电商项目实战个人资料(详细篇)
Posted 不会压弯的小飞侠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电商项目实战个人资料(详细篇)相关的知识,希望对你有一定的参考价值。
🍁博客主页:👉@不会压弯的小飞侠
✨欢迎关注:👉点赞👍收藏⭐留言✒
✨系列专栏:👉SpringBoot电商项目实战
✨学习社区:👉不会压弯的小飞侠
✨知足上进,不负野心。
🔥欢迎大佬指正,一起学习!一起加油!

目录
🍁个人资料-持久层
- 在执行修改用户资料之前,当用户刚打开修改资料的页面时,就应把当前登录的用户信息显示到页面中。
🔥接口与抽象方法
- 在UserMapper接口中添加updateInfoByUid(User user)方法。
/**
* 根据uid更新用户资料
* @param user 封装了用户id和新个人资料的对象
* @return 受影响的行数
*/
Integer updateInfoByUid(User user);
🔥配置SQL映射
- 在UserMapper.xml中配置Integer updateInfoByUid(User user)抽象方法的映射。
<!-- 根据uid更新用户个人资料:Integer updateInfoByUid(User user) -->
<update id="updateInfoByUid">
UPDATE
t_user
SET
<if test="phone != null">phone = #phone,</if>
<if test="email != null">email = #email,</if>
<if test="gender != null">gender = #gender,</if>
modified_user = #modifiedUser,
modified_time = #modifiedTime
WHERE
uid = #uid
</update>
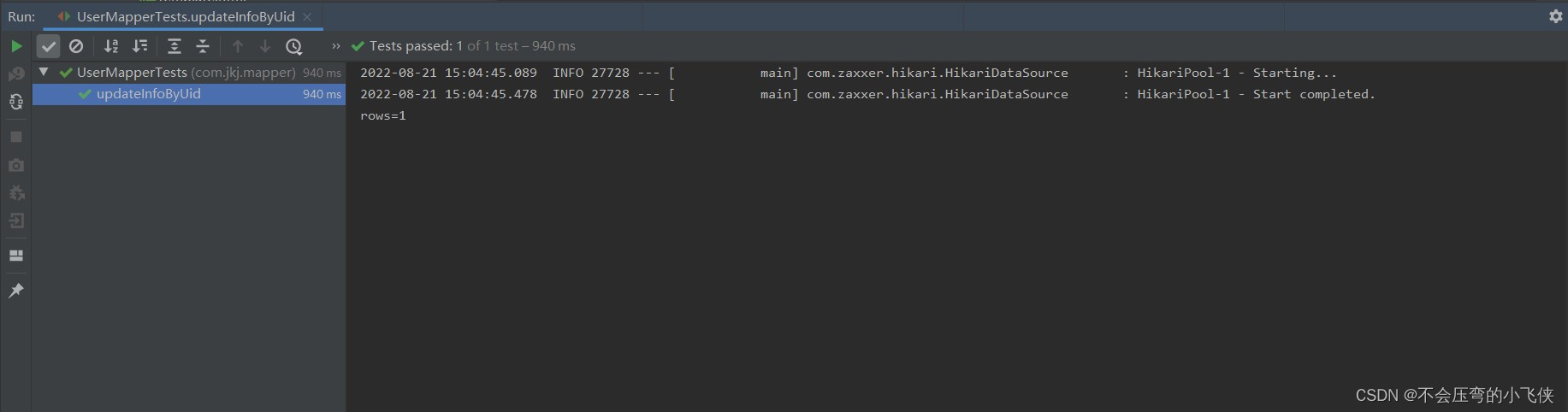
🔥测试
- 在UserMapperTests中编写并执行单元测试。
@Test
public void updateInfoByUid()
User user = new User();
user.setUid(10);
user.setPhone("15512323456");
user.setEmail("cat@qq.com");
user.setGender(1);
user.setModifiedUser("cat");
user.setModifiedTime(new Date());
Integer rows = userMapper.updateInfoByUid(user);
System.out.println("rows=" + rows);

🍁个人资料-业务层
🔥异常
- 1.关于用户修改个人资料是由两个功能组成的。
- 打开页面时显示当前登录的用户的信息;
- 点击修改按钮时更新用户的信息。
- 2.关于打开页面时显示当前登录的用户的信息,可能会因为用户数据不存在、用户被标记为“已删除”而无法正确的显示页面,则抛出UserNotFoundException异常。
- 3.关于点击修改按钮时更新用户的信息,在执行修改资料之前仍需再次检查用户数据是否存在、用户是否被标记为“已删除”,则可能抛出UserNotFoundException异常。并且在执行修改资料过程中,还可能抛出UpdateException异常。
🔥接口与抽象方法
- 在IUserService接口中添加两个抽象方法,分别对应以上两个功能。
/**
* 获取当前登录的用户的信息
* @param uid 当前登录的用户的id
* @return 当前登录的用户的信息
*/
User getByUid(Integer uid);
/**
* 修改用户资料
* @param uid 当前登录的用户的id
* @param username 当前登录的用户名
* @param user 用户的新的数据
*/
void changeInfo(Integer uid, String username, User user);
🔥实现抽象方法
- 在UserServiceImpl实现类中实现getByUid(Integer uid)和changeInfo(Integer uid, String username,User user)以上两个抽象方法,getByUid(Integer uid)和changeInfo(Integer uid, String username, User user)方法的具体代码实现。
@Override
public User getByUid(Integer uid)
// 调用userMapper的findByUid()方法,根据参数uid查询用户数据
User result = userMapper.findByUid(uid);
// 判断查询结果是否为null
if (result == null)
// 是:抛出UserNotFoundException异常
throw new UserNotFoundException("用户数据不存在");
// 判断查询结果中的isDelete是否为1
if (result.getIsDelete().equals(1))
// 是:抛出UserNotFoundException异常
throw new UserNotFoundException("用户数据不存在");
// 创建新的User对象
User user = new User();
// 将以上查询结果中的username/phone/email/gender封装到新User对象中
user.setUsername(result.getUsername());
user.setPhone(result.getPhone());
user.setEmail(result.getEmail());
user.setGender(result.getGender());
// 返回新的User对象
return user;
@Override
public void changeInfo(Integer uid, String username, User user)
// 调用userMapper的findByUid()方法,根据参数uid查询用户数据
User result = userMapper.findByUid(uid);
// 判断查询结果是否为null
if (result == null)
// 是:抛出UserNotFoundException异常
throw new UserNotFoundException("用户数据不存在");
// 判断查询结果中的isDelete是否为1
if (result.getIsDelete().equals(1))
// 是:抛出UserNotFoundException异常
throw new UserNotFoundException("用户数据不存在");
// 向参数user中补全数据:uid
user.setUid(uid);
// 向参数user中补全数据:modifiedUser(username)
user.setModifiedUser(username);
// 向参数user中补全数据:modifiedTime(new Date())
user.setModifiedTime(new Date());
// 调用userMapper的updateInfoByUid(User user)方法执行修改,并获取返回值
Integer rows = userMapper.updateInfoByUid(user);
// 判断以上返回的受影响行数是否不为1
if (rows != 1)
// 是:抛出UpdateException异常
throw new UpdateException("更新用户数据时出现未知错误,请联系系统管理员");
🔥测试
- 在UserServiceTests类中进行单元测试。
@Test
public void getByUid()
try
Integer uid = 10;
User user = iUserService.getByUid(uid);
System.out.println(user);
catch (ServiceException e)
System.out.println(e.getClass().getSimpleName());
System.out.println(e.getMessage());
@Test
public void changeInfo()
try
Integer uid = 11;
String username = "cat";
User user = new User();
user.setPhone("18867478376");
user.setEmail("lll@cat.cn");
user.setGender(1);
iUserService.changeInfo(uid, username, user);
catch (ServiceException e)
System.out.println(e.getClass().getSimpleName());
System.out.println(e.getMessage());

🍁个人资料-控制层
🔥设计请求
- 设计用户提交显示当前登录的用户信息的请求,并设计响应的方式。
请求路径:/users/get_by_uid
请求参数:HttpSession session
请求类型:GET
响应结果:JsonResult<User>
- .设计用户提交执行修改用户信息的请求,并设计响应的方式。
请求路径:/users/change_info
请求参数:User user, HttpSession session
请求类型:POST
响应结果:JsonResult<Void>
🔥处理请求
- 在UserController类中添加处理请求的getByUid()方法
@GetMapping("get_by_uid")
public JsonResult<User> getByUid(HttpSession session)
// 从HttpSession对象中获取uid
Integer uid = getUidFromSession(session);
// 调用业务对象执行获取数据
User data = userService.getByUid(uid);
// 响应成功和数据
return new JsonResult<User>(OK, data);
- 在UserController类中添加处理请求的changeInfo(User user, HttpSession session)方法。
@RequestMapping("change_info")
public JsonResult<Void> changeInfo(User user, HttpSession session)
// 从HttpSession对象中获取uid和username
Integer uid = getUidFromSession(session);
String username = getUsernameFromSession(session);
// 调用业务对象执行修改用户资料
userService.changeInfo(uid, username, user);
// 响应成功
return new JsonResult<Void>(OK);
🍁个人资料-前端页面
- 在userdata.html页面中body标签内部的最后,添加script标签用于编写javascript程序。
<script type="text/javascript">
$("#btn-change-info").click(function()
$.ajax(
url: "/users/change_info",
type: "POST",
data: $("#form-change-info").serialize(),
dataType: "json",
success: function(json)
if (json.state == 200)
alert("修改成功!");
location.href = "userdata.html";
else
alert("修改失败!" + json.message);
,
error: function(xhr)
alert("您的登录信息已经过期,请重新登录!HTTP响应码:" + xhr.status);
location.href = "login.html";
);
);
$(document).ready(function()
$.ajax(
url: "/users/get_by_uid",
type: "GET",
dataType: "json",
success: function(json)
if (json.state == 200)
console.log("username=" + json.data.username);
console.log("phone=" + json.data.phone);
console.log("email=" + json.data.email);
console.log("gender=" + json.data.gender);
$("#username").val(json.data.username);
$("#phone").val(json.data.phone);
$("#email").val(json.data.email);
let radio = json.data.gender == 0 ? $("#gender-female") : $("#gender-male");
radio.prop("checked", "checked");
else
alert("获取用户信息失败!" + json.message);
);
);
</script>
- 打开浏览器先登录,再访问http://localhost:8080/web/login.html页面并进行用户个人资料的修改测试。
- 重新注册一个方便测试
- 用户名:lll
- 密码:666666
- 注册完之后重新在UserServiceTests类中进行单元测试。

- 登录
- 用户名:lll
- 密码:666666

-
点击管理->修改资料

-
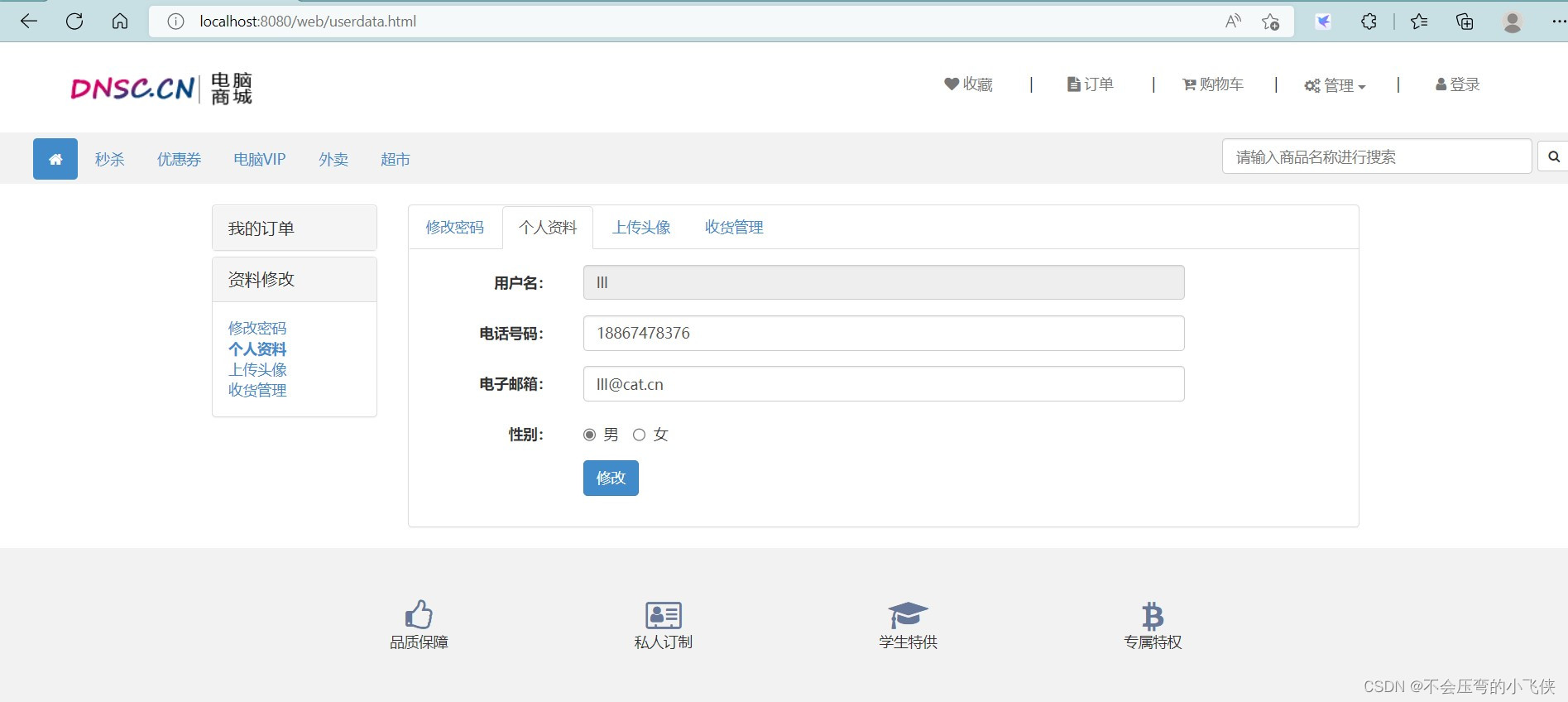
点击个人资料

-
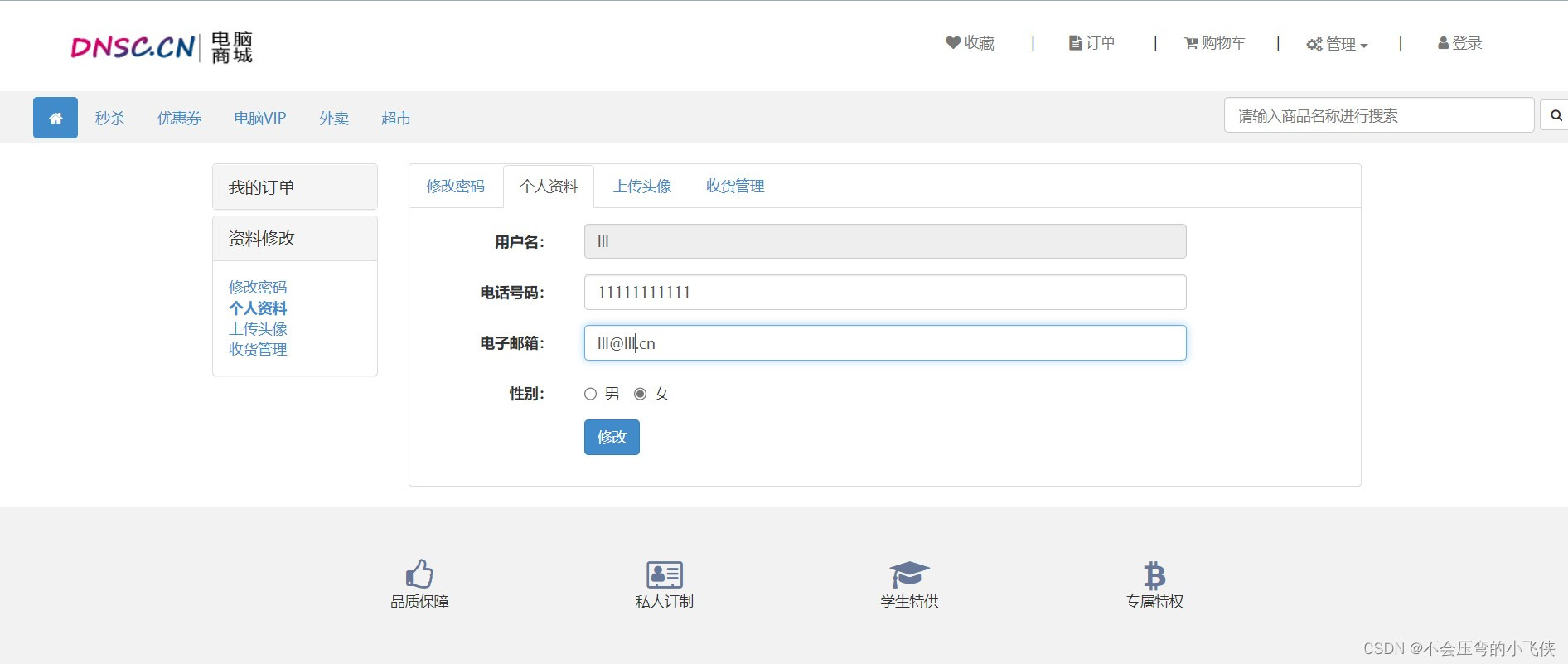
修改个人资料
-
点击修改

-
点击修改后,会弹出一个修改成功的弹窗,然后点击确定,重新跳转到userdata.html页面,刷新个人资料信息。

学习视频:
【SpringBoot项目实战完整版】SpringBoot+MyBatis+mysql电脑商城项目实战-哔哩哔哩】
https://b23.tv/qGh9x9L

以上是关于电商项目实战个人资料(详细篇)的主要内容,如果未能解决你的问题,请参考以下文章