项目经验前后端分离的“后端一条线”以及表格的分页的实现
Posted Yolanda94
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目经验前后端分离的“后端一条线”以及表格的分页的实现相关的知识,希望对你有一定的参考价值。
【背景】
在最近开发的项目中终于搞清楚了前后端分离的所谓“后端一条线”以及实现表格分页显示数据的功能,值得记录一下~
【内容】
前后端分离的“后端一条线”:
以这两天刚刚完成的体测项目中的查询某一分组所有学生的信息并实现表格分页显示为例:
以“GroupStudentController”类的“selectByGroupId”方法为例,“→”表示调用:
GroupStudentController → GroupStudentFacade → GroupStudentFacadeImpl → GroupStudentService → GroupStudentServiceImpl →GroupStudentDao →GroupStudentMapper.xml
这是一种顺序,也可以反过来从Mapper层开始写,先写SQL再往上一层一层写方法实现,看个人喜好和习惯(*^▽^*)
从Controller层开始写:
/**
以分组id查询某一分组的所有学生信息(PC端)
*
* @param groupId 分组id
* @param batchNo 批次
* @param pageNum
* @param pageSize
* @return 某一组所有的学生
* @author 杨燕梅
* @since 1.0.0 2018年10月24日
*/
@Override
public PageInfo<StudentGroupInfoModel>selectByGroupId(String groupId, String batchNo,int pageNum, int pageSize)
PageHelper.startPage(pageNum, pageSize, true);
List<StudentGroupInfoModel> tpStudentGroupInfoModelList = groupStudentDao.selectByGroupId(groupId,batchNo);
PageInfo<StudentGroupInfoModel> pageInfo = new PageInfo<>(tpStudentGroupInfoModelList);
pageInfo.getTotal();
return new PageInfo<>(tpStudentGroupInfoModelList);
然后是Facade层:
/**
* 以分组id查询某一分组的所有学生信息(PC端)
*
* @param groupId 分组id
* @param batchNo 批次
* @param pageNum
* @param pageSize
* @return 某一组所有的学生
* @author 杨燕梅
* @since 1.0.0 2018年10月24日
*/
PageInfo<StudentGroupInfoModel>selectByGroupId(String groupId,String batchNo, int pageNum, int pageSize);
FacadeImpl层:
/**
* 以分组id查询某一分组的所有学生信息(PC端)-杨燕梅-2018-10-24
* @param groupId 分组id
* @param batchNo 批次
* @param pageNum
* @param pageSize
*/
@Override
public PageInfo<StudentGroupInfoModel>selectByGroupId(String groupId,String batchNo, int pageNum, int pageSize)
return groupStudentService.selectByGroupId(groupId,batchNo, pageNum,pageSize);
Service层:
/**
以分组id查询某一分组的所有学生信息(PC端)
* @param groupId 分组id
* @param batchNo 批次
* @param pageNum
* @param pageSize
* @return 某一组所有的学生
* @author 杨燕梅
* @since 1.0.0 2018年10月24日
*/
PageInfo<StudentGroupInfoModel>selectByGroupId(String groupId, String batchNo,int pageNum, int pageSize);
ServiceImpl层:
/**
以分组id查询某一分组的所有学生信息(PC端)
* @param groupId 分组id
* @param batchNo 批次
* @param pageNum
* @param pageSize
* @return 某一组所有的学生
* @author 杨燕梅
* @since 1.0.0 2018年10月24日
*/
@Override
public PageInfo<StudentGroupInfoModel>selectByGroupId(String groupId, String batchNo,int pageNum, int pageSize)
PageHelper.startPage(pageNum, pageSize, true);
List<StudentGroupInfoModel> tpStudentGroupInfoModelList = groupStudentDao.selectByGroupId(groupId,batchNo);
PageInfo<StudentGroupInfoModel> pageInfo = new PageInfo<>(tpStudentGroupInfoModelList);
pageInfo.getTotal();
return new PageInfo<>(tpStudentGroupInfoModelList);
Dao层:
/**
以分组id查询某一分组的所有学生信息(PC端)
* @param groupId 分组id
* @param batchNo 批次
*/
List<StudentGroupInfoModel>selectByGroupId(@Param("groupId") String groupId,@Param("batchNo") String batchNo);
Mapper层:
<!--以分组id查询某一分组的所有学生信息(PC端)-->
<select id="selectByGroupId" resultType="com.dmsdbj.itoo.physical.entity.ext.StudentGroupInfoModel">
SELECT
tpg.id AS groupId,
tpg.group_name AS groupName,
tpg.school_year AS schoolYear,
tpgs.grade_no AS gradeNo,
tbs.id AS studentId,
tbs.code AS studentCode,
tbs.name AS studentName,
tbs.sex,
tbc.grade,
tbp.major_name AS professionName,
tbi.institution_name AS instiuitionName,
tpgs.batch_no AS batchNo
FROM
tp_group tpg
LEFT JOIN tp_group_student tpgs ON tpg.id = tpgs.group_id
LEFT JOIN tb_student tbs ON tpgs.student_id = tbs.id
LEFT JOIN tb_class tbc ON tbc.id = tbs.classes_id
LEFT JOIN tb_profession tbp ON tbc.profession_id = tbp.id
LEFT JOIN tb_institution tbi ON tbp.institution_id = tbi.id
WHERE
tpg.is_delete = 0
AND tpgs.is_delete = 0 and tpgs.batch_no = #batchNo
AND tpg.id = #groupId
ORDER BY
-- tbi.institution_name,tbp.major_name,CODE
tbs.code
</select>这个方法的逻辑是通过groupId和batchNo两个参数在groupStudent表里查询到某一个groupId下所属的所有学生的信息。
而分页功能的实现主要是把pageNum、pageSize当做参数传递到前端,前端获取到以后在分页组件里显示。
分页功能的前端代码:
//表格组件设置时需要设置好分页功能为可用以及分页可改变数值序列
paging: boolean = true;
total: number;
pageSize = 10;
page = 1;
sizeList = [5, 10, 20, 50];
//获取数据并显示到表格中
getData()
let url = "physical-web/groupStudent/selectByGroupId" + '/' + this.groupId + '/' + this.batchNo + '/'+ this.page + '/' + this.pageSize;
this.http.get(url).subscribe(
res =>
this.data = res.json().data.list;
this.total= res.json().data.total;
)
/**
* 改变页码:真分页情况下,页号、每页大小改变就会查询后台数据
* @param data
*/
changepage(data: any)
//获取改变后的页码
this.page = data.page;
this.pageSize = data.pageSize;
this.getData();
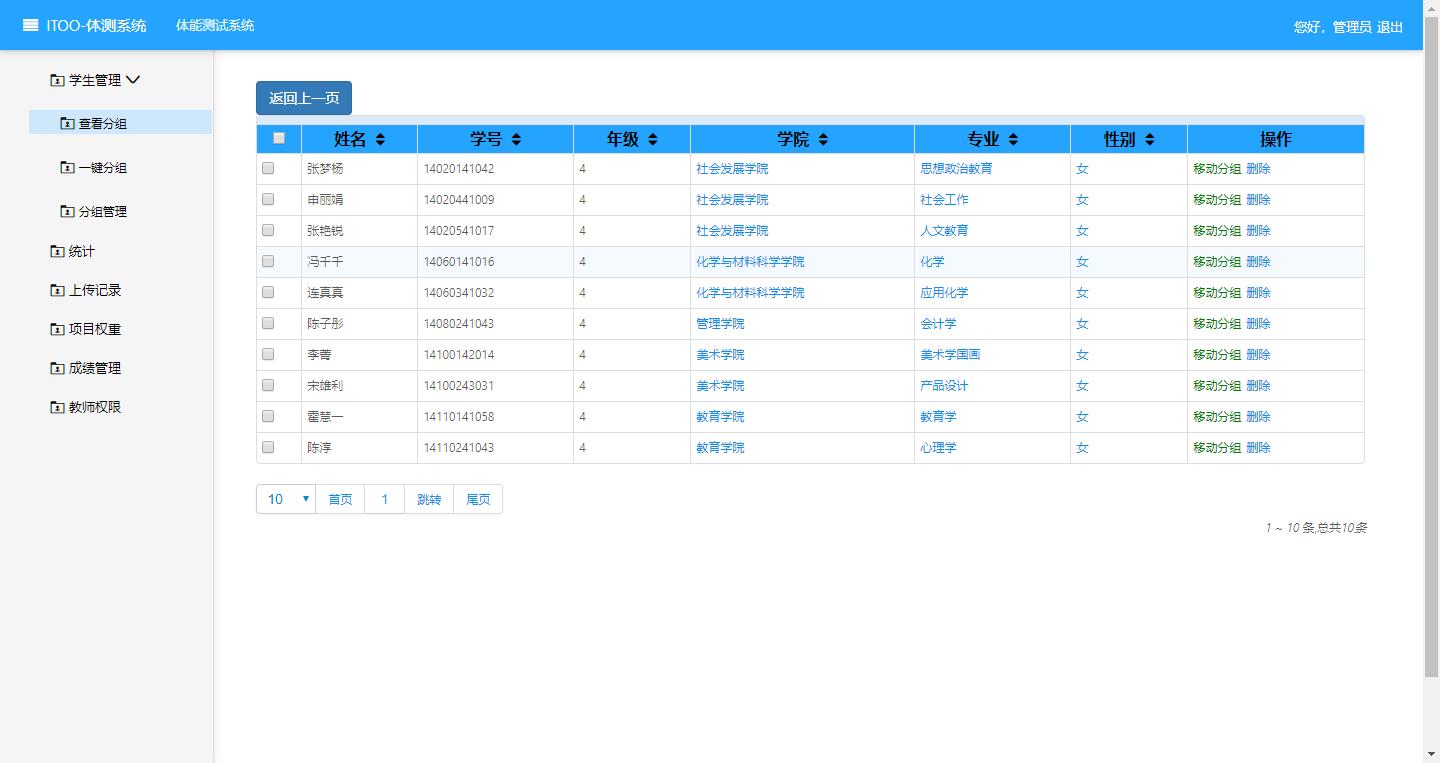
最终的显示效果图:

一个小总结,如有错误,欢迎指正✿✿ヽ(°▽°)ノ✿
以上是关于项目经验前后端分离的“后端一条线”以及表格的分页的实现的主要内容,如果未能解决你的问题,请参考以下文章