前端面经知识总结及参考回答 —— 尽量日更
Posted Silam Lin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面经知识总结及参考回答 —— 尽量日更相关的知识,希望对你有一定的参考价值。
前端面经知识总结及参考回答
- 2021.6.21
- 2021.6.23
- 2021.6.25
- 2021.6.26
- 2021.6.27
- 2021.6.30
- 2021.7.1
- 2021.7.6
- 2021.7.7
- 2021.7.8
- 2021.7.9
- 2021.7.17
- 2021/7/18
前言
- 本blog将以类似日记的形式记录一些知识点,主要编辑并收录关于前端面试常问的知识点总结,并整理出参考回答。
- 包括但不限于html、CSS、javascript,常见框架、协议、安全等。
- 既是为了自己的日常学习,便于日后查询,也可为大家提供一些参考。
- 坚持日更。
话不多说,开始学习吧!
2021.6.21
① 聊聊CSS的position
按点答:
- CSS的position属性有四个值:absolute、relative、static、fixed。配合设置TLBR(top、left、bottom、right)可以调整布局和元素位置。
- absolute 是绝对定位,会脱离文档流即不占据空间。它是相对与最近一个非static的父元素而进行定位的, 否则则以body为标准定位。
- relative 是相对定位,不脱离文档流。它是相对于自身静态位置而进行定位的。
- static 是静态定位,不脱离文档流。没有特别的设定,就出现在正常的文档流中
- fixed 是固定定位,会脱离文档流。 它定位的参考则是屏幕视口viewport,而不是body元素。效果即在页面滚动时,fixed定位的元素是不会移动的。
② 数组去重有几种方法
答:
方法一、双重for循环 + splice方法
即从数组的第一个元素开始遍历,不断地查后续元素是否有和被查元素相同的,有则采用splice方法删除相同元素。
function method(arr)
for(var i = 0; i<arr.length; i++)
for(var j = i+1; j < arr.length; j++)
if(arr[i]==arr[j])
arr.splice(j,1);
j--;
return arr;
方法二、利用indexOf方法
indexOf方法可返回某个指定字符串值在被查字符串中首次出现的位置。若被检索字符串查询无果,则返回-1。
创建一个新数组array_,逐个遍历原数组array的元素是否在新数组中。利用IndexOf方法若返回-1,则说明该元素还未出现在新数组array_中,则将该元素push进去。
function method(arr)
var array_ = []; // build a new array
for(var i = 0; i < arr.length; i++)
if(array_.indexOf(arr[i]) == -1)
//arr[i]还未出现在array_中
array_.push(arr[i]);
return array_
方法三、利用sort方法
先用sort方法对数组进行排序。对排序后的数组逐个遍历,比较其相邻元素是否有相同的,有则删除。
function method(arr)
arr = arr.sort();
var array_ = [arr[0]]; // 把第一个放进去
for(var i = 1; i < arr.length; i++)
if(arr[i] !== arr[i-1])
array_.push(arr[i]);
return array_;
方法四、ES6的set方法
function method(arr)
return Array.from(new Set(arr));
方法五、includes方法
和indexOf方法有点像
function method(arr)
var array_ = [];
for(var i = 0; i < arr.length; i++)
if(!array_.includes(arr[i]))
array_.push(arr[i]);
return array_;
方法六、filter方法 + indexOf方法
function method(arr)
return arr.filter((item,index)=>
return arr.indexOf(item) === index;
)
③ 什么是渐进增强,什么是优雅降级
- 渐进增强:一开始针对低版本浏览器进行构建,以完成基本功能为首要任务。后续再针对高版本浏览器追加效果、功能,以达更好的体验。(向上兼容)
- 优雅降级:一开始就构建完整的内容、效果和功能,后续再对低版本浏览器作兼容。(向下兼容)
代码:
/*渐进增强写法*/
.transition
-webkit-transition: all .5s;
-moz-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
/*优雅降级写法*/
.transition
transition: all .5s;
-o-transition: all .5s;
-moz-transition: all .5s;
-webkit-transition: all .5s;
④ JavaScript的垃圾回收机制
回答如:
2021.6.23
① TCP与UDP的区别说一下
② 说一下http、https的区别,https的原理
关于http和https(基本概念、区别、优点及缺点、加密、数字签名、数字证书、工作原理)
③ session和cookie
④ 什么是缓存,强缓存,协商缓存
2021.6.25
① 聊聊HTML5的新特性
回答如:
一、语义化标签
九个语义化标签,让页面内容结构化,增强语义性 ,如:
- < header>
- < footer>
- < nav>
- < section>
- < article>
- < aside>
- < details>
- < summary>
- < dialog>
二、增强型表单type
input表单新增若干个type类型以供选择,能够更好地控制输入内容的类型。
- color 用于选取颜色
- date 选择日期
- datetime 选择日期(UTC)
- datetime-local 选择日期,无时区差异
- email 输入email
- month 输入月份
- number 输入数值
- range 一定范围内的数值取值
- search 搜索域
- tel 输入电话
- time 输入时间
- url 输入url
- week 选择周
三、新增的表单
- < datalist> —— 与 input 元素配合使用该元素,来定义 input 可能的值。
- < keygen> —— 用于表单的密钥对生成器字段。当提交表单时,私钥存储在本地,公钥发送到服务器。
- < output> —— 定义不同类型的输出,比如脚本的输出。
四、新增的表单属性
- placeholder
- required
- pattern 正则表达式验证Input表单输入的值
- min,max
- height,width 用于image类型 input表单图像的高度和宽度
- step 输入域合法数字间隔
- autofocus
- multiple
五、新增的媒体:视频和音频
- < audio > 播放音频
- < video > 播放视频
六、拖放api
拖放的过程有两个对象:源对象和目标对象。源对象就是即将被拖的元素(任何元素都可以被拖放),目标对象就是拖动之后要放置的目标位置。
- 源对象,可以触发的事件:dragstart(开始拖动)、drag(拖动中)、dragend(拖动结束)。整个拖动的过程:dragstart1 + dragn +dragend*1 ;
- 目标对象,可以触发的事件:dragenter(拖动着进入)、dragover(拖动着悬停)、dragleave(拖动着离开)、drop(放置)。过程有:dragenter1 + dragovern + dragleave1 或 dragenter1 + dragovern + drop1
七、web worker
参考我这篇blog
② 聊聊CSS3新特性
一、新增过渡transition
transition: property duration timing-function delay
- transition-property:设置过渡效果CSS属性名称
- transition-duration:设置完成过渡效果需要多久
- transition-timing-function:指定速度曲线
- transition-delay:指定过渡开始的延迟时间
二、新增动画Animation
animation: name duration timing-function delay iteration-count direction;
- animation-name:规定绑定到选择器的Keyframe名称
- animation-duration:设置动画完成的时间
- animation-timing-function:指定速度曲线
- animation-delay:指定动画开始的延迟时间
- animation-iteration-count:规定动画播放次数
- animation-direction:规定是否应该轮流反向播放动画
三、新增transform
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
四、新增选择器
五、阴影和倒影
- box-shadow:阴影
- box-reflect:倒影
- text-shadow:文字阴影
六、边框
- border-radius
七、颜色
- RGBA ( Red Green Blue Alpha )
- HLSA ( 色度 饱和度 亮度 Alpha)
③ Web Worker的使用
④ 聊聊CSS的样式、伪类、伪元素
CSS 基础选择器、组合选择器、属性选择器、伪类选择器、伪元素、CSS3属性选择器、优先级
⑤ 说说TCP三次握手、四次挥手
2021.6.26
① 常见请求头、响应头
常见请求头,列举几个:
- Accept 可接受响应类型 : Accept:text/plain
- Accept-Charest 可接受的字符集 :Accept-Charest:utf-8
- Accept-Encoding 可接受响应内容编码方式
- Accept-Language
- Accept-Datetime
- Cache-Control 是否使用缓存机制 :Cache-Control:no-cache
- Cookie
- If-None-Match
- If-Modified-Since
常见响应头,列举几个:
- Access-Control-Allow-Origin 指定哪些网站可以跨域资源共享
- Etag
- Last-Modified
- Expires
- Cache-Control,如Cache-Control:max-age=3600
- Set-Cookie
② 常见状态码
答:常见状态码分五大类
- 1** —— 服务器收到请求。需要请求者继续执行操作
- 2** —— 成功。操作成功并被处理
- 3** —— 重定向。需要进一步操作以完成请求
- 4** —— 客户端错误。请求包含语法错误或无法完成请求
- 5** —— 服务器错误。服务器在处理请求的过程中发生了错误
具体如下:
一、1 ** 服务器收到请求。需要请求者继续执行操作
- 100 —— Continue:客户端继续其请求
- 101 —— Switching Protocols:切换协议,服务器根据客户端请求而切换协议。
二、2 ** 成功。操作成功并被处理
- 200 —— OK:已成功。请求成功。
- 201 —— Created:已创建。成功请求并创建了新的资源。
- 202 —— Accepted:已接收。请求被接收,但未完成处理。
- 203 —— Non-Authoritative Information:未授权信息。即请求成功,但返回的meta信息不在原始服务器,是一个副本。
- 204 —— No Content:无内容。请求成功,处理成功后并无内容返回。
- 205 —— Reset Content:重置内容。服务器处理成功,用户终端应重置文档视图(可根据205清除表单域)。
- 206 —— Partial Content:部分内容。服务器成功处理了部分Get请求
三、3 ** 重定向。需要进一步操作才能完成请求。
- 300 —— Multiple Choices:多种选择。请求的资源有多个位置供用户终端选择。
- 301 —— Moved Permanently:永久移动。请求的资源已被移到新的URL,返回信息包含新URL。浏览器会自动定向到新URL。之后的请求应用新URL代替。
- 302 —— Found:临时移动。用户终端继续使用原本的URL。
- 303 —— See Other:查看其它地址
- 304 —— Not Modified:未修改。不返回新的内容,可通过缓存访问。
四、4 ** 客户端错误。
- 400 —— Bad Request:客户端请求语法错误。
- 401 —— Unauthorized:请求需要用户的身份认证。
- 403 —— Forbidden:服务器理解客户端的请求,但拒绝执行。
- 404 —— Not Found:根据请求服务器找不到相关资源。
- 405 —— Method Not Allowed:客户端请求中的方法被禁止。
- 408 —— Request Time-Out:服务端等待时间过长,请求超时。
五、5 ** 服务器错误
- 500 —— Internal Server Error:服务器内部错误。
- 501 —— Not Implemented:服务器不支持请求的功能。
- 502 —— Bad Gateway:作为网关或代理工作的服务器执行请求时,从远端服务器接收到无效响应。
- 503 —— Service Unavailable:由于超载或系统维护,暂时不能处理客户端请求
- 504 —— Gateway Time-out:充当网关或代理服务器,未能及时从远端请求。
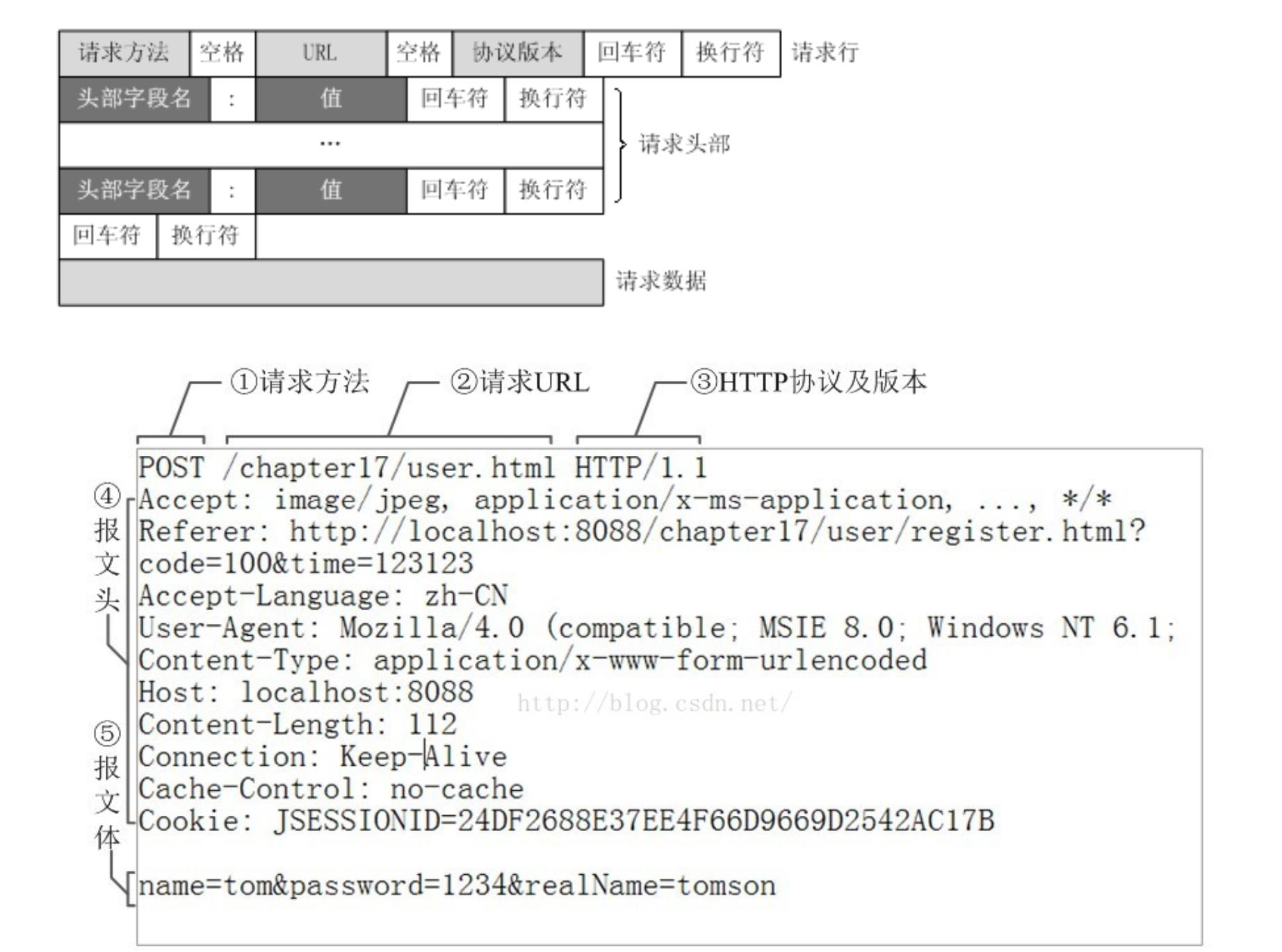
③ HTTP请求/响应报文的结构是如何
一、HTTP请求报文
组成:
- 请求行 ( 请求方法字段 URL字段 HTTP协议版本字段 )如“ GET data/index.html HTTP/1.1”
- 请求头部 ( 常见有Accept,Host,If-Modified-Since )
- 空行 ( 表示请求头部到此为止 )
- 请求数据 (若是GET则为空;若是POST,则如user=admin&psw=177777)
一图概况:

二、HTTP响应报文
组成:
- 响应行 (http协议版本 状态码 描述)如HTTP/1.1 200 OK
- 响应头
- 响应体

④ JavaScript 创建对象
回答参考我这篇笔记
JavaScript 创建对象 (工厂模式、构造函数模式、原型模式、组合使用构造函数模式与原型模式)
⑤ *** JavaScript 继承
⑥ JavaScript 闭包
⑦ 深拷贝与浅拷贝
深拷贝与浅拷贝的内涵,实现深拷贝的几种方法,深拷贝解决项目异常bug
2021.6.27
① JavaScript的变量提升,函数提升是怎么样
今日新鲜出炉:
② Jquery或zepto源码写得好的地方
回答:
- Jquery的源码封装在一个匿名函数的自执行环境中,有利于防止变量的全局污染
- 传入window对象当作局部变量用,jquery访问window对象则不需要将作用域链退到最顶层作用域,可以更快访问window对象。
- 传入undefined,也可缩短查询undefined的作用域链
- jQuery把常用原型属性和方法封装在jQuery.prototype,为缩短名称又赋给jQuery.fn
(function( window, undefined )
//用一个函数域包起来,就是所谓的沙箱
//在这里边var定义的变量,属于这个函数域内的局部变量,避免污染全局
//把当前沙箱需要的外部变量通过函数参数引入进来
//只要保证参数对内提供的接口的一致性,你还可以随意替换传进来的这个参数
window.jQuery = window.$ = jQuery;
)( window );
③ opacity:0、Display:none 、visibility:hidden 有什么区别
答如:
opacity:0、Display:none 、visibility:hidden
④ HTTP2.0
答如:
⑤ 浏览器的渲染和解析
⑥ 跨站点请求伪造CSRF
答如:
2021.6.30
① 为什么会有回流、重绘,如何减少
回流(重排)与重绘 —— 什么是回流和重绘,造成的原因是什么,如何去减少?
② *** 项目性能优化
2021.7.1
① 一个URL输入到浏览器后发生的事情
答如:
- 输入URL到浏览器地址栏
- 先查看是否存在缓存(强缓存 / 协商缓存)
- 若无缓存,DNS解析URL对应的IP
- 根据解析出的IP,通过三次握手建立TCP连接
- 客户端浏览器发出HTTP请求
- 服务器处理请求,响应浏览器
- 浏览器解析、渲染页面
- 四次挥手关闭TCP连接
② 常见HTML块级元素、行内元素和空元素
一、块级元素
div、段落、标题、列表、表格、表单,即:
- div
- p
- h1 ~ h6
- dl 带有项目和描述的描述列表 dt项目/名字,dd相关描述
- ol 有序列表
- ul 无序列表
- table
- form
二、行内元素
- span
- a 链接
- br 换行
- b 加粗
- strong 逻辑加粗
- i 斜体
- em 逻辑斜体
- label
三、空元素
- area
- base
- br
- col
- colgroup
- command
- embed
- hr
- img
- input
- keygen
- link
- meta
- param
- source
- track
- wbr
③ href 和 src 的区别
二者区别,答如:
- href是超文本引用,用于a和link元素;src是资源引用,即source,用于img,script和iframe上。
- href使得元素与引用超文本建立联系;src将资源引入,并替换当前元素。
④ link和@import的区别
二者相同点:二者都是引入外部CSS样式的方法:link是链接法,@import是导入法。
二者不同点,答如:
- link是html元素,无兼容性上的问题;@import由CSS提供,IE5上才能被识别。
- 使用link,是一边载入页面一边载入样式效果,使用体验良好;使用@import,则是加载完页面才载入样式。
- link的优先级高于@import。
- link除了引入CSS文件,还可以引入图标icon等其它信息;而@import只能引入CSS文件。
- link支持JS去控制DOM改变样式;@import不支持。
⑤ CSS三种引入的方式
参考:
2021.7.6
① 说一说BFC,怎么创建,有什么特点,有什么用
② 层叠上下文和层叠级别是什么
③ 关于 margin外边距叠加
margin外边距叠加,实际上其原理是和BFC息息相关的。
margin外边距叠加的由来:
- margin外边距叠加,实际上是为了方便文章段落的排版。
margin外边距叠加的原因( BFC 块级格式化上下文 ):
- 在同一个BFC中,相邻块级盒子的margin-bottom和margin-top会发生叠加,即外边距叠加(相邻盒子的垂直方向上的外边距会叠加)。
margin外边距叠加的三种情况:
- 兄弟盒子
- 父子盒子 (无padding或border分隔开二者的margin)
- 空元素(无padding或border)
margin外边距叠加的计算规则是:
- 若margin-bottom和margin-top都是正值,取最大值
- 若不全是正值,则对负值取绝对值,用正值减去最大值
- 若都是负值,都取绝对值,用 0 减去最大值
margin外边距叠加的解决:
- 通过触发BFC —— 同一个BFC下才会发生垂直外边距叠加的问题,让相邻盒子不在同一个BFC,即触发新BFC即可。
- 适当添加padding或border —— 父子或空元素,是因为没有padding或border分隔开margin才导致其外边距叠加。那么可以适当添加相同颜色的padding或border,隔开margin。
④ 你知道多少种实现 水平居中 / 垂直居中的方法?
答如:
一、水平居中
- ① 若待处理元素为行内元素,且其父元素为块级元素,则父元素设置 text-align:center
- ② 若待处理元素为行内元素,但其父元素非块级元素,将父元素设置为块级元素 display:block,再设置text-align:center
—————————————————————————
- ③ 若待处理元素是块级元素,且其是定宽度,给待处理元素设置 margin:0 auto;
- ④ 若待处理元素是块级元素,但其不定宽度,将子元素设置为display:inline-block或display:inline,父元素设置text-align:center (回到第一种情况)
- ⑤ 使用position (子绝父相)。若处理元素(子元素)是定宽度,设置子元素为left:50%,再设置margin-left: - 子元素宽度的一半 或 transform:translateX(-50%)
- ⑥ 使用position(子绝父相)。若处理元素(子元素)不定宽度,设置子元素为left:50%,设置子元素 transform:translateX(-50%)
- ⑦ 使用flex布局。给待处理元素的父级元素设置display:flex和justify-content:center;
二、垂直居中
- ① 若待处理元素是单行行内元素,则设置该元素行高等于父级盒子高度即可。#father height:300px ,#son line-height:300px
- ② 若待处理元素是多行行内元素,父元素设置vertical-align:middle或display:table-cell
————————————————
- ③ 使用position(子绝父相)。若处理元素(子元素)是定高度,设置子元素为top:50%,再设置margin-top: - 子元素高度的一半 或 transform:translateY(-50%)
- ④ 使用position(子绝父相)。若处理元素(子元素)不定高度,设置子元素为top:50%,再设置transform:translateY(-50%)
- ⑤ 使用flex布局。给待处理元素的父级元素设置display:flex和align-items:center
2021.7.7
① 块级盒子,行内元素,行内块盒子区别是什么
block、inline、inline-block的区别
区别如下,答如:
block
- 独占一行
- 可定义width,height,默认宽度为100%
- 可定义四个方向上的margin和padding
- 内部可容纳其它block元素或inline元素
inline
- 不独占一行
- 不可定义width,height,默认宽度为自身内容宽度
- 只能定义margin-left,margin-right和padding-left,padding-right
- 内部只能容纳其它inline元素或文本
inline-block
- 不独占一行
- 可定义width,height,但默认宽度为自身内容宽度
- 可定义四个方向上的margin和padding
② 说一说flex布局
入门概念:
- flex布局就是弹性布局。
- 设置成display:flex的元素,则变成flex容器。
- flex容器有有两根轴:水平的主轴和垂直的交叉轴。主轴开始的地方叫main start,结束的地方叫main end;交叉轴开始的地方cross start,结束的地方叫cross end。
相关属性:
- flex-direction :控制项目排列方向和顺序,取值有row,row-reverse,column,column-reverse。如,row就是横向正序排列,row-reverse就是横向反序排列。
- flex-wrap :控制项目是否换行,取值有nowrap,wrap,wrap-reverse。如,nowrap是不换行,wrap换行且第一行在上方,wrap-reverse换行且第一行在下方。
- flex-flow :该属性是flex-direction和flex-wrap的简写集合。
- justify-content :控制项目在横轴的对齐方式,取值有flex-start(左对齐),flex-end(右对齐),center(水平居中),space-between(两端对齐,项目之间间隔相等),space-around(每个项目两侧间隔相等)
- align-items :控制项目在纵轴的对齐方式,取值有flex-start(交叉轴的起点对齐),flex-end(交叉轴的终点对齐),center(垂直居中),basline(基线对齐),stretch(默认值,若项目为设置高度或为auto,则拉长占满整个容器)
③ *** 两列布局
2021.7.8
① 关于浏览器内核
答如:
对浏览器的理解
- 用户通过URL(统一资源定位符)去访问指定的资源,浏览器则负责将用户请求访问的内容呈现、展示出来。
浏览器分作两部分
- Shell —— 浏览器的外壳,为用户提供界面操作(菜单或工具栏等)
- 内核 —— 内核是浏览器的核心,Shell依靠内核才可实现浏览器的各种交互功能。
关于浏览器的内核
- 渲染引擎 —— 取得网页的内容、处理讯息、计算网页的显示方式、将内容输出到显示器上
- JS引擎 —— 解析、执行JavaScript
常见浏览器内核
- Trident : IE浏览器
- Webkit : Safari、Chrome
② CSS盒模型、box-sizing属性
- CSS盒模型包括IE盒子模型和标准盒模型
- IE盒子模型的width包括content,padding和border
- 标准盒模型的width包括content
- CSS3有box-sizing属性,可设置content-box(标准盒模型),border-box(IE盒模型)和padding-box。
③ var,let,const有什么区别
主要有三点区别,答如:
- var是函数作用域(局部或全局);let,const是块级作用域(花括号内)
- var存在变量提升的现象;let,const不存在变量提升的现象(暂时性死区)
- var变量可以重复声明;let不可以重复声明、const变量得初始化成常量且不能修改
经典面试题:
for ( var i = 0; i<10; i++ )
setTimeout(function()
console.log(i);
,100)
;
由于JS事件循环机制,执行setTimeout这一步时,由var声明的i已经变成了10。所以会输出10个10;
for ( let i = 0; i<10; i++ )
setTimeout(function()
console.log(i);
,100)
;
改成let,才会输出0-9.
④ const 声明的是否能被修改
我们都知道:const声明的变量,得直接初始化,使其成为一个常量,但这不意味const声明的变量里的内容不可以修改。
const person =
name = 'Lin';
age = 22;
// after One year
person.age = 23; // 不报错,person这个指针引用的还是同一个对象。
// 若是让person这个变量指向别的引用数据类型,让其指向别的对象,那就相当于改变了常量
//报错
person =
name = 'error';
age = 10;
⑤ setTimeout()延迟器 和 setInterval() 定时器 的区别
一、setTimeout()超时调用
- setTimeout()是超时调用,延迟一定时间后,将待执行任务插入到执行队列,并不是即刻执行
- setTimeout()接收两个参数,要执行的代码和延迟的时间毫秒数。
- 调用setTimeout()后,会返回一个超时调用Id,该Id用于唯一标识该超时调用。可用clearTimeout(id)来取消超时调用。
使用如:
// setTimeout()
var timeId = setTimeout(function()
alert('set time out');
,2000)
clearTimeout(timeId);
二、setInterval()间歇调用
- setInterval()是间歇调用。间隔一定时间,不断重复执行.
- setInterval()接收两个参数,待执行的函数和定时间隔时间。
- 调用setInterval()也会返回一个id,于setTimeout()类似。clearInterval(id)取消定时器。
三、关于setInterval()定时器需要注意的地方
- 取消定时器间歇调用即clearInterval()的重要性高于取消超时调用。因为若不加干涉,间歇调用会一直调用下去直至页面卸载。
- 若定时器待执行的函数func()需要执行的时间长于间隔时间t,如长到第二次触发定时器时,第一次func()还没有执行完。那么第二次func()就只能进入任务队列等待调度。这样函数的执行间隔时间就不是t了。
- 若第一个func()执行时间特别长,长到后续触发了第二个、第三个func(),都还没有处理完。那么会导致第三个func()及以后的函数被忽略。因为任务队列里不能同时有两个及以上同一个定时器的回调函数。
正因如此,经常用超时调用setTimeout()来模拟间歇调用setInterval()。
2021.7.9
① eval函数
eval(str);
- 接收一个字符串str作参数,并把str当作JavaScript代码执行
- 若str执行结果返回一个值,则返回该值,否则返回undefined
- eval()不会创建新的作用域;若要将eval()的作用域作为全局,可以用window.eval()
function test()
eval("var a = 1");
console.log(a); //1;
test();
console.log(a); //error
② *** 防抖、节流
③ 浅解事件循环 Event Loop
事件循环其原理图:

基本概念:
- Call Stack 调用栈 : 后进先出。所有的代码都要放到调用栈等待主线程执行。函数被调用时,添加到Call Stack顶部;执行完则退出Call Stack。
- Event Table 事件表格 : 事件表格可认为是一张存储 异步事件和该异步事件所对应的回调函数的表格。即 异步事件 =》回调函数。
- Event Queue 事件队列 : 先进先出。当Event Table中的某一异步事件被触发,则其对应的回调函数进入 Event Queue。
- Macro Task 宏任务 : setTimeout(),setInterval()
- Micro Task 微任务 : new Promise(),new MutaionObserver()
Event Loop的原理是:
- 任务进入 Call Stack 调用栈。
- 若是同步任务,待在调用栈等待主线程执行;若是异步任务,则从 Call Stack 移入 Event Table 注册(形成异步事件与其回调函数的一一对应关系)。
- 若 Event Table 中的异步事件被触发,则将其对应的回调函数添加到 Event Queue 中 ( 分为微任务队列和宏任务队列两种 )。
- ** 当主线程将执行栈中的任务执行完(Call Stack栈空),主线程处于闲置状态。主线程先去查看 微任务队列 是否有任务存在。若微任务队列存在待处理函数,则逐个取出到栈中执行;若微任务队列为空,再去宏任务队列中取出一个函数到栈中执行。
2021.7.17
① JavaScript基本数据类型
基本数据类型:
- Undefined
- Null
- Boolean
- Number
- String
复杂数据类型:
- Object
② NaN 与 isNaN()
NaN定义:
- NaN 即 Not A Number,是用于表示本来要返回数值的操作数但却没有返回数值的情况。
- 返回NaN,避免抛出错误,也避免了代码因此停止执行。
NaN特点:
- 操作数中包含NaN,都返回NaN
- NaN与任何值都不相等 (NaN == NaN // false)
- typeof NaN 返回 Number
isNaN()
- isNaN()函数可以判断参数是否“不是数值”。该函数可以接受任何类型的参数。先尝试能否转换为数值,可以的话就返回false,不可以就返回true,表明是NaN。
alert(NaN/10); //NaN
alert(NaN==0); //false
alert(NaN==NaN);//false
alert(isNaN(NaN)); //true
alert(isNaN(10)); //false 10是数值
alert(isNaN('10')); //false 可以转成数值
alert(isNaN(true)); //false 可以转成数值
alert(isNaN('blue')); //true 不可以转成数值
③ typeof操作符知道多少
答如:
typeof根据不同情况返回以下各字符串:
- undefined —— 若未定义或未初始化
- boolean —— 若变量的值是布尔值
- number —— 若变量的值是数值或者NaN
- string —— 若变量的值是字符串
- object —— 若变量的值是对象或者null
- function —— 若变量的值是函数
注意:
- 未声明的变量只可以进行typeof操作
- typeof null 返
以上是关于前端面经知识总结及参考回答 —— 尽量日更的主要内容,如果未能解决你的问题,请参考以下文章