Facebook第三方登录流程总结
Posted 胡玉洋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Facebook第三方登录流程总结相关的知识,希望对你有一定的参考价值。
Facebook第三方登录流程总结
授权Facebook第三方登录流程
有时候为了迅速获客,会在注册登录页支持第三方登录,比如国内一些小众论坛的qq登录

简书的社交账号登录

CSDN的社交账号登录

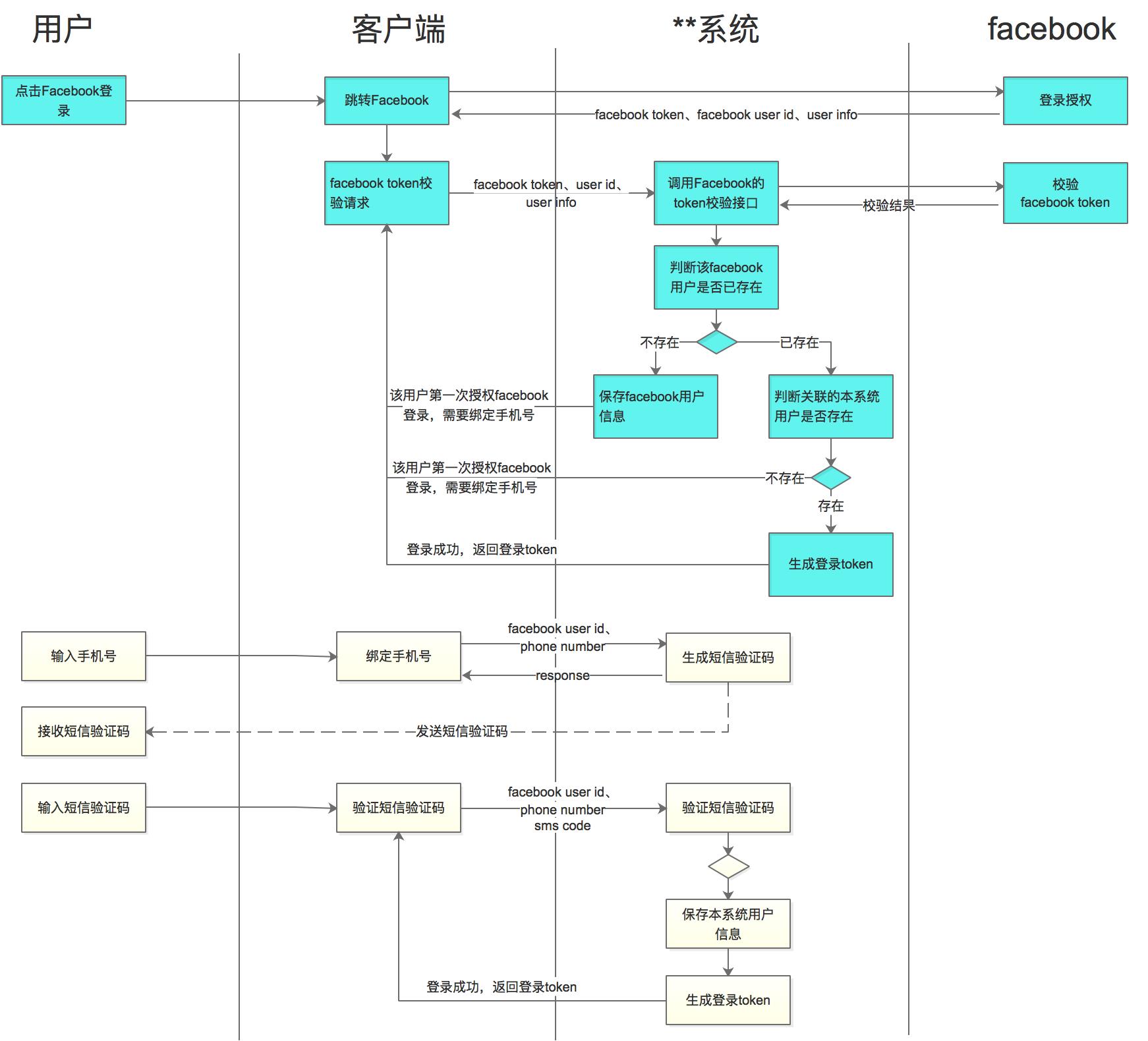
一些国际的软件/网站支持的比较多的第三方登录是Google第三方登录、Facebook第三方登录等。这里记录下Facebook第三方登录的过程。下面是一个Facebook第三方登录流程示例:

- 用户点击Facebook登录按钮,客户端(App、Browser等)向Facebook发起请求,用户在Facebook的页面输入登录信息(用户名、密码……),登录成功后Facebook回调客户端并带回用户的Facebook信息
- 客户端把用户登录Facebook的token发送至服务端,服务端调Facebook的token验证接口验证token是否有效
- 如果有效,至此Facebook第三方登录就成功了。
上面流程图只是个例子,再往下就是根据业务需求,看都需要用Facebook的那些用户信息,再在经过授权的情况下去调用Facebook接口查询。如果需要继续绑定手机号就再继续走下面绑定手机号的流程。
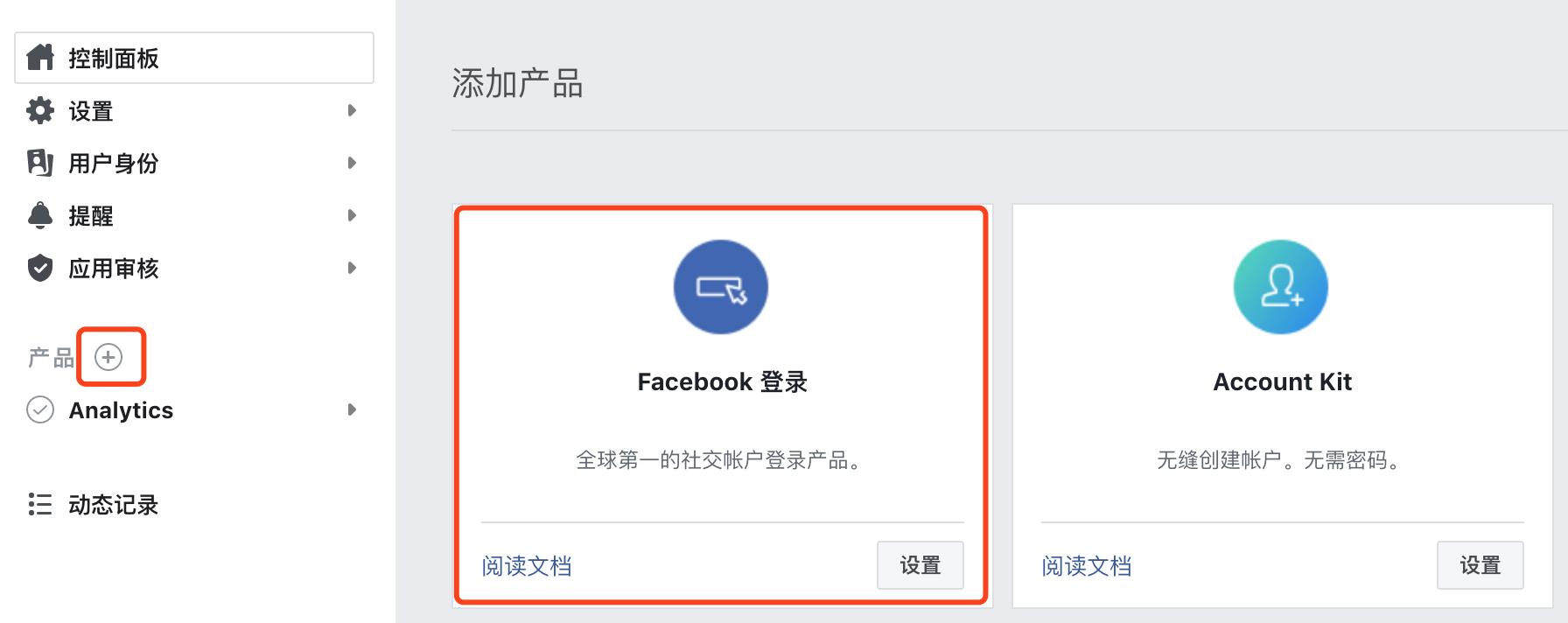
开发步骤
Facebook应用配置
-
在 https://developers.facebook.com 开通Facebook开发者账号
-
创建应用
-
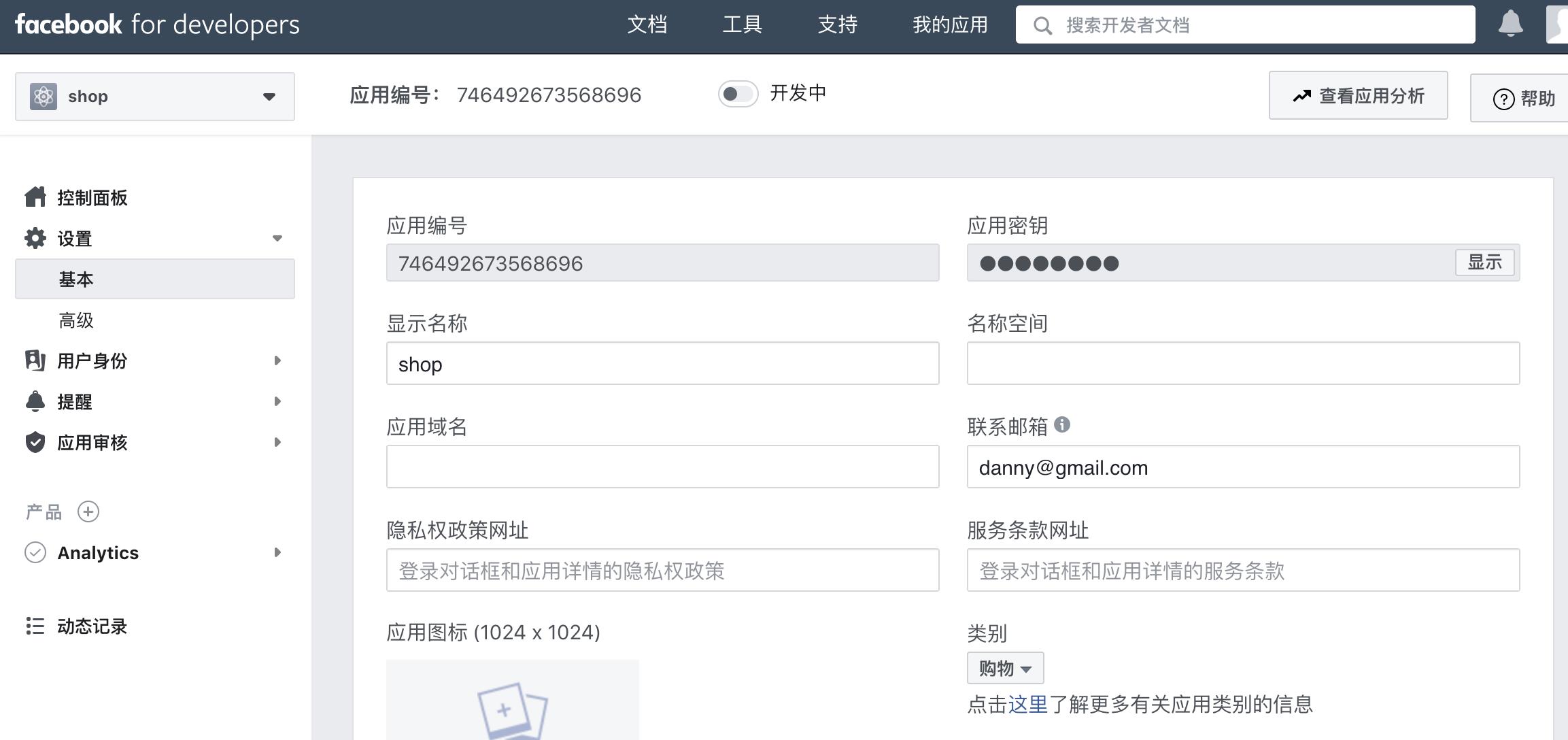
配置相关参数,在这里把AppId(应用编号)和AppSecret(应用秘钥)记下来。

前端授权
-
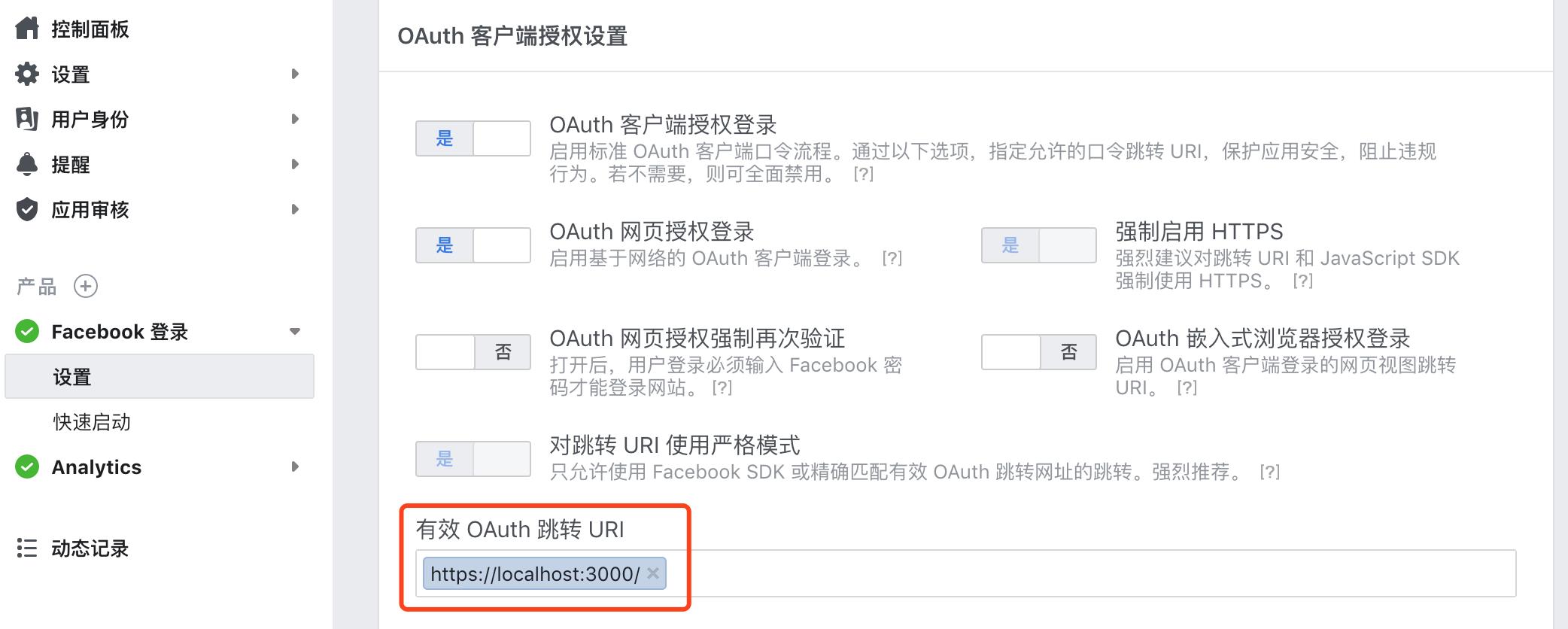
配置回调地址。这里以网页版的授权为例,如果开发网页版的Facebook授权登录,需要在Facebook后台配置有效OAuth跳转URI,就是用户在Facebook登录页面登录成功之后需要回调到部署你自己的登录页面的服务器地址。

-
授权登录sdk,Facebook官方提供了详细的说明,也有现成的sdk和完整的demo。官方文档: https://developers.facebook.com/docs/facebook-login/web
示例:login.html
<html>
<head>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v6.0&appId=746492673568696&autoLogAppEvents=1"></script>
<script>
function login()
FB.login(function(response)
console.log(response);
);
</script>
</head>
<body>
<h1>Facebook登录</h1>
<!-- 自定义登录按钮 -->
<button id="loginBtn" onclick="login();" >登录</button>
</body>
</html>
这个网页不能直接用浏览器打开,需要部署在支持https的服务器上。
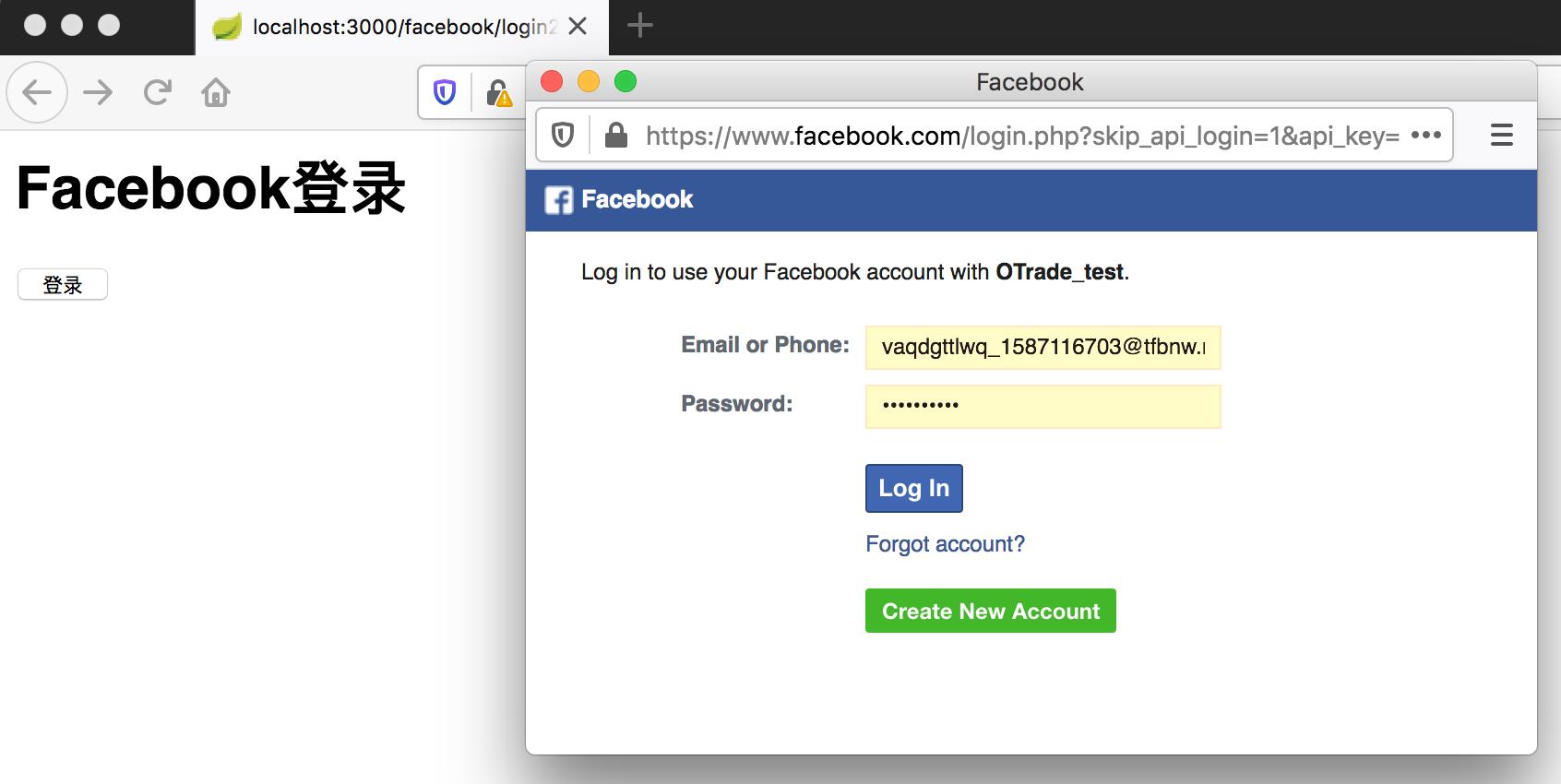
下面是点击登录按钮后跳转到Facebook登录页面的截图:

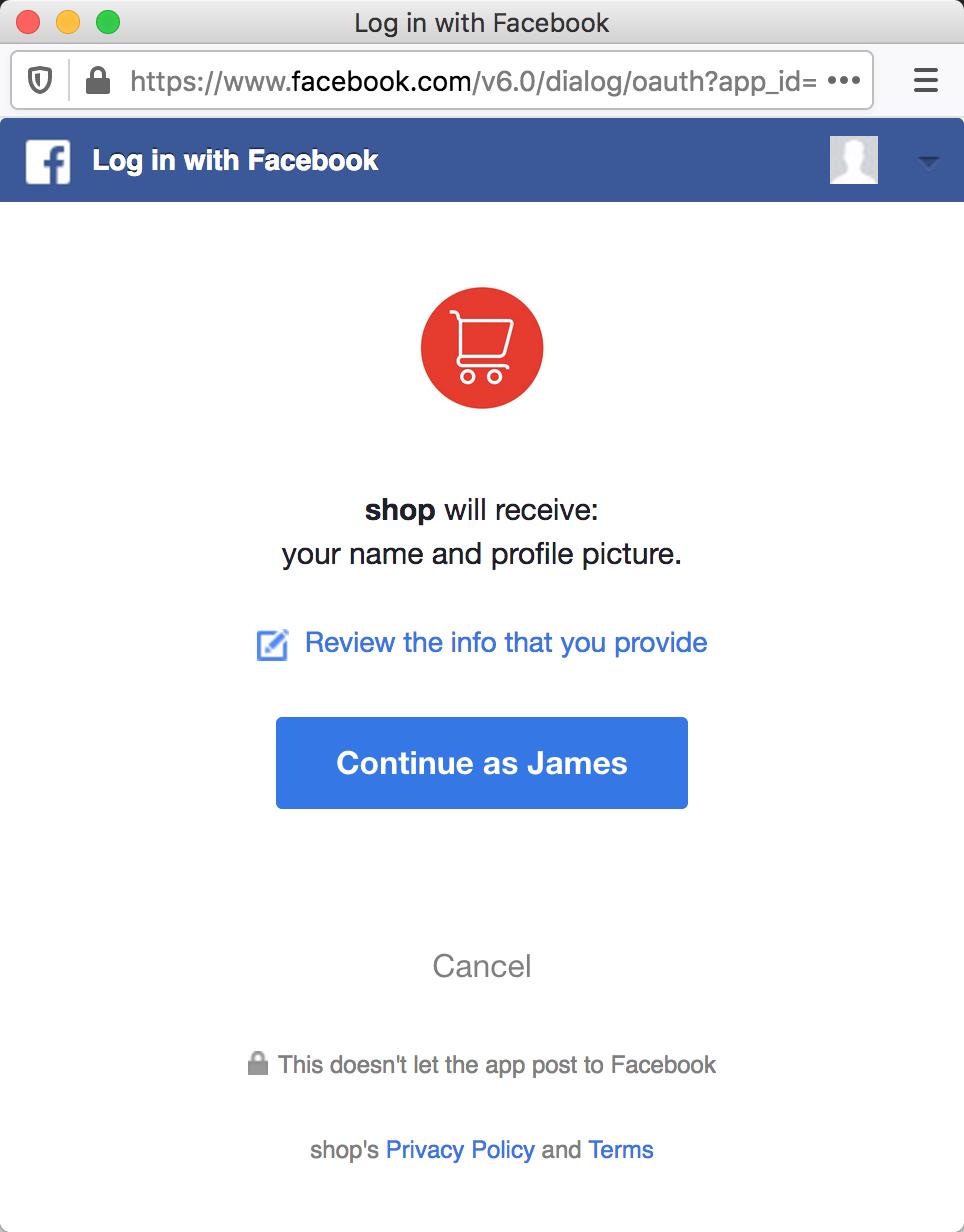
用户输入Facebook的用户名、密码,登录后,可以看到即将授权到应用的信息(包括图标、隐私权政策、服务条款等),就是在Facebook开发者管理后台配置的那些信息:

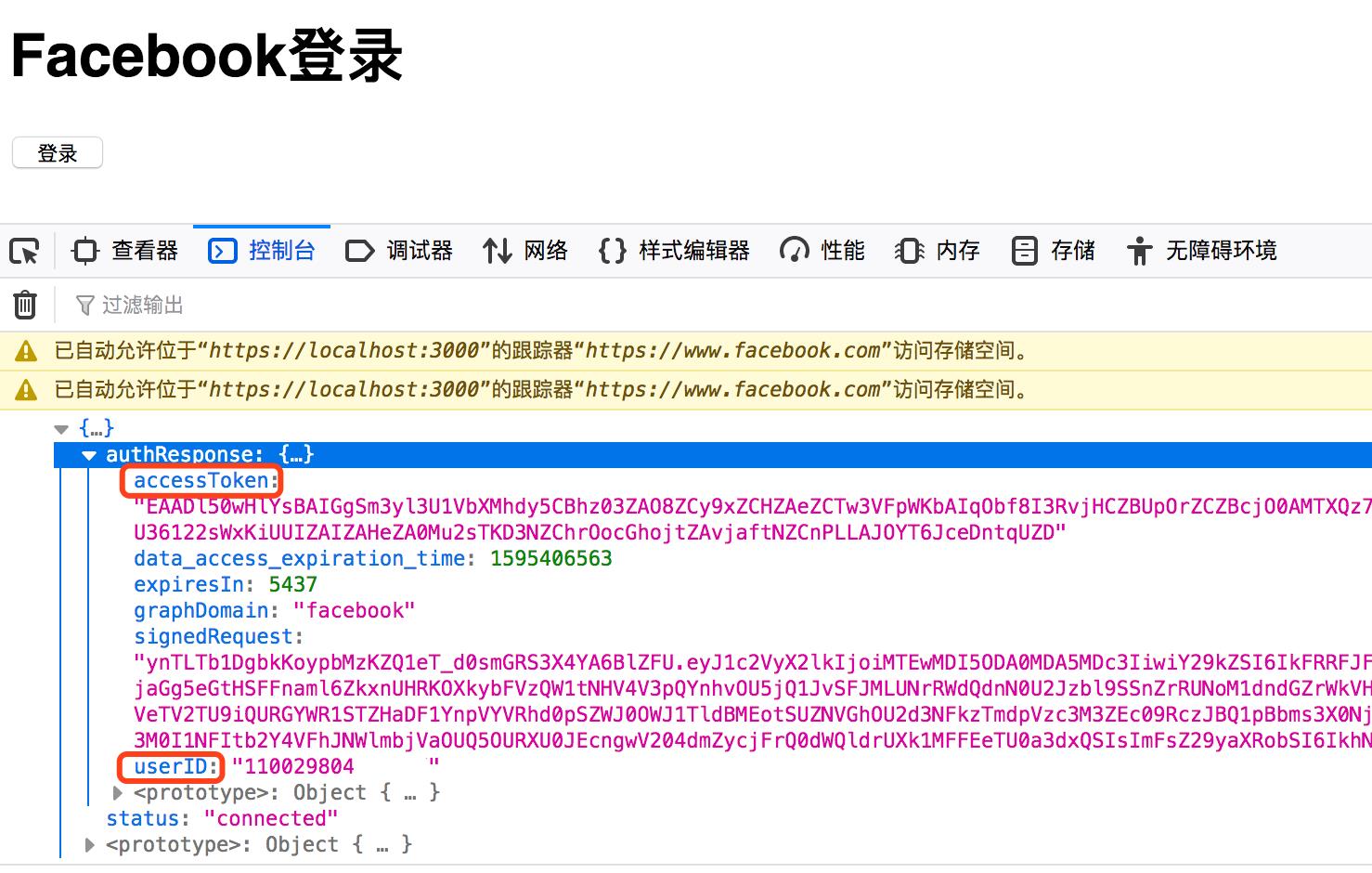
登录成功之后可以看到控制台打印出了登录成功后Facebook返回的信息,有accessToken、userID等:

后端校验
前端拿到登录token后,需要后端校验一下,防止别人拿其他平台的appId授权的token来请求。
可以用 https://graph.facebook.com/debug_token?access_token=App-token&input_token=User-token这个接口来校验token,User-token为用户登录的token(比如上面用户登录返回的accessToken),App-token是由appId和appSecret拼接而成,格式为 appId%7CappSecret,%7C就是|urlencode之后的编码。
比如appId是746492673568696,appSecret是71cf85a8ba36c84b22bc3461e143e16b,那就可以直接用发送get请求https://graph.facebook.com/debug_token?access_token=746492673568696%7C71cf85a8ba36c84b22bc3461e143e16b&input_token=前端用户登录返回的accessToken,返回结果的格式如下
"data":
"app_id": "746492673568696",
"type": "USER",
"application": "shop",
"data_access_expires_at": 1594896505,
"expires_at": 1587124800,
"is_valid": true,
"scopes": [
"user_birthday",
"user_likes",
"user_photos",
"user_friends",
"user_status",
"email",
"public_profile"
],
"user_id": "110029804771531"
其中is_valid就是token是否校验成功。如果还需要获取其他用户信息,可以参考Facebook提供的api https://developers.facebook.com/docs/graph-api/using-graph-api
以上是关于Facebook第三方登录流程总结的主要内容,如果未能解决你的问题,请参考以下文章