Web前端国际化之jQuery.i18n.properties
Posted Joyce-Luo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端国际化之jQuery.i18n.properties相关的知识,希望对你有一定的参考价值。
Web前端国际化之jQuery.i18n.properties
jQuery.i18n.properties介绍
国际化是现在Web应用程序开发过程中的重要一环,jQuery.i18n.properties是一款轻量级的jQuery国际化插件,能在不对后端做任何更改的条件下,轻松简易的实现Web前端的国际化。与其他国际化工具相比,jQuery.i18n.properties插件具有简单、易用、高内聚低耦合的特点。
国际化英文单词为:internationalization,又称i18n,"i"为单词的第一个字母,"18"为"i"和"n"之间单词的个数,而"n"代表这个单词的最后一个字母。jQuery.i18n.properties采用.properties文件对javascript进行国际化。jQuery.i18n.properties插件首先加载默认的资源文件(strings.properties),然后加载针对特定语言环境的资源文件(strings_zh.properties),这就保证了在未提供某种语言的翻译时,默认值始终有效。开发人员可以JavaScript变量或Map的方式从资源管理器中通过key获取资源。其有几个突出的特点:
1、 按顺序加载默认资源文件和指定语言环境的资源文件,保证默认值始终可用
2、未指定语言时默认使用浏览器语言
3、可以使用占位符
4、资源文件中key支持命名空间
5、支持跨行的值
jQuery.i18n.properties使用
jQuery.i18n.properties的API设计也很精简和易懂,只有几个常用的API,加载配置API:jQuery.i18n.properties();获取资源API【支持占位符的使用】:jQuery.i18n.prop();获取浏览器语言:jQuery.i18n.browserLang()。
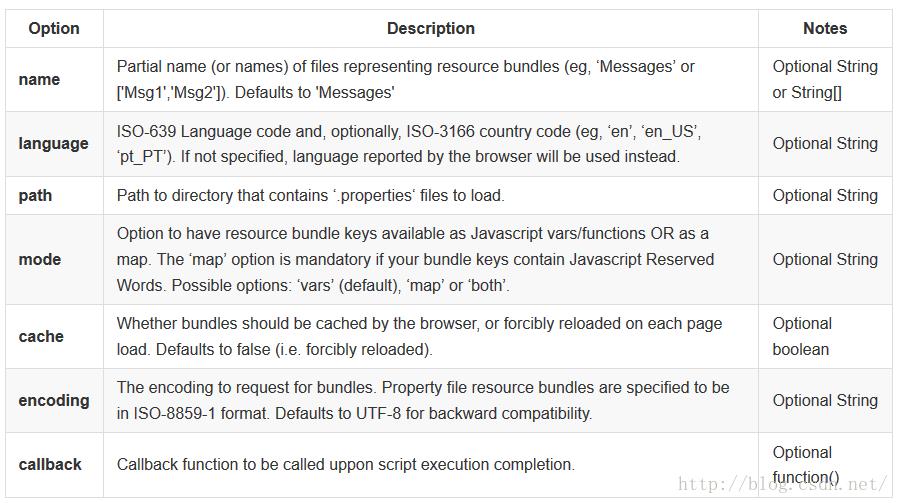
jQuery.i18n.properties(settings)该方法加载资源文件,其中settings是配置加载选项的一系列键值对。
步骤(以html为例):
1、引入脚本文件
<script type="text/javascript" src="jquery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/jquery.i18n.properties-min-1.0.9.js"></script>
<body>
<label data-locale="hupu_username">用户名:</label><input type="text">
<label data-locale="hupu_password">密码:</label><input type="password">
</body>3、编写国际化执行脚本
<script type="text/javascript">
loadProperties();
function loadProperties()
$.i18n.properties(
name:'hupu-lang',
path:'i18n/',
mode:'map',
language:$.i18n.browserLang(),
callback:function()
$("[data-locale]").each(function()
$(this).html($.i18n.prop($(this).data("locale")));
);
);
</script>目前最新版本为1.2.0,开源地址:https://github.com/jquery-i18n-properties/jquery-i18n-properties,想了解更多的童鞋可以自己上去看看源码,这对个人能力提升还是有莫大帮助。本人就点到为止,酱紫编程才会有情趣。
以上是关于Web前端国际化之jQuery.i18n.properties的主要内容,如果未能解决你的问题,请参考以下文章