我 9 岁的儿子和他妹妹,各自设计了一款游戏
Posted CSDN 程序人生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我 9 岁的儿子和他妹妹,各自设计了一款游戏相关的知识,希望对你有一定的参考价值。

摘要:设计一款简单的小游戏可能并不难,但如果故事的主人公是一位 9 岁的小孩和他妹妹呢?
链接:https://uxdesign.cc/my-kids-designed-a-game-and-this-is-what-i-learned-86a261eca324
声明:本文为 CSDN 翻译,未经允许禁止转载。
作者 | Ben Snyder
译者 | 弯月 责编 | 郑丽媛
出品 | CSDN(ID:CSDNnews)
我 9 岁的儿子欧文对创业充满了兴趣。我不记得这一切源自何时,如今的他不仅买了股票,而且还在攒钱买酒店。
所以,上个月他来找我说有一个很好的游戏创意时,我并没有感到很惊讶。他的眼神中闪烁着兴奋的光芒,饶有兴致地向我介绍了一款基于数学学习的游戏机制,以及他打算如何在应用商店中销售这款游戏。
我们就他的这个商业创意进行了一番讨论,到了晚上,我突然意识到,也许这个想法真的可行,因为这就是我的工作啊!
我儿子设计的这款游戏名叫:Math Racers 2000。在整个过程中,我女儿莉莉也参与了部分设计。下面,我将分享整个游戏的设计过程,以及我在这个过程中的所见所闻以及个人感想。(如果你迫不及待想看游戏最后的样子,可以跳至文末。)

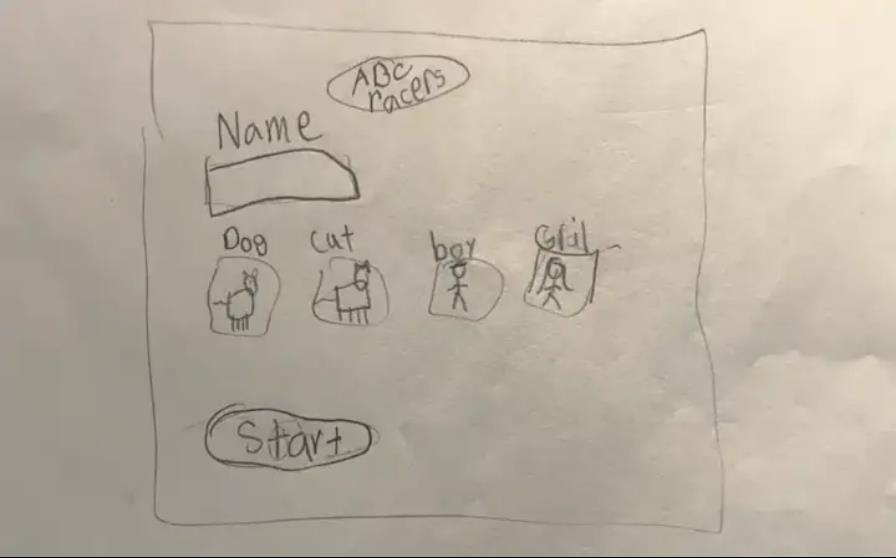
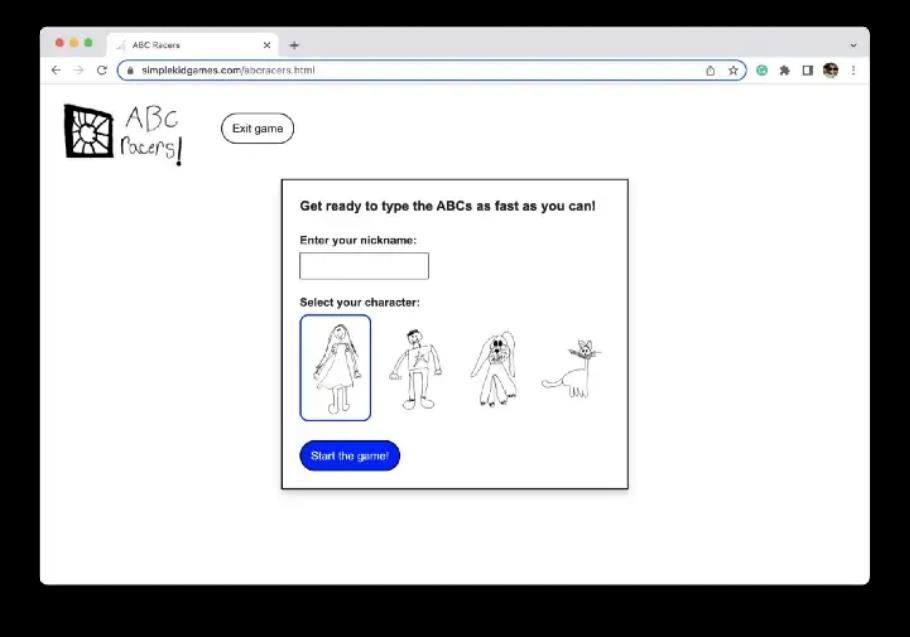
图:我女儿莉莉设计角色选择页面

闪亮的 UI 设计
几千年前,我们的祖先在野外采集时,会通过颜色识别哪种蘑菇有毒。而如今,我们更擅长将颜色转换成 CSS。
在 CSS 的实验中,孩子们会选择最闪亮的糖果色作为按钮和输入框的背景色。

图:我儿子设计的按钮,代码借鉴了 CSSTricks.com
我跟儿子解释说,这种彩虹色不方便阅读,他反驳道这是他的游戏,他更喜欢渐变色。不过最终,我还是说服了儿子,他决定采用具有更高对比度的设计。
提示:人类可能会对闪亮的 UI 设计产生一定的情绪反应,将设计决策与客观的业务目标联系起来有助于消除主观性。

设计速度与发明创新
首先由我儿子设计游戏,然后我们共同完成了开发,最终给全家做了演示。然后,我和我女儿也重复了相同的过程。
他们二人设计的游戏机制基本相同,都是横版卷轴游戏,多个角色就某个特定的学习任务展开角逐,看看谁率先到达终点线。

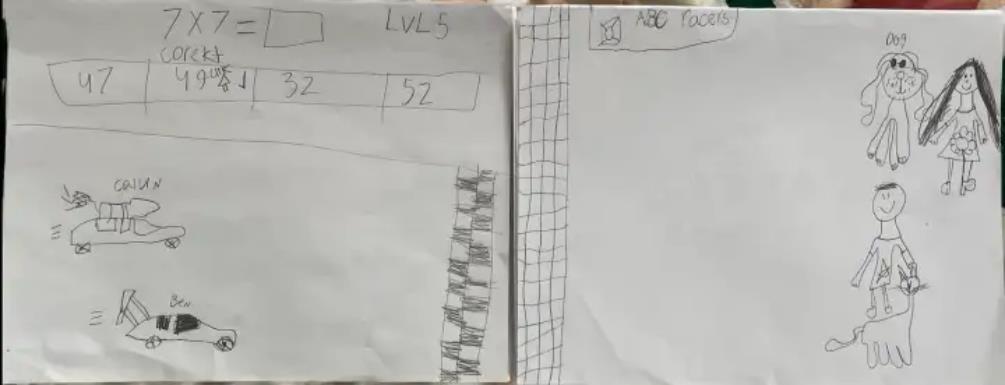
图:游戏的设计初稿
尽管他们二人的游戏形式基本相同,但可爱的插图为游戏增添了不少色彩。由于设计思路相同,有了我儿子前面的经验,我与女儿在开发她的游戏时速度更快,并仍能够感受到全新且引人入胜的体验。
不过,我女儿或多或少还是受到了一些影响。这个过程虽然有助于渐进式创新,但同时也会限制她的创新,成为她超越竞争对手(她哥哥)的阻力。
提示:我们都会受到过去的所见所闻影响,这种影响可能有助于加快我们的工作速度,让我们逐步推进小幅的渐进式改进。然而,商业或技术的重大飞跃需要全新的视角来发明创造。

尽快推出游戏还是做长远打算?
相信在构建产品的时候,你也会遇到相同的问题:以“正确的方式”构建产品,还是快速将产品推向市场,究竟哪个更重要?对此,我与两个孩子也进行了讨论。

图:我们为游戏平台设计的 logo
我的职业生涯一直致力于构建可随着客户或业务本身的增长而不断扩展的平台。出于这个原因,我决定为这两个游戏搭建一个平台,以便将来可以推出更多的游戏。
但是,两个孩子都希望尽快推出游戏,以便与他们的朋友分享——我却希望花费额外的时间来构建可随着时间推移而进行有效扩展的平台。
提示:正确构建产品带来的好处往往与业务目标背道而驰,但拥有远见和获得支持是构建可扩展平台的关键。

最终的游戏
看着孩子们的项目启动,我感到非常兴奋。兄妹二人设计的游戏远不够完美,但我们为团队取得的成就感到非常自豪。

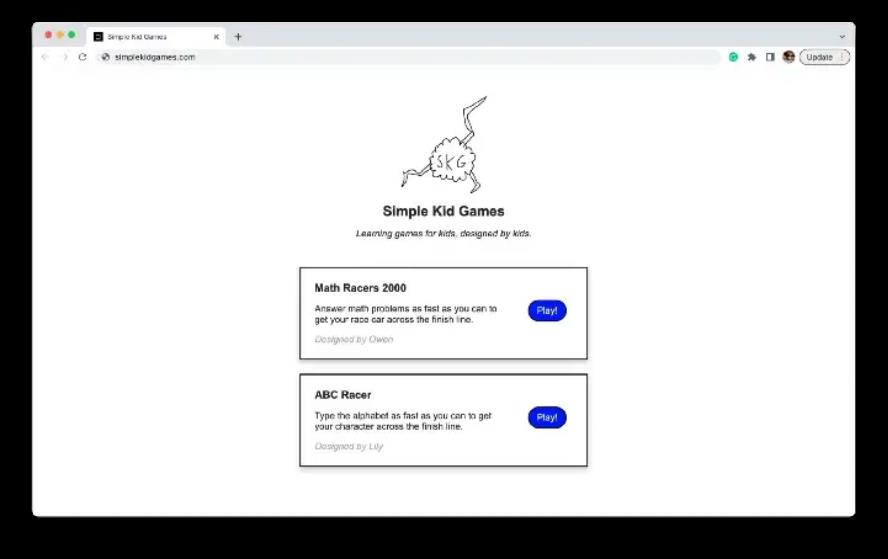
图:游戏主页

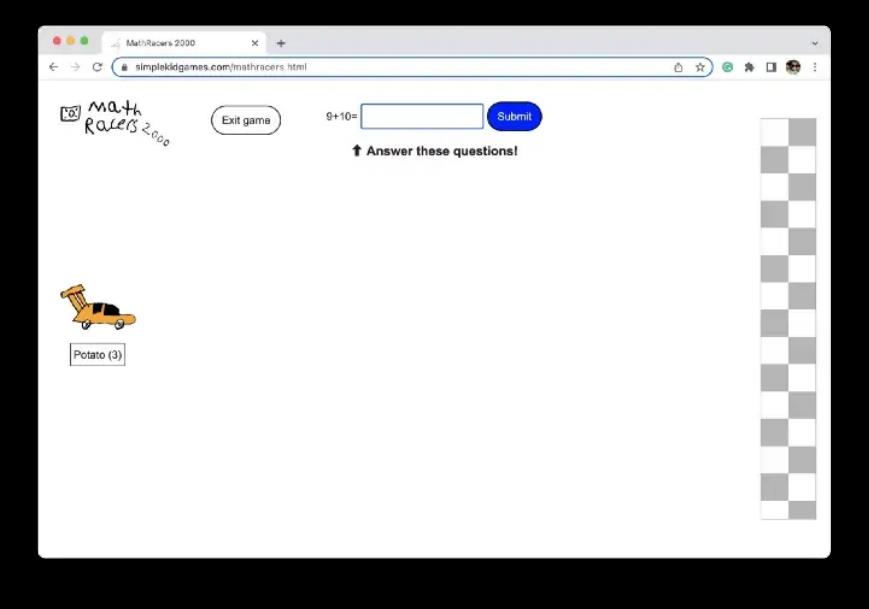
图:我儿子欧文设计的游戏,孩子们可以通过回答问题来驱车前往终点,鼓励孩子们学习数学。

图:我女儿莉莉设计的游戏,孩子们可以通过输入字母表来驱车前往终点,鼓励孩子们练习键盘打字。
如果你也想尝试一下游戏,可访问 SimpleKidGames.com。这两款游戏目前还不能很好地支持移动设备,所以在不同大小的手机上看到的效果可能有所差别。
游戏上线了,接下来我打算召开发布后的回顾大会,讨论是应该将 20% 的时间花在技术债务上,还是应该直接发布新游戏。

结束语
如果您的孩子也对计算机科学感兴趣,我强烈推荐你们也进行类似的练习。
下面是我们推出游戏的整个过程:
1. 孩子们在脑海中酝酿最初的想法,我帮助他们描绘出游戏的具体运作细节。
2. 我为孩子们介绍硬件与软件、各种技术的作用,以及这些东西与他们如何构建游戏有何关系。
3. 孩子们使用马克笔绘制线框、角色和 logo 来改进设计。他们在平板电脑上绘制了最终版本的草图,以方便将其导入到计算机中。
4. 通过 Codepen.io 来编写 html、CSS 和 javascript,向他们讲解这些技术的使用方法和复杂性,以及每种技术的基本范例。
5. 我通过 Codepen.io 粗略地为他们构建了应用,并让他们调整 HTML 和 CSS,为自己的游戏做贡献,同时也能帮助他们体会到责任感以及成就感。
6. 我使用 CodeSandbox.io 简单地完成了游戏的构建,然后与他们一起完善概念。这些基于 Web 的 IDE 可以让孩子们在笔记本电脑上浏览应用的源代码。
7. 购买主机和域名,然后将代码推送上线。
这两款游戏使用了非常基本的 HTML、CSS 和 JavaScript。完整的代码库,请参见:https://github.com/benjisnyder/SimpleKidGames。
这些代码都非常简单,即便是有一点兴趣和一知半解的孩子也能看懂。
整个游戏的制作过程和最终的成品都不算完美,但我们对结果很满意,因为孩子们构建出了可以与朋友和同学们分享的游戏!

《新程序员001-004》全面上市,对话世界级大师,报道中国IT行业创新创造!

☞马斯克炮轰苹果,库克祭出化骨绵掌解?
☞不干编程就卖咸菜、学中医?起点各异的编程之路,热爱+专注是“开挂”的关键
☞10年创业老兵将总部迁回长沙以上是关于我 9 岁的儿子和他妹妹,各自设计了一款游戏的主要内容,如果未能解决你的问题,请参考以下文章