Django第三课 银行账户管理系统开发
Posted 笔触狂放
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django第三课 银行账户管理系统开发相关的知识,希望对你有一定的参考价值。
概念
本文基于第二篇文章基础之上完成修改功能
修改功能的完成
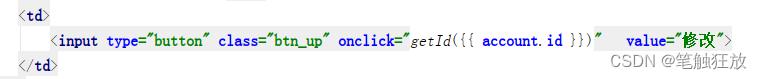
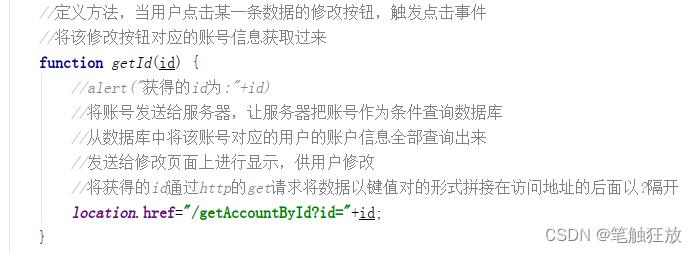
在列表展示页面点击任意一个账户进行修改,则将该账户的id发送给服务器,服务器将根据该id查询数据库,将要修改的数据发送给修改页面上进行显示


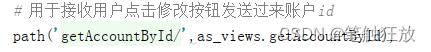
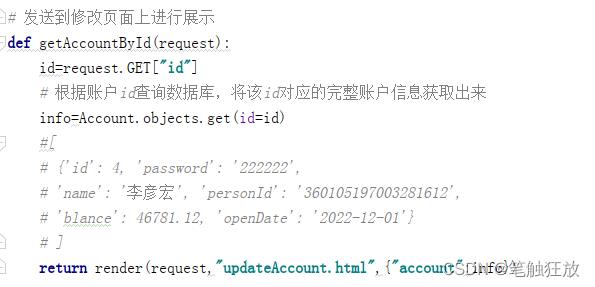
urls.py文件中定义匹配的地址以及views.py文件中执行的方法


需要创建修改页面的html模板进行显示要修改的账户信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>更新账户信息页面</title>
<style type="text/css">
table
border-width: 0px;
background-color: cadetblue;
padding: 10px;
width: 340px;
text-align: center;
border-radius: 10px;
td
padding: 8px;
input
padding: 5px;
input.btn_sub
width: 100px;
padding: 10px;
border-width: 0px;
border-radius: 10px;
color: white;
background-color: #4bede4;
input.btn_sub:hover
background-color:#16DCED ;
</style>
</head>
<body>
<div align="center">
<h3>修改账户界面</h3>
<!--http://127.0.0.1:8000/updateData/ -->
<form action="/updateData/" method="post">
% csrf_token %
<input type="hidden" name="id" value=" account.id ">
<table>
<tr>
<td>姓名:</td>
<td><input type="text" name="name" value=" account.name " placeholder="请输入姓名"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" value=" account.password " placeholder="请输入密码"></td>
</tr>
<tr>
<td>身份证号:</td>
<td><input type="text" name="personId" value=" account.personId " placeholder="请输入身份证号码"></td>
</tr>
<tr>
<td>余额:</td>
<td><input type="text" name="blance" value=" account.blance " placeholder="请输入余额"></td>
</tr>
<tr>
<td>开户日期:</td>
<td><input type="text" name="openDate" value=" account.openDate " placeholder="请输入开户日期"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" class="btn_sub" value="修改账户"></td>
</tr>
</table>
</form>
</div>
</body>
</html>其界面效果如下

当用户修改后,点击修改账户按钮将更新后的数据提交给服务器

urls.py文件中进行匹配

views.py文件中接收更新后的数据,并修改数据
# 创建方法,获得修改页面发送过来的所有更新后的数据
def updateAccount(request):
id=request.POST["id"]
name=request.POST["name"]
password=request.POST["password"]
personId=request.POST["personId"]
blance=request.POST["blance"]
openDate=request.POST["openDate"]
# 执行修改的操作,将更新的数据修改数据库
#通过主键id将旧的账户信息查询出来
account=Account.objects.filter(id=id)
#将更新后的数据去替换原始旧的数据
account.update(name=name,password=password,
personId=personId,blance=blance,openDate=openDate)
return redirect(index)
当修改成功后,这里我让页面回归到首页,这里读者可以根据需求自行更改。
以上是关于Django第三课 银行账户管理系统开发的主要内容,如果未能解决你的问题,请参考以下文章