一起Talk Android吧(第四百四十四回:UI控件之DatePicker)
Posted talk_8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一起Talk Android吧(第四百四十四回:UI控件之DatePicker)相关的知识,希望对你有一定的参考价值。
文章目录
各位看官们大家好,上一回中咱们说的例子是"UI控件之NumberPicker",这一回中说的例子是"UI控件之DatePicker"。闲话休提,言归正转,让我们一起Talk android吧!
概念介绍
看官们,我们说的DatePicker也叫日期选择器,它主要用来为用户提供日期选择功能。下面是该控件的效果图。

使用方法
明白日期选择器的概念后,我们介绍它的使用方法,具体的步骤如下:
- 1.在布局文件中添加控件,同时指定id,宽度,长度等属性;
<DatePicker
android:datePickerMode="spinner"
android:calendarViewShown="false"
android:id="@+id/id_date_picker_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</DatePicker>
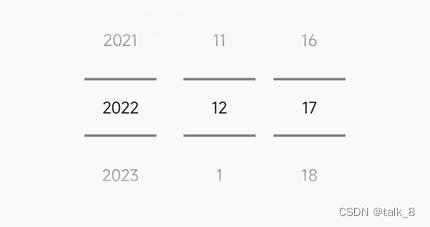
在上面的代码中我使用了datePickerMode属性,通过此属性可以控制日期选择器的外观样式,该属性有两个值:calendar和spinner。其中calendar是默认属性值,就是说如果不指定此属性,那么默认使用它来控制日期选择器,它的效果图就是我们在开始展示的效果图。使用spinner属性值的效果图如下:

还有一个calendarViewShown属性,将其设定为false后的效果图如下:注意此属性需要在datePickerMode="spinner"时才有效果。

- 2.在代码获取控件;
mDatePicker= mBinding.idDatePickerTest;
- 3.从控件中获取当前的日期信息;
int year = mDatePicker.getYear();
int month = mDatePicker.getMonth();
int day = mDatePicker.getDayOfMonth();
我在这里就不演示程序运行结果了,建议大家自已动手去实践。
内容总结
日期选择器经常用在需要使用日期的地方,比如出生日期等。不过它也有一些缺点,比如无法修改它的配色与大小。我们在本章回中介绍了日期选择器的基本用法,后续有机会了再分享它的其它使用经验技巧。
看官们,关于"UI控件之DatePicker"的例子咱们就介绍到这里,欲知后面还有什么例子,且听下回分解!
以上是关于一起Talk Android吧(第四百四十四回:UI控件之DatePicker)的主要内容,如果未能解决你的问题,请参考以下文章