基于OpenLayers实现导航地图上(起/终)点的交互式图标显示
Posted nanke_yh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于OpenLayers实现导航地图上(起/终)点的交互式图标显示相关的知识,希望对你有一定的参考价值。
目录
在常见的导航软件中,往往都存在标记起/止点的需求。毕竟路径规划中的重要传入参数就是起止点坐标。在常用的不管是移动端还是PC端,导航地图上一般在选择起止点位置会留下图标标记。如下是在PC端百度地图上的截图:

但是显示方式是右击鼠标选择起点、终点、途径点。如下:

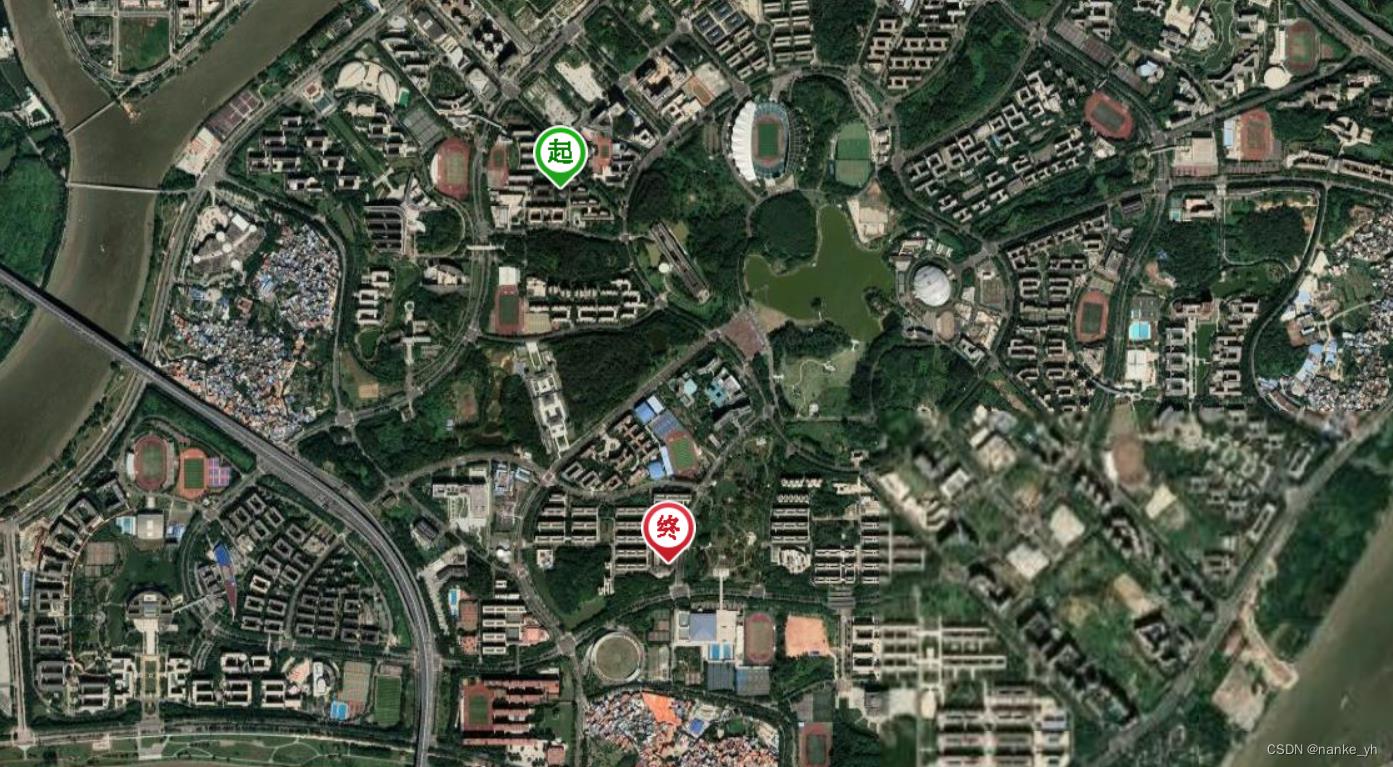
本文最终获得的效果展示:
起止点图标交互式显示
1、准备
基于此,这篇文章则是基于OpenLayers简单地实现导航地图上(起/终)点的交互式图标显示。首先准备的资源包括:ol的库文件css和js,再加上起点/终点图标png文件。

2、瓦片地图显示
使用瓦片数据作为地图,通过服务的方式加载显示,具体的显示方式参考以前写过的文章:地图瓦片数据的多种利用形式以及瓦片数据的浏览显示_nanke_yh的博客-CSDN博客_瓦片数据 https://blog.csdn.net/nanke_yh/article/details/125212932
https://blog.csdn.net/nanke_yh/article/details/125212932
效果:

3、增加矢量图层
在地图上增加点图标,则需要在地图之上增加一个矢量图层。
//创建矢量图层
var vecSource = new ol.source.Vector();
var vecLayer = new ol.layer.Vector(
source: vecSource
);
vecSource.clear();
map.addLayer(vecLayer);//添加到map里面4、利用click实现鼠标点击效果
//鼠标点击实现地图上显示起止点图标
var clickcount = 0;
$("#map").click(function (e)
if(clickcount>=2)
//重置点击次数
vecSource.clear();
clickcount = 0;
var selCoords = map.getEventCoordinate(e);
var cPoint = new ol.geom.Point([selCoords[0]*1,selCoords[1]*1]);
if(clickcount == 0)
//起点
var startPtFeature = new ol.Feature(cPoint);
//设置自己的样式:图标形式
startPtFeature.setStyle(new ol.style.Style(
image: new ol.style.Icon(
src: 'locate_start.png'
)
));
vecSource.addFeature(startPtFeature);
else
//终点
var endPtFeature = new ol.Feature(cPoint);
//设置自己的样式:图标形式
endPtFeature.setStyle(new ol.style.Style(
image: new ol.style.Icon(
src: 'locate_end.png'
)
));
vecSource.addFeature(endPtFeature);
clickcount++;
)最终效果如下:

以上是关于基于OpenLayers实现导航地图上(起/终)点的交互式图标显示的主要内容,如果未能解决你的问题,请参考以下文章