网站都变成灰色了,它是怎么实现的?
Posted 微笑很纯洁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站都变成灰色了,它是怎么实现的?相关的知识,希望对你有一定的参考价值。
二哥的编程星球已经有 1100 多名 球友加入了,如果你也需要一个良好的学习氛围,戳链接加入我们吧!这是一个编程学习指南+ Java项目实战+LeetCode 刷题的私密圈子,你可以阅读星球专栏、向二哥提问、帮你制定学习计划、和球友一起打卡成长,冲冲冲。
大家好,我是二哥呀。
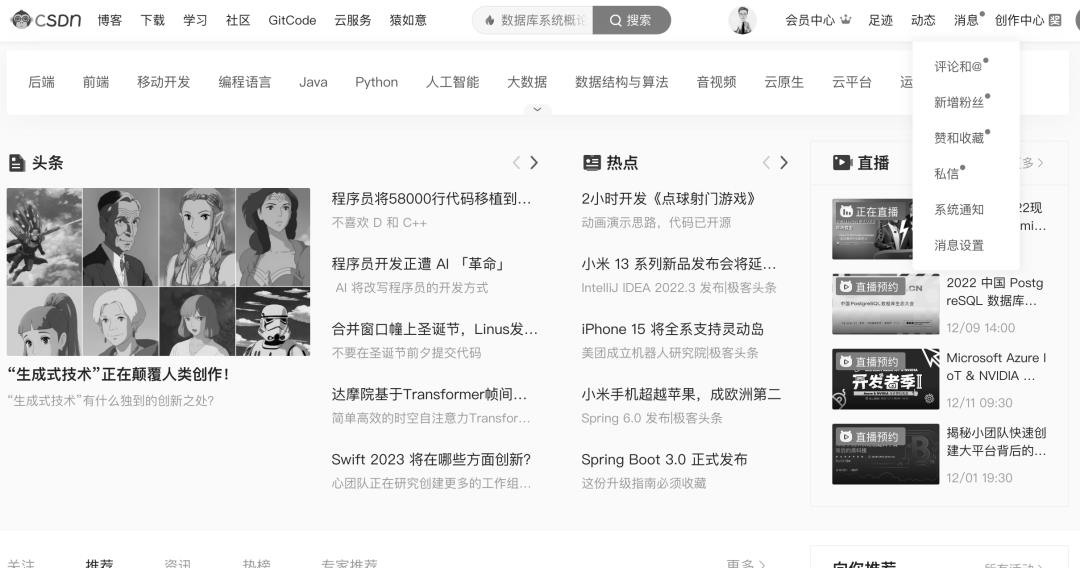
想必大家都感受到了,很多网站、APP 在昨天都变灰了,变灰的原因是为了纪念一位伟人。
先来感受一下变灰后的效果。



这种灰色的效果怎么实现的呢?如何做到图片、文字、按钮都变灰的效果呢?
方案 1,换一套灰色的 UI,那显然成本太大了,用脚指头想一想就知道不太可能。
方案 2,用魔法!
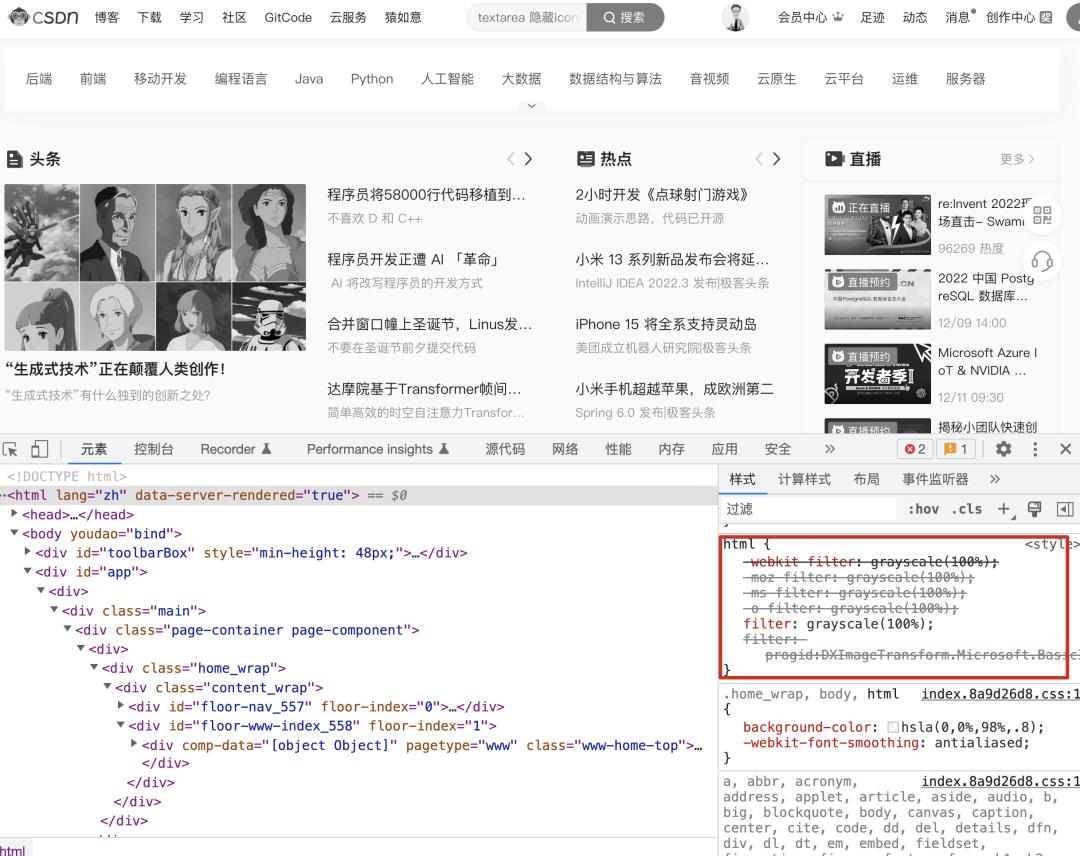
不好意思,还真被你猜中了!在网页端按下 F12,打开开发者模式,用元素选择器定位到 html 标签上,在「样式」的面板中往下翻,就可以看到这样一段代码。

我把它复制过来大家看一下。
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
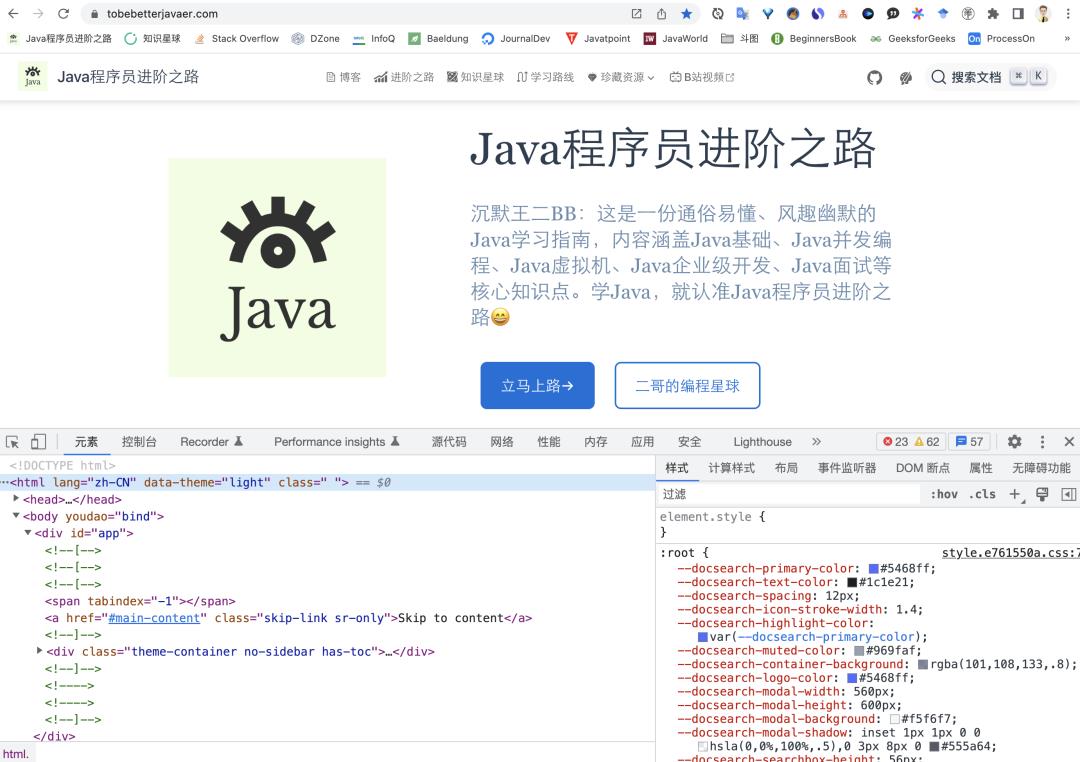
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);打开二哥的网站《Java 程序员进阶之路》,定位到 HTML 标签,此时可以看到页面是正常的颜色。

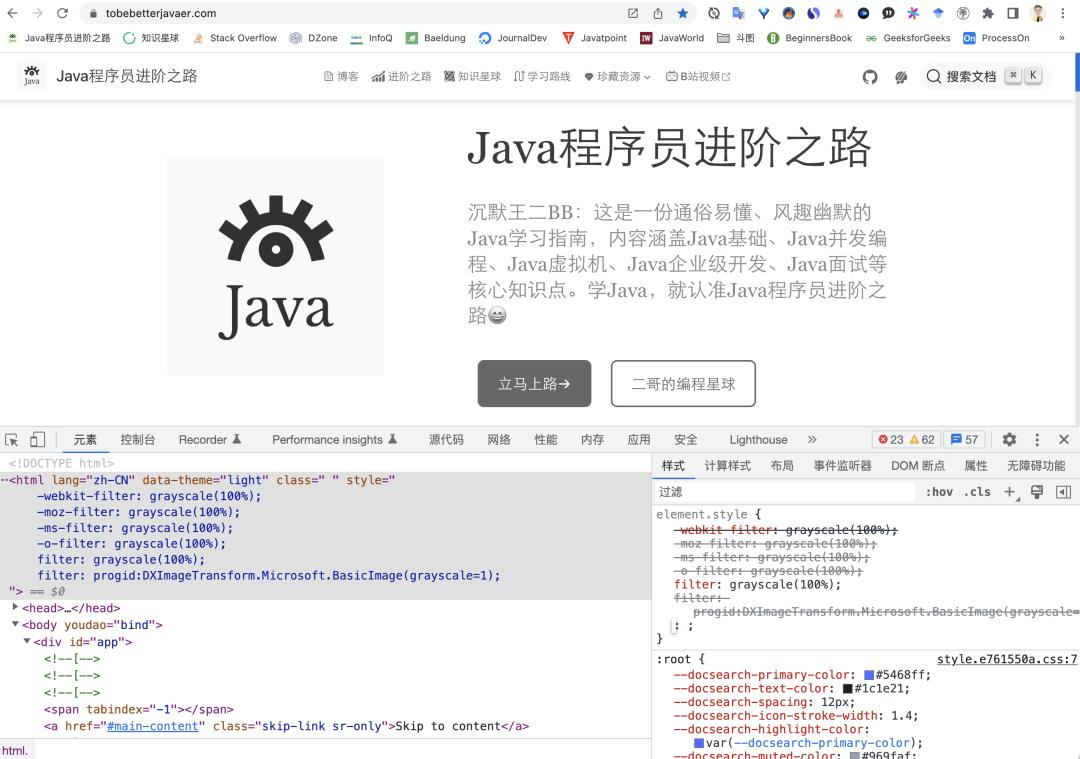
然后把之前的代码添加到 HTML 上,然后就可以看到色系变成灰色了。

那这段代码是什么意思呢?
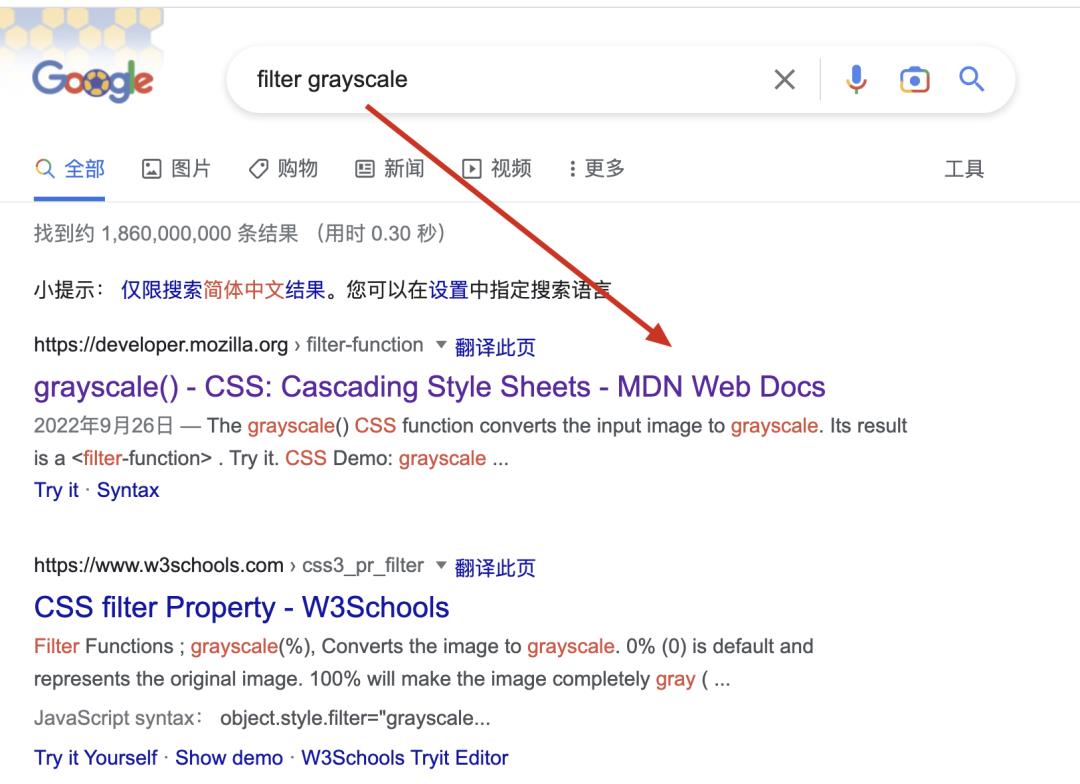
直接把 filter grayscale 复制到搜索引擎里看一下。

当参数为 0 的时候,颜色是正常的。

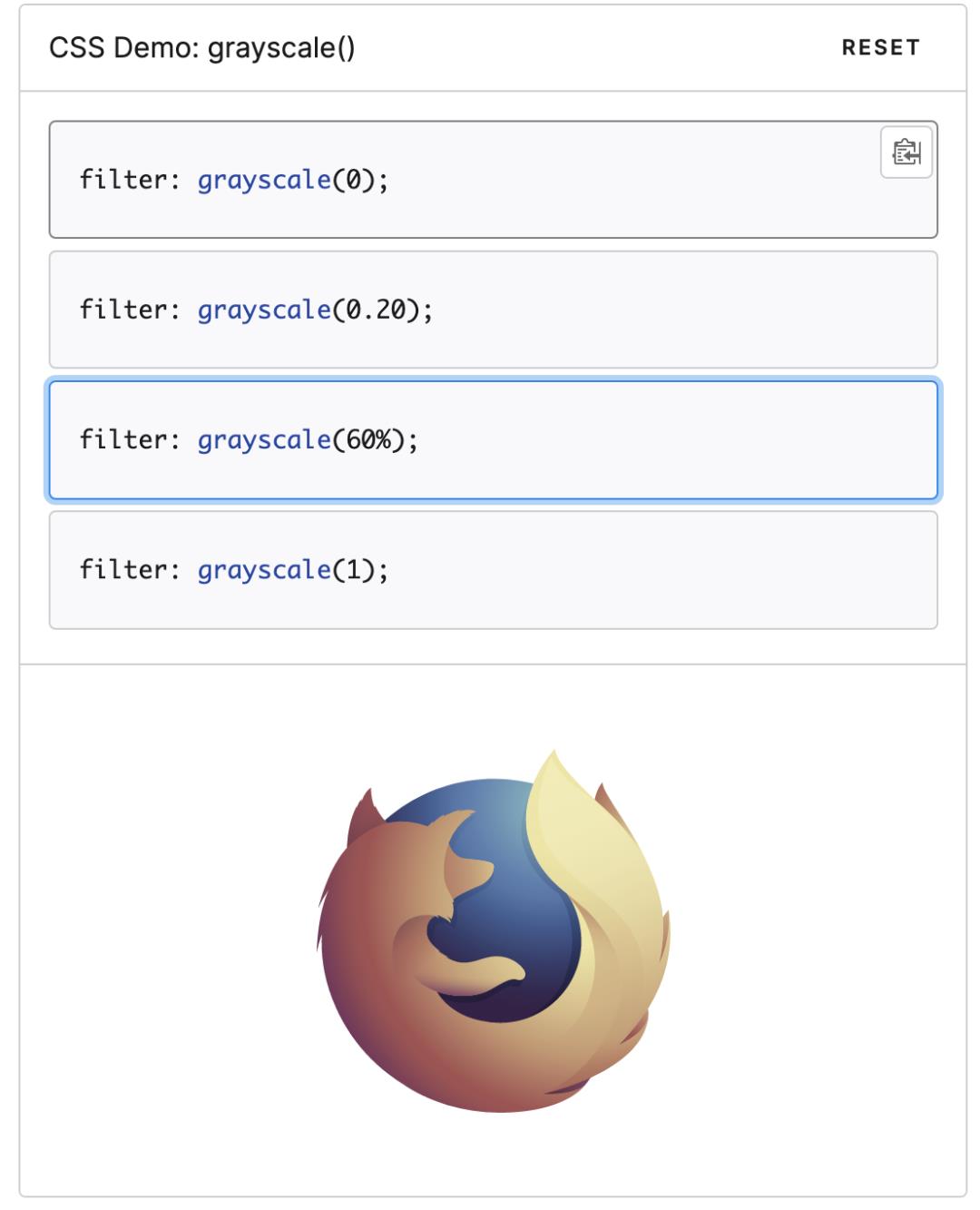
然后依次试一下 60%:

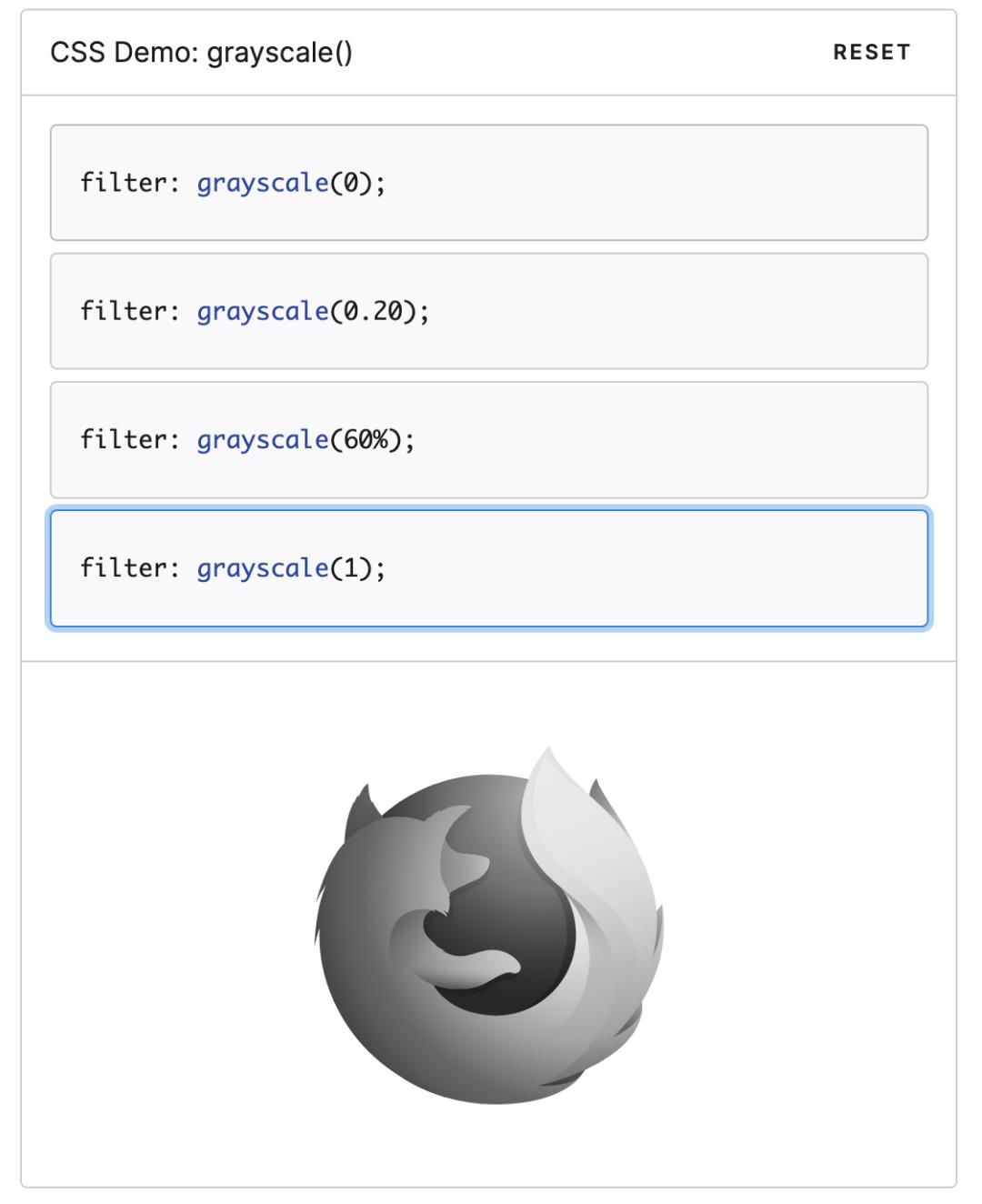
100%:

MDN 是怎么解释 grayscale() 函数呢?
The grayscale() CSS function converts the input image to grayscale. Its result is a.
大致的意思就是,grayscale 是一个 CSS 函数,可以把图像转成灰色,参数是个百分比,结果返回一个 filter 函数。
TheCSS data type represents a graphical effect that can change the appearance of an input image. It is used in the filter and backdrop-filter properties.
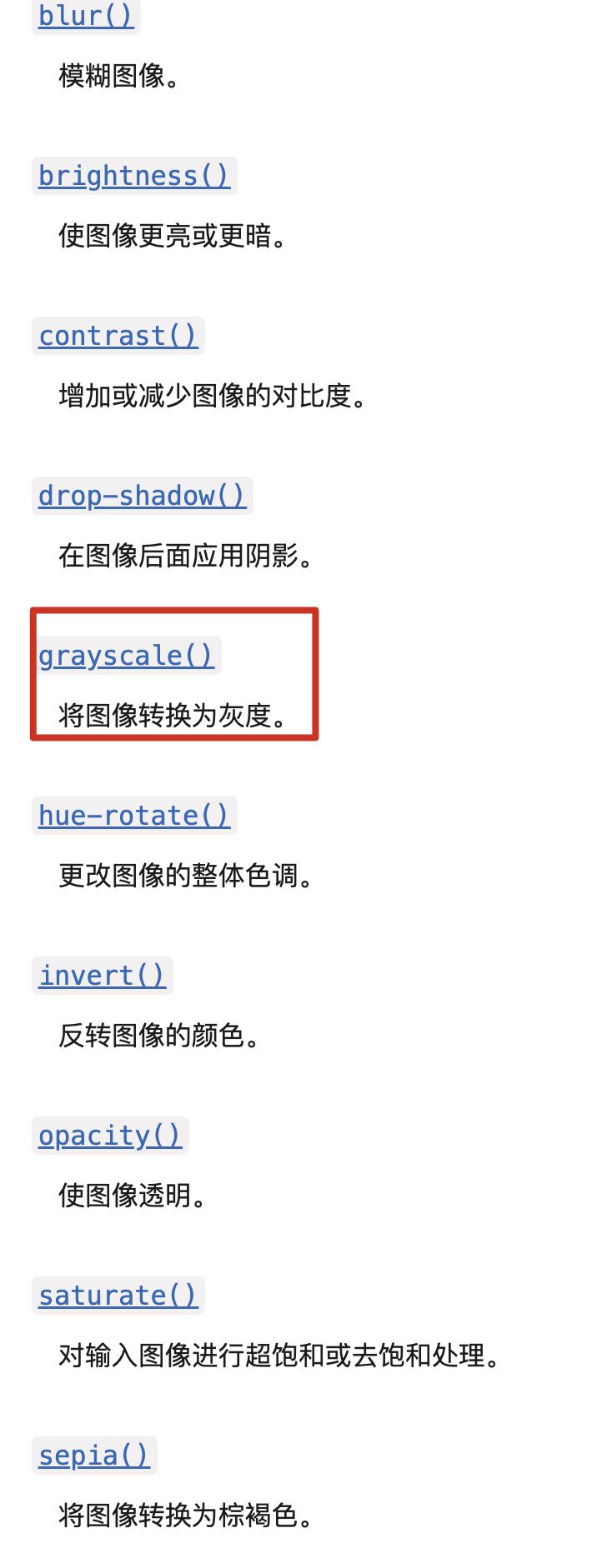
filter 函数可以用来改变图像的显示效果,用于 CSS 的 filter 属性。除了 grayscale 函数,可选项还有以下这些:

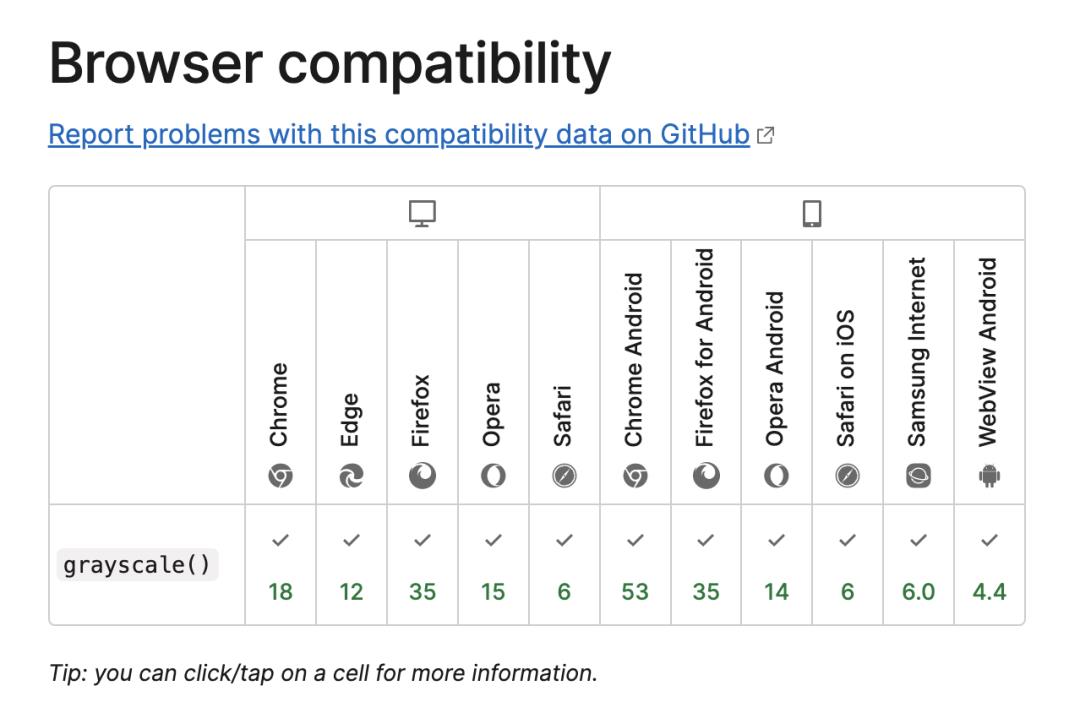
可以看到,目前的主流浏览器版本都支持 grayscale 函数,比如说 PC 端的 Chrome、edge、Firefox、Opera、Safari 等等,除了 IE。

技术实现起来也比较简单,最后,缅怀一下伟人,感谢他为中国的发展所做出的一切!
没有什么使我停留——除了目的,纵然岸旁有玫瑰、有绿荫、有宁静的港湾,我是不系之舟🤔。
PS:
给大家介绍一下我。
2006年的上大一,基于兄弟信任误入传销组织,体验了什么是人性。
大学专业是数学,毕业找不到工作在富士康流水线混过半年,后来不甘心,通过培训机构走入了程序员这个行当。
从西安到北京,用了10年时间,将自己的工资涨了20倍;北漂后利用6年业余时间,将副业收入超过主业2倍,2019年成为自由职业者。
2020年回到西安,创建一家小公司,成为一名互联网创业者。
具体人生经历见这两篇文章:《人生如戏,全靠运气》和《上班没被卷死,自由职业反而...》
希望有一天可以赚很多的钱,去干够风骚有意义的事情!
欢迎大家加我微信,我会在朋友圈更新日常思考,分享一下创业感悟和经历,可以围观朋友圈,但不闲聊。

(长按识别,加我微信)
以上是关于网站都变成灰色了,它是怎么实现的?的主要内容,如果未能解决你的问题,请参考以下文章