看完这篇Jetpack compose开发指南,让你感觉如获至宝~
Posted 小陈乱敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了看完这篇Jetpack compose开发指南,让你感觉如获至宝~相关的知识,希望对你有一定的参考价值。
前排观望
历经两年时间,Google又设计出⼀套新的框架 —— Jetpack compose。
话说回来,在这之前不是有View和ViewGroup吗?为什么又开发出一个新框架?
android发展已有十来之久,之前的技术在构建新的⽤户需求的时候会捉襟见肘,开发⼈员需要有新的⼯具来完成UI的开发 。除此之外之前的View的代码已经很冗长了。
Google也不希望在之前的代码上继续维护(或者说是污染代码、 修改代码)所以这是开发Compose的原因。

Compose的亮点
- 紧密结合Kotlin,可以利⽤现代化编程语⾔的魅力(高阶函数、各种函数新特性)
- 提高声明式UI开发效率
- 结合最新的IDE可以进行实时预览、动画执行等功能
- Jetpack Compose 为我们提供了很多开箱即用的Material 组件等
此外
Compose需要解决的问题是关注点分离 。强内聚低耦合。
设计思想来说,java语⾔更多的是使⽤继承 ,Kotlin推荐我们使⽤组合。组合可以增加⾃由度、解决java当中单个⽗类限制。
Jetpack Compose 是⼀个适⽤于 Android 的新式声明性界⾯工具包。 Compose 提供声明性 API,让您可在不以命令方式改变前端视图的情况下呈现应⽤界⾯,从而使编写和维护应用界⾯变得更加容易。

如果有想要进军Jetpack comepose的友友,不妨来参考这篇《Android Jetpack Compose开发应用指南》,让你从入门到精通,顺利找到自己中意的岗位,需要的可以点击文末卡片免费领取~
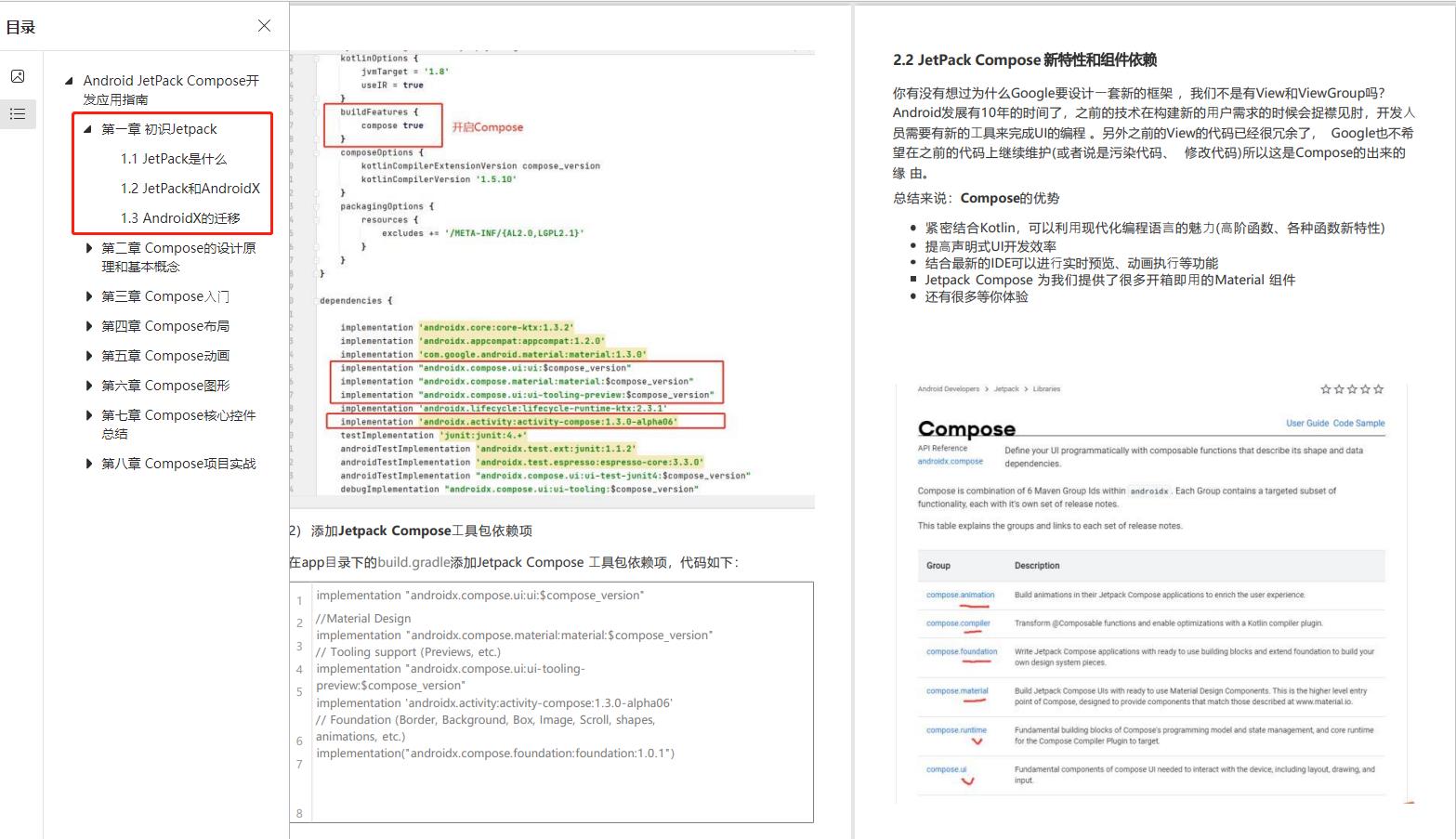
《Android Jetpack Compose开发应用指南》
第一章 初识Jetpack
1.1 JetPack 是什么
1.2 JetPack 和AndroidX
1.3 AndroidX的迁移

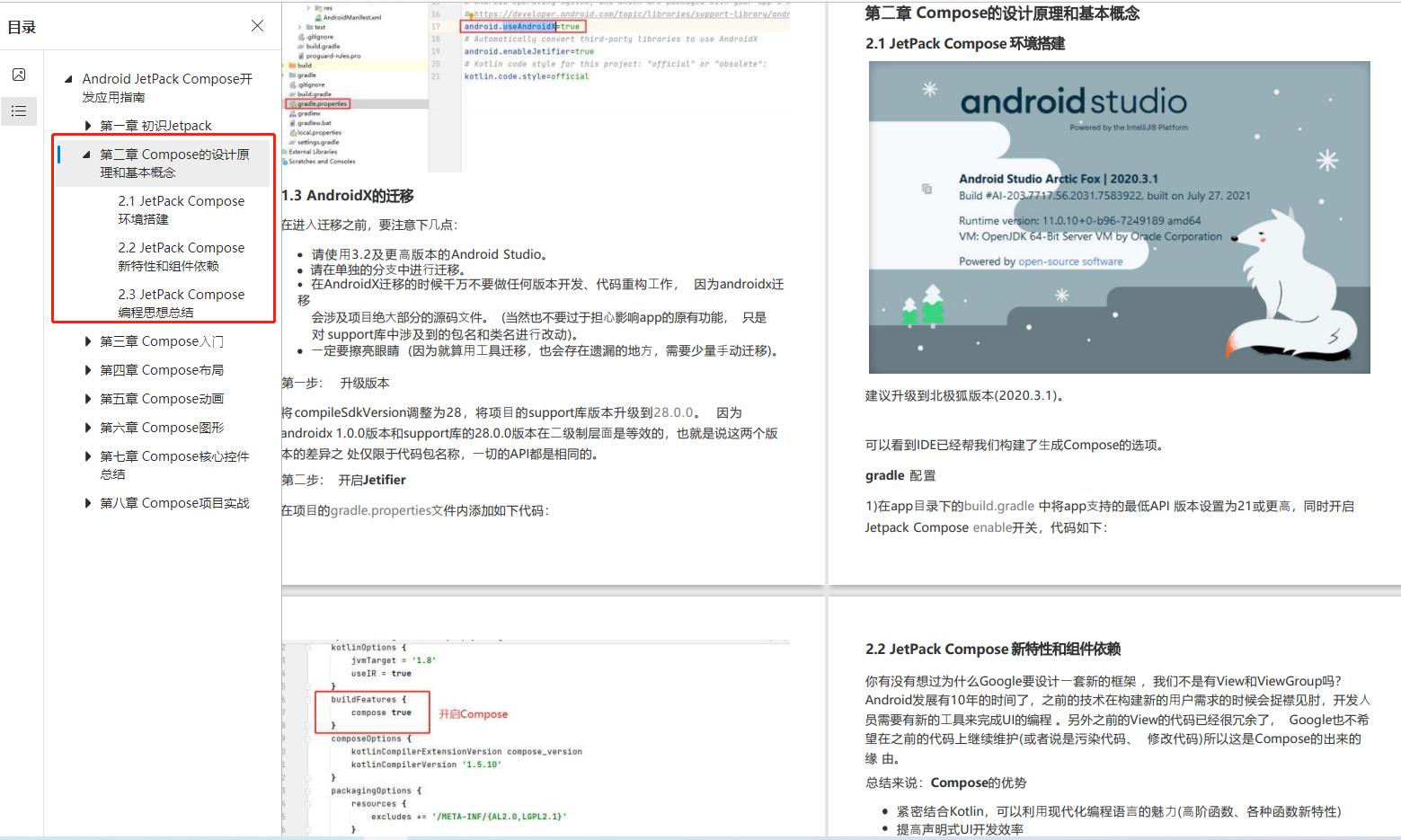
第二章 Compose的设计原理和基本概念
2.1 JetPack Compose环境搭建
2.2 JetPack Compose新特性和组件依赖
2.3 JetPack Compose编程思想总结

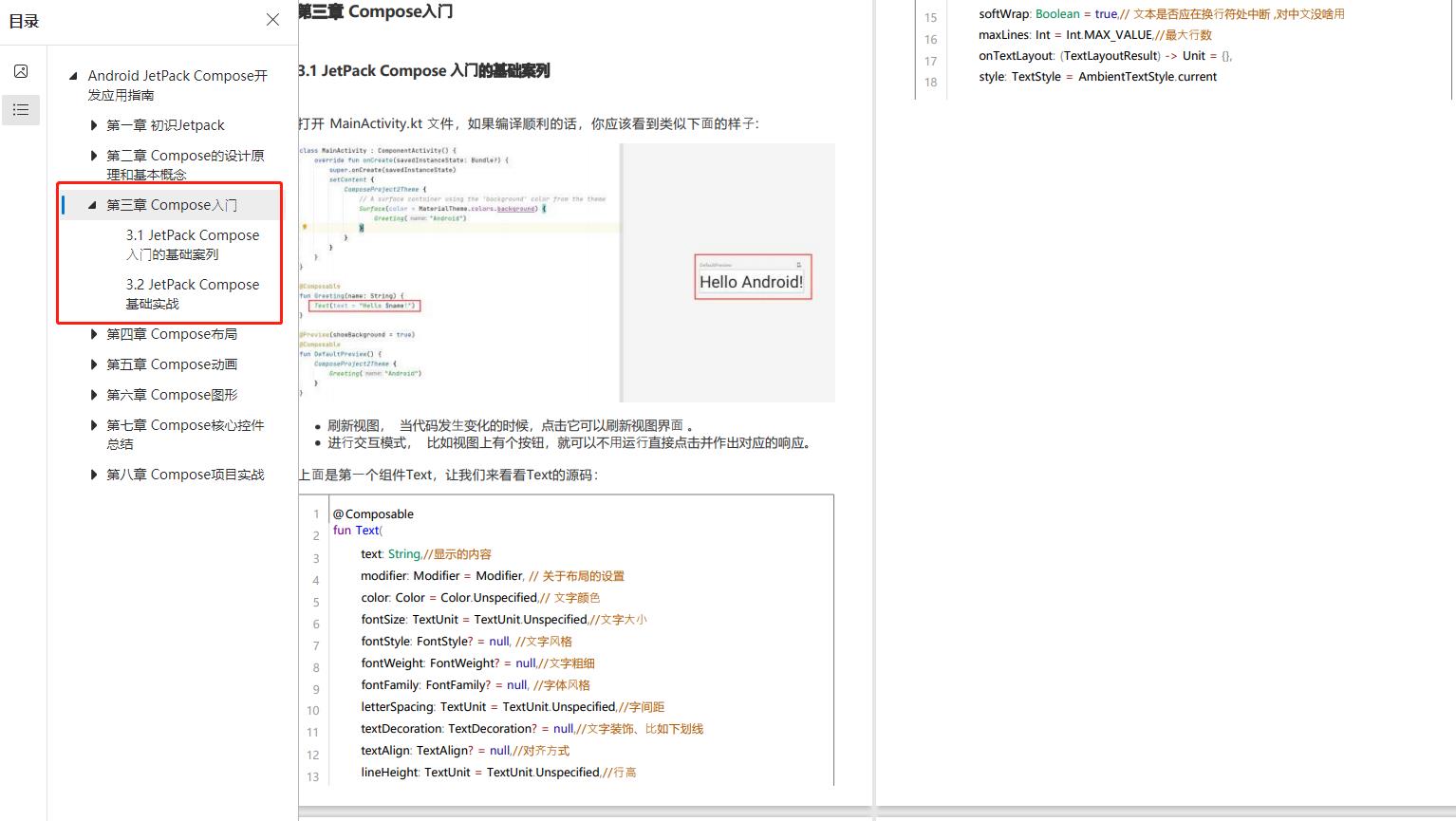
第三章 Compose入门
3.1 JetPack Compose入门的基础案例
3.2 JetPack Compose基础实战

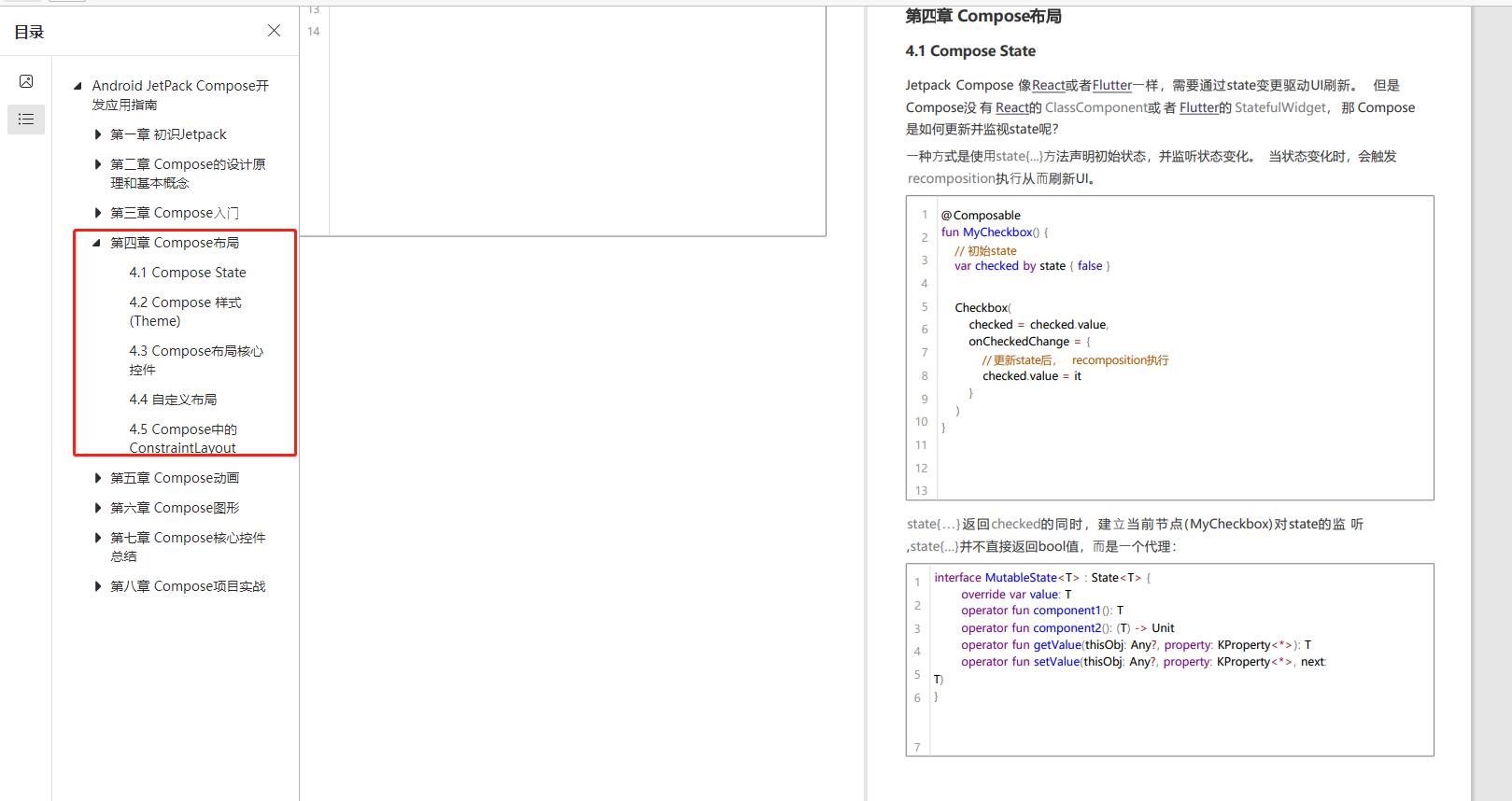
第四章 Compose布局
4.1 Compose State
4.2 Compose样式(Theme)
4.3 Compose布局核心控件
4.4 自定义布局
4.5 Compose中的 ConstraintLayout

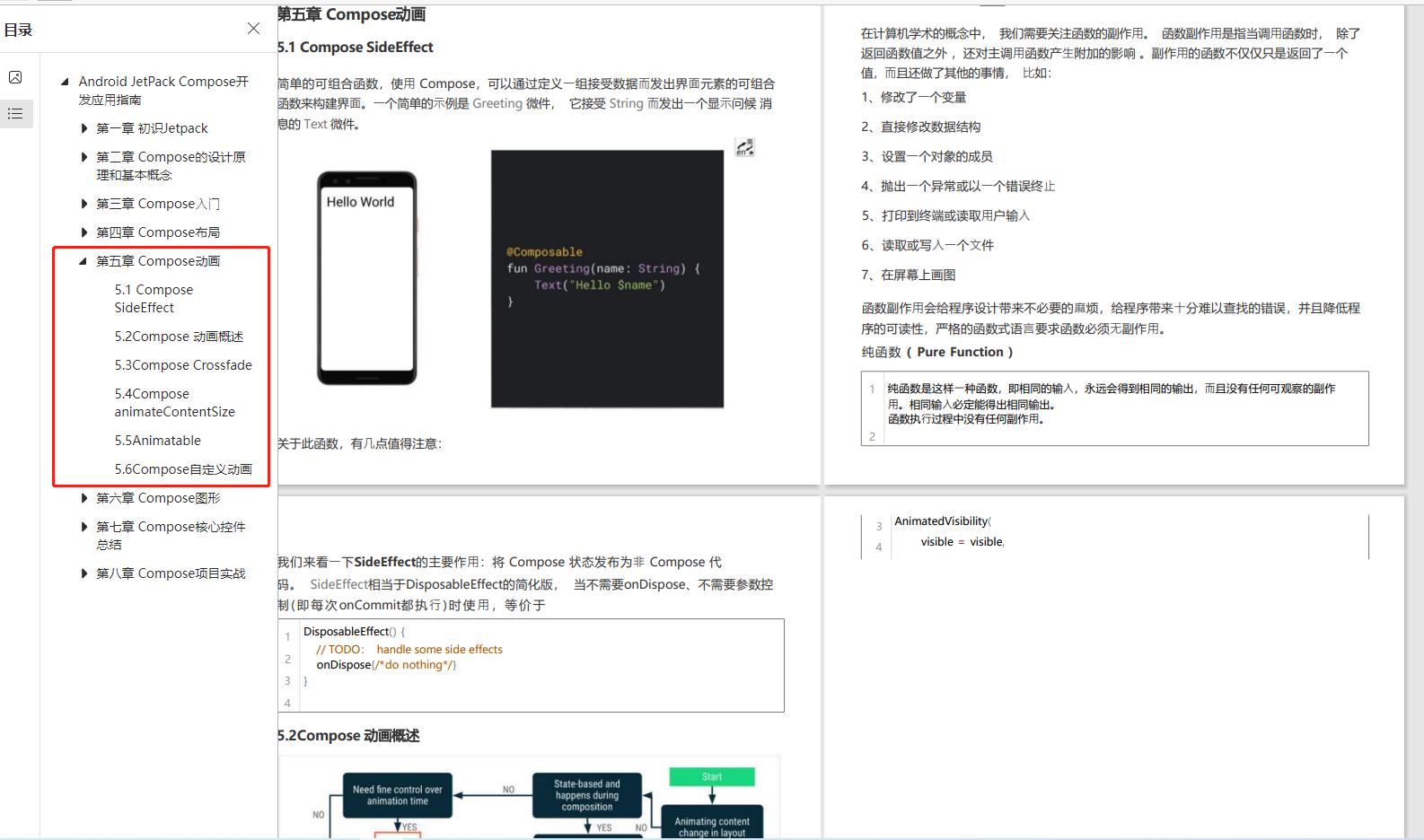
第五章 Compose动画
5.1 Compose SideEffect
5.2 Compose动画概述
5.3 Compose Crossfade
5.4 Compose animateContentSize
5.5 Animatable
5.6 Compose自定义动画

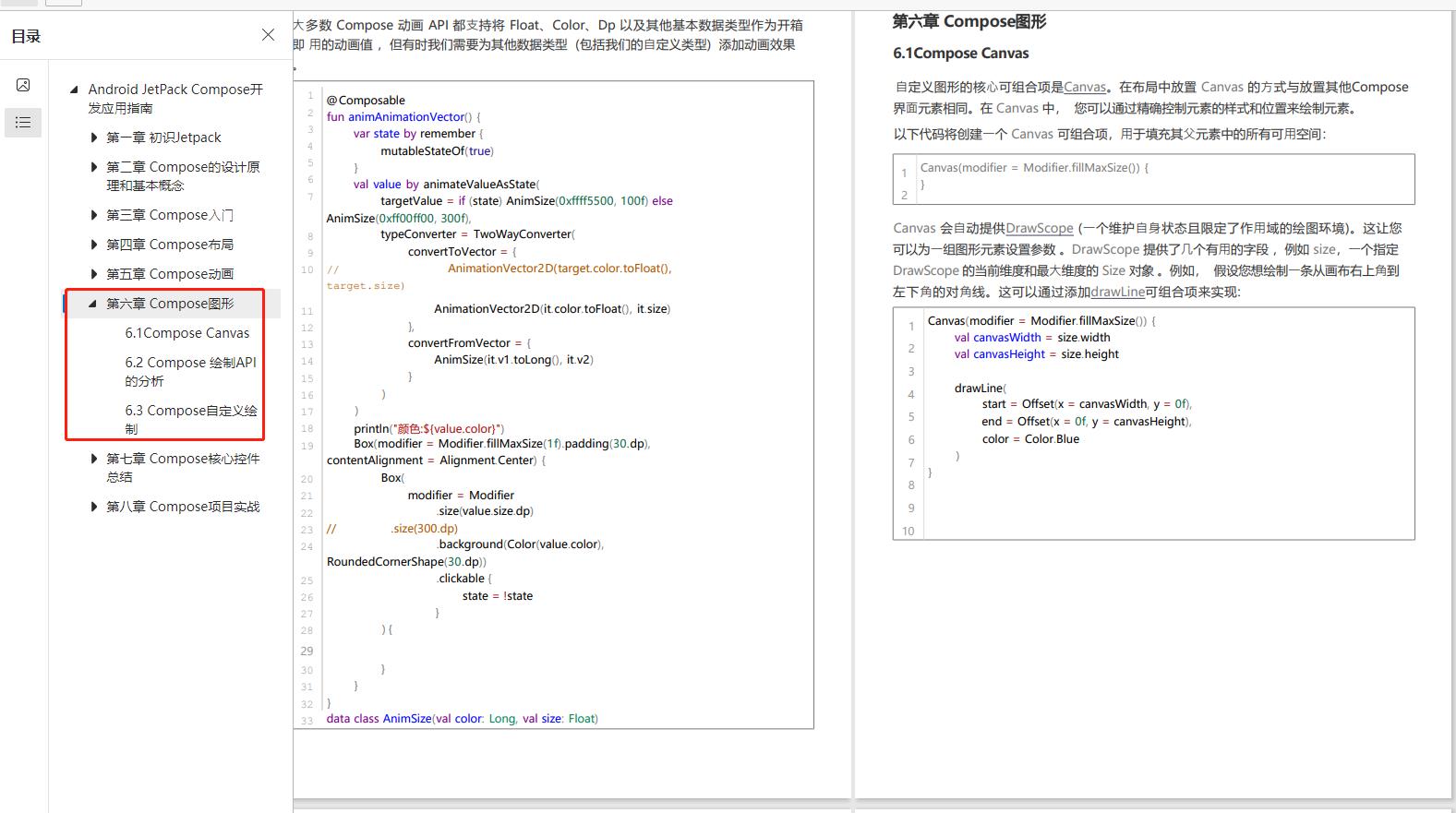
第六章 Compose图形
6.1Compose Canvas
6.2 Compose 绘制API的分析
6.3 Compos自定义绘制

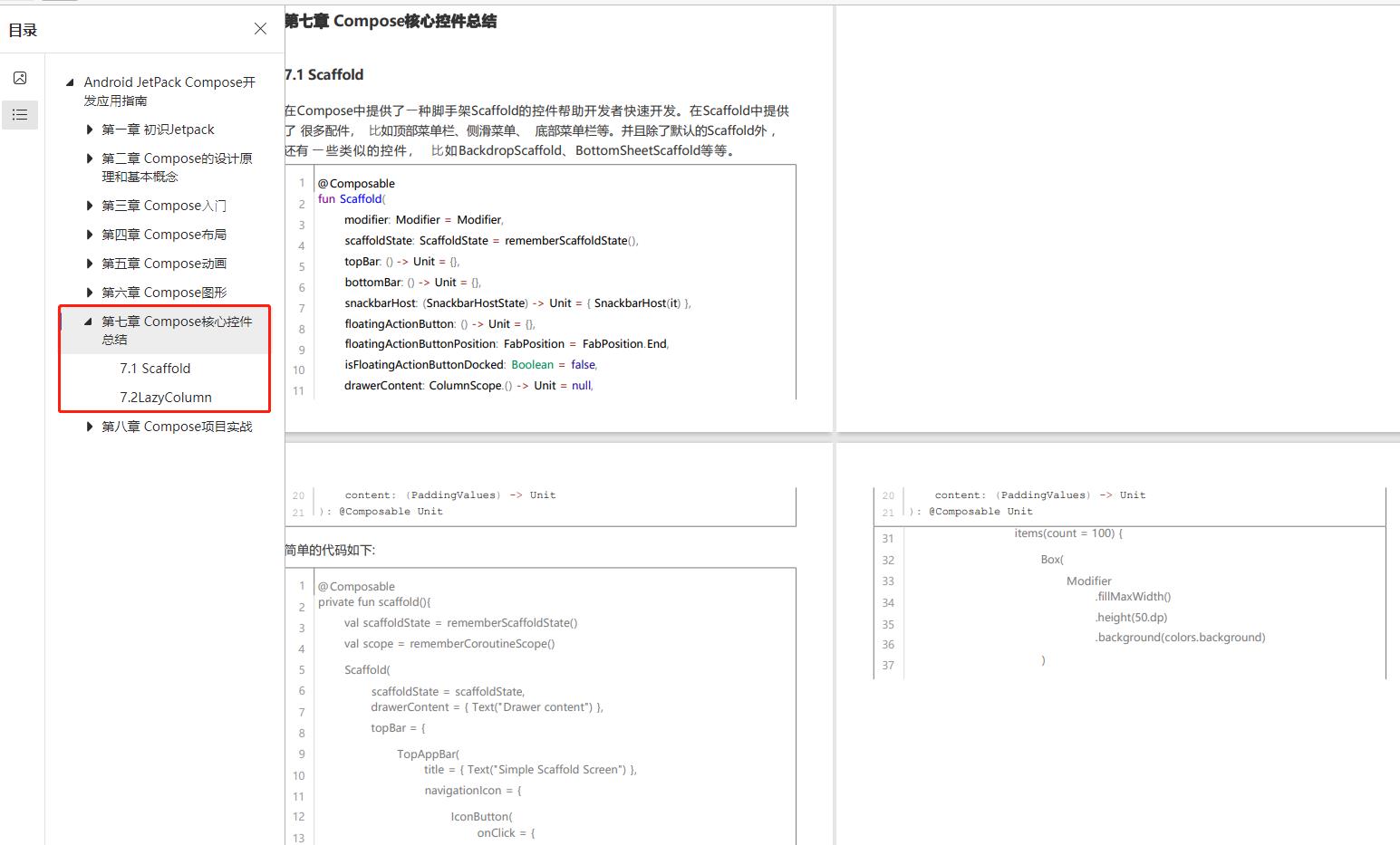
第七章 Compose核心控件总结
7.1 Scaffold
7.2 LazyColumn

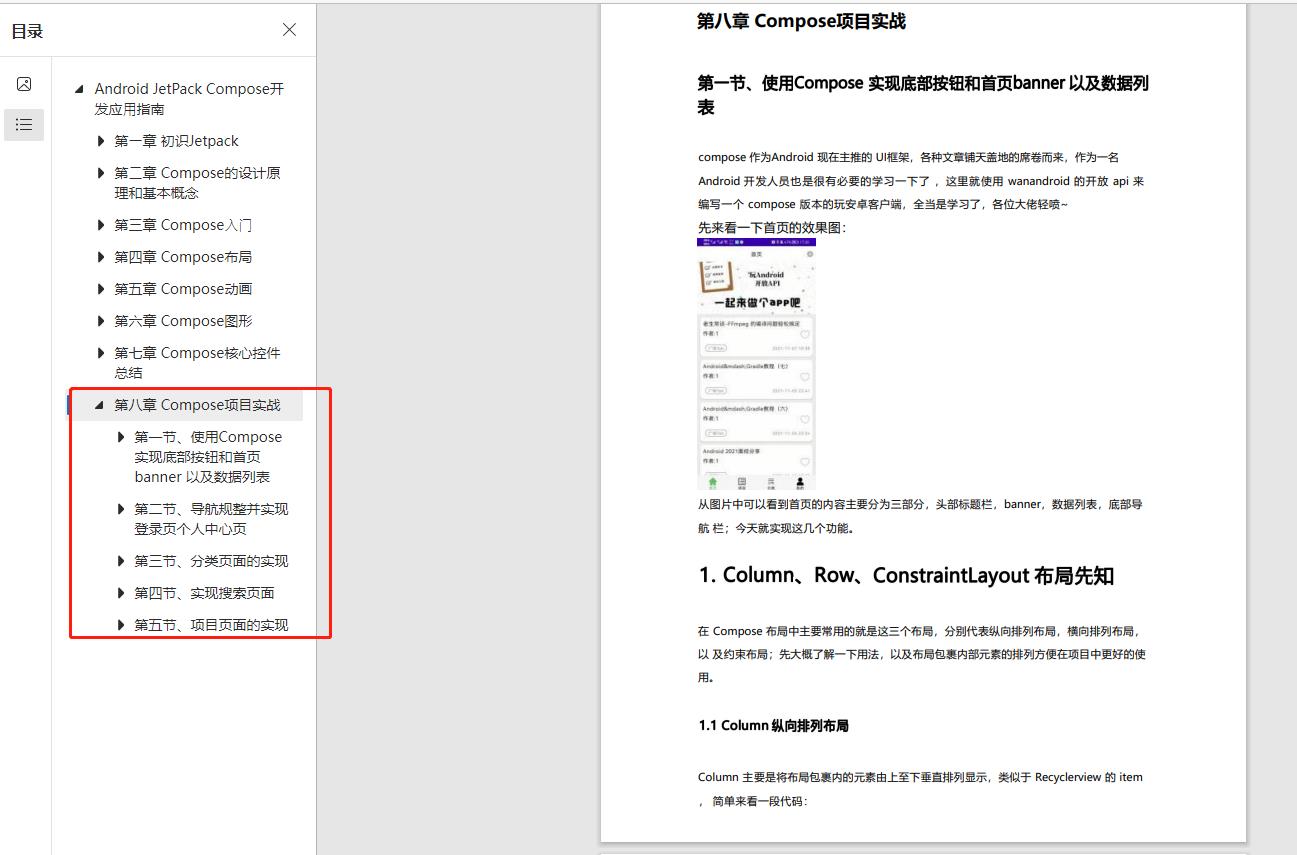
第八章 Compose项目实战

最后的话
虽然现在的Android就业环境时刻都在发生改变,但只要自己有本事,掌握好技术,善于发现和学习,即使身处内卷时代,相信你也可以争得自己的一席之地!
《Android Jetpack Compose开发应用指南》领取请戳下方!!
以上是关于看完这篇Jetpack compose开发指南,让你感觉如获至宝~的主要内容,如果未能解决你的问题,请参考以下文章