ECharts——First Look
Posted 杨晨光
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts——First Look相关的知识,希望对你有一定的参考价值。
最近被分配到了一个新的项目组,刚来嘛,组长甩给一堆资料,回去看吧,少年。我抬头看了看组长,默默地点了点头。
回来之后,首先花时间把整个项目了解了一下,然后看了看给的资料。后来,向旁边的人,要了一个生产的地址,想着上去点点看。点点不要紧,一点吓一跳啊!里边各种图表,各种数据分析,简直是溜得一B啊。
冷静下来之后,攻城狮嘛,肯定要知道它是怎么搞的嘛。然后,Google上看看吧。原来,里边用了一个插件吧,名曰:"ECharts"。那就按照老爷子的思想,来看看这个到底是何方神圣吧。
What
ECharts(Enterprise Charts 商业产品图表库) 是基于Canvas的,纯javascript的图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、
数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
架构
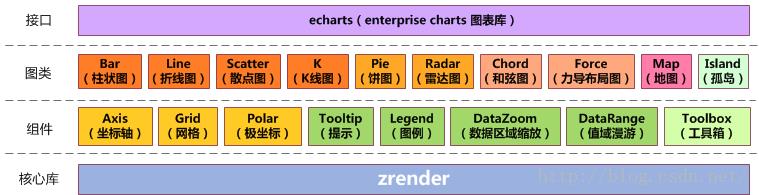
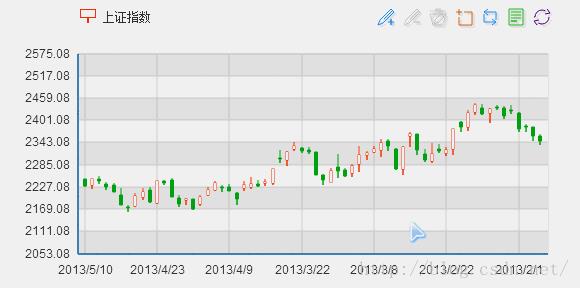
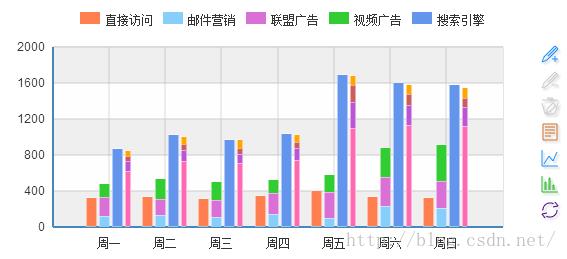
ECharts 是指 Enterprise Charts(商业产品图表库),提供商业产品常用图表库,底层基于 ZRender,创建了坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、地图、力导向布局图,同时支持任意维度的堆积和多图表混合展现。

特点
拖拽重计算
拖拽重计算特性(专利)带来了数据统计图表从未有过的用户体验,允许用户对统计数据进行有效的提取、整合,甚至在多个图表间交换数据,赋予了用户对数据进行挖掘、整合的能力。

数据视图
如果你所呈现的数据足够让用户所关心,那么他们将不满足于查看可视化的图表,要去逐一迎合他们下载保存,数据分享,加工整合已有数据等等需求?
或许你只要给予一个“,”分隔的数据文本他们就懂了,这就是ECharts的数据视图!当然,你可以重载数据视图的输出方法,用你独特的方式去呈现数据。
如果你的用户足够的高端,你甚至可以打开数据视图的编辑功能,跟拖拽重计算相比,这可是批量的数据修改!

动态类型切换
很多图表类型本身所表现的能力是相似的,但由于数据差异、表现需求和个人喜好的不同导致最终图表所呈现的张力又大不一样,比如折线图和柱状图的选择总是让人头疼。
ECharts提供了动态类型切换,让用户随心所欲的切换到他所需要的图表类型。
图例开关
多系列数据的同时展现呈现出丰富内容,但如何让用户切换到他所关心的个别系列上?
ECharts提供了方便快捷的图例开关,可以随时切换到你所关心的数据系列。

数据区域选择
数据可以是无限的,但显示空间总是有限的,数据区域选择组件提供了大数据量中漫游的能力,让用户选择并呈现他所关心的数据区域。

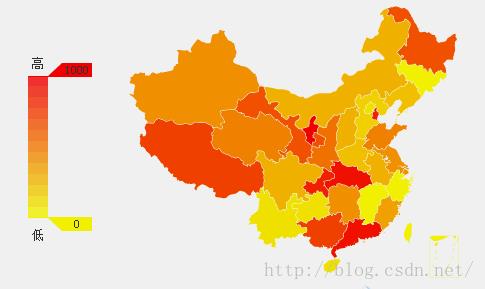
值域漫游
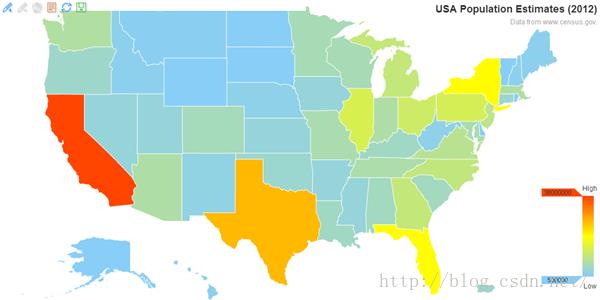
基于坐标的图表(如地图、散点图)通过色彩变化表现数值的大小能直观形象的展示数据分布。
但如何聚焦到我所关心的数值上?我们创造了称为值域漫游的功能,让你可以轻松进行数值筛选。

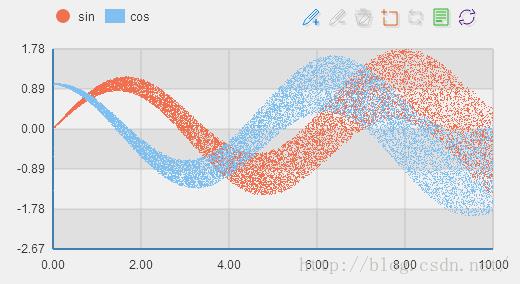
大规模散点图
如何展现成千上百万的离散数据从而找出他们的分布和聚类?貌似除了用专业的统计工具(如MATLAB)外别无选择?
不,ECharts发明了基于像素的大规模散点图(专利),一个900 x 400的散点区域就能够毫不重复的呈现35万组数据,这对于常规的应用,用现代浏览器就足以轻松展现百万级的散点数据!

动态数据添加
如果你需要展示有实时变化的数据,相信这个动态接口会对你很有帮助。

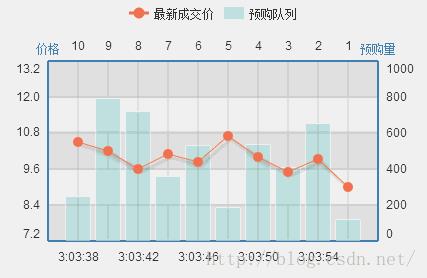
标线辅助
趋势线?平均线?未来走势?修正值?有需求用户自然知道用意~
提供标线辅助在K线图中可是必要的功能!

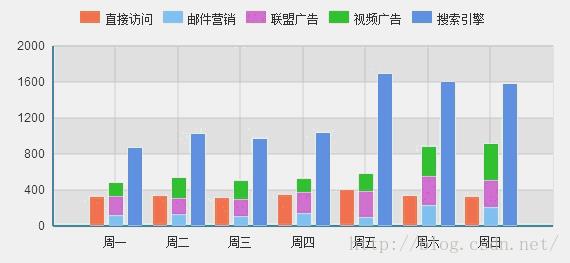
多维度堆积
支持多系列,多维度的数据堆积,配合自动伸缩的图形实体和直角坐标系,能呈现出更有内涵的统计图表~

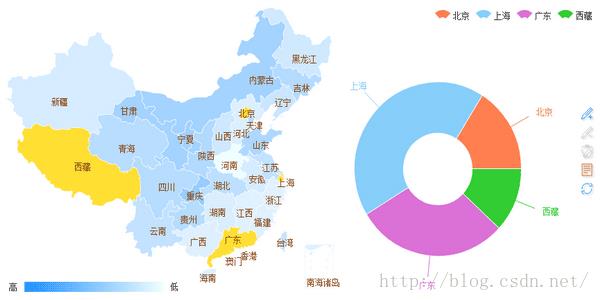
子区域地图模式
地图类型支持world,china及全国34个省市自治区。同时支持子区域模式,通过主地图类型扩展出所包含的子区域地图,轻易输出全球176个国家地区和全国600多个省市区域简图。

GeoJson地图扩展
内置地图由标准GeoJson地理数据并经过高效的压缩算法压缩生成的地图数据(大小仅为标准geoJson的30%左右)驱动而来。如果内置地图类型或数据如果并未满足你的项目需要,可通过简单动态注册产生你所需要的新类型。

个性化定制
500+个可配置选项结合多级控制设计满足高度定制的个性化需求。

事件交互
可以捕获的用户交互和数据变化事件实现图表与外界的联动。

以上是关于ECharts——First Look的主要内容,如果未能解决你的问题,请参考以下文章