JavaScript之手撕new
Posted 战场小包
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之手撕new相关的知识,希望对你有一定的参考价值。
前言
什么是new呢?
new运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象类型之一。
光看定义还是有几分晦涩,直接看一个具体的例子,来了解一下javascript中的new实现的功能。
举个例子
// 现实中瘦不了,但网络中一定要保持苗条
function Thin_User(name, age)
this.name = name;
this.age = age;
Thin_User.prototype.eatToMuch = function ()
// 白日做梦吧,留下肥胖的泪水
console.log('i eat so much, but i\\'m very thin!!!');
Thin_User.prototype.isThin = true;
const xiaobao = new Thin_User('zcxiaobao', 18);
console.log(xiaobao.name); // zcxiaobao
console.log(xiaobao.age); // 18
console.log(xiaobao.isThin); // true
// i eat so much, but i'm very thin!!!
xiaobao.eatToMuch();
通过上面这个例子,我们可以发现xiaobao可以:
- 访问到构造函数
Thin_User中属性 - 访问到
Thin_User.prototype中属性
描述得更直白一点,new做了这些事:
- 创建了一个空对象,对象的
__proto__->Thin_User.prototype - 执行构造函数,并将
this指向新对象 - 返回新对象
补充说明
由于new是关键字,我们无法像模拟数组高阶方法一样覆盖,因此我们写一个函数createObject,来模拟new的效果。使用具体如下:
function Thin_User(name, age)
const u1 = new Thin_user(...)
const u2 = createObject(Thin_User, ...a\\)
初步模拟
根据上面分析,createObject编写的大致步骤为:
- 创建一个新对象
obj - 设置
obj.__proto__->constructor.prototype(但JavaScript不推荐直接修改__proto__属性,提供了setPrototypeOf方法来专门修改原型) - 使用
constructor.call/apply(obj, ...),将属性添加到obj上 - 返回
obj
__proto__和prototype,可以看JavaScript之彻底理解原型与原型链
call/apply,可以看JavaScript之手撕call、apply
学习完这些,我们就可以编写第一版代码:
function createObject(Con)
// 创建新对象obj
// var obj = ;也可以
var obj = Object.create(null);
// 将obj.__proto__ -> 构造函数原型
// (不推荐)obj.__proto__ = Con.prototype
Object.setPrototypeOf(obj, Con.prototype);
// 执行构造函数
Con.apply(obj, [].slice.call(arguments, 1));
// 返回新对象
return obj;
返回值效果
众所周知,函数是有返回值的,那构造函数如果有返回值,最终执行new后返回的结果是怎样的那?
返回值为基本类型
假设构造函数返回值为一个基本类型,我们来看一下最后的返回结果:
function Thin_User(name, age)
this.name = name;
this.age = age;
return 'i will keep thin forever';
Thin_User.prototype.eatToMuch = function ()
console.log('i eat so much, but i\\'m very thin!!!');
Thin_User.prototype.isThin = true;
const xiaobao = new Thin_User('zcxiaobao', 18);
console.log(xiaobao.name); // zcxiaobao
console.log(xiaobao.age); // 18
console.log(xiaobao.isThin); // true
// i eat so much, but i'm very thin!!!
xiaobao.eatToMuch();
最后的返回结果好像受到任何干扰,难道构造函数不会对返回值进行处理吗?
不急,我们来接着测试一下返回值为对象的情况。
返回值为对象
function Thin_User(name, age)
this.name = name;
this.age = age;
return
name: name,
age: age * 10,
fat: true
Thin_User.prototype.eatToMuch = function ()
// 白日做梦吧,留下肥胖的泪水
console.log('i eat so much, but i\\'m very thin!!!');
Thin_User.prototype.isThin = true;
const xiaobao = new Thin_User('zcxiaobao', 18);
// Error: xiaobao.eatToMuch is not a function
xiaobao.eatToMuch();
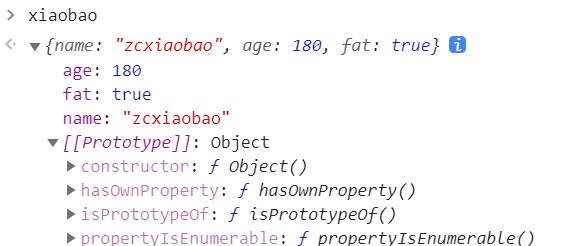
当我执行eatToMuch时,控制台直接报错,没有当前函数,于是我打印了xiaobao对象:

发现xiaobao对象的age发生了改变,而且增加了fat属性,正好与构造函数的返回值一样。
看完这两个例子,基本可以理清构造函数有返回值的情况:当构造函数返回值为对象时,直接返回这个对象。
终版模拟
function createObject(Con)
// 创建新对象obj
// var obj = ;也可以
var obj = Object.create(null);
// 将obj.__proto__ -> 构造函数原型
// (不推荐)obj.__proto__ = Con.prototype
Object.setPrototypeOf(obj, Con.prototype);
// 执行构造函数,并接受构造函数返回值
const ret = Con.apply(obj, [].slice.call(arguments, 1));
// 若构造函数返回值为对象,直接返回该对象
// 否则返回obj
return typeof(ret) === 'object' ? ret: obj;
以上是关于JavaScript之手撕new的主要内容,如果未能解决你的问题,请参考以下文章