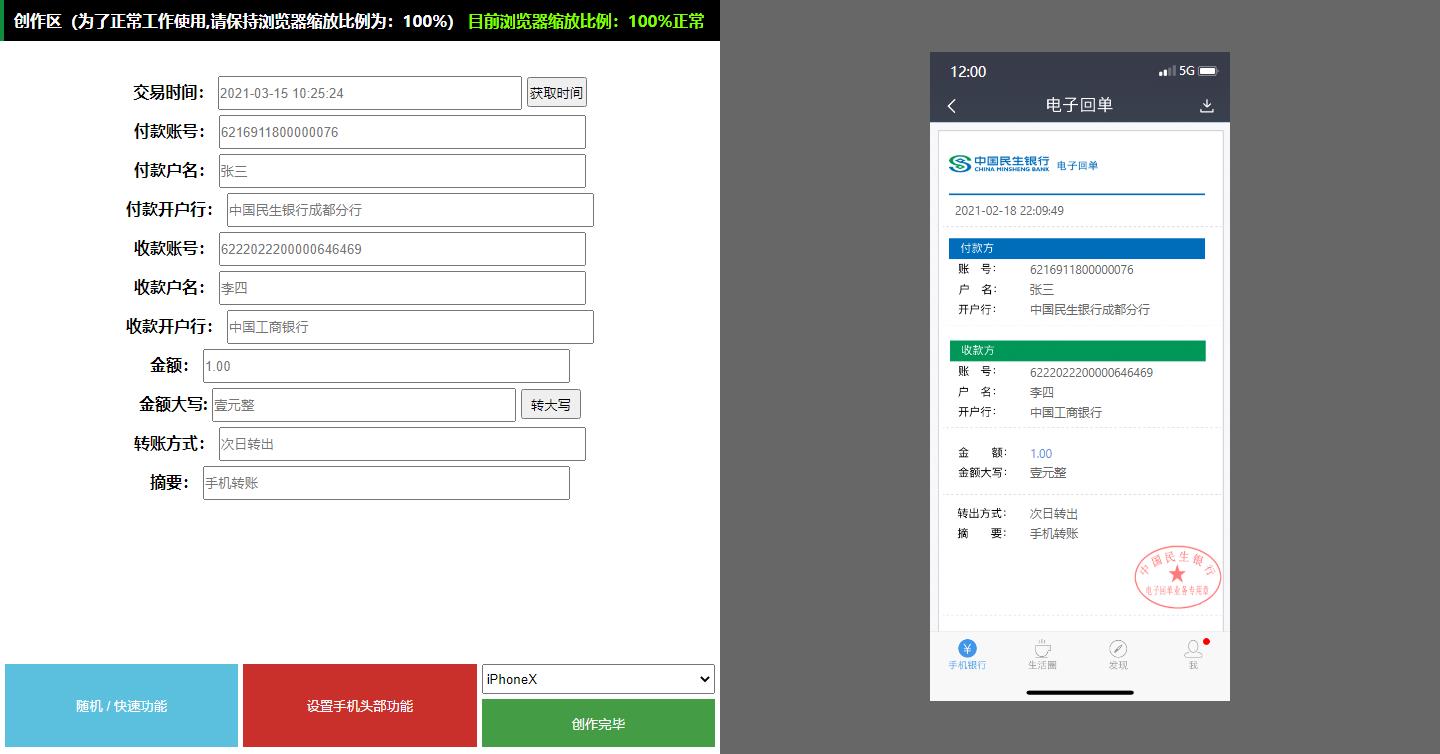
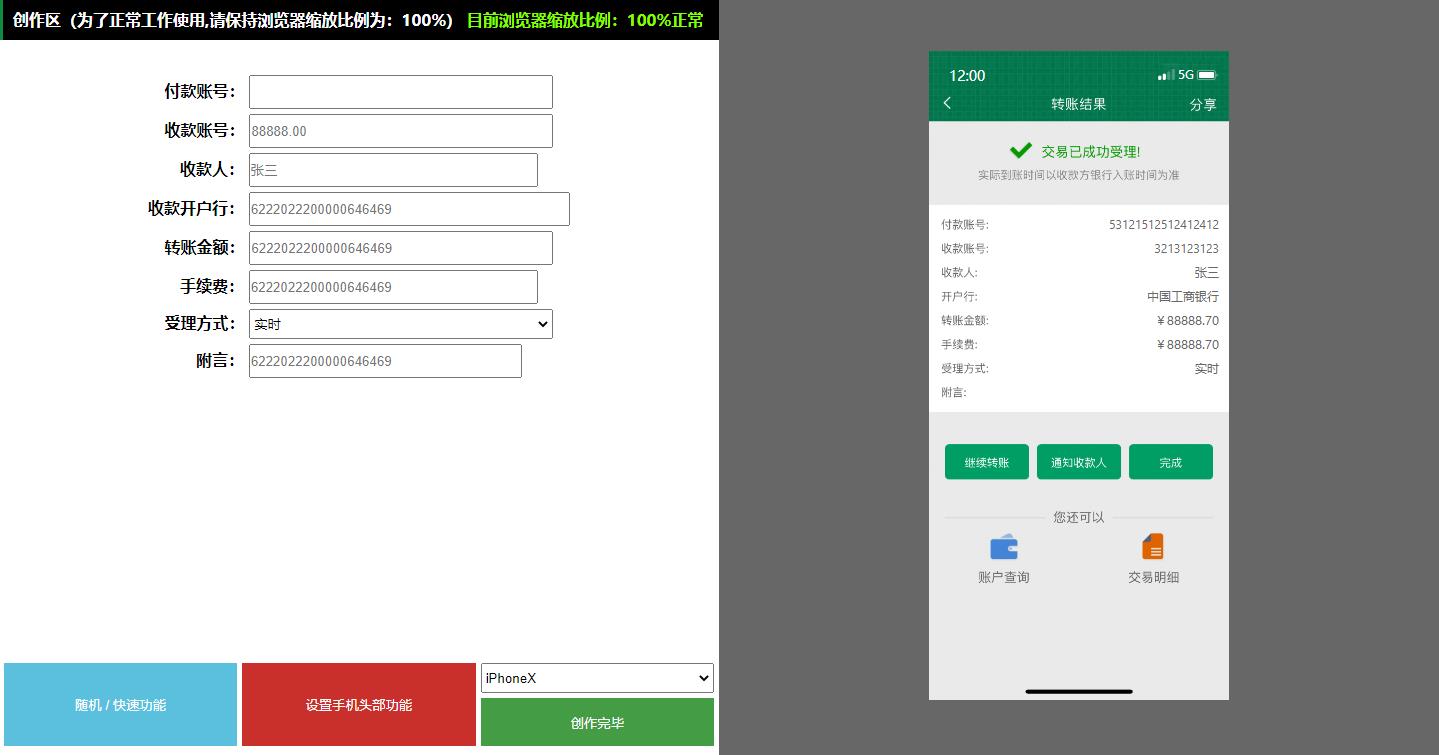
手机银行 - IPhone版

功能介绍描述:
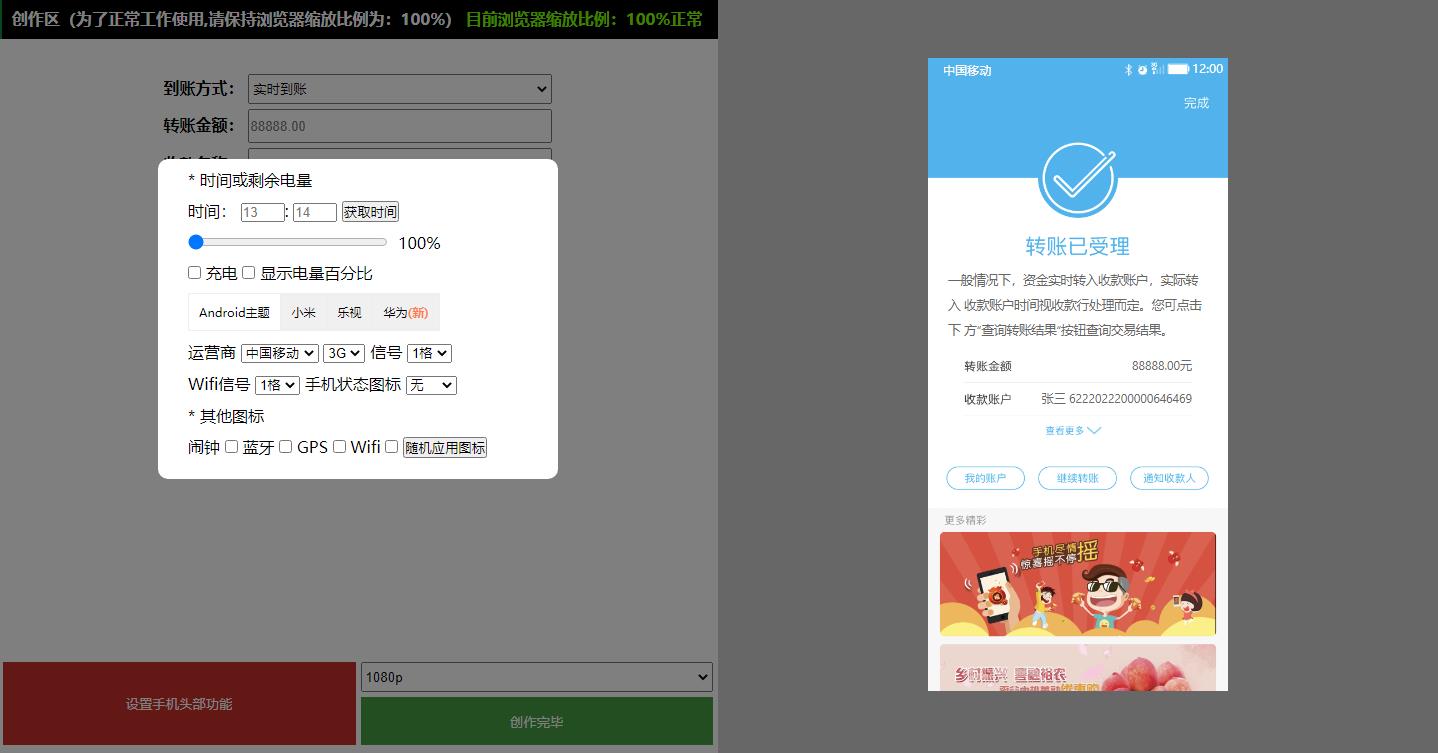
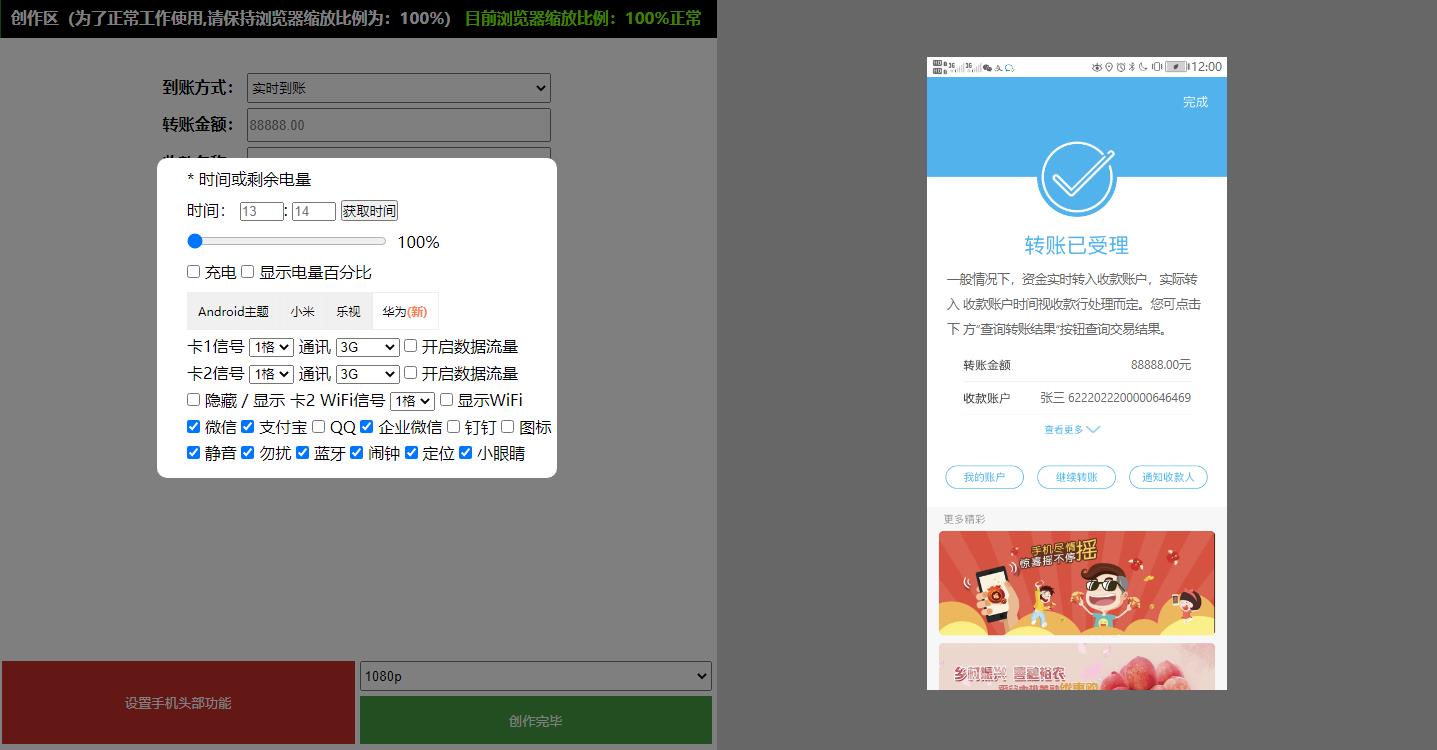
随机/快速生成、切换手机版本、生成的功能、设置信号、运营商、WiFi、时间、电量、电量百分比、充电、低消耗充电、蓝牙、闹钟、导航、锁定、勿扰、短信通知…
# 建设iPhoneX:

# 工商iPhoneX:

# 工商iPhone6/7/8:

# 交通iPhoneX:

# 民生iPhoneX:

# 邮政iPhoneX:

# 生成:




手机银行 - android版




# 安卓主题:

# 小米主题:

# 乐视主题:

# 华为主题:

# 生成:



# 电脑银行





# 微信 and 支付宝










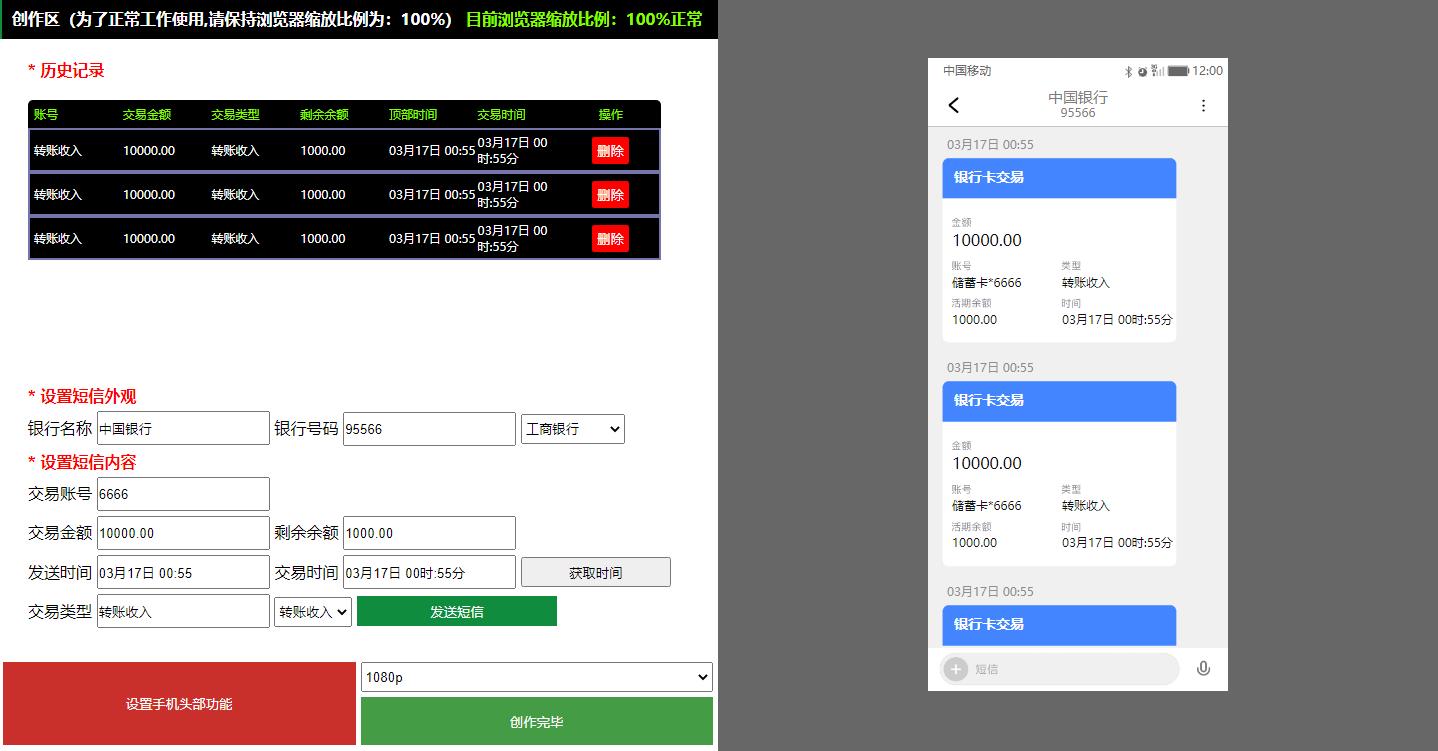
# 短信


# 知道:
涉及技术:Html+Flex弹性布局+ES6语法+Vue.js+Jquery+.Net MVC框架
环境:Windows2016+IIS管理工具
数据库:实体模型+SqlServer
适应使用:Windows、Linux、MAC
开发耗时:47day
代码块:
# 浏览器窗口:
//监听浏览器窗口大小改变
this.$nextTick(() =>
window.addEventListener('resize', (res) =>
//浏览器变化执行动作
let browserProportion = window.devicePixelRatio;
let result = Math.round(browserProportion * 100);
this.browserProportion = result;
alert('为了正常工作使用,请保持浏览器缩放比例为:100%');
);
)
# 设置电量:
// 拖拽点 - 设置电量
getdianliang()
let value = document.getElementById('dianliang').value;
this.dianliangbaifenbi = value;
let nums = (15 / 100) * this.dianliangbaifenbi;
this.dianliang = nums;
,
# 获取聊天模式:
// 获取聊天模式
getliaotianmoshi()
let value = document.getElementById('liaotianmoshi').value;
if (value == 0)
this.liaotianmoshi = 0;
this.liaotianbiaoti = '微信对话制作';
if (value == 1)
this.liaotianmoshi = 1;
this.liaotianbiaoti = '群聊标题(12)';
,
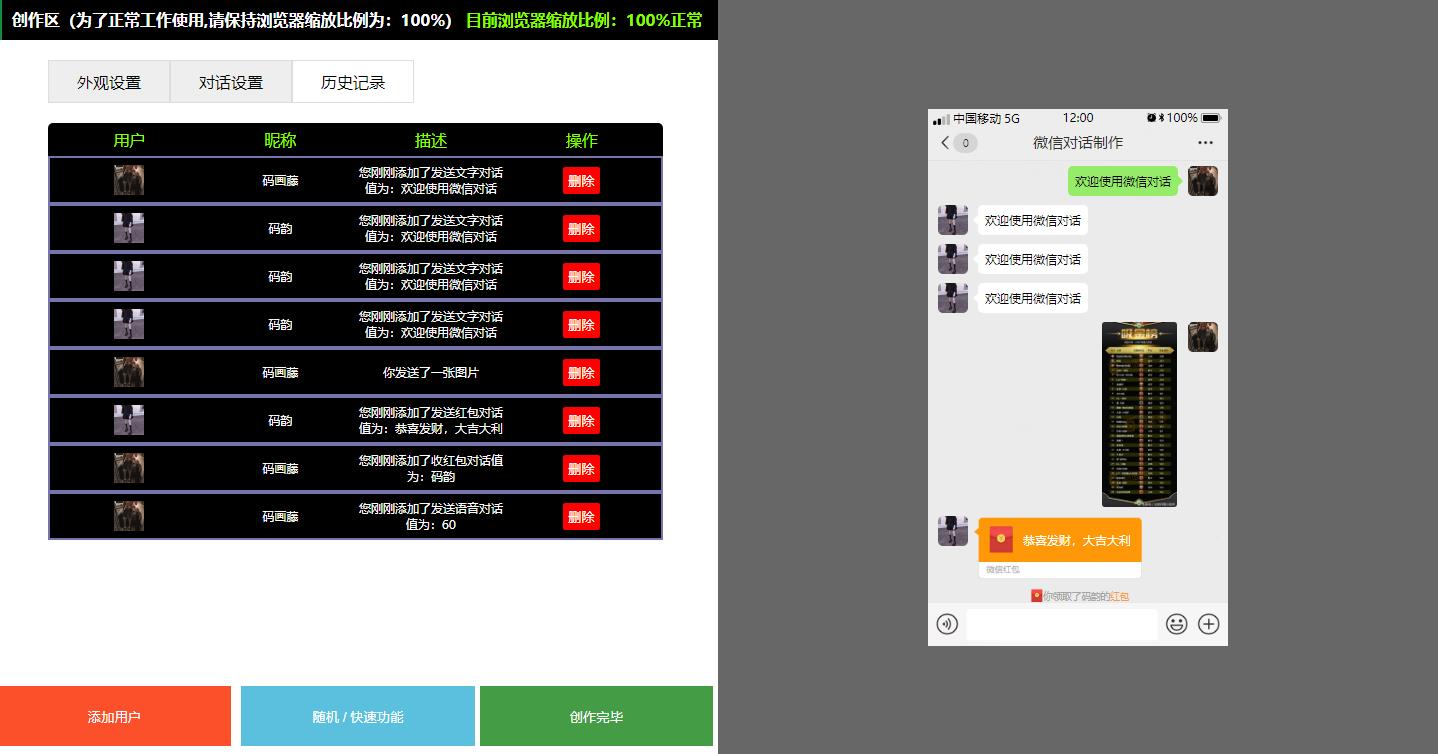
# 聊天节点:
// 删除html节点 - 聊天内容
deleteNode(index)
var deleteN = document.getElementById('liaotianneirong');
console.log(deleteN.hasChildNodes());
// 存在节点
if (deleteN.hasChildNodes())
deleteN.removeChild(deleteN.childNodes[index]);
this.$delete(this.historyList, index);
,
# 聊天背景:
// 打开上传聊天背景图片
upImg()
document.getElementById('uppic').click();
,
// 上传聊天背景图片
changeImage(e)
let that = this;
let file = e.target.files[0];
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e)
that.liaotianbeijing = this.result;
,
// 删除聊天背景图
deleteliaotianbeijing()
this.liaotianbeijing = '';
,
# 添加用户:
// 添加用户
addUser()
let template =
touxiang: '../wxduihuakefatu/image/上传头像.png',
yonghuming: '',
liaotianneirong: '欢迎使用微信对话',
hongbaozhufuyu: '恭喜发财,大吉大利',
jine: 0.01,
yuyinshichang: 3,
tupianduihua: ''
;
this.userList.push(template);
,
# 发送文字对话:
// 发送文字对话
getText(index, num)
// 自定义数据结构
let template =
'userindex': null,// 用户id
'usertouxiang': '',// 用户头像
'useryonghuming': '',// 用户昵称
'value': '',// 值
'gongneng': num,// 功能
'describe': '' // 描述
template.userindex = index;
template.usertouxiang = this.userList[index].touxiang;
template.useryonghuming = this.userList[index].yonghuming;
template.value = this.userList[index].liaotianneirong;
template.describe = '您刚刚添加了发送文字对话值为:' + this.userList[index].liaotianneirong;
this.historyList.push(template);
// 字体
let typeface = 'Segoe UI';
// 对话宽度
let widthPixel;
if (template.value.length > 15)
widthPixel = '180px';
// 昵称
let nickName;
if (this.isyonghunicheng == 0)
nickName = '';
else
nickName = template.useryonghuming;
if (index == 0)
$('#liaotianneirong').append('<div style="margin-top: 5px;float: right;width: 100%;" οnclick="deleteNode()">'
+ '<div style="float: right;margin-right: 10px;">'
+ '<img style="width: 30px;height: 30px;border-radius: 5px;" src="' + template.usertouxiang + '">'
+ '</div>'
+ '<div style="width: 0;height: 0;border: 5px solid rgba(255, 0, 0, 0);border-left-color: #95EC69;float: right;margin-top: 10px;">'
+ '</div>'
+ '<div style="float: right;background: #95EC69;font-family:' + typeface + ';padding: 7px;border-radius: 5px;">'
+ '<p style="font-size: 12px;width:' + widthPixel + '">' + template.value + '</p>'
+ '</div>'
+ '</div>');
else
$('#liaotianneirong').append('<div style="margin-top: 5px;float: left;width: 100%;" οnclick="deleteNode()">'
+ '<div style="float: left;margin-left: 10px;">'
+ '<img style="width: 30px;height: 30px;border-radius: 5px;" src="' + template.usertouxiang + '">'
+ '</div>'
+ '<div style="color:#888888;font-size: 12px;font-family:' + typeface + ';transform: scale(0.8);margin-top: -3px;margin-left: -110px;">' + nickName + '</div>'
+ '<div style="width: 0;height: 0;border: 5px solid rgba(255, 0, 0, 0);border-right-color: #fff;float: left;margin-top: 10px;">'
+ '</div>'
+ '<div style="float: left;background: #fff;font-family:' + typeface + ';padding: 7px;border-radius: 5px;">'
+ '<p style="font-size: 12px;width:' + widthPixel + '">' + template.value + '</p>'
+ '</div>'
+ '</div>');
console.log(this.historyList);
,
# 发送语音对话:
// 发送语音对话
getyuyinshijian(index, num)
// 自定义数据结构
let template =
'userindex': index,// 用户id
'usertouxiang': this.userList[index].touxiang,// 用户头像
'useryonghuming': this.userList[index].yonghuming,// 用户昵称
'value': this.userList[index].yuyinshichang,// 值
'gongneng': num,// 功能
'describe': '您刚刚添加了发送语音对话值为:' + this.userList[index].yuyinshichang // 描述
this.historyList.push(template);
// 字体
let typeface = 'Segoe UI';
// 昵称
let nickName;
if (this.isyonghunicheng == 0)
nickName = '';
else
nickName = template.useryonghuming;
// 对话宽度
let widthPixel;
if (this.userList[index].yuyinshichang > 60)
alert('语音时长不可超过60s');
else
let num = (130 / 60) * this.userList[index].yuyinshichang;
if (this.userList[index].yuyinshichang > 10 && this.userList[index].yuyinshichang > 20)
widthPixel = parseInt(num) + 'px';
if (index == 0)
$('#liaotianneirong').append('<div style="margin-top: 5px;float: right;width: 100%;">'
+ '<div style="float: right;margin-right: 10px;">'
+ '<img style="width: 30px;height: 30px;border-radius: 5px;" src="' + template.usertouxiang + '">'
+ '</div>'
+ '<div style="width: 0;height: 0;border: 5px solid rgba(255, 0, 0, 0);border-left-color: #95EC69;float: right;margin-top: 10px;">'
+ '</div>'
+ '<div style="float: right;background: #95EC69;font-family:' + typeface + ';padding: 5px;border-radius: 5px;width: ' + widthPixel + ';">'
+ '<div style="float: right;">'
+ '<img style="width: 13px;" src="../wxduihuakefatu/image/语音1.png">'
+ '</div>'
+ '<p style="float: right;font-size: 13px;margin-top: 1px;margin-right: 3px;">' + template.value + `''` + '</p>'
+ '</div>'
+ '</div>');
else
$('#liaotianneirong').append('<div style="margin-top: 5px;float: left;width: 100%;">'
+ '<div style="float: left;margin-left: 10px;">'
+ '<img style="width: 30px;height: 30px;border-radius: 5px;" src="' + template.usertouxiang + '">'
+ '</div>'
+ '<div style="color:#888888;font-size: 12px;font-family:' + typeface + ';transform: scale(0.8);margin-top: -5px;margin-left: -110px;">' + nickName + '</div>'
+ '<div style="width: 0;height: 0;border: 5px solid rgba(255, 0, 0, 0);border-right-color: #fff;float: left;margin-top: 10px;">'
+ '</div>'
+ '<div style="float: left;background: #fff;font-family:' + typeface + ';padding: 5px;border-radius: 5px;width: ' + widthPixel + ';">'
+ '<div style="float: left;">'
+ '<img style="width: 13px;" src="../wxduihuakefatu/image/语音2.png">'
+ '</div>'
+ '<p style="float: left;font-size: 13px;margin-top: 1px;margin-left: 3px;">' + template.value + `''` + '</p>'
+ '</div>'
+ '</div>');
console.log(this.historyList);
,
# 发送红包:
// 发送红包
getFaHongBao(index, num)
// 自定义数据结构
let template =
'userindex': index,// 用户id
'usertouxiang': this.userList[index].touxiang,// 用户头像
'useryonghuming': this.userList[index].yonghuming,// 用户昵称
'value': this.userList[index].hongbaozhufuyu,// 值
'gongneng': num,// 功能
'describe': '您刚刚添加了发送红包对话值为:' + this.userList[index].hongbaozhufuyu // 描述
this.historyList.push(template);
// 昵称
let nickName;
if (this.isyonghunicheng == 0)
nickName = '';
else
nickName = template.useryonghuming;
if (index == 0)
$('#liaotianneirong').append('<div style="margin-top: 5px;float: right;width: 100%;">'
+ '<div style="float: right;margin-right: 10px;">'
+ '<img style="width: 30px;height: 30px;border-radius: 5px;" src="' + template.usertouxiang + '">'
+ '</div>'
+ '<div style="float: right;margin-right: 5px;">'
+ '<img style="width: 170px;border-radius: 3px;position: relative;" src="../wxduihuakefatu/image/发红包.png">'
+ '<span style="width: 110px;position: absolute;left: 130px;margin-top: 17px;color: #fff;font-family: system-ui;font-size: 12px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;">' + template.value + '</span>'
+ '</div>'
+ '</div>');
else
$('#liaotianneirong').append('<div style="margin-top: 5px;float: left;width: 100%;">'
+ '<div style="float: left;margin-left: 10px;">'
+ '<img style="width: 30px;height: 30px;border-radius: 5px;" src="' + template.usertouxiang + '">'
+ '</div>'
+ '<div style="color:#888888;font-size: 12px;font-family: system-ui;transform: scale(0.8);margin-top: -2px;margin-left: -110px;">' + nickName