SpreadJS集算表联动数据透视表,高效实现前端数据多维分析
Posted 葡萄城技术团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpreadJS集算表联动数据透视表,高效实现前端数据多维分析相关的知识,希望对你有一定的参考价值。
在做一些财务、供应链、资产管理等系统时,由于业务人员线下都是采用Excel来完成的,因此就需要将Excel中业务人员使用的功能都能在Web端系统实现,整体上的实现方案有三种:
- 完全自研一套具备Excel功能的组件;
- 使用成品软件,例如office 365,Wps,等;
- 使用类Excel控件;
在实际调研中发现,采用方案一,自研成本过高,例如Excel中每一种公式函数的实现,跨工作表计算链路分析等等,这些在实现上都有较大的难度。其次就是,自研系统的操作习惯不一定与Excel类似,导致后续业务人员在使用时,需要一定的培训成本。
方案二对原有Excel功能不再需要研发投入,但由于软件类具有较强的封装性,而实际Web系统中的业务需求又需要能结合实际的应用场景做一些定制化功能。最常见的就是表单保护,软件类和权限对接时,最小粒度只能控制到表单级别,无法做到控制当前用户下,不能编辑某几个单元格。软件的高封装性无法应对系统中大量的定制化需求。
相对来说,选择类Excel控件是最完美的策略了,它不需要研发人员自研Excel的功能,又提供了大量的API支持扩展开发。
SpreadJS是一款纯前端类Excel表格控件,支持前端主流框架,可轻松嵌入自己的Web系统中。作为一款类Excel表格控件,SpreadJS天然具备Excel的大部分功能,例如数据验证、条件格式、图形图表、公式函数、透视表等等。除此之外,为了便于Web系统的数据设置和提取,SpreadJS也提出了数据绑定及集算表等方式,来简化开发成本。本文围绕数据设置及分析,整合SpreadJS中集算表及数据透视表功能,提供一种纯前端高效能数据多维分析方案。
SpreadJS与框架集成方式可参考下面的文章:
Web系统中,要对数据做分析处理,首先需要将要做分析处理的数据查询到前端。SpreadJS中,集算表是一个具有网状行为和电子表格用户界面的快速数据绑定视图,可以对接具体的API接口,实现数据的增删改查。API层面实现可参考学习指南-集算表,UI层面的操作可以参考下面的视频教程:
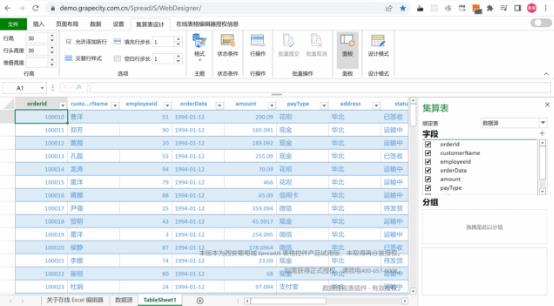
本文侧重做数据分析,可以暂时只关注集算表数据查询接口,SpreadJS在线体验地址中,创建集算表时,提供了默认的数据查询接口。本文中,测试接口由Postman模拟生成,对应的接口为“https://9a288081-e4c6-4468-8228-b2fefad890c1.mock.pstmn.io/getOrder”,返回数据字段为“list”,创建集算表的过程如下:

创建完集算表之后,本身集算表就具备一定的分析统计能力,可以通过分组,求和函数来实现部分数据分析与统计:

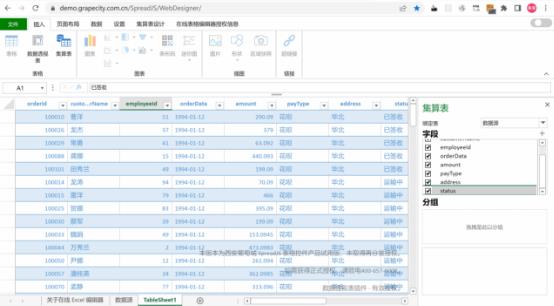
但这种数据统计分析如果相对数据透视图来说,设置方式略微复杂,并且与Excel使用方式并不一致,对业务人员来说,存在一定的挑战。我们可以将集算表用来做数据展示的快捷手段,后续的数据分析依然借助生成透视表来完成,SpreadJS基于计算表,可直接创建数据透视表:

使用这种方案,我们就可以快速的对接数据,在纯前端的环境下实现数据分析及统计需求。
以上是关于SpreadJS集算表联动数据透视表,高效实现前端数据多维分析的主要内容,如果未能解决你的问题,请参考以下文章