css常见布局解决方案及教程
Posted 楠之枫雪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css常见布局解决方案及教程相关的知识,希望对你有一定的参考价值。
目录:
- 一般布局解决方案有哪些
- 传统方案,display 属性 + position属性怎么使用
- flex布局使用
1、一般布局解决方案有哪些
- 布局的传统解决方案:基于盒状模型,依赖 display 属性 + position属性 + float属性
- Flex 布局,可以简便、完整、响应式地实现各种页面布局,如实现垂直布局等更加简单
2、传统方案,display 属性 + position属性怎么使用

其中最常用的是position属性的使用,下面是例子说明:
position:absolute使用教程
看一个例子:
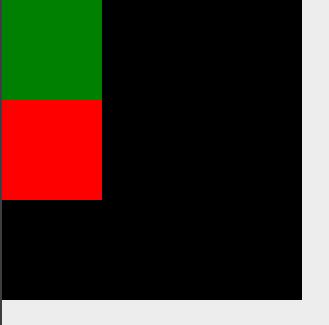
<div style="width: 100%;height: 100%;background: #ededed">
<div style="width:300px;height:300px;background:black;">
<div style="width:100px;height:100px;background:red;
position:absolute;
top:10%"></div>
</div>
</div>
运行如下:

如果我想把红色设置为黑色底部显示,发现奇怪的想象,按设想代码应该如下:
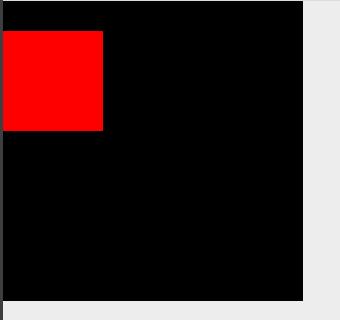
<div style="width: 100%;height: 100%;background: #ededed">
<div style="width:300px;height:300px;background:black;">
<div style="width:100px;height:100px;background:red;
position:absolute;
bottom:0%"></div>
</div>
</div>
接过运行如下:

仔细看一下absolute熟悉说明:
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
它是相对与相对于 static 定位以外的第一个父元素进行定位,明显上面相对对于定位的是最外层的div。重新修改如下:
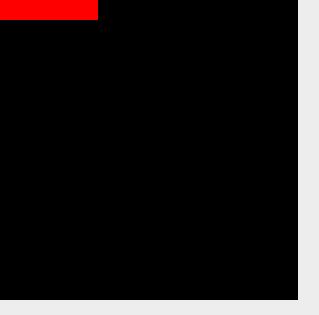
<div style="width: 100%;height: 100%;background: #ededed">
<div style="width:300px;height:300px;background:black;position: absolute">
<div style="width:100px;height:100px;background:red;
position:absolute;
bottom:0%"></div>
</div>
</div>
运行如下,达到预期效果:

另外上面把黑色布局position改成relative,那它也是当前static 定位以外的第一个父元素,也能实现当前效果。
如果旁边有其他控件,怎么办,看下面的例子:
- 默认状态:
<div style="width: 100%;height: 100%;background: #ededed">
<div style="width:300px;height:300px;background:black;position: relative">
<div style="width:100px;height:100px;background:green;
position:relative;bottom:0px"></div>
<div style="width:100px;height:100px;background:red;
position:absolute;
"></div>
</div>
</div>

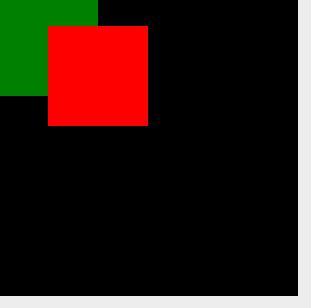
2. 红色底部改成绝对布局50px:
<div style="width: 100%;height: 100%;background: #ededed">
<div style="width:300px;height:300px;background:black;position: relative">
<div style="width:100px;height:100px;background:green;
position:relative;bottom:0px"></div>
<div style="width:100px;height:100px;background:red;
position:absolute;
left:50px;top: 50px;"></div>
</div>
</div>

可以看到,它会覆盖住绿色的,绿色布局不受影响。
块级元素一个一排地从上向下堆放,行内元素从左往右地堆放,这就是一个标准的流程,相对于 static 定位以外的第一个父元素进行定位,它脱离了元素文档流。脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位.
- 脱离文档流就不占据空间了吗?
可以这么说。更准确地一点说,是一个元素脱离文档流(out of normal flow)之后,其他的元素在定位的时候会当做没看见它,两者位置重叠都是可以的 - 脱离文档流是不是指该元素从dom树中脱离
不是,用浏览器的审查元素就可以看到脱离文档流的元素(例如被float了)依然会出现在dom树里
看下面的例子:
- 正常情况下:
<div style="width: 100%;height: 100%;background: #ededed">
<div style="width:300px;height:300px;background:black;position: relative">
<div style="width:100px;height:100px;background:green;"></div>
<div style="width:100px;height:100px;background:red;"></div>
</div>
</div>

2. 绿色设置为绝对布局:
<div style="width:300px;height:300px;background:black;position: relative">
<div style="width:100px;height:100px;background:green;position: absolute;top: 50px;left: 50px;"></div>
<div style="width:100px;height:100px;background:red;"></div>
</div>

可以看到,红色块无视了绿色,直接挤上去了,绿色块脱离了文档流
position:relative使用教程
relative:生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素
很明显,它只是相对原来自己的位置进行偏移距离
<div style="width: 100%;height: 100%;background: #ededed">
<div style="width:300px;height:300px;background:black;position: relative">
<div style="width:100px;height:100px;background:red;
position:relative;
top:10%"></div>
</div>
</div>
运行如下:

再看一个例子:
<div style="width: 100%;height: 100%;background: #ededed">
<div style="width:300px;height:300px;background:black;position: relative">
<div style="width:100px;height:100px;background:red;
position:relative;
bottom:80px"></div>
</div>
</div>
运行如下:

很明显,它只会相对自身的位置进行偏移,哪怕会被挤出父类显示范围。如果旁边有其他控件,怎么办,看下面的例子:
- 有两个初始化的dlv:
<div style="width: 100%;height: 100%;background: #ededed">
<div style="width:300px;height:300px;background:black;position: relative">
<div style="width:100px;height:100px;background:green;
position:relative;"></div>
<div style="width:100px;height:100px;background:red;
position:relative;
bottom:0px"></div>
</div>
</div>

2. 红色偏移底部70px,左边偏移50px:
<div style="width: 100%;height: 100%;background: #ededed">
<div style="width:300px;height:300px;background:black;position: relative">
<div style="width:100px;height:100px;background:green;
position:relative;"></div>
<div style="width:100px;height:100px;background:red;
position:relative;
bottom:70px;left: 50px;"></div>
</div>
</div>

- 绿色偏移底部70px:
<div style="width: 100%;height: 100%;background: #ededed">
<div style="width:300px;height:300px;background:black;position: relative">
<div style="width:100px;height:100px;background:green;
position:relative;bottom:70px"></div>
<div style="width:100px;height:100px;background:red;
position:relative;
bottom:0px"></div>
</div>
</div>

总结:通过上面的例子,可以知道,relative是相对自身偏移的,它不会会影响别的布局的位置
3.flex布局使用教程
以上是关于css常见布局解决方案及教程的主要内容,如果未能解决你的问题,请参考以下文章